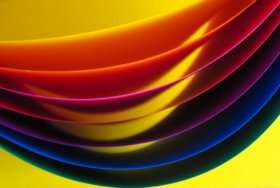
グラデーションのトレンドはウェブ2.0のころに始まり、急速に普及しました。現在はCSS3で表現され、ボタンや背景、タイポグラフィーに簡単に組み込めるようになっています。今回はグラデーションの最新の活用例や誰でも使えるツールを紹介します。
ヘッダー背景のグラデーション
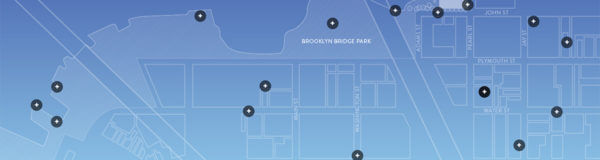
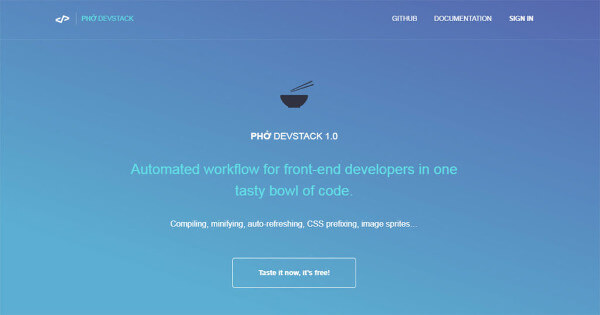
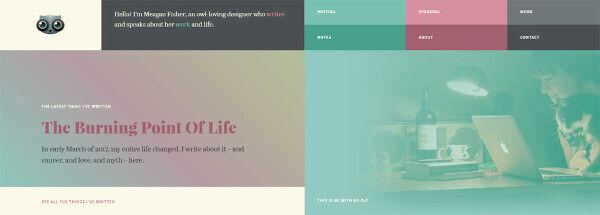
おそらく最もよく使われているトレンドは、ヘッダーの背景をグラデーションにすることです。グラデーションがCSSで表現できるようになり、実現が非常に楽になりました。基本のカラースキームを拡張するような色使いがされています。

古いブラウザとの互換性を考えて、代替の色を設定しているサイトもあります。ただしCSS3に対応したブラウザが増えており、この手法も必須とは言えなくなってきています。

ロゴとテキスト効果
近年見られる新しいトレンドとして、アイコン、ロゴ、タイポグラフィーにグラデーションが加えられています。

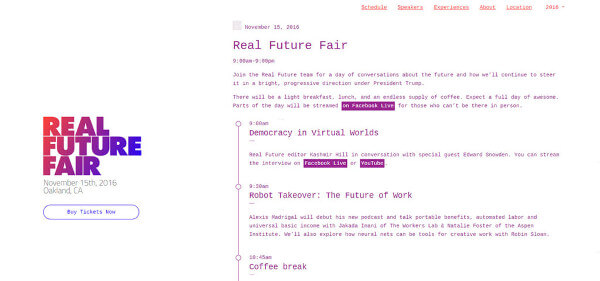
Real Future Fairは一貫性があり、個人的に好みの例です。ヘッダーのグラデーションは固定ですが、スクロールするにつれロゴの色が変化していきます。こうしたデザインを作る際には、ロゴの位置に気を付けましょう。今回の場合には、ロゴがヘッダーとメインページの間にある場合、グラデーションの一部だけが表示されます。かっこいいですね。
簡単に作れるデザインツール
これまで紹介したようなグラデーションは、ツールがあれば誰でも簡単に作れます。個人的なオススメを2つ紹介します。
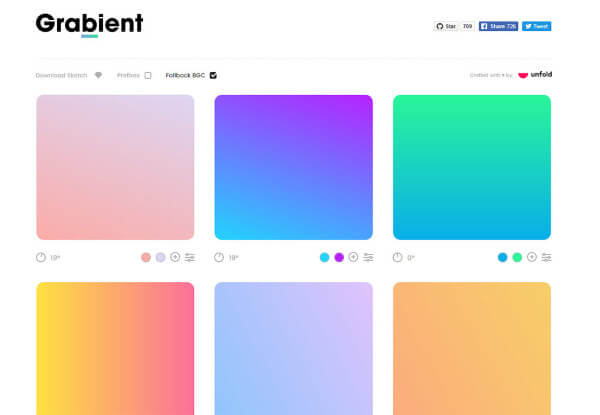
・Grabient

グラデーションを使った背景を作り、そのCSSコードを表示してくれます。好みのグラデーションにマウスをのせてコピーをクリックするだけで、必要なコードが手に入ります。サイト上でのカスタマイズも可能で、割合や角度、色の広がりも調整できます。さらにSketchで使えるカラーパレットまで提供してくれます。
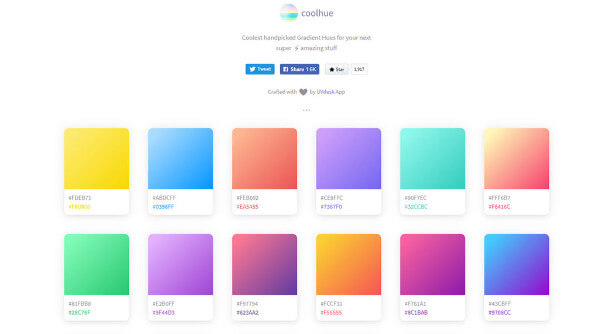
・coolHue

多数のグラデーションがまとめられており、ソースコードの閲覧やパレットのダウンロードにも対応しています。ほとんどはパステルカラーになっていますが、中には大きく変化する大胆なグラデーションもありますよ。
グラデーションのトレンドは続いており、簡単に作れるツールも豊富に登場しています。あなたのサイトにも、クールなグラデーションを組み込んでみませんか?
※本記事は、Gradients in Web Design: Trends, Examples & Resourcesを翻訳・再構成したものです。