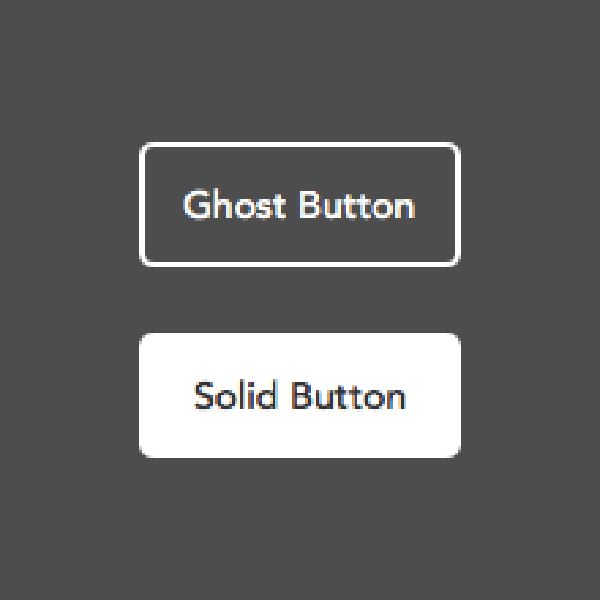
ゴーストボタンは、アウトラインを持ちますが、塗りつぶしのないボタンです。彼らはウェブ上で一般的なトレンドとなっておりますが、多くのデザイナーはそれらを悪用しています。
クリック率の低下
ゴーストボタンは、モダンでシンプルなルック&雰囲気を醸し出しているため、デザイナーに人気があります。それは控えめで、ユーザーに大げさにアピールしません。しかし、CTAとして使用すると、それはまさに問題になります。
CTAボタンには、ユーザーの注意を引き付け、クリックするように呼び出す強いビジュアルキューが必要です。ゴーストボタンの外観が最小限に抑えられているため、視覚的な手がかりがなく、クリックスルー率が低下します。
クリックスルー率が低いということは、ほとんどのユーザーがゴーストボタンを見落としていることを意味します。いくつかの異なる研究では、ゴーストボタンよりも素早くソリッドボタンを認識することが分かりました。これはA / Bテスト、クリックテスト、および視覚的注意テストで結論づけられました。
ソリッドボタンとゴーストボタンの間のクリックスルーレートの差は重要です。ある企業の調査では、ソリッドボタンに切り替えることで、電子メールニュースレターのクリックスルー率がどれだけ向上したかが分かります。ソリッドボタンはゴーストボタンより7%優れていました。
スタイリッシュなトレンドに従うために、デザイナーがクリック率を犠牲にするのは愚かです。ユーザーは、明確な視覚的手がかりを持たないサイトよりも多くの手がかりがちりばめられているサイトからユーティリティを得ることができます。また、デザイナーは、コンバージョンにつながるユーザーエンゲージメントを増やすことができます。
ゴーストボタンを使用する場合
ゴーストボタンは、間違ったコンテクストで使用されている場合にのみ問題になります。適切なコンテクストで使用される場合、アクションの優先順位を明確にしてタスクの効率を高めることができます。
ユーザーが2つのボタンを同時に見ると、どのボタンをクリックするかを考える必要があります。彼らは決定するためにテキストラベルを読むでしょうが、ボタンに視覚的な手がかりを置くことは、彼らがより迅速に決定するのを助けることができます。あなたのメインアクションのためのソリッドボタンとセカンダリアクションのためのゴーストボタンは、ユーザーの意思決定を加速します。
上の 「悪い」例では、ゴーストボタンの輪郭線が、それが単独であるときにテキスト行でどのように失われるかを見ることができます。ページをスキャンしていた場合、ボタンを見逃してしまう可能性があります。
「良い」例では、ソリッドボタンは目に見えるほど分かりやすい、見逃しにくいです。テキストと別のボタンで囲まれているにもかかわらず、メインのアクションにあなたの注意が引かれます。セカンダリーアクションは、その近くではまだ目に見えますが、主な行動から注意をそらすことはありません。
ビジュアルキューは消えてはならない
デザイナーはゴーストボタンを誤解し、ユーザーに与える影響を認識しません。彼らは、ゴーストボタンの周りのアウトラインは、CTAの強力な手がかりであると想定しています。彼らは、他のサイトも同じことをしているので、そのスタイルにゴーストボタンを使うことは大丈夫だと考えています。しかし、研究によると、これは正しいアプローチではないことがわかります。
視覚的な合図はボタンから消えており、ユーザーはそれを感謝しません。デザイナーはゴーストボタンのミニマリストスタイルを好むかもしれませんが、ボタンの機能は美しさではなくアクションのためのものです。ゴーストボタンを使用するコンテキストが重要です。間違ったコンテキストで使用すると、ボタンの視覚的な手がかりが幽霊のように消えてしまいます。
▼こちらの記事もおすすめです!
※本記事はStop Misusing Ghost Buttonsを翻訳・再構成したものです。