アプリのデザインは画面の背景が非常に重要です。ここ10年でユーザーの好みは変化しており、特に2018年はトレンドの転機になっています。
以前は背景はアプリの内容を輝かせるような、堅実で明るい色が主流でしたが、今日ではグラフィカルな背景は内容をさらに表現できる要素である事が分かってきました。
ここではアプリのデザインの背景とコンテンツの完璧なバランスを見つけ出す方法を考察します。
UIデザイナーはある特定の要素を追加することで、ユーザーの目を引き、コンテンツの可読性を向上させるのに役立つことを理解しています。
写真やイラスト、カラーブロックなどを使用し、あらゆる種類のエフェクトを試します。
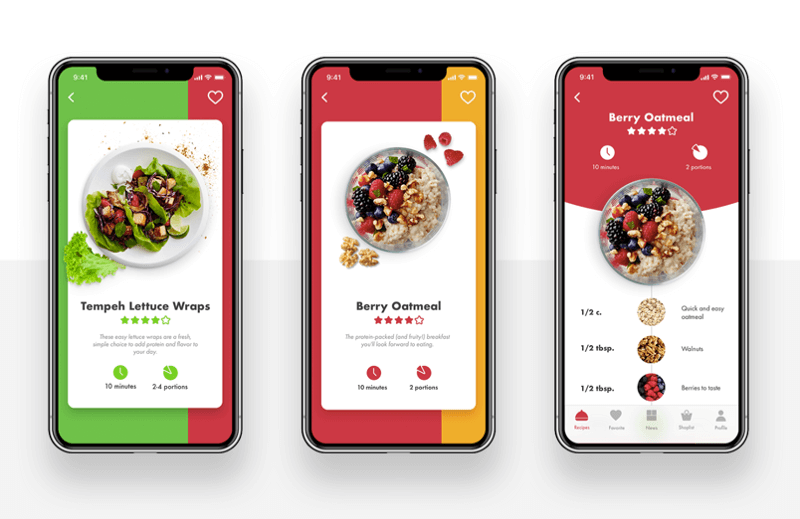
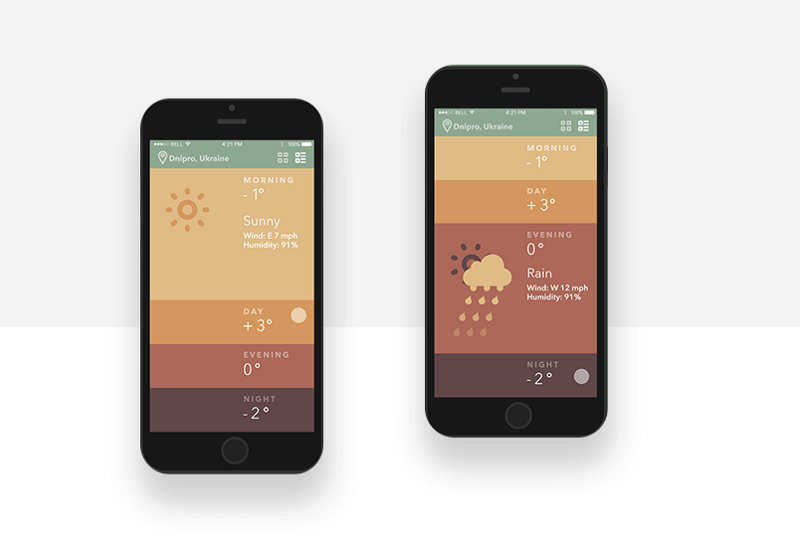
画面を分割するために色を分けて使用する:分割と征服
画面を分割することは、しばらくの間行われてきたトリックです。
しかしスクリーンを分割しデザインすることはデスクトップコンピュータの共通の機能であり、モバイルに適用することは難しい課題でした。
限られたスペースで、ユーザーの目に負荷なく画面を分割するにはどうすれば良いのか…
幸いにもUIデザイナーは答えを既に見つけていました。
対照的な色を使用しコンテンツを分離し、ユーザーが行った行動を示すことで、視覚的に魅力的、なおかつ機能的なグラフィカルな背景ができあがります。

この例では、赤い色を使用して画面を分割するだけでなく、内容に合わせて白いボックスを含め、カラフルな背景と白のコンテンツボックスのコントラストを最大限に活用できています。
機能的で楽しく美しいイメージです。
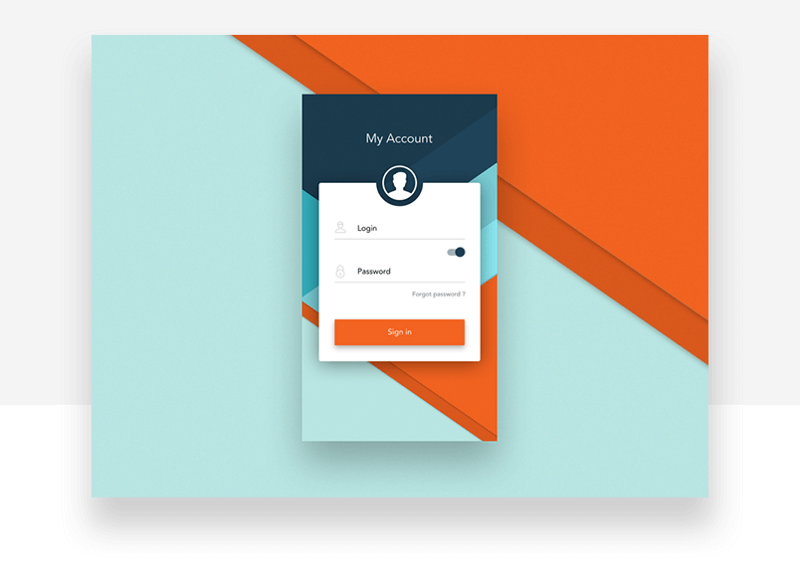
重なり合うグラフィック要素:ステージを設定する
バックグラウンドでさまざまな要素を重複して使用すると、一部の人には複雑に見えることがあります。
要素が多すぎ見にくい画面になってしまい、 視覚的に混乱することになり、注目を得るのは難しくなります。
きちんと綿密に考えられたグラフィカルな背景は大きな利益をもたらす可能性があります。
またそれは重なり合った要素を使って空間を作り出すことができるので、デザイナーは大変関心を持っています。
スマートフォンの画面が大きくなっても、やはりパソコンに比べとても貴重なスペースなので、この技術を使うことで、画面上に奥行きのある空間を作り出すことができます。

もう一つの利点は本物のように目を引くデザインを創造する機会を与えてくれることです- Justinmind より
私達はエレガントで本物のような感覚を作り出す為に、特定の場所に影をつけたりします。
そのトリックは要素間で一致する場所を探し出すこと。
画面上で沢山の事が起こっていても一致する場所を探し調和を保つことです。
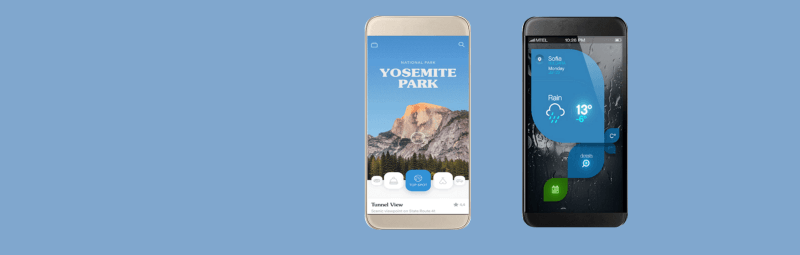
一枚の写真をグラフィカルな背景として使用する
背景全体に単一の画像を使用することは、UI / UX デザインコミュニティの間で議論となっています。
賛否両論ではありますが…2018年はそれがトレンドになったことは否定できません。
グラフィックの背景画像にアプリのさまざまな機能を設定する方法を賢明に考えることができれば、良い成果が挙げられるでしょう。

結局のところ写真は言葉以上の価値がありますね?
写真はブランドの個性やアプリの機能性に関するメッセージなので、明確な方法でメッセージをユーザーに伝えることができます。
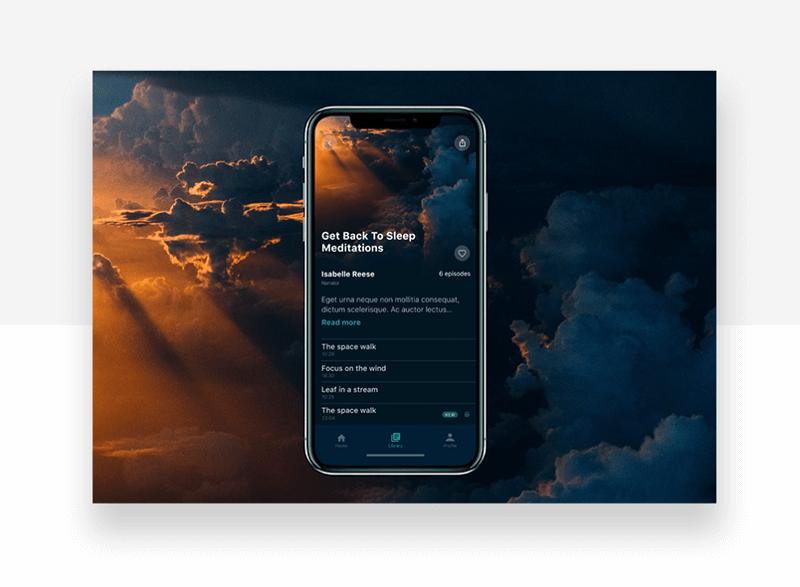
コンテンツをグラフィックな背景のデザインと合わせる: 透明度とコンテンツボックス
このエールフランスの素晴らしいグラフィックの背景はコントラストや読みやすさに配慮しコンテンツの配置に熟練したデザイナーがデザインしました。
背景に注目すると画像自体は不透明です。
これにより画面全体が滑らかに見え、知りたい情報(内容)に視覚的にすぐたどり着くことができます。
色のグラデーション:感触を与える
デザイナーは色のパワーに敏感でなければいけません。
グラフィカルな背景に適切な色のセットを使用することで、ブランドのアイデンティティと性格を反映させ、読みやすさを確保し、ユーザーの感情に訴えることができます。
カラーグラデーションを使用して、タイプまたはコンセプト別に区切る方法があります。
背景が青色の場合は、シンプルにさらに暗いバリエーションを使用して画面を整理し、ナビゲーションを簡潔にすることができます。
グラフィカルな背景において色のグラデーションは、人間の感情に影響を及ぼします。

では、色のコントラストと明るさを考え背景からユーザーに何を感じて貰いますか?
快適さでしょうか? 安定感?…または 信頼性…?
グラフィカルな背景は、単にコンテンツ配置のための白いキャンバスではなく、あなたのアプリを魅力的なものにする補強材として機能させることもできます。
*ポイント:背景画像の不透明度を上げると、画像とCTAのコントラストを良好に保つことができます。スポットライトは常にCTAに当てましょう。
カスタム イラストレーション:グラフィカルな背景は物語を語る
自身のイラストを持つことは、製品に強い個性を与えることができます。
私たちは、さまざまなアプリにおいて典型的なアイコンを見るのに慣れていますが、そこに何か個性が見れるとしたらとても嬉しいですね。
会社、製品、またはユーザーを表すイメージを作成するには、ある種のリサーチが必要です。
ではアプリに人間味があり人の感情に訴えるにはどうしたらいいのでしょうか?
例えば、私たちのアプリが漫画のキャラクターだったら、それはロボットでしょうか?
それはもう一人の人間…?
または私たちのブランドの個性をよりよく表す他の動物かもしれません…。
なぜ多くのデザイナーが背景に独自のイラストを作成するかと言うと、アプリケーションの紹介をユーザーにより簡単に(画像のイメージで)できるということにあります。
それは広範囲に渡ってサインインプロセスが含まれていて、背景にイメージがあることによりプロセスを理解するのに役立ちます。
幾何学的形状と形:私たち全員が話す言語
幾何学図形はかなり基本的な要素ですが、UIデザインにおいても非常に効果的です。シンプルな幾何学的な図形を使用すると、背後に隠れる幻想はありません。
画面上を統一された要素でデザインし、その内容がどのように影響を及ぼし、その逆も調べる必要があります。

つまり、それは画面のさまざまな要素を慎重に検討する必要があります。
調和の取れたデザインを作成するには、近接性、間隔、位置合わせが完璧である必要があります。
それは要求が高く難しいと言えますが、デザイナーは才能に関して疑問の余地がないように自分の仕事を披露しましょう。
デザイナーは何世紀にもわたって幾何学的な形やイメージを使用してきましたしおそらく今後も幾何学的要素は使用されるでしょう。
シンプルなシェイプの背景はエレガントでわかりやすい印象をブランドからユーザーに伝え、注意を払い計画的にデザインするとさらに価値を生み出します。独創性のあふれる素敵な背景で、ユーザーも魅力を感じ、特別な存在感を放つことでしょう。
これはグラフィカルな背景がUIデザイナーの間でヒットした主な理由で、アプリに更に価値を加える手段です。
適切なリサーチをすること、良いUIデザイナーを起用することで、ユニークなものになります。
きっとそれは誰が見ても素敵な愛されるデザインになることでしょう…。