自分のウェブサイトをあらゆるデバイスで動作させてより多くの人に見てもらいたいと、誰もが思っているでしょう。この目標を達成するのに、jQueryはピッタリな選択肢です。jQueryはクライアントサイドのHTMLスクリプトをシンプルにするために作られたJavaScriptライブラリで、アニメーションの作成やナビゲーションの簡素化、イベントの処理、Ajaxアプリケーションの開発などに役立ちます。
jQueryプラグインの質と量にはいつも驚かされます。同じような機能を作るたびに車輪を再発明する必要はなく、プラグインを使えばすぐに機能を追加することができるのです。ここでは、あなたのウェブサイトをより良くするのに役立つ、便利でモダンなjQueryプラグインを紹介します。ぜひご覧ください。
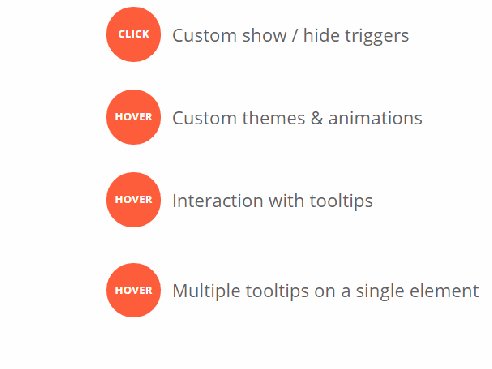
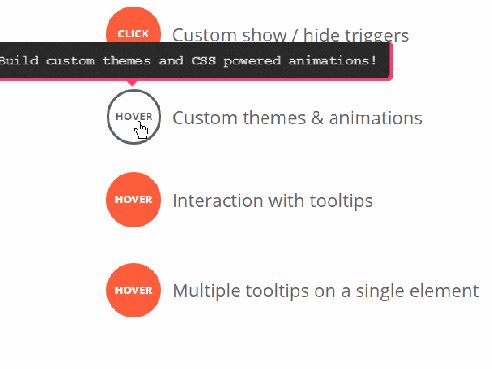
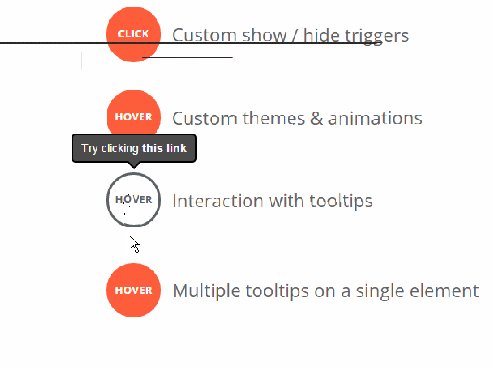
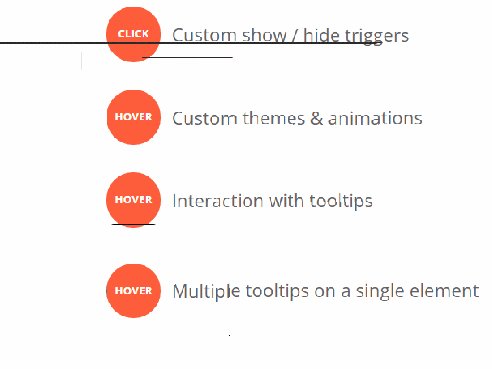
Tooltipster

Tooltipsterは、シンプルかつ巧妙なjQuery ツールチッププラグインです。HTML対応のツールチップをセマンティックマークアップで表示し、CSSで表示をコントロールすることができます。カスタマイズの幅も広く、様々な機能を備えています。
Spectrum

Spectrumは、Webアプリケーションに微妙な色の変化を加えることができる、ダイナミックでカラフルなjQueryプラグインです。jquery.spectrum.jsファイルにあるRGB値を置き換えるだけで、色を変更することができます。
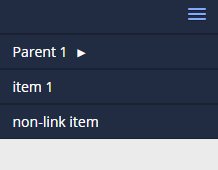
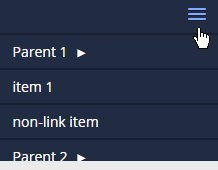
SlickNav

SlickNavは、シンプルなマークアップやキーボードからのアクセス、クロスブラウザへの対応、マルチレベルメニューのサポートなど、数々の機能を備えたレスポンシブなモバイルメニューです。
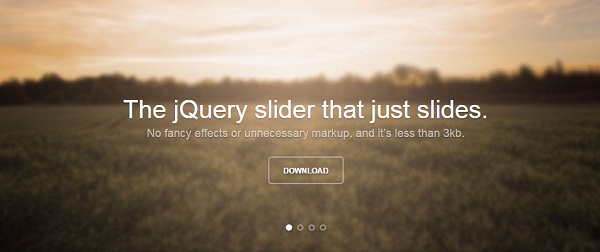
Unslider

Unsliderは、最新のあらゆるブラウザでテスト済みの、超小型のjQueryスライダーです。このプラグインは、余分なコードなしでスタイリッシュに高さを変化させます。お好みで、キーボードの矢印サポートを追加することができます。もちろん、レスポンシブにも対応しています。
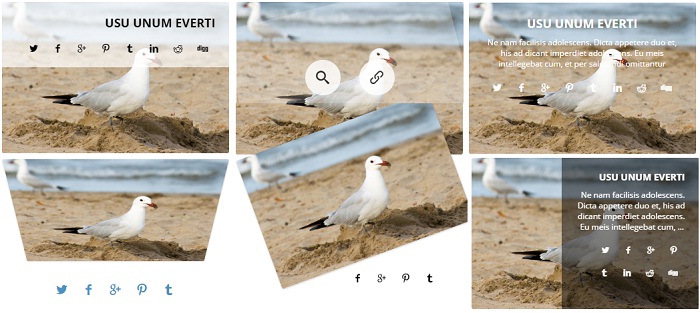
Hover Effect Builder

Hover effect builderは、60種類のエフェクトテンプレートが詰め込まれた、高級なWordPressプラグインです。$22で販売されています。内蔵エディタやSNSでの共有ボタン、2D/3D回転エフェクト、画像アニメーションエフェクト、タイポグラフィー、カスタマイズ可能なショートコード、前景色、背景色などを備えています。
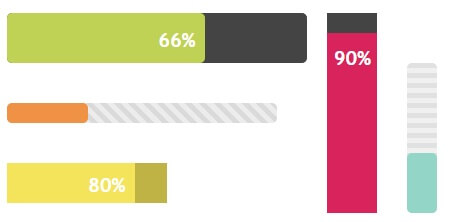
jQMeter

jQMeterは軽量なプラグインで、縦・横どちらの向きでもプログレスバー/メーターをアニメーションで表示することができます。ターゲットとなるラッパー要素を作成し、その要素のidをjQMeterメソッドに渡す必要がありますが、それ以外に必須なものはなく、オプションとなっています。
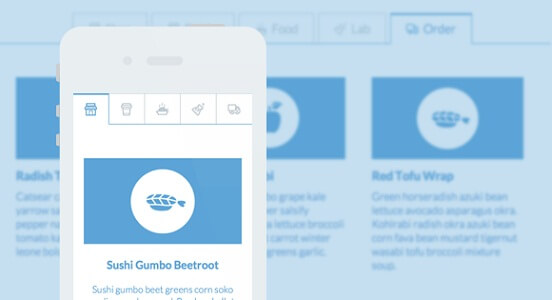
Responsive Full Width Tabs

Responsive Full Width Tabsは、タブのアイコンとコンテンツのレイアウトを調整するためのフルワイドタブコンポーネントです。モバイルではアイコンのみを表示し、十分なスペースがあればテキストも表示するということを目的としています。
AnimatedModel

AnimatedModelは、CSS3のトランジションを使ってフルスクリーンのモデルを作成するjQueryプラグインです。オリジナルのトランジションを作成することも可能です。必要なことは、ターゲットをカスタマイズし、背景色を選択し、モデルのイン/アウトのトランジションを作成することだけです。
Dropzone

Dropzoneは、画像のプレビューや魅力的なプログレスバーを備えた、使いやすいドラッグ&ドロップ型のJavaScriptライブラリです。大容量なファイルや複数のファイル、また同期アップロードをサポートしています。ファイルはAjaxを通じてサーバーにアップロードされます。
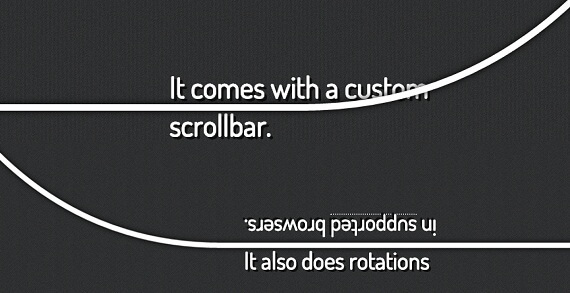
Scroll Path

Scroll Pathは、コンテンツのスクロールパスを定義できる、シンプルで軽量なプラグインです。パスの描画には canvas 風の構文を使用しています。
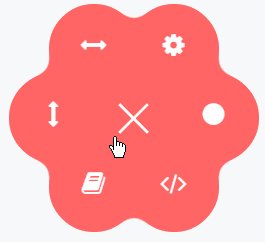
Gooey Menu

Gooey Menuでは、円をメニューアイテムとして使用しています。このプラグインは$9で販売されており、6種類のメニュースタイル、レスポンシブレイアウト、SVGフィルターを用いたクールなエフェクト、15以上のカスタマイズ可能なオプションなどを備えています。
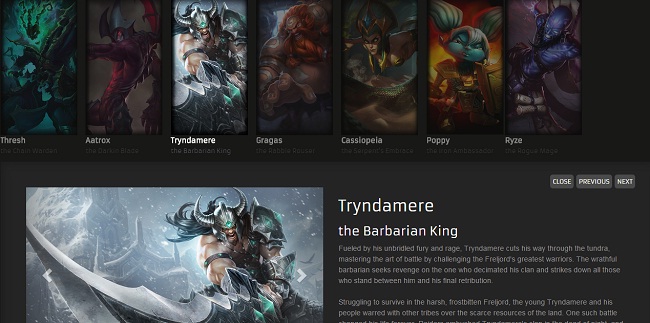
Gridder

Gridder.jsは、Google画像に似たデザインで、サムネイルグリッドの拡大プレビューを表示します。これにより、新しいページをリロードすることなく、より大きな画像を見て、詳細を確認することができます。
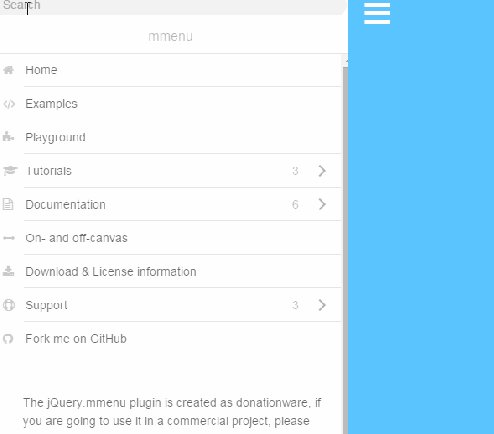
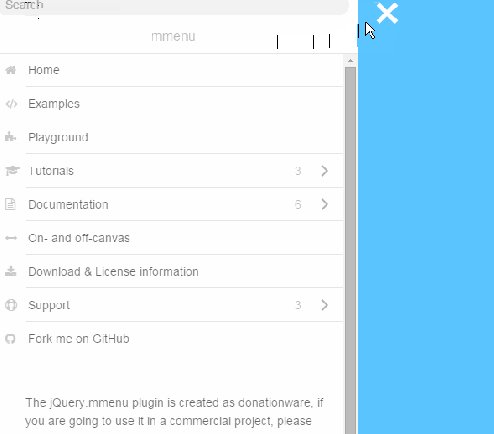
Mmenu

Mmenuは、WebアプリやWebサイト用のスライド式サブメニューを備えた、オン/オフキャンバスメニューにそっくりなアプリです。設定オプションとアドオンが豊富に用意されています。
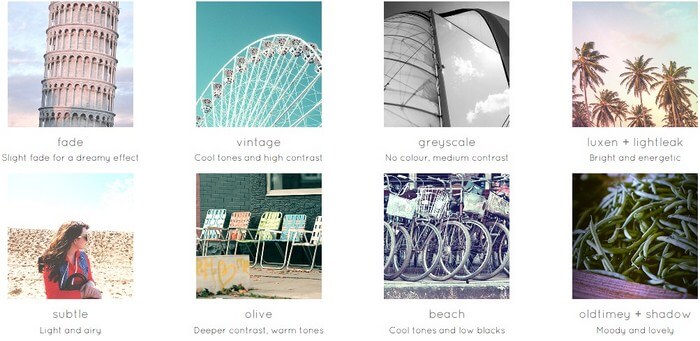
SimpleFilter

SimpleFilter.jsは、ウェブサイト用の写真フィルターのライブラリを備えたシンプルなプラグインです。8種類のフィルターと6種類のモディファイアから選んで、絶妙な効果を出すことができます。
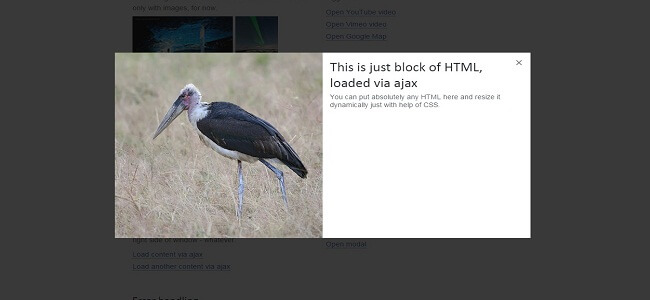
Magnific Popup

Magnific popup は、パフォーマンスとユーザーエクスペリエンスを重視した、高速で軽量なプラグインです。フォームポップアップやAjax ポップアップ、ズームギャラリー、CSS アニメーション付きダイアログ、地図やビデオ付きポップアップなどの機能を備えており、Retina デバイスにも対応しています。
Count Everest Countdown

これは、自作のマークアップに統合することができるレスポンシブカウントダウンスクリプトです。このプラグインには12のテーマがあり、$6で購入できます。コールバック機能で拡張可能で、多くのカスタマイズオプションが用意されています。
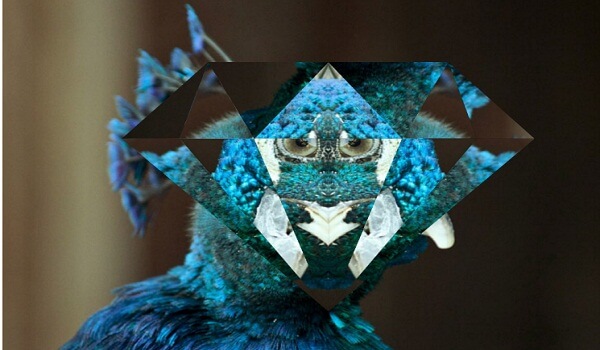
Prism Effect Slider

これは、HTML5 Canvasとレイヤリング技術を使ってプリズム効果のあるスライダーを作成できるユニークなプラグインです。スライダーの前に図形を配置し各スライドの画像を反映させることで、プリズムのような錯覚を起こすことを目的としています。
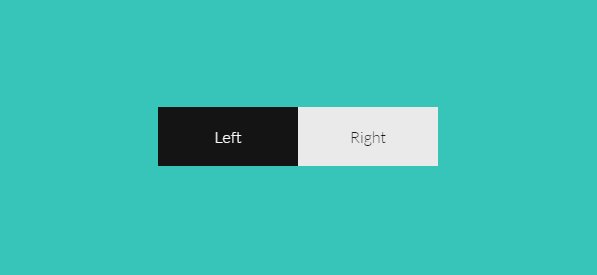
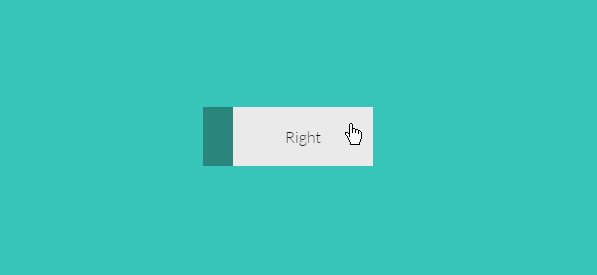
Shifting Material Button Modal

これはArjan JassalがデザインしたShifting Material Button Modal (by Ettrics)です。2つのボタンがあり、ボタンがモデルに展開されると、コンテナの外に置かれた内側のコンテンツが表示される構造になっています。
Lettering.js

Lettering.jsは、ラディカルなWebタイポグラフィのための軽量なjQueryプラグインです。このプラグインを用いると1文字ごとに装飾を施すことができ、イベントリスナーやカーニング、カラーなどを文字ごとに細かくコントロールすることができます。
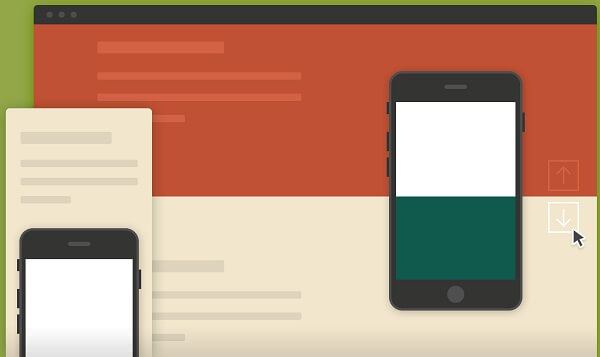
Fixed Background Effect

これは、CSSのプロパティ「background attachment」を利用して、固定の背景効果を実現するシンプルなテンプレートです。用意しなければならないものは、同じサイズの異なる画像と、同じ位置にある共通の要素だけです。
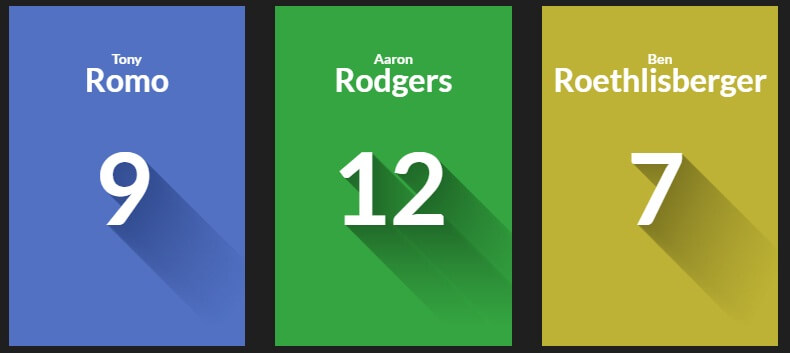
Google Now Cards

Google Now Cardsは、ユーザーに必要な情報を楽しく表現できるツールです。このjQueryプラグインは、カードを180度回転・平行移動させて裏面を見せることで、素晴らしい効果をもたらします。
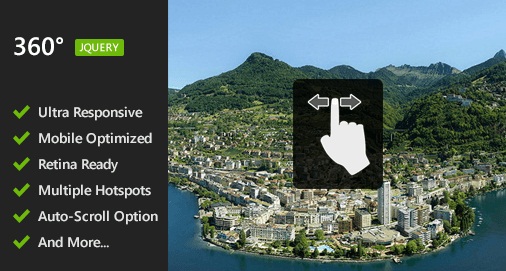
360° Panoramic Viewer

このプラグインは、複数の画像を組み合わせたものであるパノラマ画像をjQueryを通じて回転させたり、ホットスポットを追加したり、タッチパッドやモバイル、デスクトップのブラウザに統合したりします。また、スマートプリローダーやスライド式のオートスクロール機能も搭載しています。値段は$8です。
Loader.css

Loader.cssは、CSSで書かれたローディング・アニメーションのコレクションです。レイアウト計算や高価なペイントを避けるために、各アニメーション要素はCSSプロパティの小さなサブセットに限定されています。
jQuery Knob

jQuery Knobは、入力要素をタッチしやすい文字盤に変換してくれます。タッチ、マウス(+マウスホイール)、キーボードのイベントをサポートしている、キャンバスベースのノブ(jpgやpngのスプライトではありません)を備えています。
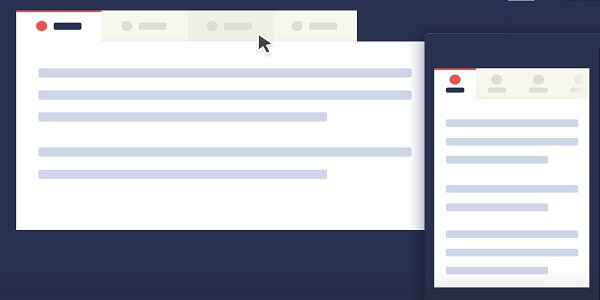
Responsive Tabbed Navigation

Responsive Tabbed Navigationは、モバイルデバイス向けに最適化された便利なタブ型ナビゲーションです。メニューの縦置き、横置きの両方に対応しています。製品ページ、ダッシュボード、ブログなどで使うことができます。
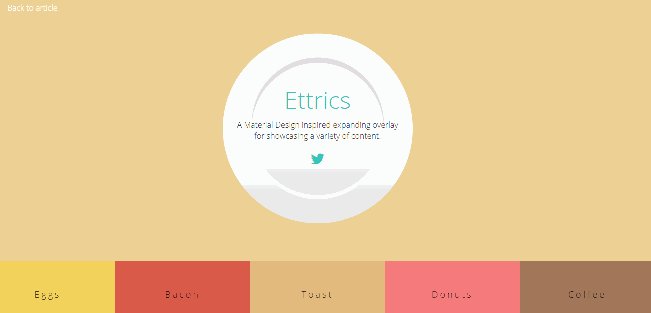
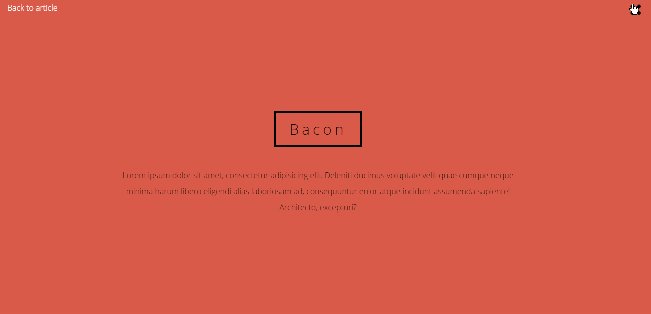
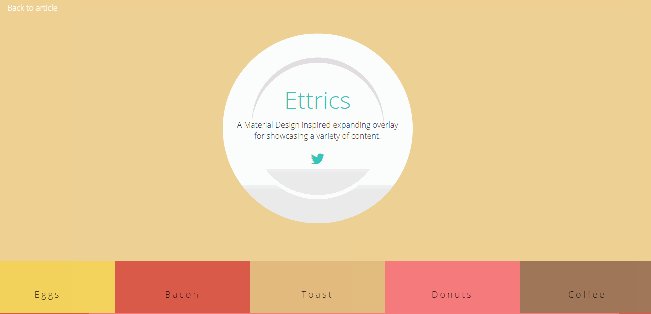
Material Design Expanding Overlay

このプラグインは、記事やプロジェクト、プレゼンテーション、製品などを紹介するための拡張オーバーレイに着想を得たマテリアルデザインです。ブロックのインデックス、対応するコンテンツ、ウィンドウの幅を使用して、この拡張オーバーレイ効果を生成します。