私達は、コンポーネントのロードや実行までに少々時間のかかるケースにおいても、インジケーターなどで状況が心地よく視覚化される小さなアニメーションなどにより、待ち時間をあまり意識しなくなりました。最近ではスマートフォンやタブレット、Webサイト、オンラインサービスなどあらゆるアプリにおいて、ユーザーエクスペリエンスをより楽しく快適もするアニメーション制御が非常に多く取り扱われています。
これまではこれらアニメーション制御には、通常gifアニメーションが用いられてきていましたが、ちょっとした問題となっていました。最近になり、JSまたはCSSもしくは双方を含むコードベースのソリューションに成り代わり、それにより開発者には無限ともいえる可能性を広げています。
スピナーの形式は様々ですが、共通点が1つあります。それらは、待ち時間を正確に示すものでなく、基本的に文字のないインジケーターです。あなたが最大のアウトプットを目指すのであれば、印象的で注意を引き魅了するような外観をもつよう、とことん見た目にこだわるべきです。そのような見た目にするためのヒントを得るには、今回ご紹介する熟練のWeb開発者により作成された無料のロードアニメーションやスピナーのコレクションをチェックしてみてください。あなたはインスピレーションの芽生え、出発点として大いに役立つことでしょう。
Spin

Spinは、シンプルなjクエリベースのジェネレータにより、基本的なスピナーアニメーションを提供します。このサービスでは以下のパラメータを設定し、問題に対処すべくカスタマイズすることができます。
・速度
・方向
・半径
・長さ、幅、角
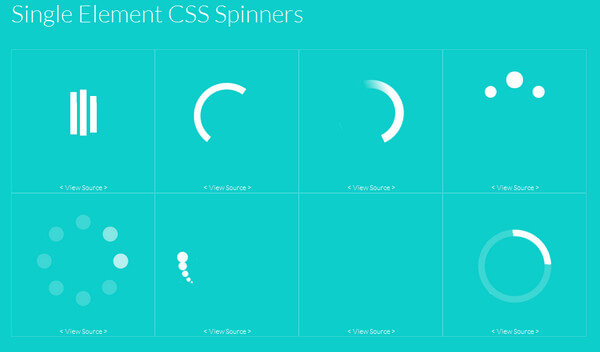
Single Element CSS Spinners

Single Element CSS Spinnersでは、開発者はCSS3の新機能、特にアニメーション機能を最大限に活用することにより、コードを挿入するだけで簡単に組み込むことのできる、洗練されたスピナーをオンライン閲覧者に提供しています。
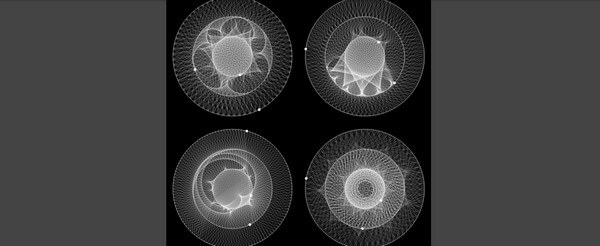
Spinners

こちらは、CoffeeScriptとSaasをベースとした魅惑的なオリジナルアニメーションで、間違いなくローディングアニメーションにおける中心的存在となることでしょう。謎めいたプロジェクト、海がテーマのWebサイト、軍事的なプロジェクトに最適です。
Spinner

Spinnerは、フォーマルでグリッドスタイルのWebサイトやブロックタイプのレイアウトと相性の良い素敵なボックス型のイメージを帯びています。新しいHTML、CSS形式のブラウザにのみ適合するの、古いバージョンのブラウザの場合は不具合発生の可能性があります。
CSSスピナー

こちらは1つのハッキリとした大きい円が面白く動作するのが特徴的なアニメーションで、結局のところ円形の雰囲気を持つあらゆるWebサイトに最も理想的に適合すると言えます。開発者はこちらのスピナーの作成にはCSSとHTMLのみを使用しています。そのため、スタイル設定ファイルにより配色や他のパラメータを簡単に変更できます。
CSSドミノローダー

こちらのスピナーは、ページやその他の動的要素のコンテンツが完全にロードされるまで、ドミノのような形状の鮮やかな緑色の長方形のタイルが何度も繰り返し上下するアニメーションが基礎となっています。親しみやすく心地よい安らぎ効果により、利用者の注意を控えめに引き付けつつ、しばらくの間楽しませてくれます。
Bar/Ball Loader

この明るいダイナミックなエフェクトは一つ前のものに非常に似ています。回転する小さなボールにより動きが生み出される長方形のタイル型から構成されます。もし以前のものより更にカラフルでダイナミックな変化をもたらしたい場合、このローダーを活用することができますよ。
Cube Fold

こちらの開発者は、CSS3に表れる高度な3D変換プロパティに強みを有しています。アニメーションは、1つの小さな正方形から開始し最終的に正六面体を形成する立方体の透視図に変換されます。言うまでもなくあらゆるオンラインショップ、幾何学スタイル系のプロジェクトおよび高度技術専門のWebサイト開発時には大いに役立つことでしょう。
CSS Loading Boxes Animation

4つのダイナミックなカラフルな箱形のデザインはあらゆる活気溢れたWebサイトに適合するでしょう。単一のスタイルシートにより、配色をアレンジしたりアニメーションのスピードを設定したりすることができます。
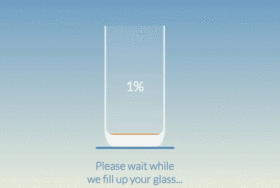
Text Filling

こちらは、もしあなたがプリロードページに目立つタイトルやロゴ、キャッチフレーズ、キャッチーなスローガンを付けたい場合に最適なソリューションです。ファンシーでウォーターリングなアニメーションにより、ブランドのアイデンティティを確立するうえで不可欠な要素は、ゆっくりながらも着実に満たされるでしょう。こちらもHTMLとCSSの組合わせにより構成されます。
Yet Another Loading Animation

こちらは、テキスト表示をより目立たせることを目的としたローディングアニメーションの一つです。ただし、全てのブラウザで正しく動作するわけではないのでご留意ください。例えば、Internet Explorerでは画面崩れがおきます。新しいCSS3機能のみがサポートするものです。
Google-Inspired CSS Preloaders

Googleの公式ロゴはこれまで何度もインスピレーションの源となってきました。これまではデザイナーがその美しさや明るさを様々なものに活用してきましたが、ついに、Web開発においても使用するときが来ました。Matt Litherlandにより、Mixin(基本的なアニメーション技術)やいくつかの技術が利用されつつも、鮮やかなGoogleのカラーリングに基づいたCSSを使ったプリローダーが作り上げられました。
Reddit Loader

Googleの香りのするプリローダーはお好みではありませんか?Redditに実現されるアニメーションはどうですか?こちらは確かに色鮮やかな外観は持っておらず、アニメーションはツートーンのスキームだけで構成されています。それでも、間違いなく様々なハイエンドのプロジェクトに適合するでしょうし、ハイテクで少し核の力のような魅力さえ感じるでしょう。
Jellyfish Spinner

ほんの少しの想像力と新しいCSS3機能に関する基本的な知識があれば、あなたは実に面白く印象的なローディングアニメーションを作成することが可能です。Mike Cobbは、よくあるスピナーを不思議なクラゲの動きのようなアニメーションで変換する、独特なソリューションを築き上げました。
Loader #7

Fabrizio Bianchiは、ホイールの再発明や独自のソリューションは展開していません。彼はただ、ダイナミックなプロジェクトのために洗練され、かつスタイリッシュな外観を持つ基本的な円形のスピナーを取り入れる機会をもたらしました。
Another Simple CSS load animation

Paul Sullivanがそうしたように、CSS3機能を使用しつついくつかの効果を追加することで、基本的なスピナーを簡単に美しく見せることができますよ。こちらのアニメーションは円形ロゴと非常に相性が良く有益です。
Loaders and Spinners

Tim Holmanは、非常に豊富なローダーとスピナーのコレクションを築き上げました。間違いなく特別な発見があるでしょう。素晴らしいローダーにSVGローディングイメージ、CSSベースのプリローダー、そしてそれぞれに独特で珍しい様々な効果があります。
結論
私たちはあなたのプロジェクトの改善に役立つべく様々なソリューションをカバーし、控え目ながらも人目を引く魅力的なプリローダーの使用とアニメーションスピナーのロードを通して利用者にとってより快適な環境を提供します。