あなたは、開発中のWebサイトのユーザーインターフェイス(UI)が正常に動作し、サイト全体が最適なユーザーエクスペリエンス(UX)を提供できているかどうかをどのように調べているのでしょうか。ヘッドレスブラウザは、高レベルの動作を自動化するための、そしてサイトが一般的なシナリオ中で行う動作の質を把握するための高速で軽量のツールを与えてくれます。
ヘッドレス環境には、ChromeやFirefoxなどの一般的なブラウザのヘッドレス版や、いくつかの異なるブラウザをシミュレートするツールを含む、多くの選択肢があります。ヘッドレステストのメリットを熟知し、Web開発やテストに最適なブラウザを選択できるように、利用出来るブラウザの選択肢について学んでいきましょう。
ヘッドレスブラウザとはどのようなものか
ヘッドレスブラウジングというのは、奇妙な専門用語のように感じられるかもしれませんが、これは単に、認識性の高いグラフィカルインタフェースがないブラウザまたはブラウザシミュレーションを指す名前です。使い慣れたグラフィカル要素を使用してサイトをテストしたり、一般的な操作を行ったりする代わりに、ユースケースは自動化され、コマンドラインインターフェイスでテストされます。
ヘッドレスブラウザは、一般的に次の目的で使用されます。
・ウェブサイトとアプリケーションのテスト
・JavaScriptライブラリのテスト
・JavaScriptのシミュレーションとインタラクション
・バックグラウンドで1つまたは複数の自動UIテストを実施する
これらのアクションは、開発者が一般的なWebサイトのアクティビティがスムーズに流れるかどうかを確認し、UIやUXの潜在的な問題を特定するのに役立ちます。今日の高度に個人化されたウェブ環境では、エンドユーザの快適なブラウジングが最重要であるため、サイトの公開バージョンを開始する前に、できるだけ多くのバグを解消することが重要です。
ヘッドレステストが必要な一般的ユースケース
ヘッドレスブラウザでテストする必要があるのはどのようなユースケースなのでしょうか。ユーザーが特定のページで最も頻繁に行う行動を考えてみましょう。ユーザーがタイプ、クリック、あるいはその他の方法でページ上の要素と関わる各段階では、何かが問題が発生する可能性がいつもあります。数週間後、または数ヵ月後に苦情が殺到して、バグを発見するよりは、テスト段階で問題を発見し修正しておくほうがよいのです。
ヘッドレスのテスト環境では、スクリプトを記述して実行して次のことができます。
・基本的なフローと代替フローのテスト
・リンクやボタンをクリックしたときの動作をシミュレートする
・フォームの記入と提出の自動化
・SSLのパフォーマンスをテストする
・サーバー負荷を変えてテストする
・ページの応答時間に関するレポートを取得する
・便利なウェブサイトのコードをスクレイプする
・テスト結果のスクリーンショットを撮る
これらのユースケースをテストすることで、サイトのUIの振る舞いを徹底的に通覧し、導入前に変更を加えるにあたって欠かすことのできない情報を得ることができます。
ヘッドレスブラウザの例
今日のWebサイトでは、昔の開発者は考える必要のなかったような複雑なユースケースがたくさん見られます。エンゲージメントが重視されるようになると、ユーザーの操作に応じて動作する要素が増え、特に電子商取引サイトでは、適切なナビゲーションのために複雑なマルチレベルフローが必要になる可能性があります。快適なUXを阻害するような問題はすべて、サイトの失敗につながる可能性があります。
人気のあるヘッドレスブラウザを評価するときは、この点を念頭に置いてください。開発作業を遅らせずにバックグラウンドで実行できるように、リソースをほとんど必要としない軽量のテスト環境が必要ですが、それと同時に、テスト対象とするユーザーが行うと予想される動作をシミュレートするために必要なすべてのテストを実行できる必要があります。
すべてのヘッドレスブラウザが同じテストシナリオに適しているわけではないので、開発しているシステムに合った適切なツールの組み合わせを見つけるためにいくつかの選択肢を試してみる必要があります。 Web開発者向けの6つの人気のあるヘッドレスブラウザを見てみましょう。
1.Firefoxのヘッドレスモード
Firefoxのバージョン56がリリースされ、Mozillaはヘッドレステストのサポートを開始しました。ブラウザ環境をシミュレートするために他のツールを使用する代わりに、開発者はいくつかの異なるAPIを接続して、Firefoxをヘッドレスモードで使用し、さまざまなユースケースをテストすることができます。
ヘッドレスモードのFirefoxは以下のAPIを通して操作することができます。
・Selenium
・Slimmer JS
・W3C WebDriver
開発者の多くは、ヘッドレスモードのFirefoxによるテストと自動化のためのAPIとしてSeleniumを好んでいるようですが、基本的なユニットテストをスクリプト化し実行する作業を快適に行えるAPIを自分で選んで使うのが良いでしょう。
Firefoxを利用して要素一つ一つのレベルまでドリルダウンすることは、ユーザーが現代のウェブサイト上で遭遇する可能性のあるどんなインタラクションのケースにおいても、開発プロセスにとって有益です。ヘッドレスモードのFirefoxを使用して、フロー内の個々の相互作用のもつれを解きほぐすことができるので、ユーザーが複雑なフローのあるある場面で問題に遭遇し、いらいらしながら問題のある部分を突き止め、報告しなければならないようなことは起こらなくなるのです。
2.ヘッドレスChrome
Chromeに精通している開発者は、ヘッドレスモードでバージョン59以降のChromeを起動して、ChromiumとBlinkのレンダリングエンジンのすべての機能を活用できます。この軽量でメモリを節約したヘッドレスブラウザは、次のようなツールを提供してくれます。
・様々なレベルのナビゲーションをテストする
・ページの情報を収集する
・スクリーンショットを撮る
・PDFを作成する
ナビゲーションは、現代のウェブ環境において特に重要な部分であり、モバイルユーザの継続的な増加に伴ってますますその重要性を増しつつあります。ユーザーがサイト内を難なくブラウジングできるようにしたいのなら、ヘッドレスChromeを試してみましょう。レポートやサイトのレスポンスのイメージを収集し、この情報を使用してUIを改善することができるでしょう。
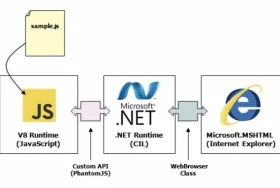
3.PhantomJS
現代のインターネット環境では、複雑な仕組みが当たり前のように存在し、PhantomJSは基本的なコマンドライン・テストでそういった込み入った部分を処理できるように設計されています。このヘッドレスWebKitは、JavaScript APIを介して操作が可能で、CasperJSを使用してテストを実行します。 PhantomJSは、「フル・ナビゲーション・シナリオ」をシミュレートすることができ、閲覧中にユーザーがエラーに遭遇する可能性があるすべての場所を明らかにすることができます。
複数のWeb規格をサポートしているため、PhantomJSはフレキシブルで高機能です。ページの自動化、ネットワーク監視、その他重要な機能により、最も基本的なユーザー操作から多数の入力を含むフローまでのすべてをシミュレートできます。このヘッドレスオプションは、次の目的で使用するのが良いでしょう。
・ナビゲーションのテスト
・ユーザーの行動をシミュレートする
・アサーションをテストする
・スクリーンショットを撮る
PhantomJSのもう一つの利点は、オープンソースであることです。プログラムは2011年にリリースされ、献身的な開発者によって現在も更新され続けています。公式のGitHubレポートをチェックしてみてください。
4.Zombie JS
Zombie JSは、クライアント側におけるJavaScriptの振る舞いを、ブラウザを使わずに仮想環境内でテストするために使用される軽量フレームワークです。現在のバージョンのZombie(Zombie 5.x)は、Node.jsバージョン4から6で動作が保証されています。
Zombie JSの利点のいくつかを以下に挙げてみます。
・Node.js上で実行できるため、開発中のプロジェクトに統合しやすい
・完全のな機能を備えたAPI
・動作が極めて速い
Zombie JSには、ブラウザオブジェクトから直接アクセスできる一連のアサーションも用意されています。たとえば、アサーションを使用してページが正常にロードされたかどうかを確認できます。アサーションとは別に、Zombie JSはクッキー、タブ、ユーザ認証などを処理できるメソッドを提供しています。
5.HtmlUnit
Javaで書かれたHtmlUnitを使用すると、Javaコードを使用して、ユーザーがWebサイトとやり取りする基本的な方法の多くを自動化できます。次に挙げるようなものをテストできます。
・フォームの入力と送信
・リンクをクリックする
・サイトのリダイレクト
・HTTP認証
・HTTPSページのパフォーマンス
・HTTPヘッダーのパフォーマンス
複数の異なるブラウザをシミュレートできるというこのツールの能力は、その機能性をさらに広げます。HtmlUnitを使用すると、Chrome、バージョン38以降のFirefox、Edge、IE8、IE11で、スクリプト化されたユースケースを作成できます。これは、新旧多種多様なブラウザをカバーしており、サイトが公開されるとすべてのユーザーに素晴らしいUXをもたらしてくれるのです。
電子商取引サイトは、HtmlUnitでテストできる要素の大部分に大きく依存しています。フォームの送信、サイトのセキュリティ、およびナビゲーションは、すべて電子商取引UIの不可欠であり、コンバージョンと販売業績に大きな影響を与えます。貧弱なUIは低品質なUXを意味し、急速に変化するオンライン世界の顧客は、そのようなサイトを見捨てて、ライバル企業で買い物をするようになります。 HtmlUnitは、優れたパフォーマンスを示すビジネスサイトを作る際に役立つ相棒になるでしょう。
6.Splash
Splashのドキュメントでは、ヘッドレスブラウザは軽量で、開発者にさまざまな機能を提供しているために歓迎されています。この「JavaScriptレンダリングサービス」は、TwistedとQT5を使用し、Python 3で実装されたHTTP APIで動作します。
ユースケースで以下に示した事項が必要とされる場合には、スプラッシュが最適なツールになるでしょう。
・HTMLのパフォーマンスを分析する
・レンダリングとロード速度のテスト
・画像の表示を停止するか、AdBlockを使用して読み込みを高速化する
・ウェブサイトのUXの可視化
・Luaブラウジングスクリプトの使用
・同時に複数のページを処理する
スプラッシュはHAR形式のレンダリング情報を提供し、結果のスクリーンショットも取得できます。このヘッドレスブラウザは、他のウェブサイトからコードをスクレイプする必要がある、またはスクレイプしたいという状況で、Scrapyと統合することもできます。その多様性のおかげで、スプラッシュは、テストツールキットの「万屋」を求める開発者にとって便利なツールとなっているのです。
自身のユースケースに最適なブラウザを
ここで紹介したブラウザは、開発者が利用できるテスト環境のほんの一部に過ぎません。つまり、この記事で紹介した初めの5種類のヘッドレスブラウザを、Google Trendsで比較してみると、PhantomJSが依然として最も人気のあるヘッドレスブラウザツールの1つであることが一目瞭然です。
選択肢は多様なので、それぞれのユースケースに対して複数のツールを試してみて、特定のシナリオをテストするために最適なものを判断することができます。単純なインタラクションから完全に自動化されたフローまで、ヘッドレスブラウザは、開発する各サイトでUIとUXを最適化するために必要なフレームワークを提供してくれるでしょう。
※この記事は6 Popular Headless Browsers for Web Testingを翻訳・再構成したものです。
▼こちらの記事もおすすめです!