デジタル製品の効果的な対話システムは、タスクと機能を持つ小さな要素で構成されています。十分なシステムを作るためには、すべての細部に注意を払うことが不可欠です。
ボタンは、ユーザーインターフェイスの中核となるインタラクティブなコンポーネントであり、UXの品質やWebサイト、アプリケーションのコンバージョン率に重要な役割を果たします。
ベストプラクティスから学んだ、優れたCTAのボタンの特徴についてご紹介いたします。
CTAボタンとは何か?なぜ重要なのか?
CTA(Call-to-Action)ボタンは、ウェブとモバイルの両方のユーザーインターフェイスのインタラクティブな要素です。主な目的は、購入、連絡など、特定のページや画面のコンバージョンを提示する特定のアクションをユーザーに誘導することです。
伝統的に、CTAのボタンは気付きやすく、デザイナーは意識的にそれらを作成して、人々がクリックしたくなるようにデザインされています。基本的に目立つボタンで、特定の行動を促すフレーズ(例:「詳細を見る」または「今すぐ購入する」)を使用してマイクロコピーを含むボタンを押して、プッシュするよう促します。
CTAボタンがなければ、人々はコンテンツをすばやくスキャンし、そのまま放置する可能性が高くなります。
ここからは、CTAボタンの適切な使用法を実際的な例とともにどのようなものかを見てみましょう。
効果的なCTAボタンの条件とは?
・サイズ
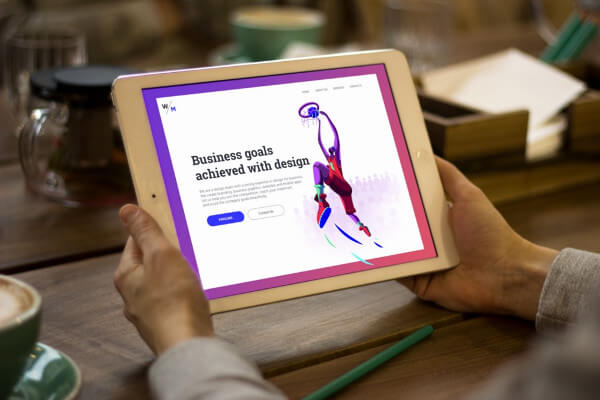
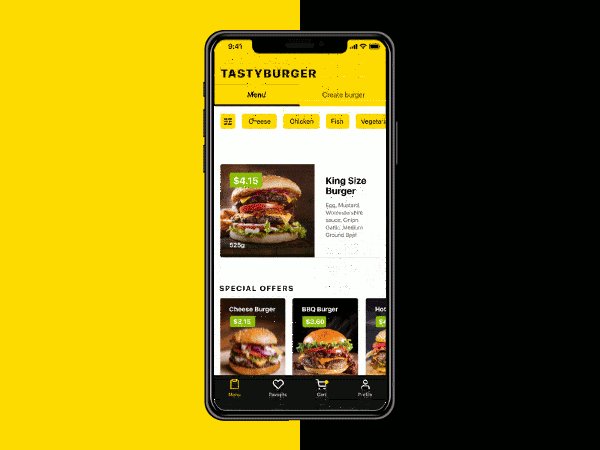
サイズは、UIコンポーネントを重要度に応じて分割する最も一般的なツールの1つです。 要素が大きいほど顕著になります。CTAの事前の目標はユーザーの注意を引くことであるため、デザイナーは通常、画面上の他のボタン、特にある程度のサイズで目立つようにします。
大きなボタンは気付かれてクリックされる可能性が高く、それでもいくつか気をつけるべき点があります。 説得力のあるCTAボタンは、通常はすぐに見つかりますが、大きすぎると、レイアウトの視覚的構成と階層は損なわれてしまします。
マーケットリーダーは、ガイドラインのボタンの有効サイズに関する推奨事項を提供することがよくあります。 たとえば、モバイルUIでのCTAは少なくとも44×44ピクセル、マイクロソフトでは34個×26ピクセルを推奨しています。
・色と形
視覚的に魅力的なサイズは、強力なCTAの1つの側面にすぎません。ボタンをさらに目立たせるには、適切な色と形を選択することが不可欠です。人間の気分や行動は視覚的な環境に非常に関連しています。ここに色と形が持つ共通の意味についての簡単なガイドを掲載します。
色の意味:
- 赤:自信、若さ、そして力
- オレンジ:フレンドリーで暖かくエネルギッシュ
- 黄:幸せ、楽観主義、暖かさ
- 緑:平和、成長、そして健康
- 青:信頼、セキュリティ、および安定性
- 紫:豪華、創造的、賢明さ
- ブラック:信頼、洗練、プロフェッショナルさ
- 白:シンプルで静かで清潔
形の意味:
- 正方形と長方形:規律、強さ、勇気、安全性、信頼性
- 三角:興奮、危険、危険、バランス、安定
- 円、楕円、楕円:永遠、女性、宇宙、魔法、謎
- 抽象的な形:意味の二元性、ユニークさ、精巧さ
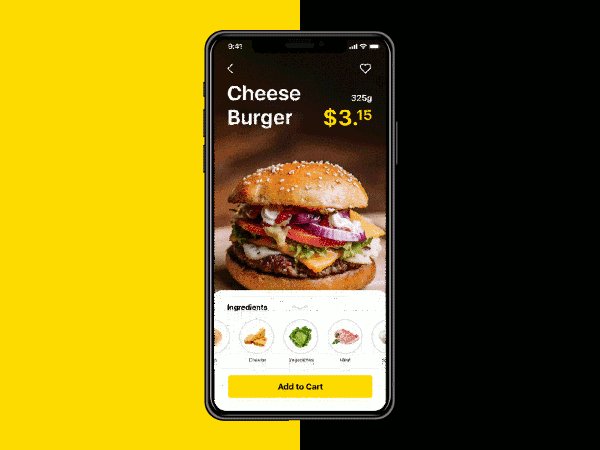
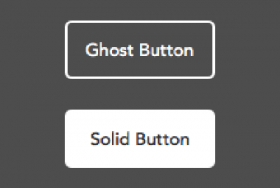
従来、CTAのボタンは、クリック可能なボタンとして認識されるため、水平の長方形であることが多いです。また、角を丸くしてCTAをデザインすることをお勧めします。なぜなら、ボタンの内側に目を向けさせて、コピーに注意を向けさせると考えられるからです。
色の選択は、より複雑で様々な側面に依存します。デザイナーは、構成全体の基本的な色やターゲットとする顧客の潜在的な好みや心理的な特質などの要素を考慮する必要があります。
CTAの色を選択する際に留意すべき重要な条件が1つあります。ボタンと背景色は、CTAが他のUIコンポーネントから目立つように対照的でなければなりません。
・配置
CTAボタンの配置は、その機能にとって非常に重要です。ユーザーの目がそれらを捉えることができない領域に配置されている場合、色やサイズなどの他の視覚的側面が効率的に機能しない可能性があります。
研究の多くは、Webページを読む前に人々が興味を持っているかどうかを知るためにそれをスキャンすることを示しています。この事実を考慮すると、デザイナーは最も顕著なスキャン領域を学習し、ユーザのに行動を促すことができるでしょう。
Nielsen Norman Group、UXPinチームなどの出版物を含むさまざまな調査によると、Webページの一般的なスキャンパターンの中には、 “F”と”Z”パターンがあります。
Fパターンは、ブログ、ニュースプラットフォームなどのコンテンツの量が多いウェブページで最も一般的です。ユーザはまずスクリーンの上の水平線をスキャンし、次にページを少し下に移動し、より短い領域をカバーする水平線をスキャンします。そして最後に、段落の最初の文章でキーワードを探しながら垂直に下ってスキャンしていきます。
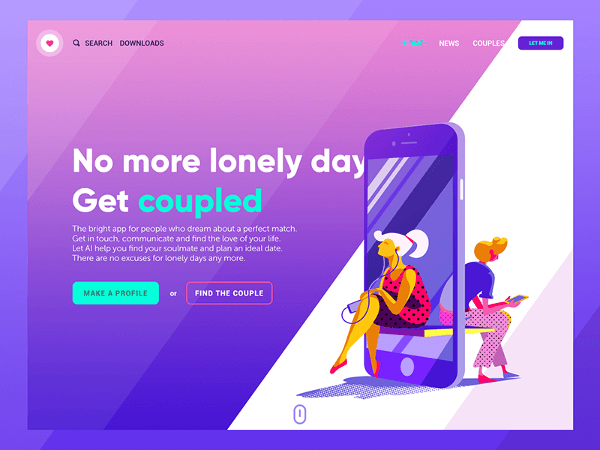
Zパターンは、スクロールする必要がないランディングページまたはウェブサイトのスキャンの一般的なモデルです。つまり、すべてのコアデータがプレスクロール領域に表示されます。ユーザーは最初にページの上部をスキャンして重要な情報を探し、対角線の反対側のコーナーに移動し、ページの下部をスキャンします。
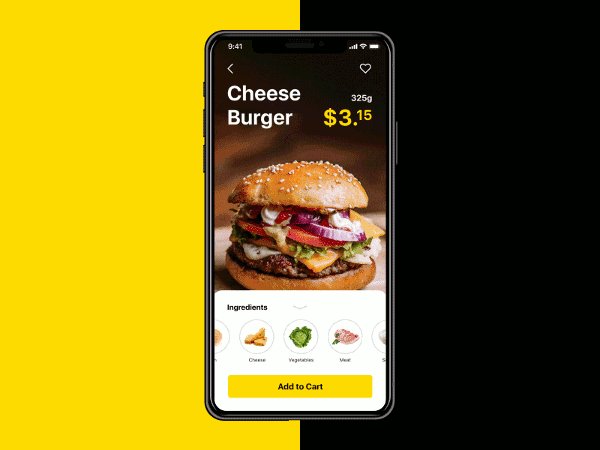
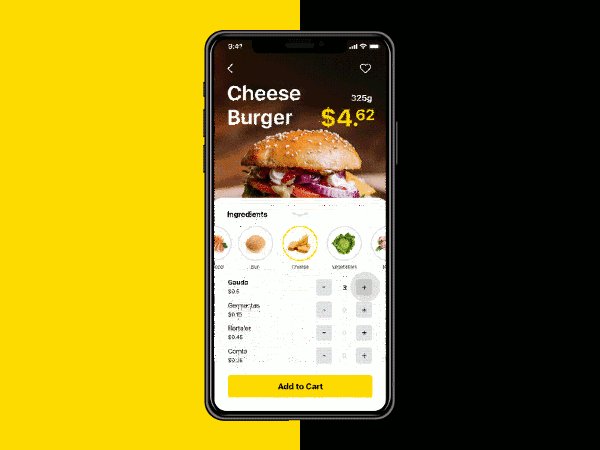
これらのパターンにより、デザイナーは上部コーナーなどの注目度の高いスポットにCTAを配置し、上部および下部ラインに沿って注意を要する他のポイントを配置することができます。また、レイアウトの中央にCTAボタンを配置することをお勧めします。特に、他のUI要素でオーバーロードされていない場合は有効でしょう。
・マイクロコピー
マイクロコピーは、CTAの効率化のために重要な役割を果たします。これは、ユーザーにヒントとなるテキストの小さなコンポーネントとして定義されています。具体的には、マイクロコピーには、ボタンやメニューのコピー、エラーメッセージ、セキュリティに関する注意事項、利用規約、製品の使用に関するあらゆる種類の指示が含まれています。
CTAマイクロコピーは、ユーザーがボタンをクリックしたときにどのような動作をするかをユーザーに知らせるものです。強力なCTAマイクロコピーは短く、一貫性があり、ユーザーの注意を素早くとらえることができます。
CTAボタンは、ECサイトで強力な販売ツールの1つであり、コンバージョン率改善のための武器です。デザイナーは、CTAの重要性を理解し、パフォーマンスに影響を及ぼす細部に細心の注意を払う必要があるでしょう。
※本記事はCall for Attention. UI Design Tips on CTA Buttons.を翻訳・再構成したものです。
▼こちらの記事もおすすめです!