Webデザイナーの皆さん
良いニュースと悪いニュースがいくつかあります。
アプリのプレゼンテーションWebサイトに対する継続的かつ増加するニーズがあります。多くの訪問者が増え、あなたが取り組む意味があります。
多くのウェブサイトは最終的に大きくなることが想定されます。これは訪問者の疲労と早期退出につながります。あなたは次にアプリのユーザーを惹きつけるものを見つけて、Webサイトのデザインでさまざまなトリックに浸ることができるかどうかを判断する必要があります。
しかし待ってください!いくつかの素晴らしいニュースもあります。注目される魅力的なアプリWebサイトを作成するには、5つの簡単なステップが重要です。それによって訪問者をユーザーに変えることができます。
アプリWebサイトを構築するための5つの簡単なステップ
ステップ1:魅惑的なカラーパレットを選ぶ
魅惑的なカラーパレットを選ぶのは難しいことではありません。
・即時に注目を集める色を使用する必要があります
・それはオンブランドである必要があります
・メッセージを視覚的にサポートする必要があります
以下の例は、それが何を意味するのかを示しています。
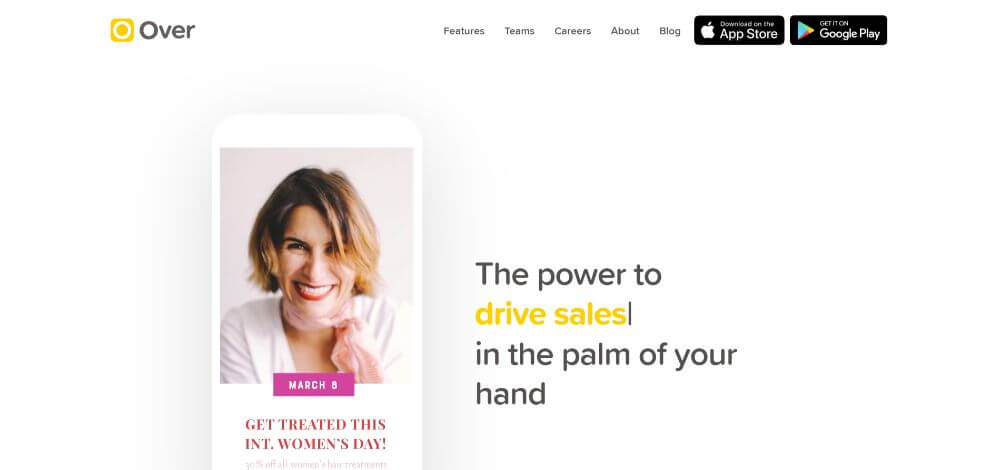
Overはすぐに注目を集めるBOLD色のタッチを持っています。
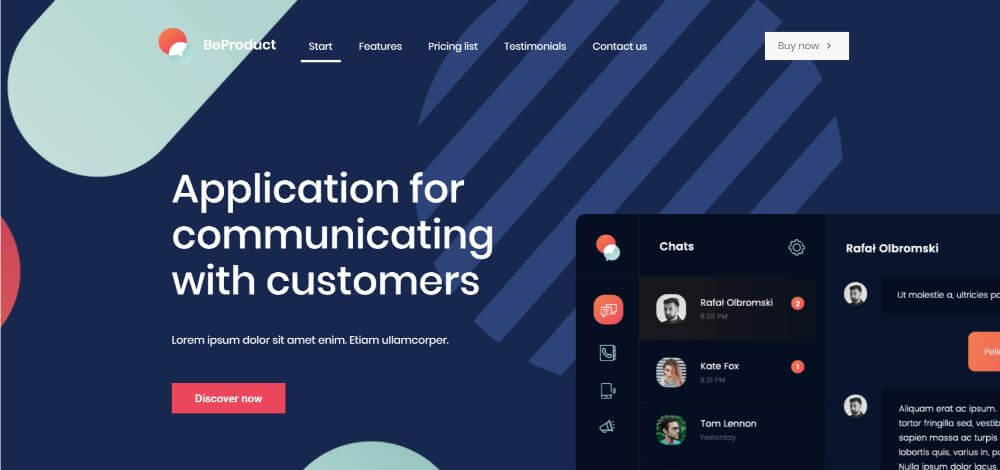
This Be Theme pre-built websiteは、人目を引くカラーパレットがどのように見えるべきかを示すもう1つの優れた例です。
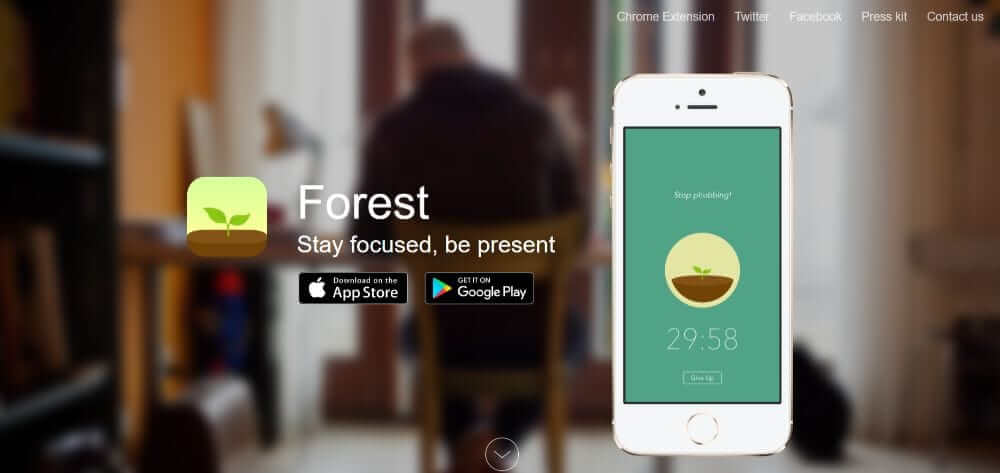
カラーパレットとブランドを調和させることで、Forestは素晴らしい仕事をします – 緑と茶色のような地球の色は豊富で視覚的に思い出に残るです。
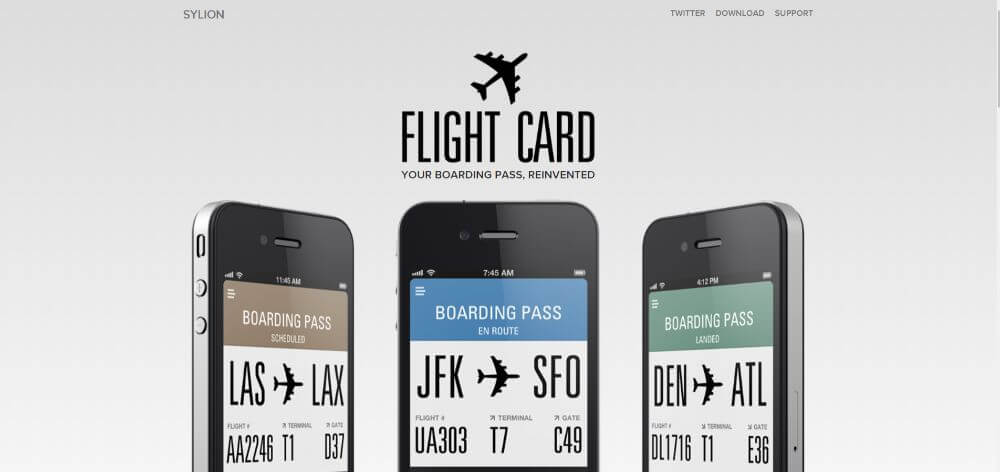
FlightCardの微妙な、冷たいカラーパレットの使用は彼らのメッセージを強調します:搭乗券はとても使いやすいのでほとんどそれらに注意を払う必要はありません。
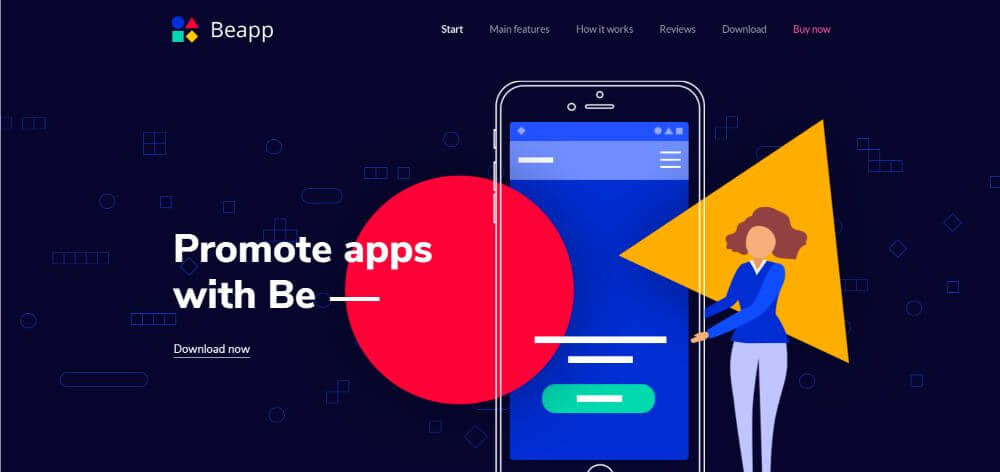
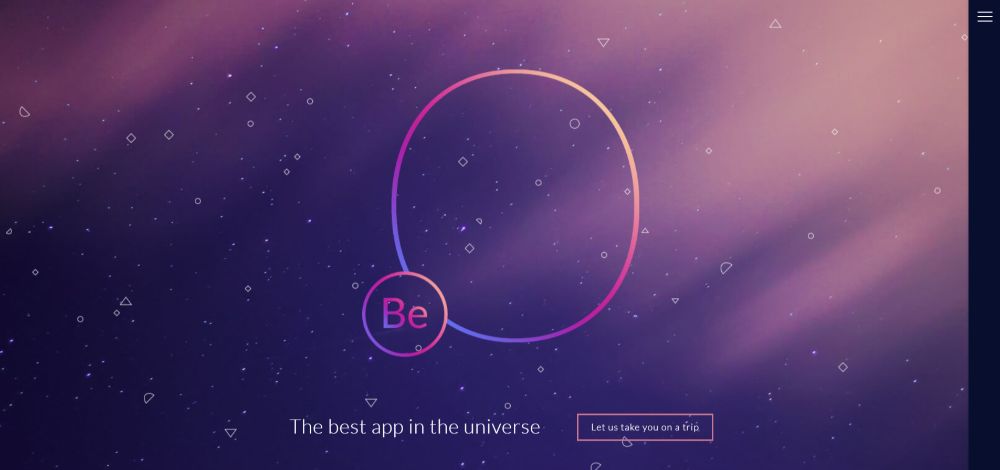
そしてあなたがより多くの人にアピールするカラーパレットを探しているなら、BeApp2をチェックしてください。それは完璧な例です。
ステップ2:鮮明な製品写真を表示する
人々はアプリがどのように見えるかについてのヒントを探していません。ユーザーは正確に知りたいのです。そして想像力を使う必要はありません。ユーザーはアプリが使いやすいのか、それとも真剣に学ぶ必要があるのかを知りたがっています。何よりもユーザーはこのアプリが現在市場に出ている他の392とどう違うのかを確認したいのです。
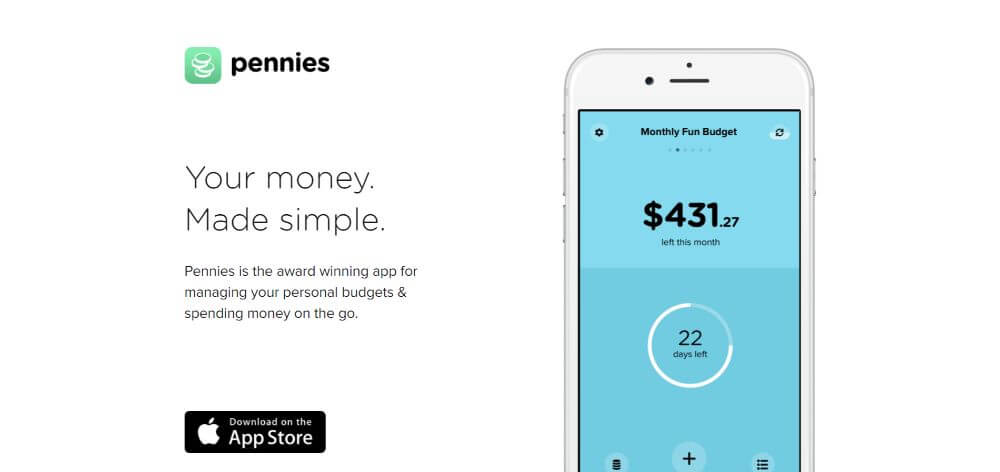
Penniesは自信を持ってアプリがスマートフォンでどのように見えるかを表示します。これらの画像を見るだけで、使い方が簡単で、カラーコードも同様に機能することがわかります。
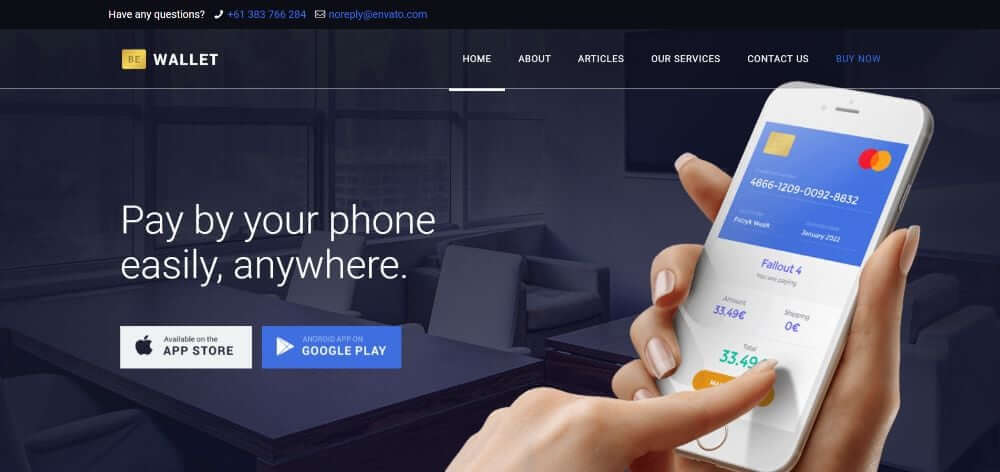
あなたはBeWallet、金融アプリケーションのためにゼロから設計されている事前に構築されたウェブサイトで同様のアプリウェブサイトを作成することができます。金融アプリは真の金鉱です。より良いウェブサイトを必要としているための非常に多くのものがあります。
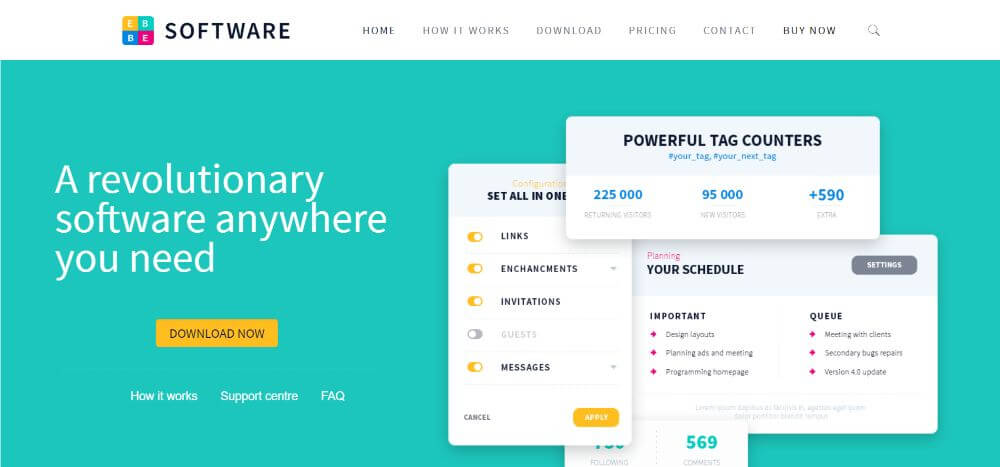
アプリの中から鮮明な写真を表示できるようにする場合は、BeSoftwareのような一般的なWebサイトを選択できます。
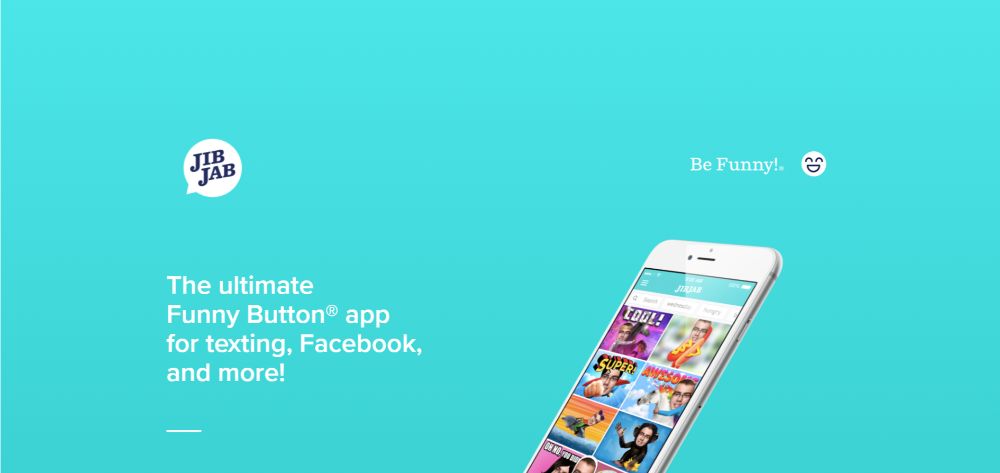
JibJabは物事をさらに一歩進めます。アプリの動作を説明するための、説得力のある簡単な戦術を前後に示しています。
ステップ3:アプリがどのように機能するかを訪問者に示す
訪問者が近いほど、実際のユーザーであると想像できるようになります。以下の例は、この強力な戦術をどのように使用できるかを示しています。
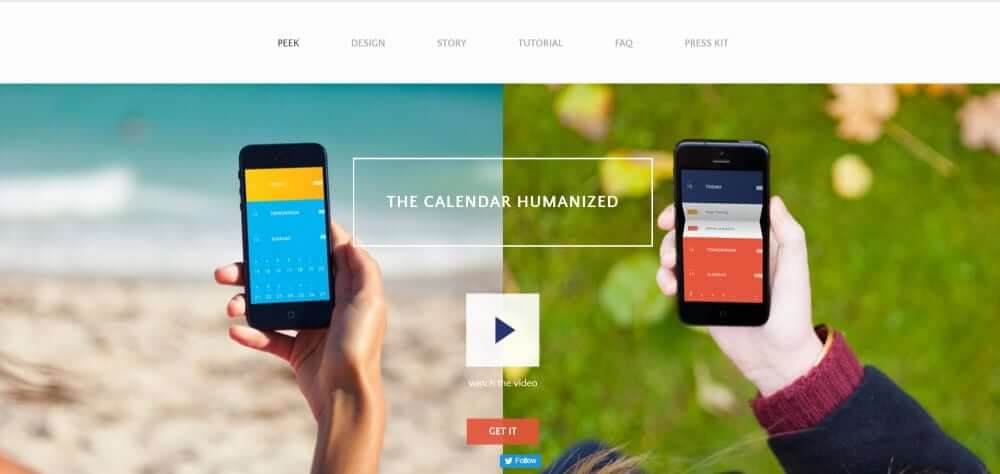
PeekCalendarは、ヒーローセクションでビデオを使用しています。それは人々がどのように彼らの日常生活をよりよく組織化するためにアプリを使うかを示します。
BeApp3では、製品の写真とビデオを追加して、アプリの外観と機能を正確に表示できます。完全なアプリ体験になります。
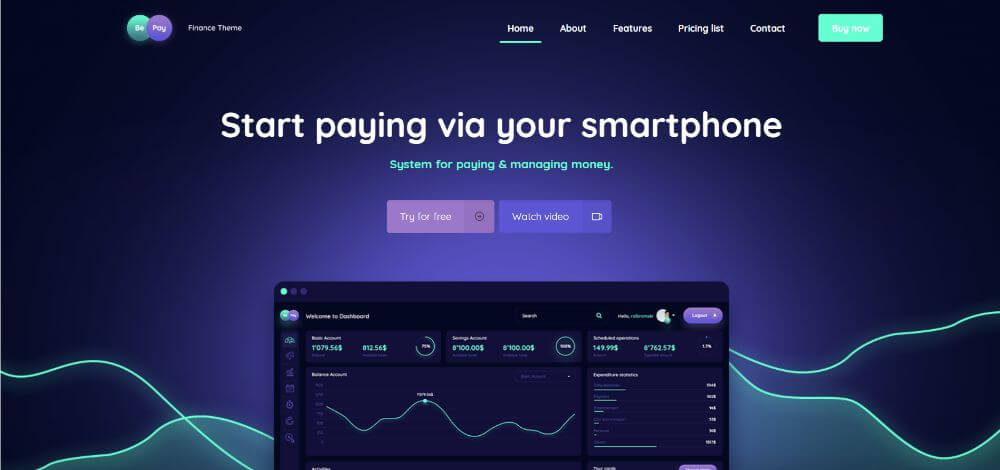
BePayには、訪問者がクリックしてすぐにデモを見ることができる折り目のすぐ上にビデオを見るCTAボタンがあります。
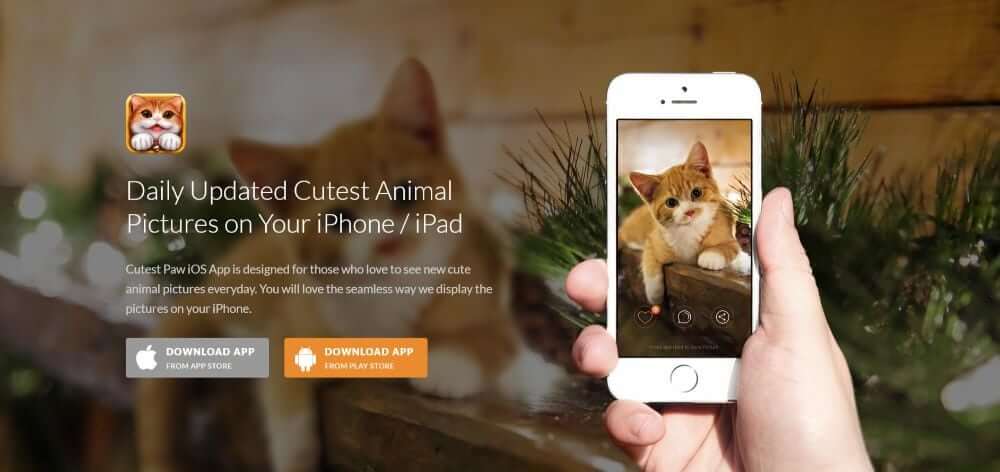
CutestPawはペット愛好家の夢のアプリです。使い方は全体巧み単一画像、すなわちアプリの機能とスマートフォンへの表示方法を示すヒーローショットにロールアップされています。
ステップ4:「余白」を使う
余白が少なすぎると、何もないよりもはるかに良いわけではありません。余りにも多くの空白のようなものがあるかどうかは議論の余地があります。あなたのメインメッセージをハイライトするのに十分なだけのものを提供することによって、あなたはいつでも多くの点で誤りを修正することができます。
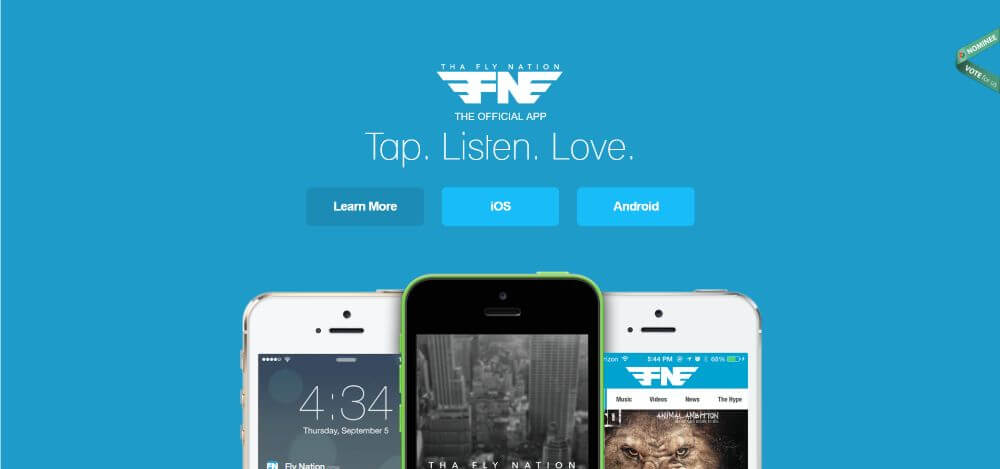
Tha Fly Nationは、目を最も重要な要素に集中させることができる、清潔で風通しの良いデザインをしています。
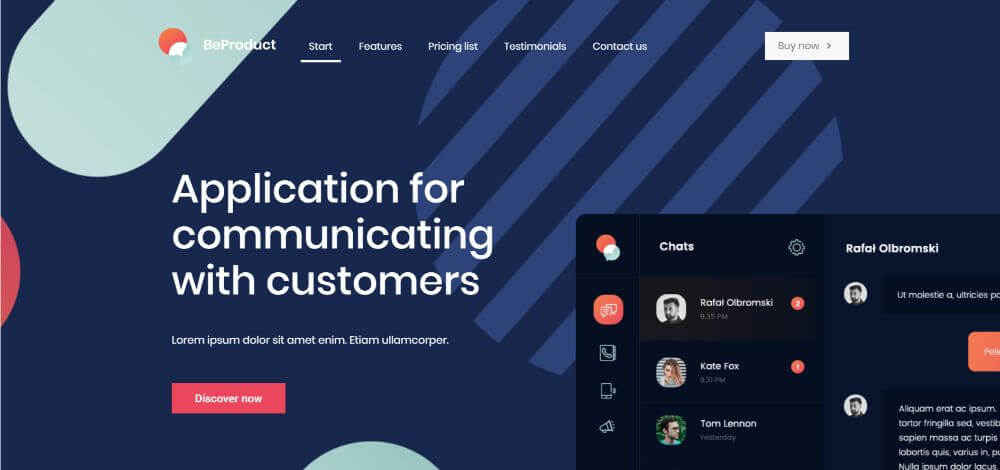
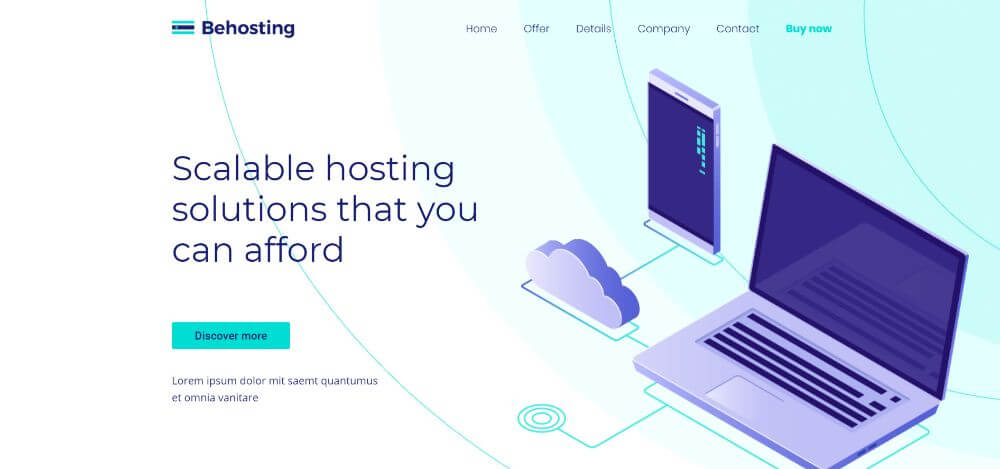
BeProduct4またはBeHosting2のビルド済みWebサイトで同様のアプリWebサイトを作成できます。これらの中で、余白は、経験を高め、ページ上の重要な要素を強調するために使用されます。
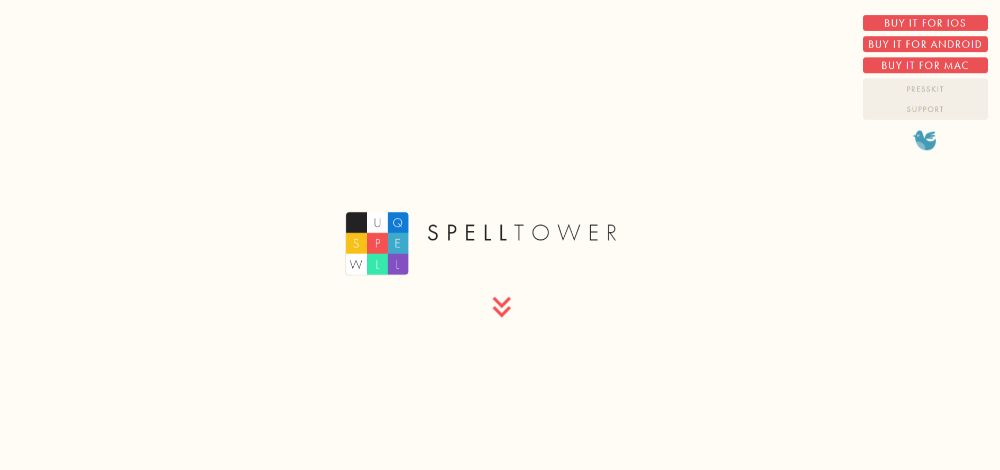
SpellTowerは、ホワイトスペースに関してはおそらく最も極端です。それは彼らのブランドの一部であり、それは完全にメッセージをHomeに押し戻します。
ステップ5:あなたのCTAが視界に入るようにする
絶対に、訪問者にCTAボタンを検索させないでください。その訪問者をユーザーに変換したいですか?それならば、CTAボタンを太陽よりも大きく明るくしてください。
あるいは少なくとも大胆で明るく、クリックを余儀なくする必要があります。
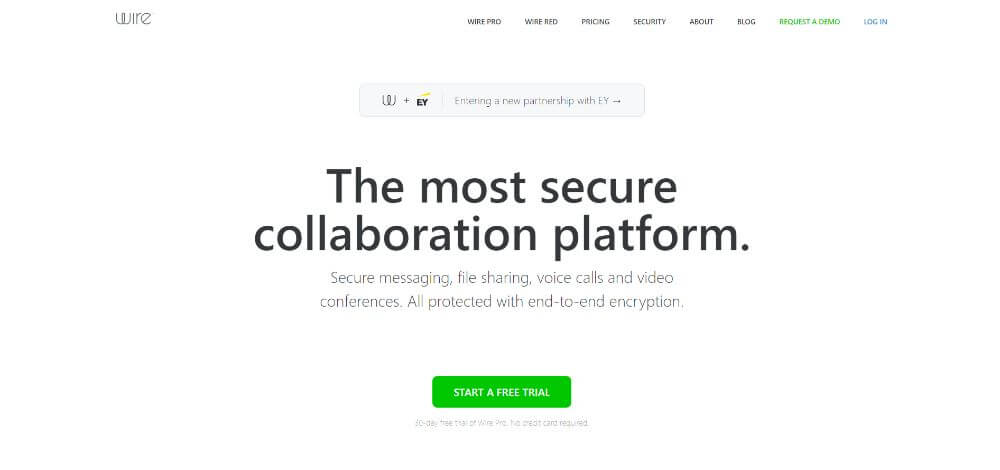
WireのCTAボタンは明らかに折り目よりも目立ちます。見出しを読んだ1秒後に訪問者の注意を引くのに十分大きくて大胆であり、ページの中央に配置する必要があります。クリックして先に進みます。
BeERPはメインのCTA(訪問者にクリックさせたいもの)にまったく同じ明るい緑色のボタンを使用し、右側には太字で表示されていないボタンが2つあります。
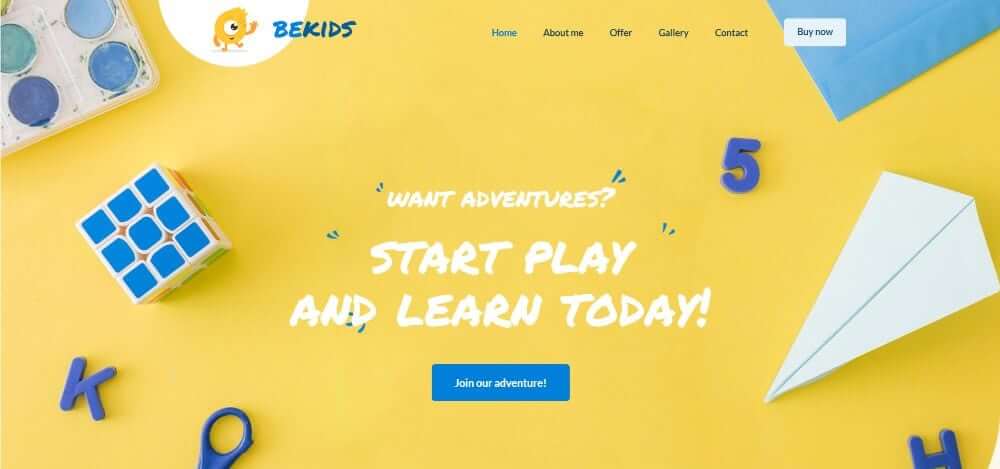
CTAに注意を向ける1つの方法は、他のページ要素と一致させることです。その好例がBeKidsです。CTAボタンの青い部分がヒーローセクションの視覚的要素と一致します。
結論
これらは変換用に構築された人目を引くアプリのWebサイトを作成するために実行できる手順です。お示しした事例は確かなものです。それらは見事なビジュアルで訪問者の注意を引いて保つように設計されています。余白の慎重な使用を忘れないでください。
それらはまたあなたのウェブサイトのプレゼンテーションがあなたの聴衆に向けられるようになるでしょう。それは適切な人々がアプリを使いたいと思うようにするでしょう。
あなたは複数のプロジェクトを進めていて、厳しい期限に直面していますか?それならゼロからアプリのウェブサイトを作成するのに時間がかかることを少し躊躇することができます。
あなたは特にアプリのために設計されている構築済みのWebサイトを使用するという選択肢があります。それは良い方法です。Be Themeの450以上のカスタマイズ可能な構築済みWebサイトのギャラリーをチェックしてください。それらは機能的であり、それらは視覚的に印象的であり、そしてそれらはインタラクティブな要素、魅力的な効果、および直感的なナビゲーションを有する。
一つを選んで、あなたのアプリに合うようにそれをパーソナライズしてください、そして上手く使用してください!