Photoshopはいろいろなツールで使えます。デザイナーは、ウェブページのレイアウトを作成する為に使っています。ドラッグアンドドロップするだけで、ウェブページを思い通りに作成したり修正したりすることができるものが好まれます。しかし、デザイナーは、時間がかかってもPhotoshopを使ってサイトを作成しています。特に、他のツールと比較する時に使われています。ここでは、いくつか無料のリソース、プラグイン、先端技術を集めました。これで、あなたのPhotoshopでの作業を改善して、他の仕事に集中できるよう効率化してください。
これらのリソースやプラグインは、あなたのPhotoshopに、新しいフォント、色、デザインが入り、新しいものに変化します。

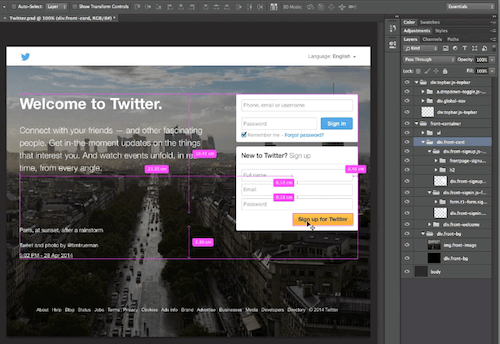
1. Page Layers
ウェブページをPSDファイルに変換するツールです。特に、ページのレイアウトを変更したい時に役に立ちます。変更したいアプリやウェブページのスクリーンショットを撮り、このツールを使ってデザインを変更できます。無料で試せるものと、 $34.99の有料のものがあります。MAC OSXに対応しています。

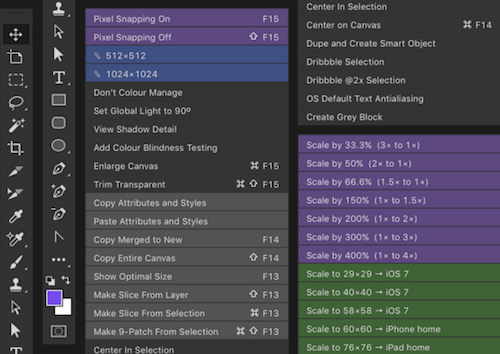
2. Bjango Actions
このツールは、Photoshopの操作を早くしてくれます。この中にあるアクションとスクリプトを選ぶことで、あなたの作業効率が改善されます。画像の切り取り、色を変える、イメージを縮尺することが簡単になります。

3. Renamy
ドキュメントの名前を変えるの大変ではありませんか?renamyをダウンロードすれば、ボタンをクリックするだけで、複数のドキュメントの名前を書き換えることができます。デモ版では、5つのドキュメントを書き換えることができます。Photoshopを長く使っていて、5つ以上レイヤーがある人は、通常版を使ってください。

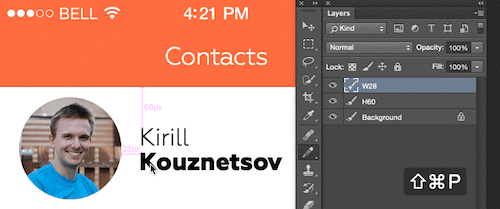
4. Size marks
これは、あなたのツールの大きさがわかるようになるものです。この機能は、イメージや文の配置を決める時、役に立ちます。

5. PS Pen Tool
このプラグインは、違うペンツールを1回1回選択メニューから選ばなくても、Snap Vector Toolsで使えるようにしてくれるものです。アイコンの作成が、Adobe Illustratorでなくても、photoshopの中で簡単にできるようになります。

6. AI2CANVAS
このプラグインは、SVGsがなくてもコード化することができます。ベクターで作った画像をHTML形式に変換できます。

7. Guideguide
あなたが作成したものを一覧にするためのツールです。このツールにはたくさんのテンプレートがあります。複数ページの内容やレイアウトを変更したい時に役立ちます。

8. Subtle Patterns
subtle patternsは、サイトに文章を加えたい時、ダウンロードしておくと役に立ちます。Photoshopに直接インポートできます。

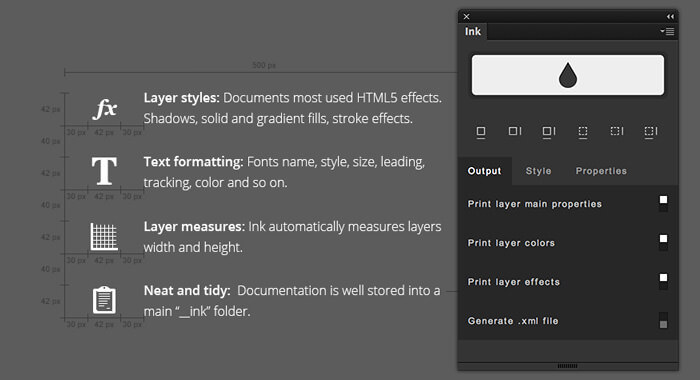
9. Ink
このツールは、Photoshopでモックアップを編集する時に最適なツールです。あなたがウェブページを作るときに必要なものが全てあります。レイヤー、フォントサイズ、ページの大きさ、重なっている所はないか確認する事は重要です。Inkをダウンロードすると、これらのことが簡単にできるようになります。

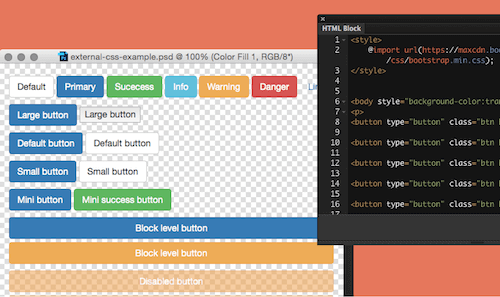
10. HTML Block
これも、HTMLコードに変換するプラグインです。あなたがPhotoshopで作ったファイルを調整してくれます。このプラグインをインストールして、コードを作って、思い通りに調整してください。

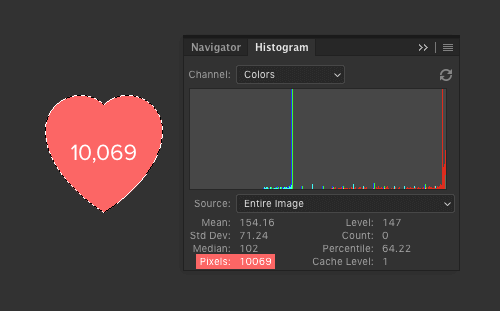
11. Magic Wand
これは、分割されたもの、センタリングされたレイヤーを編集し直すためのツールです。棒グラフでピクセル数を表示させることができます。

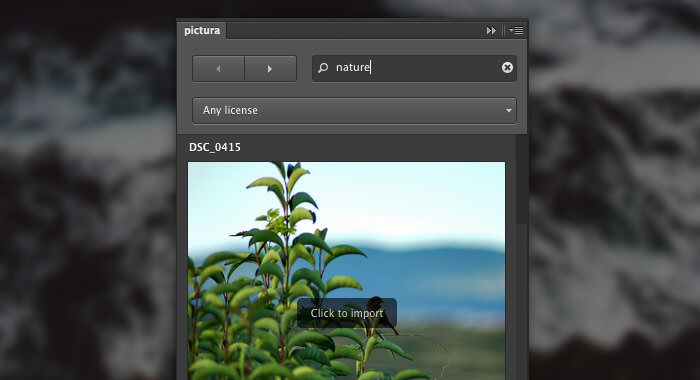
12. Pictura
Picturaは、Photoshopで作業中に、Photoshopから離れずに画像を入れることができます。これは、グラフィックデザイナーに役立ちます。一度ツールをインストールすると、自動的にパネルが入ります。イメージを探して、ドキュメントに挿入することが簡単になります。

13. Shutterstock
このプラグインをダウンロードして、Photoshop内でたくさんのイメージを見てください。イメージを探して、必要であれば編集して、アプリが使えるようにしてください。

14. Composer
Composerは、Photoshopをよく使っている人にとても役立つプラグインです。ワンクリックでファイルを凝縮できます。それぞれのレイヤーをひとつのファイルにまとめることができます。編集や更新もワンクリックでできます。5つのレイヤー間を一回一回ドラッグしたりせずに移動することができます。5つのレイヤーを全部選んで、ドラッグすれば、一度に移動できます。

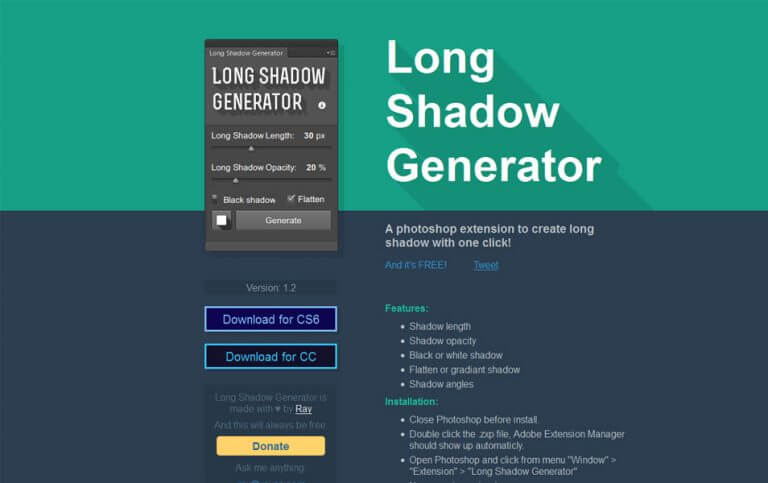
15. Long Shadow generator
影を入れるのは、時代とともに進化し、トレンドになっています。長い影を入れるのは一般的です。ボタン、トグル、UIなどがポップになります。Long shadow generatorは、ワンクリックだけで影を作ることができます。影の長さ、色、透明度、向きを設定すると、さらに使いやすくなります。

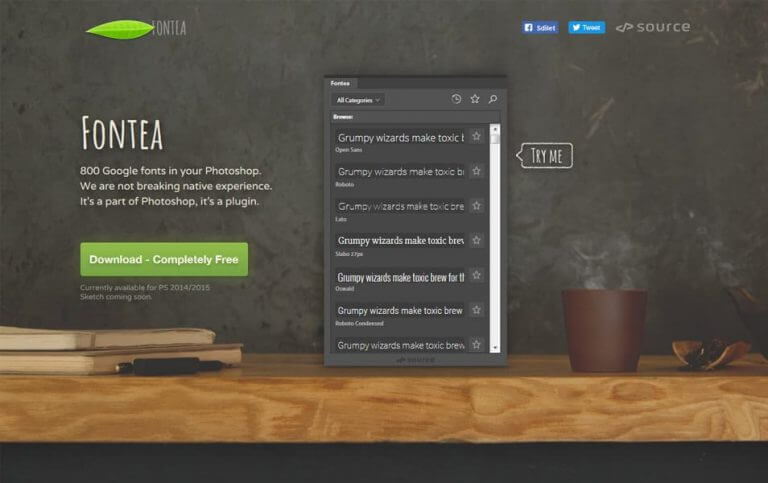
16. Fontea
活版印刷は、ウェブデザイにおいて重要です。Fonteaを入れると、ダウンロードしなくても無料のgoogleウェブフォントを使えるようになります。これで、既成のフォントを使わずに、美しい書体に仕上げることができます。

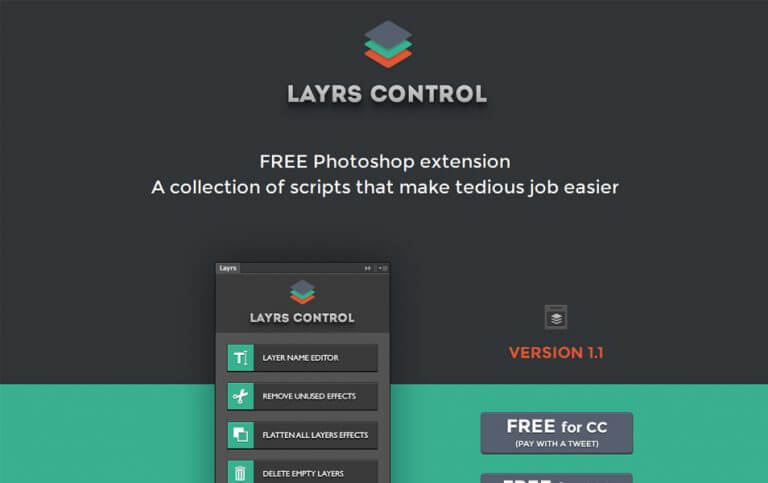
17. Layrs control 2
これは、Photoshopをよく使っている人にとって、とても役立つツールです。このプラグインをインストールすると、たくさんのファイルを管理でき、レイヤーを最適にし、不必要なものを削除したり、空いているレイヤーを結合させたりすることができます。
このリストを楽しんで頂けたら幸いです。これらをPhotoshopと合わせて使うと、時間が短縮でき、生産性が向上し、仕事の流れがよくなります。なにか問題があれば、ご連絡ください。