ツールキットの中で重要なスキルの一つにイメージ画像の上や周りに文字をタイプしてデザインするスキルがあります。しかし、このスキルは上手に使いこなすことが難しいスキルの一つでもあります。
正しい写真を選び、ぴったりな文字を使い、仕上げたいデザインをしっかりと頭のなかにイメージする必要があります。以下に、上手にデザインするためのヒント10選をご紹介します。是非、参考にしてみてください。
1. コントラストをつける


まず、テキストは読みやすくないといけません。写真との相性をみて、ぴったりな色にしましょう。写真が暗めの場合は、テキストは明るい色にします。写真が明るめならば、テキストは暗めがいいでしょう。
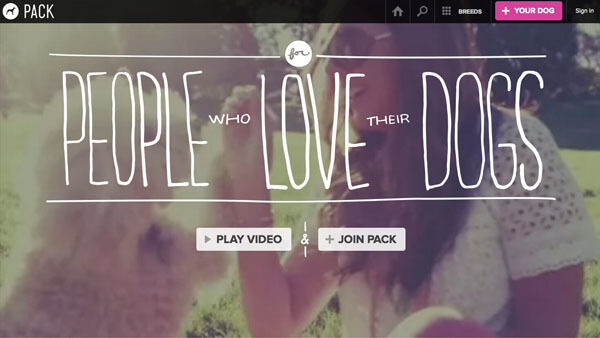
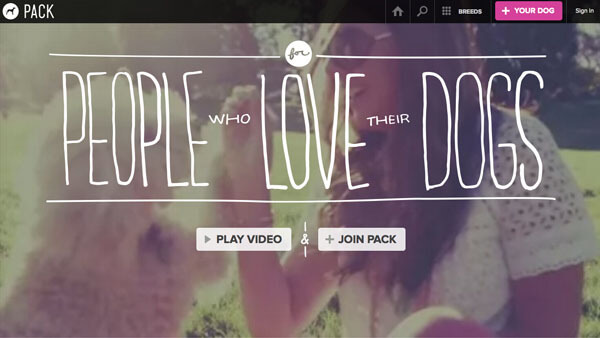
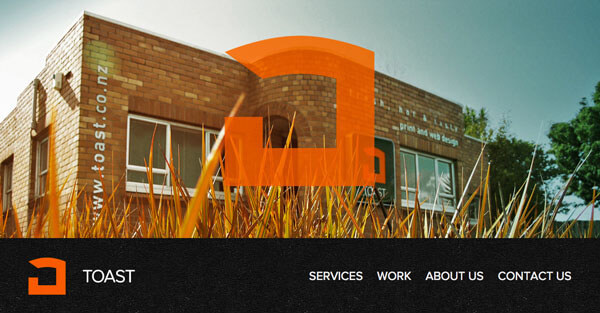
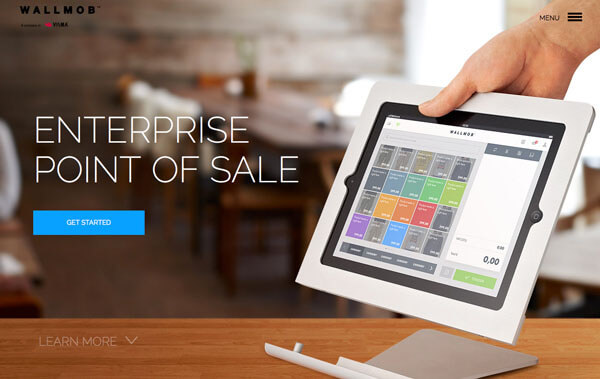
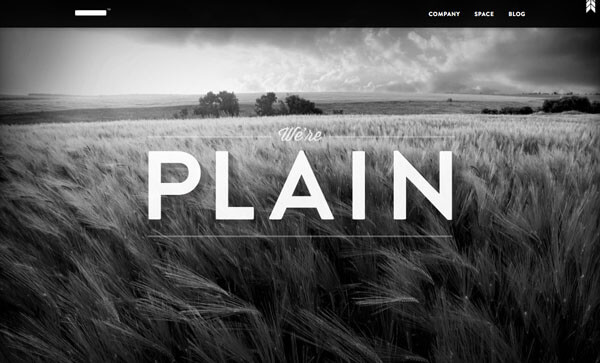
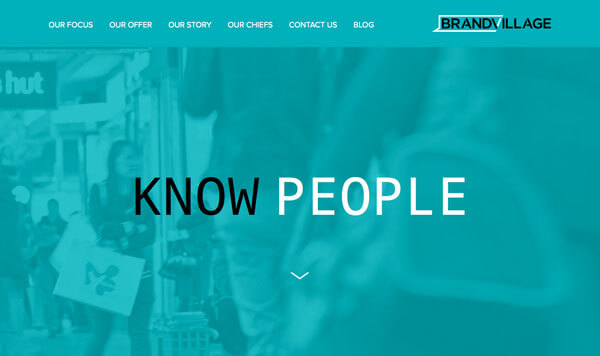
コントラストとは、イメージ画像と比較したテキストのサイズも含みます。文字はイメージと共存するべきです。対立してはいけません。上にある Pack websiteでは、背景が大胆で大きいのに対して、文字は細く軽い感じに仕上がっています。二つの要素は相互作用していますが、コントラストを忘れてはいけません。
2. テキストはイメージの一部と考える


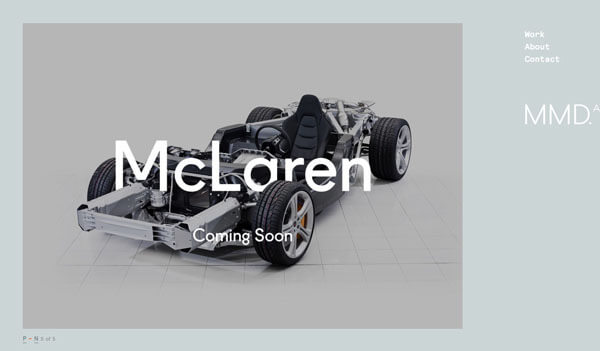
時にテキストはイメージとして働くことがあります。上手く成功させるには難しく、全てのケースにあてはまるわけではありませんが。McLarenの例のようにイメージ画像とテキストはシンプルでなくてはいけません。
3. ビジュアルの動きを利用する


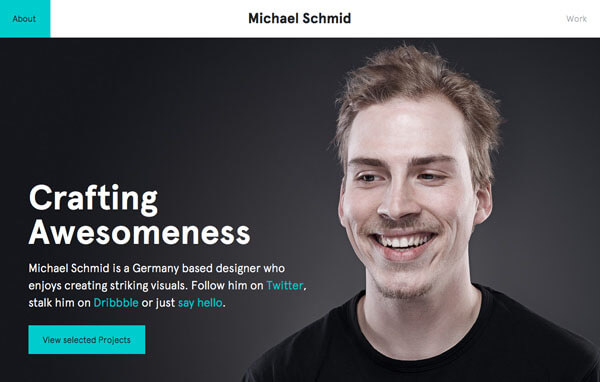
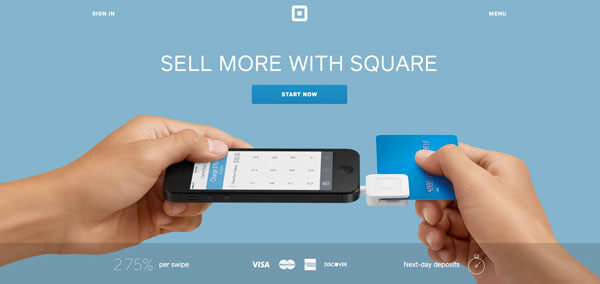
テキストや写真を活かしたいなら、ビジュアルの動きを使うことが重要です。まず、イメージのロジックに合った言葉を選びましょう。そして、テキストをイメージ画像の一番重要な場所に置かないように注意してください。写真の中心や顔、商品などの上は避けましょう。
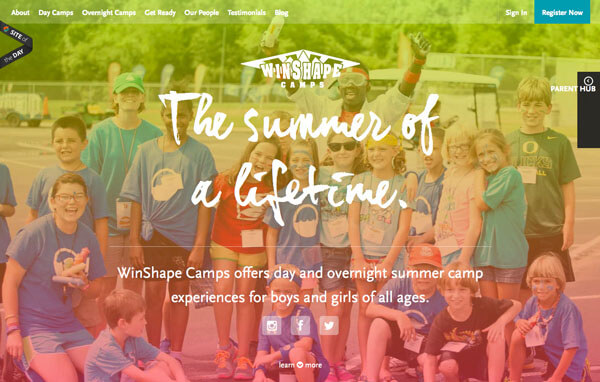
ビジュアルの動きに合わせるためには、メインイメージの視線の先にテキストを置くようにします。上の例では、写真上の人の目線やボディランゲージによりテキストを読むように誘導しています。ビジュアルの動きを上手く使っています。
4. イメージをぼかす


イメージ画像をぼかすことは、ツールキットにあるスキルの中でもシンプルな方法です。Adobe Photoshopなどのソフトウェアを使って背景を少しぼかせば、テキストを目立たせることができます。また、ぼかしはコンセプトを際立たせるのにも役立ちます。上の例を参考にしてください。ぼかすことで、テキストや商品を目立たせることができるのです。
5. テキストをボックスに入れる


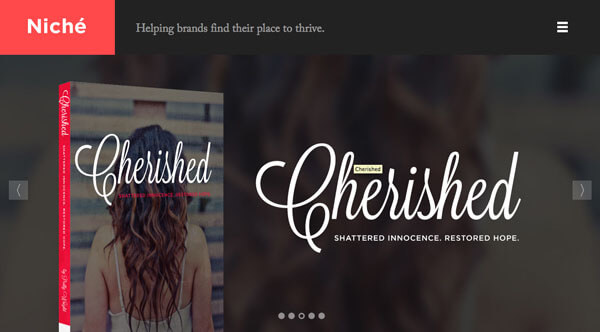
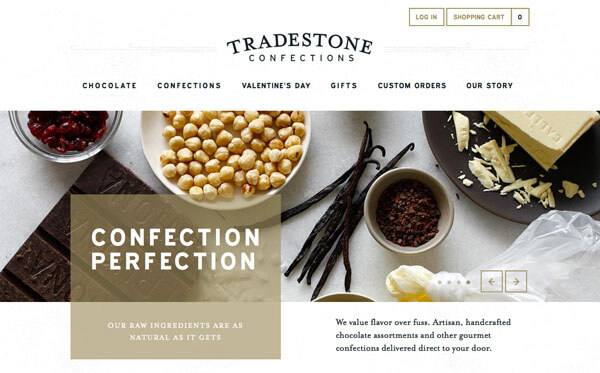
写真がカラフルで、明るめの色と暗めの色が使われている場合は、テキストをフレームの中に入れて目立たせましょう。
形選びは重要です。上の例は長方形や丸ですが、言葉やイメージ画像と合うものを選びましょう。そして、ボックスの色はテキストとのコントラストを考えて選びます。ソフトな印象に仕上げたい時は、フレームを半透明にすれば背景のイメージも見せることができます。
6. 背景にテキストを加える


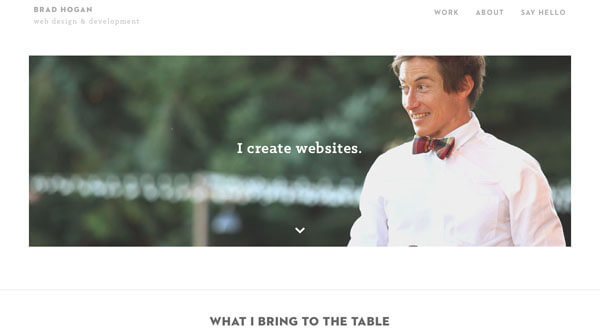
前面ではなく、背景にテキストを置くことは一番使いやすい方法です。なぜなら、背景はシンプルでテキストを置くのに適しているからです。背景は単色である場合は多いので、テキストの文字も気づかれやすく読みやすいのです。
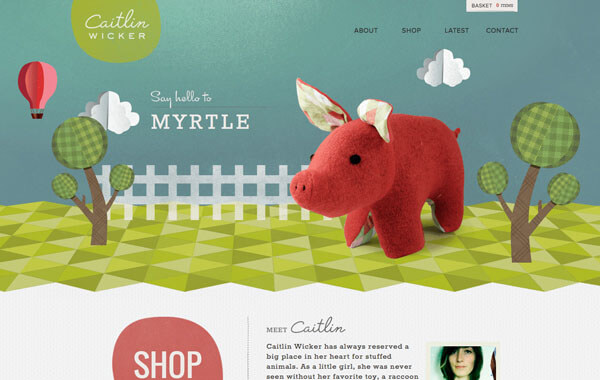
背景を使うと、メインの写真に加工するよりもナチュラルに仕上がる上に、特別なスキルもいりません。上のCaitlin Wickerのサイトのようにテキストに影をつければ奥行きを持たせることができます。
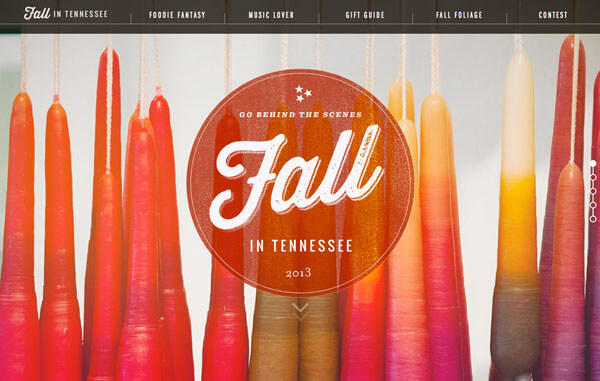
7. 大きくする


もし何をしたら正解かわからなければ、大きくしてみましょう。イメージ画像でもいいですし、テキストを大きくしてもいいのです。大きなイメージ画像やテキストは目を引くことができます。また、大きな要素を使うことでテキストやイメージ画像のスケールを調整することできます。
上のコーヒー豆のように、大きなイメージ画像を使えば影やコントラストの違いが際立ちます。大きなテキストは文字を強調し、どんなイメージ画像の上にあっても読みやすくなります。
8. 色を加える


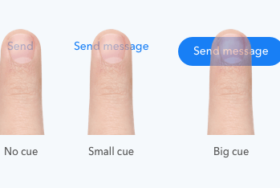
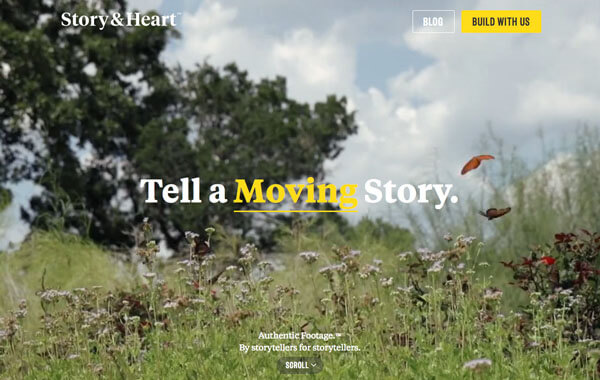
カラーをつけると、ビジュアル的に読みやすくなります。上の二つの例は対照的に色を使っています。下の例は背景にはない色を使っていて、一部だけ色を変えています。上の例は、背景と同じような色を使っています。どちらも効果的な方法です。
9. カラーキャストを使う


イメージ画像にカラーキャストを加えてその上にテキストを置く方法が最近注目されています。使いこなすには難しいですが、とてもおしゃれなデザインになります。
面白みのあるカラーを選ぶようにしましょう。背景が見えるように半透明にすることがポイントですが、テキストが読める程度に抑えます。いくつか色を試したり、写真を変えたりして、上手く見せるために練習する必要があります。どんな色を使えばいいかわからない時は、ブランドカラーに似た色にしましょう。
10. シンプルにする


長年使われているデザインが証明するように「シンプルにする」ことが効果的なのはテキストやイメージ画像にも当てはまります。写真とテキストを見せることが一番重要なのです。効果を加えることは逆効果になる場合もあります。
シンプルな文字と分かりやすいイメージ画像を使うことがベストです。イメージ画像のハイライトを邪魔することなく見せることができ、テキストも読みやすくなります。