ブロガーでもウェブや新聞のライターでも、画像の挿入が必要かどうか考える場面は多々あるでしょう。そんなとき、答えは常に”イエス”です。画像があることで、より鮮明に内容のイメージが湧くので、SEO対策としても正解です。今回は、SEO対策にふさわしい画像の取り扱いと使用時のポイントを、UEの視点から解説したいと思います。
画像は必ず使用しましょう
画像は、気をつけて使用すれば記事の内容を理解するのに便利です。”写真一つで単語1000個と同じ価値がある(それほどまでに分かりやすい)”という昔のことわざも、今ではGoogleには通用しないかもしれませんが、1000個の単語を並べるよりは、図やグラフでデータフローを表現した方がよりソーシャルメディアの注目を集めることが出来るでしょう。
難しいことを言っているのではありません。つまり、画像を追加すればもっと魅力的な記事になるということです。また、Google’s vision for the future of searchでも分かるように、このごろ画像検索をするユーザーが増えてきています。もしかすると、ちょっとしたトラフィックが発生するかもしれません。ビジュアルコンテンツを持っているのであれば、SEO対策として画像を工夫することで何かメリットがあるかもしれません。
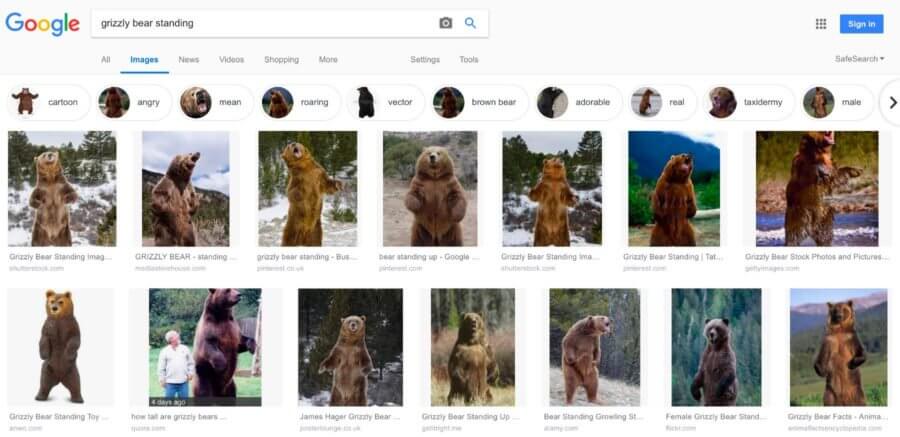
Google画像は最近、全く新しいインターフェースで改定されたばかりです。新たなフィルタ、メタデータ、属性も表示されています。画像の内容と背景にある意味合いにふさわしいイメージを、Googleが次第に理解してきたということです。

適切な画像を探しましょう
ストック写真よりも、自分で撮影したオリジナル写真を使用する方が好ましいです。よく分からない男性や友人のストック写真ではなく、自分たちが写っている写真を利用した方がいいでしょう。関係ないですが、この男性は髪を切った方がいいですね。

また記事には、テーマに即した画像が必要です。SEOプラグインのコンテンツ解析で、デタラメな写真を選んではいけません。当たり前ですが、投稿に関係のある画像や目的に応じたイラストを使用してください。そして、それをなるべく関連する文章の近くに配置してください。メインとなる画像が重要な意味を持っているのであれば、なるべくトップページのそばに配置した方が効果的です。
画像SEOをする理由は単純です。関連のあるキーワードを含む画像は、検索されやすいキーワードであるほどランクが高くなるからです。画像SEOについては、後ほど詳しく説明します。
別の手段
もしオリジナルの画像を持っていない場合は、ストック写真を利用する以外にも方法があります。例えばFlicker.comを使えば、豊富な画像ソースの中からクリエイティブコモンズの画像を選んで使用することが出来ます。オリジナル写真の権利は、カメラマンに帰属していることを忘れないでください。また、Unsplashの提供している画像もオススメです。ブロガーのCarolineも、overview of where to get great imagesという記事で触れています。たくさんのストック写真を参考にして、とっておきのものを見つけてください。ですが、自分で撮影したものでないので、どの写真を選んだとしてもストック素材に見えることは否めません。結局、自分で撮影するのが一番いい方法ですね。
写真の代わりとしては、イラストやグラフを使用するのも良いでしょう。GIF画像は主流ですが、最近ますます使われるようになってきています。

しかし、いくら便利でもGIFアニメの使い過ぎはよくありません。動きのある画像は文章を読む妨げにもなりますし、ページの閲覧速度が落ちる原因にもなります。
記事に使用する画像を用意しましょう
使用する画像が決まったら、ウェブ仕様に整えましょう。イラストでも図でも写真でも構いません。やるべきことはたくさんあります。
適切なファイル名をつけましょう
まずはファイル名から始めましょう。検索しなくともGoogleにその画像の特徴を知らせるには、キーワードとなる言葉をファイル名に組み込みます。それほど難しくはありません。仮にパリのノートルダムで撮影した日の出の写真を使用する場合、DSC4536.jpgではなくnotre-dame-paris-sanrise.jpgへとファイル名を変更してください。写真の要素として重要なのはノートルダムなので、ファイル名の始めにそのキーワードを入れます。
正しいフォーマットを選択しましょう
画像のフォーマットは、特に決まっていません。使用する画像の種類と目的に応じて異なります。そこで、我々は以下の仕様を推奨しています。
・データの大きな写真やイラストには、JPEGを使用してください。色味がきれいに表示され、ファイルサイズを縮小して使用することも可能です。
・背景を透明にして使用したい場合は、PNGがオススメです。
・または、ファイルサイズを小さくしたい場合、WebPを使用してください。画像を変換するには、Squooshというツールが便利です。
・ロゴやアイコンの挿入には、SVGがオススメです。CSSやJavaScriptを使用してSVGフォーマットで管理すれば、解像度を落とさずにリサイズ可能です。
ユーザーのブラウザ環境やデバイスが分かれば、Canluse.comでフォーマットがサポートされているかどうかがを調べることが出来ます。
ファイル名とフォーマットが決定したら、次はリサイズと画像の最適化です!
画像SEOのスケール
画像を読み込むスピードは、UXとSEOにとって大きな問題です。読み込み速度が早ければ早いほど、サイトへのアクセスや検索が簡単に出来るからです。画像の大きさは読み込むスピードに大きく影響します。特に、大きな画像を小さく表示する場合にその差は明らかです。例えば、2500×1500ピクセルの画像を250×150ピクセルの大きさで表示しようと思ったら、イメージ全体を読み込むのにとても時間がかかります。そこで、表示サイズに合うよう画像を小さくする必要があります。WordPressでは、アップロードした後に画像が自動的に複数のサイズに変換されます。残念ですが、これはファイルサイズではなく画像の表示サイズが変更されただけです。
レスポンシブの高い画像を使用しましょう
これもまたSEOには必要不可欠な要素で、WordPressを使用している場合、バージョン4.4以降からはデフォルトの機能としてすでに追加されています。画像にはsrcsetという属性がありますが、これはモバイルデバイスでスクリーン幅の変化に応じて画像も縮小される機能のことです。
ファイルサイズを縮小しましょう
次のステップは、縮小されたファイルサイズでも使用出来るように、画像を圧縮することです。
もちろん、画像をエクスポートして解像度を試すことも可能ですが、人の目やそれに近いスクリーンを通して見る場合は100%の画像クオリティを保つことをオススメします。

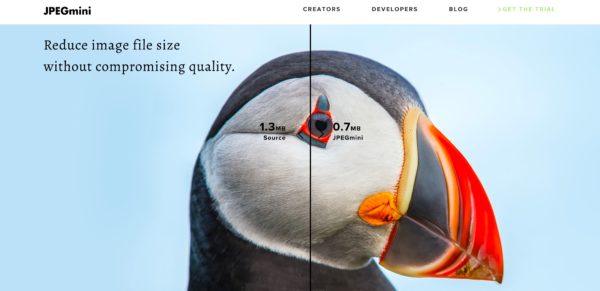
JPEGminiなどのツールを使えば、アーチファクトを使用せずに画像ファイルを縮小することも可能です。
また、EXIF dataを除去してファイルサイズを縮小することも可能です。ImageOptimというツールや、JPEGmini、jpeg.io、Kraken.ioといったサイトを活用してみるのも良いでしょう。
画像のサイズを変更したら、Google PageSpeed Insights、Lighthouse、WebPageTest.org、Pingdomなどのツールでテストしてみましょう。
記事に画像を挿入しましょう
Googleの画像認識力はかなり改善されていますが、その機能をアテにしてはいけません。画像に意味を持たせることが出来るかどうかは、すべてあなた次第です!
画像の準備が完了したら、次はそれを配置する場所です。どこでもいいわけではありません。先述した通り、関連する文章の近くに置いてあげると効果的です。テキストと画像に必ず関連性があることが条件です。
キャプション
イメージキャプションとは、画像と一緒に表示されている説明文のことです。この記事の画像でいうと、各イメージの下にある四角い灰色の部分の文章です。画像SEOにキャプションが重要なのは、一体なぜでしょうか?それは、ユーザーが記事に目を通す際にキャプションを見ているからです。サイトのページを閲覧するときは、見出し、画像、キャプションが見られているのです。1997年にNielsenはこう述べています。
“見やすい要素というのは、見出し、大きい書体、太い文字、強調された文章、箇条書き、画像、キャプション、主題、そして整ったコンテンツである”
2012年には、KissMetricsがさらにこう述べています。
“画像の下にあるキャプションは、本文そのものよりも平均で300%多く読まれているので、これをうまく活用出来ないのであれば、それは見込み読者を大量に失う可能性を意味する”
では、すべての画像にキャプションを付ければ良いのでしょうか?答えはノーです。なぜなら、画像には他にも役割があるからです。SEOのために自分の画像を使用したいかどうかよく考えてください。SEO対策のし過ぎにも気をつけましょう。サイトにアクセスした人にとって意味のあるキャプションだけを作成すべきです。画像SEOの考えだけに囚われず、まずはユーザーのことを第一に考えましょう。
altテキストとtitleテキスト
何かの理由で画像が表示されなくても、altテキスト(またはaltタグ)が追加されていれば画像の代わりに文章が表示されます。ウィキペディアでさらに分かりやすく解説されています。
“画像が表示されないときは、ウェブブラウザで画像が読み込まれていない、または破損したイメージを画面が読み込んでいるので、代わりにテキストで表示される可能性が高い”
使用する画像には必ず、altテキストを追加してください。また、そのaltテキストにはSEO対策用のフレーズが使われているかどうか(相応しいかどうか)も確認してください。大切なのは、検索エンジンとユーザーの両方にとって意味のある画像を使用することです。画像の周りに関連情報を盛り込めば盛り込むほど、検索エンジンはその画像を重要なものだと判断するようになります。
画像の上でマウスオーバーすると、ブラウザでは”ツールチップ”と呼ばれるtitle文章が表示されます。Chromeでは、予測した通りにタイトルが表示されます。そのタイトルは画像とよく似ており、altテキストをコピーして使う人がほとんどですが、全く異なるものを作成する人も増えています。その理由について、Mozillaはこう述べています。
“titleはアクセシビリティの点でたくさんの問題を抱えており、主に画面リーダーのサポートが予測不能かつマウスでホバリングしないと表示されないという課題が残されている(例えば、キーボードユーザーには利用不可である)”
画像の配置よりも、メインとなる記事の方のサポート情報を手厚くした方が良いでしょう。
イメージ構造のデータを追加しましょう
イメージ構造のデータを追加することで、検索エンジンの表示結果はさらに改善されるでしょう。Googleではランクづけにあまり影響がないとされていますが、画像検索で最新の情報を表示するには大変便利です。さらに言えるのは、例えばもしサイト元にイメージ構造のデータを追加した場合、Google側でもこの画像がそのサイトに帰属することを示すバッジを追加出来るということです。Google画像は、次の要素をサポートしています。
・製品
・動画
・サイト元
画像検索でヒットさせるためには、Googleの提示する大量のガイドラインを遵守しなくてはなりません。画像の帰属義務と、クロールとインデックスの両方が可能であることが主に挙げられます。GoogleのStructured Data General Guidelinesを読めば、あらゆる情報が載っています。構造データを追加したいのであれば、ぜひ練習してみてください。
オープングラフとTwitterカード
前半部分にて、ソーシャルメディアにおける画像の共有について触れました。サイトの<head>ページに次のイメージタグを追加する際、HTMLは次のようになります。
<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />
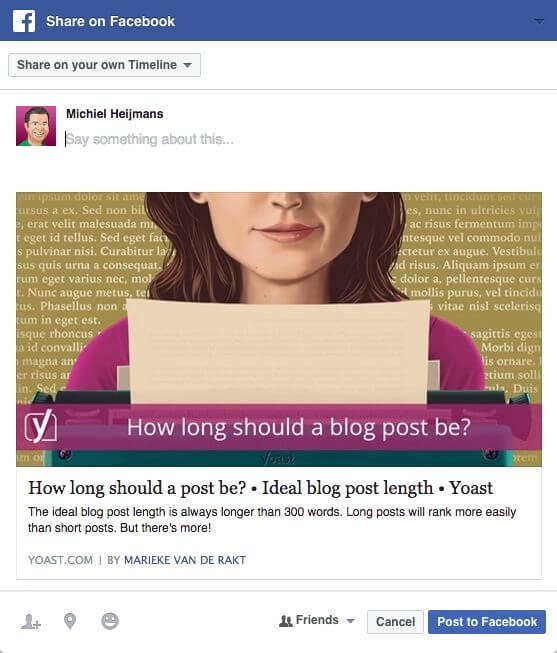
これで、確かに画像がFacebook上でシェアされました(さらに、Pinterestなどでもオープングラフは使用されます)。

我々が使用しているYoast SEOのプラグインにも、ソーシャルメディアの機能が設けられているので、プレミアム版を利用すればFacebookやTwitterの投稿を確認することも可能です。投稿したものと同様の、高解像度の画像を必ず使用してください。ソーシャルメディアでは、これまでよりも高品質の画像を使用出来る環境がすでに整っています。設定が正しいのにうまく表示されない場合は、URLデバッガー内のキャッシュを消去してください。Twitterカードの場合も、同じプラグインを利用して同様の操作が可能です。
整理整頓
私が嫌いなものとして、文章の左側に画像が配置されているものが挙げられます。最近はこれを解決する試みもあるようですが、画像の右側から文章が始まって、次に来る画像の左側へと続くのは本当に許しがたいです。

文章を左揃えにし、画像を左側に配置しないでください。
テキストと同じ幅であれば、ひときわ画像が目立つでしょう。
正直、これは画像SEOとは関係がないかもしれませんが、この機会にお伝えすることが出来て良かったです!UEとしては悪い見本なので、皆さんは真似しないよう気をつけてください。
XML画像のサイトマップ
ウェブ開発者であれば、XML画像のサイトマップは耳にしたことがあるでしょう。こちらの記事でもご紹介したいと思います。Googleでは、はっきりと次のように述べられています。
また、Google画像の拡張機能を用いてGoogleにサイトで使用する画像に関する情報をさらに与えることも可能。画像のサイトマップ情報があることで、我々が見落としがちな(JavaScriptコードによる)画像の発見することや、Googleにクロールとインデックスをしてほしい画像の提示をすることが出来る。
時々、XML画像のサイトマップについて質問されることもあります。我々はプラグインの作成はしておりませんが、Googleに則ってページに組み込んだり、サイトマップを投稿したりしています。サイトをスクロールしてみれば、最新の投稿に追加した画像を参考にすることが出来るでしょう。XMLのサイトマップに画像を追加することで、Googleがインデックスを送信しやすくなり画像SEOも改善されるでしょう。
画像SEOまとめ
画像SEOにはたくさんの要素が含まれています。Googleの認識力も日々進化し、通常のSEOと同じように、UEの効果を高めるためには画像やその他の要素も改善していく必要があるでしょう。Googleを甘く見てはいけません。
画像を追加する際に考慮すべき要素を、下記にまとめます。
・テキストにふさわしい画像を使用すること
・ファイル名を工夫すること
・必要に応じてsrcsetを利用すること
・ファイルサイズを小さくして読み込み速度を改善すること
・一目見てわかるようなキャプションを適度に盛り込むこと
・altテキストを使用し、タイトル用の文章は使用しないこと
・構造データを追加すること
・画像にはオープングラフとTwitterカードを使用すること
・右側か中央に画像を配置し、左揃えの文章を崩さないこと
・XMLサイトマップでも画像を使用すること
・可能なコンテクストは全て改善を試みること
SEOやUEだけでなく、画像はコンバージョン率にも大きく影響しますよ!