色は、デザインを構築する基本の1つです。それは、魅力的な視覚知覚に不可欠な多数の要素に影響を及ぼす、専門家の強力なツールとなり得ます。色は私たちの心に大きな影響を与えます。それは、数秒でオブジェクトについて感じる方法を変えるだけでなく、人々に反応させたり、特定の行動を取るようにしたりします。
この記事では、グラフィック理論とUIデザイナーが色の仕組みをよりよく理解するのに役立つ色理論の基本用語について、便利な用語集を作成しました。
2つの記事にわたって紹介しております。第一弾はこちらをご覧ください。
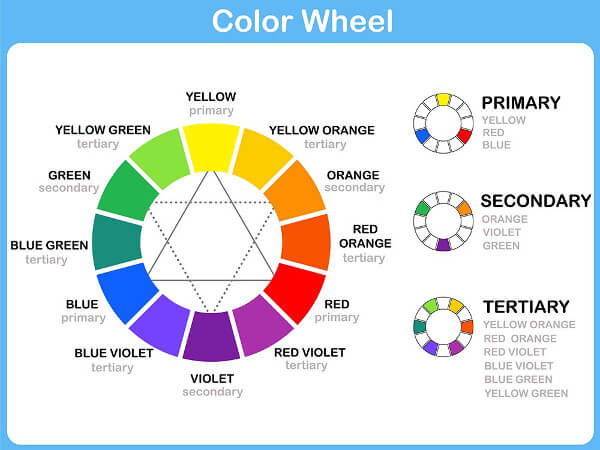
カラーホイール
あなたが絵画を習ったことがあるなら、異なった色からなる円を見たに違いありません。 これはカラーホイールと呼ばれ、色がどのように相互に関連し、どのように組み合わせることができるかを理解するのに役立ちます。
カラーサークルは1666年にニュートンによって模式的に作成されて以来、多くの変換が行われていますが、依然としてカラーコンビネーションの主なツールとして残っています。
色の種類
原色
彼らは他の色の任意の組み合わせで形成することができない3つの色です。原色はシステム全体の基礎となります。原色はカラーシステムの種類によって異なります。サブトラクティブシステムは、シアン、マゼンタ、イエローをベースにしており、赤、緑、青の色が加法システムを形成しています。塗装システムRYBには、赤、黄、青が含まれています。
二次色
これらの色は、2つの原色の組み合わせによって表示されます。各システムは異なる基本色を有するので、二次色も変わります。各システムに現れる2次色の模式図を示します。
- RGB:
- 緑+赤=黄
- 赤+青=マゼンタ
- 青+緑=シアン
- CMYK:
- イエロー+マゼンタ=レッド
- マゼンタ+シアン=ブルー
- シアン+イエロー=グリーン
- RYB:
- イエロー+レッド=オレンジ
- 赤+青=紫
- 青+黄=緑
三次色
一次色と二次色が混在することで、通常、赤紫や黄橙などの2語の名前を持つ3次色が得られます。
寒色、暖色、中間色
上記のすべての色は、この3種類に分けることができます。
寒色は、カラーホイールの緑色側のものです。彼らは冷たい感じをもたらすので、寒色と呼ばれています。温かみのある色合いは、それとは逆の関係にあります。黄色、オレンジ色、赤色は暖色系の色合いです。最後に、灰色、茶色、ベージュなどは中間色です。
カラーシステム
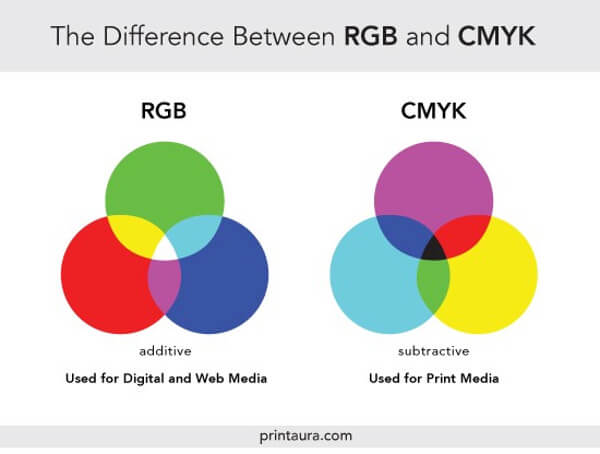
RGB
RGBカラーシステムは、赤、青、緑を原色とみなします。このシステムは、画面上で使用されるすべての色の基礎となります。シアン、マゼンタ、イエローの2次色を生成しますが、追加するライトが多いほど明るく明るい色になります。加法混色によって得られる結果は、塗料、染料、インクおよび他の有形の物体の減法混色システムに慣れている人々にとっては、しばしば直観的ではないでしょう。
RYB
RYB(赤、黄、青)は、美術教育、特に絵画で頻繁に使用される絵画カラーシステムとしても知られています。これは、シアン、マゼンタ、イエローが結合する最も効果的な3色のセットであることを決定した現代の科学的色理論の基礎となったものです。これがカラーモデルCMYの形成方法です。
CMYK
システムCMYは、写真製版印刷の外観で修正されました。それは黒いインクを意味する主要な構成要素を受け取り、システムはCMYK(シアン、マゼンタ、イエロー、ブラック)と命名された。この追加の顔料がなければ、黒に最も近い色合いは茶褐色になります。現在、このカラーシステムは印刷されたデザインで主に使用されています。
配色
ユーザーがウェブサイトやアプリケーションの最初に見たとき、その印象に色が大きな影響を与えるため、カラーバランスはデザインにとって重要です。 デザイナーは、効果的に機能する基本的なカラースキーム、別名カラーハーモニーを区別しました。
単色
1つの色に基づいており、さまざまな色調と色合いがあります。 単色のハーモニーは、誤って不快な配色を作り出すことが難しいため、常に勝利を収めています。
類似色
類似のハーモニーを作成するには、カラーホイールの隣にある色を使用する必要があります。 このタイプの配色は、ウェブページまたはバナーの背景を含むコントラストが不要なデザインに使用されます。
相補的配色
相補的な方式は、カラーホイールの上にお互いに向き合って配置された色の組み合わせです。この方式は、高コントラストを実現することを目的としているため、類似したモノクロとは反対です。たとえば、青い背景に対するオレンジ色のボタンは、どのインターフェイスでも見逃しにくいです。
分割補完
このスキームは前のものと似ていますが、より多くの色を使用します。 たとえば、青色を選択した場合、黄色と赤を意味する反対の色に隣接する2つの色を取る必要があります。 ここでのコントラストは、補完的なスキームよりもシャープではありませんが、より多くの色を使用することができます。
トライアド
デザインがより多くの色を必要とする場合、トライアドスキームを試すことができます。 これは、カラーホイール上で等距離にある3つの別個のカラーに基づいています。 このスキームのバランスを保存するには、1つの色を支配的に、もう1つの色をアクセントとして使用することをお勧めします。
テトラデミック/二重補間
テトラデミックのカラースキームは経験豊かなデザイナーのためのもので、バランスを取るのが最も難しいです。それは相補的なペアである4色をカラーホイールから採用しています。あなたが選択した色のポイントを接続すると、それらは四角形を形成します。スキームは調和するのが難しいですが、すべてを正しく行うと、結果は素晴らしいかもしれません。
▼こちらの記事もおすすめです!
※本記事はColor Glossary for Designers: Terms and Definitions.を翻訳・再構成したものです。