実際のオブジェクトの特性を模倣するデジタルユーザーインターフェースデザインの1つであったスキューモーフィズムはスティーブジョブズのデザイン言語であり、iOS 7の導入以来、ほとんどの画面から追放されていました。
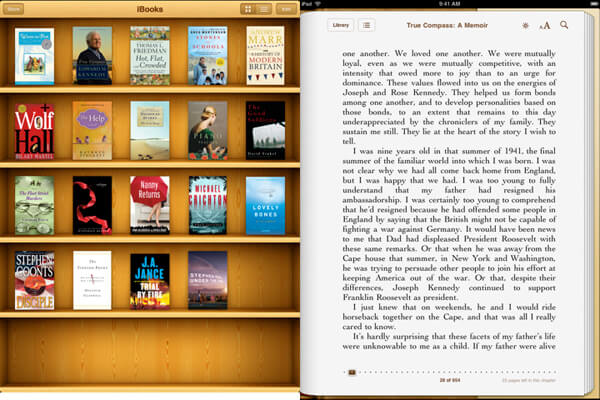
ソフトウェアの難易度を下げるため始まったデザイントレンドは、ほぼ20年間続いていました。しかし、2012年のiPad上のiBooksアプリのスクリーンショットで以下に例示されているような不快なレベルにまでエスカレートした後、スキューモーフィズムは死を迎えました。
5年以上経ってから、ミニマリズムがほぼ普及していています。しかし、スキューモーフィズムは戻ってきつつあります。
スキューモーフィズムのイメージは決してよくないかもしれません。しかし、概念としてスキューモーフィズムのは戻ってきています。以前よりも極端でない形で反復されているのです。
なぜ消えていったのか?
実世界のオブジェクトの疲労以外にも、何年も前に、ほとんどのデザイナーがスキューモーフィズムの利用を止めるという決定に影響を与えたのは、さまざまなサイズの画面に拡大するのが難しいことでした。
スマートフォンのサイズが大きくなっていて、まだタブレットが市場で比較的新しいものであった時期に、iPhoneのアプリ、タブレット、ウェブブラウザに合わせて木製のテクスチャを使った3Dブックシェルフを適用するのは難しくなりました。
結局のところデザイナーはフラットなUI原則に賛成しました。 そして、Apple自身も劇的に異なるiOS 7の導入によってスキューモーフィズムを取りやめました。
今も原則は残っている
しかし、振り返ってみると、それは過剰反応だったかもしれません。
確かに、私たちの多くはグラフィックにおける本棚、電卓、CDプレーヤー、時計の完全な模倣を恋しくは思っていないでしょう。 しかし、スキューモーフィズムの背後にある原則は依然として非常に多用されており、今日のトレンドにも関連します。
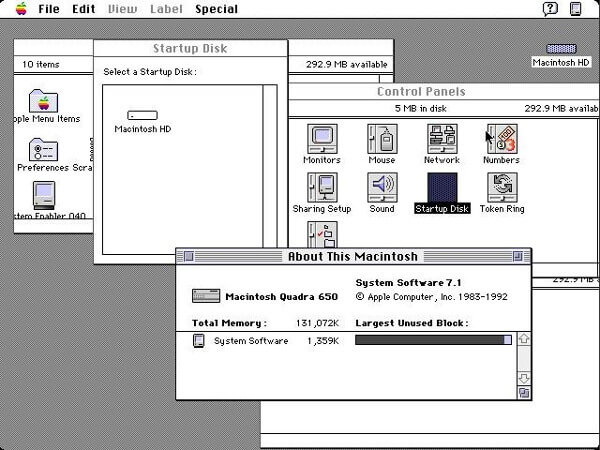
最もよく使用されているスキューモーフィズムの原理の例は、コンピュータのデスクトップです。開いたウィンドウは紙の束のように動かして、重ねることができます。
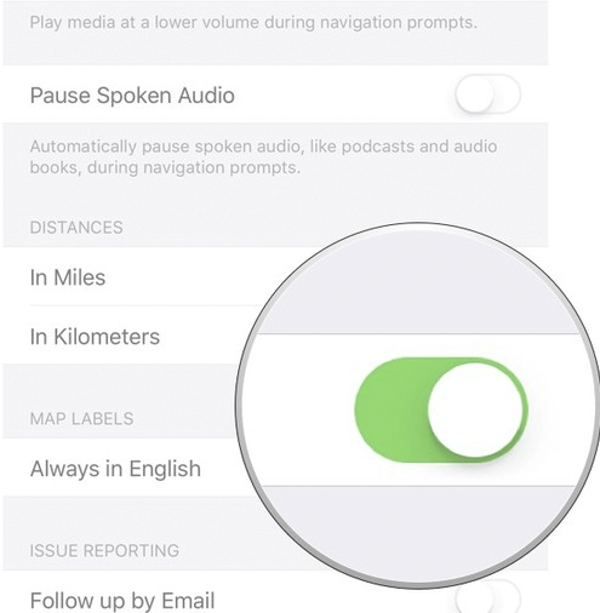
「設定」で見られるようなスイッチは、機能のオン/オフを切り替えることができます。これは、スキューモーフィズムです。
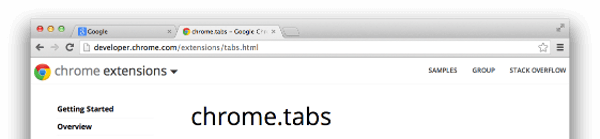
あなたがページ間でフリックするために使用する、ブラウザ上のタブもスキューモーフィズムです。
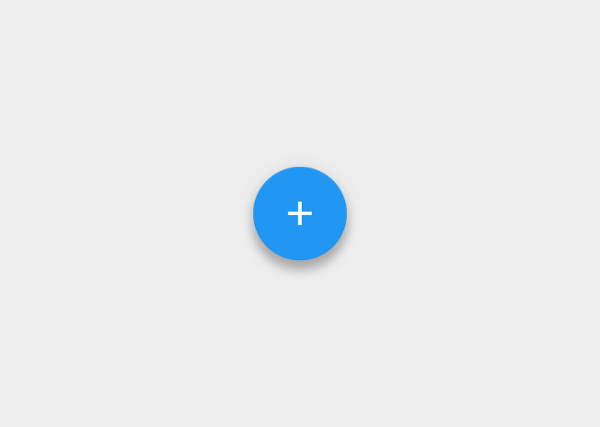
マテリアルデザインの重要な要素でもあるボタンでさえも、スキューモーフィズムです。
スキューモーフィズムの原則は決して去っていません。
将来戻ってくる可能性
しかし、今では技術が進化しており、私たちが何種類の画面サイズを設計しなければならないか、解像度をどの程度高くする必要があるか、などは十分に解決されています。遊び心の要素を取り戻すものやミニマルなアプローチが流行しだしました。しかし、それ以上に、直感性が重視されています。
薄い黒色のアイコンを使って白いキャンバスをどのように見事に見せてくれるか、そして光のタイポグラフィーがどのように見えるか、我々は非常に感銘を受けています。 しかし、今度は、ユーザーにこれらの要素と実際にやりとりできることを思い出させる時が来ました。 そして、VRの波とARの経験も加わり、スキューモーフィズムが戻ってくるときです。
以下でいくつかの例を提示して、締めとしましょう。
▼こちらの記事もおすすめです!
※本記事はSkeuomorphism Is Backを翻訳・再構成したものです。