質の高いWeb開発は、ビジネスを次の段階へ進めるためのステップの一つです。新しい技術やアプローチを使用することは、ページの読み込みを速くしたり、ユーザーエクスペリエンスを向上させたり、ページの注目度を上げたり、インデックスの評価を高めたりすることにつながります。
チームのリーダーはメンバーに適切な指示を出すためにトレンドについていかねばなりませんし、プロジェクトオーナーは自分の望む結果を説明するためにトレンドを把握していなければなりません。また、Webデベロッパーは、あらゆる仕事をこなし人気を得るために、最新のトレンドを知っておくことが求められます。
では、2021年のWeb開発トレンドはどのようなものになるのでしょうか?
AI
何よりも先に、AIの導入について話さなければならないことは、誰の目にも明らかでしょう。今ではAIは非常に早く学習できるようになったため、AIの存在を無視することはビジネスにとって大きな間違いとなります。すぐにAIはあらゆる分野で私たちの生活に欠かせないものとなるでしょう。サービスの質を向上させるためにウェブサイトにAIを組み込むことは、現在では普通のこととなっており、その例の一つにオンラインチャットbotがあります。
ウェブサイト向けのAIの機能は次のようになります。
・顧客の行動の学習と理解
・カスタマーアシスタントの自動化
・一人ひとりに合わせたオススメの作成
・必要な顧客データの収集
スターバックスはAIを用いて、一人ひとりに合わせたカスタマーエクスペリエンスを提供しています。例えば、顧客の購入履歴を学習することで、デジタルメニューで適切なオススメが表示されるようにしています。
2年前、AI技術はまだ平凡なサービスに実装され始めたばかりで、まだまだ遠い未来の存在のように思われていました。しかし、この未来は非常に早く訪れました。今ではAIはWeb開発を含むあらゆる分野で必須のものとなっています。
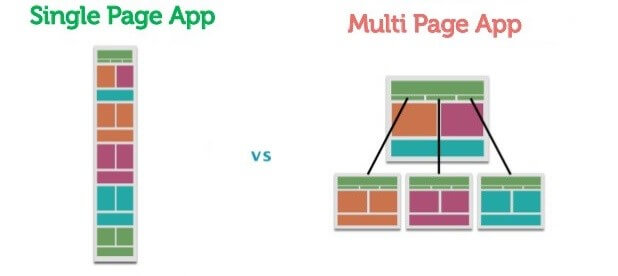
シングルページアプリケーション
従来のWebサイト構築では、各トピックをそれぞれのページに配置していました。この手法を用いるとWebナビゲーションがシンプルになるので、ユーザーが必要な情報をすぐに見つけられるようになります。
この手法は、オンラインストアや、ソフトウェア開発やニュース配信などのサービスを提供する企業には適しています。しかし、多くの場合、SPA(シングルページアプリケーション)の開発に注目した方がよいでしょう。
一つ目に、SPAでは、ユーザーが通り過ぎてしまうような複雑なナビゲーションや深いメニューなどが全くありません。二つ目に、この手法の方が、ユーザーがサイトに慣れるまでの時間が短いです。三つ目に、シングルWebページのデザインはモバイルデバイスにピッタリです。ユーザーの大部分がスマートフォンでサイトを訪問する現在では、これは非常に大きな利点となります。
FacebookやGmailのようなサービスはSPAの優れた例です。SPAではJavaScriptを通じて全てのコンテンツを読み込むことで、ユーザーがWebページを使っている間、ページをリロードしなくて済むようにしています。SPAはブラウザの内部で動くため、見た目は自然なままです。読み込む間の待ち時間がなくなることで、ユーザーがより快適にWebサイトを利用できるようになるのです。
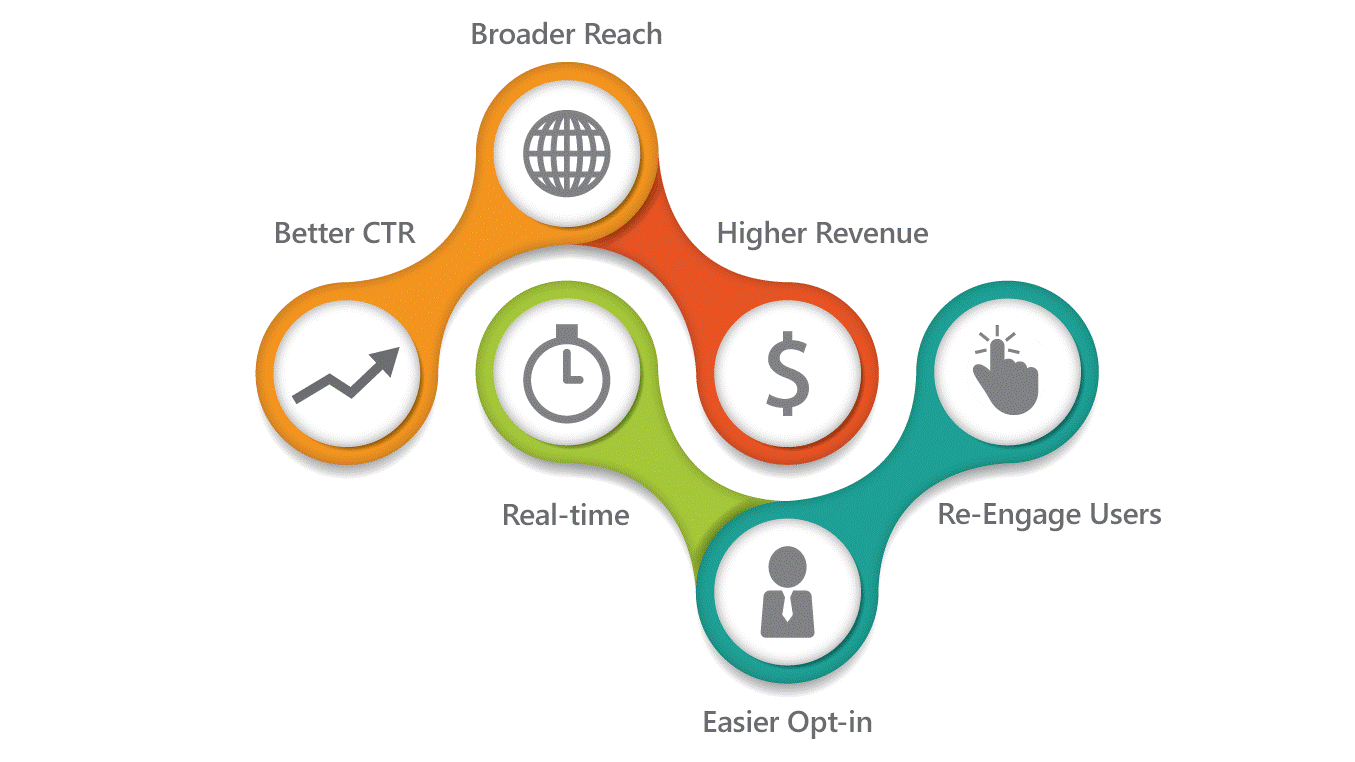
プッシュ通知の最適化
プッシュ通知はかなり前にWebサイトで使われ始めましたが、スマートフォンの開発においてでしか人気を得ませんでした。今ではプッシュ通知は、モバイルアプリの持つ最も強力なツールの一つとなっています。では、Webサイトでプッシュ通知はどのように使えるのでしょうか?
・カタログの新しい内容を伝える
・特典を通知する
・新しい投稿や動画を伝える
プッシュ通知の最も大きい利点は、eメールを確認しなくても通知を届けられるということです。プッシュ通知はユーザーのメイン画面に表示されるため、いつでもビジネスの新情報を知らせることができます。これにより、プッシュ通知は新たなマーケティングチャネルとなります。特に、ユーザーに自社ブランドを常に意識させることができます。
加えて、ユーザーはeメール上のリンクより、プッシュ通知の方が多くクリックする傾向にあります。それ故に、プッシュ通知の最適化はコンバージョンを高めてくれるのです。
度を越えてプッシュ通知を使わないようにすることはとても大事です。ユーザーは何十、何百ものメッセージを一日に受け取っているのだということを忘れないようにしましょう。サイトからのプッシュ通知のほかに、メッセージアプリやネイティブアプリのプッシュ通知もあるのです。サイトからの通知には有益な情報が含まれておらねばならず、通知を切りたいと思わせるようなものであってはなりません。
AMP
アダプティブデザインは2015年ごろから重要なトレンドとなりました。その頃から、Googleはモバイルデバイスでうまく表示されるWebサイトに注目し続けています。今ではページの読み込みが速いことも必要となっています。
このため、Googleはモバイルページの高速化とうコンセプトを打ち出しています。これにより、パフォーマンスを10倍程度まで高めることができ、ユーザーが携帯電話からサイトを訪れた際に、ページの読み込みを待つ必要がなくなりました。読み込み速度に対する障害は、Webデベロッパーにはどうすることもできない、インターネット通信の質だけとなったのではないでしょうか。
ブラウザ拡張機能の作成
Google Chromeは、RAMの使用量が多すぎるとよく批判されます。しかし、このブラウザはPCとスマートフォンの両方ともにおいて、最も広く使われています。一つ目の理由は動作速度の速さ、二つ目の理由は拡張機能をインストールできることでしょう。今のところ、Chromeは最も多くの拡張機能をサポートしています。
拡張機能はブラウザやデバイス自体の動作を遅くすることもありますが、ユーザーは様々なWebサービスの拡張機能を積極的にインストールしています。拡張機能はサイトの上での操作を非常に簡単にしてくれるのです。さらに、VPNやスクリーンショット処理ソフトのようなコンピューターソフトウェア自体の代替となることのできる拡張機能もあります。
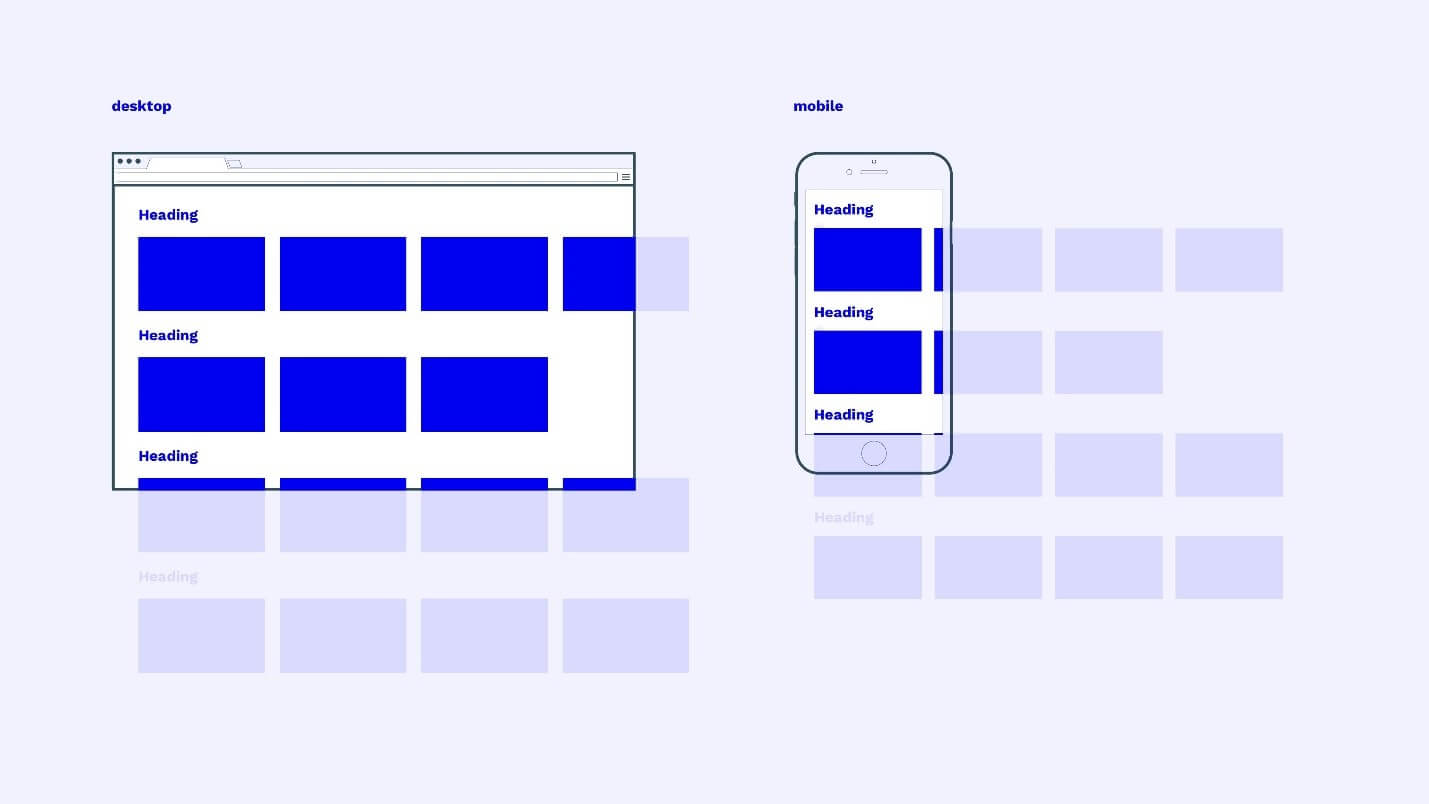
水平スクロールの可能性
Webページの水平スクロールは、現在ではほとんど見られなくなりました。しかし、前述のように、スマートフォンがよく使われるようになったことは、Web開発のトレンドに大きな影響を与えています。モバイル端末でWebページやその要素を表示する際には、画面幅が小さいという大きな課題が存在するからです。
今日、多くのWebデベロッパーが水平スクロールを実装しているのはこのためです。水平スクロールを実装すると、新しいセクションに移動することなく、より多くの連続したコンテンツを配置することができます。
また、このアプローチによって新しいユーザーエクスペリエンスがもたらされます。多くの場合、水平スクロールを実装するとWebページを小さくすることができます。このように、水平スクロールは情報の表示を改善するだけでなく、非凡なものにする可能性を秘めています。
TypeScriptの開発
TypeScriptは、この2年間で大きな進歩を遂げました。GithubのOctoverseのレポートによると、TypeScriptは最も需要のあるプログラミング言語トップ10に入っており、State of JavaScriptによると、フロントエンドデベロッパーの間でも注目されています。
TypeScriptはJavaScriptのバグを修正するために作られましたが、統計を見ればわかるように、この目的は達成されています。フォーラムでは、下記のような理由で、TypeScriptがフロントエンドを作るためのフレームワークになりつつあると言われています。
・理解しやすい
・実装が早い
・バグが少ない
・ボイラープレートが少なくて済む
しかし、この言語はWeb開発の世界ではまだ新しいものと見られているので、次のように多くの反論もあります。
・Node.jsを使って作成されたアプリでは多くの追加作業が必要になる(特に、起動前にファイルをコンパイル&ビルドすることが困難になる)
・設定が難しい
・開発者が適応するのに時間がかかる
これらの議論を全て話し合うことは難しいです。TypeScriptは完ぺきではないのです。他のツールの場合と同様に、このWeb開発ツールも状況に応じて変化します。しかし、もっと重要なことは、このツールがますます頻繁に使われるようになってきているということです。以上のような理由から、TypeScriptは2021年のフロントエンドのトレンドの一つと言えるでしょう。
コンポーネントライブラリからダイナミックコレクションへ
従来、開発者は高品質なフロントエンドを実装するために、巨大で相互に関連し合うコンポーネントライブラリを作成していました。しかし、今日では、コンポーネントを再利用可能なダイナミックコレクションに整える機会があります。
Bit.devを使うことで、開発者は、ユーザーインターフェースコンポーネント一つ一つを独立して分離、構築、テスト、更新することができます。Bitは、既存のアプリにおけるコンポーネントを分離し、それらをリモートのコレクションにまとめるプロセスを合理化します。全てのコンポーネントをプロジェクトの外でビルド、テスト、レンダリングできるようになるのです。このようにして、開発者はアプリ全体の代わりに一つの特定のコンポーネントだけをアップデートする機会を得ることができます。
このアプローチにより、誰もがさまざまなコンポーネントを共に使えるようになるでしょう。長い目で見れば、開発者はより優れたマイクロインターフェースに移行すると思われます。しかし、もっと重要なことは、このアプローチを用いることで、アプリケーションの一部をエンドツーエンドで所有し、シンプルなコードベースを維持し、段階的なUIアップデートを展開することが可能になることです。
プログレッシブWebアプリケーション
PWAは、最新のテクノロジーを活用し、Webとモバイルアプリの長所を組み合わせたものです。Webサイトでありながら、シンプルなアプリのような外観と動作を実現できることがポイントです。PWAの主な特徴は次の通りです。
・ホーム画面へのインストールが可能
・プッシュ通知を受け取る
・オフラインで動作する
PWAとネイティブアプリの違いは何か、と思う人もいるでしょう。PWAはHTTPSでホストされています。このアプローチにより、より優れたセキュリティがもたらされています。
音声コントロールの開発
ユーザーがついに、アプリでの音声検索に慣れ始めました。私たちは、この機能をWebブラウザでも使用しています。音声検索の実装は、一般に受け入れられている消費者の欲求なのです。
音声検索の利点は以下の通りです。
・特定の要素を検索する時間を短縮できる
・ナビゲーションが簡単になる
・ユーザーエクスペリエンスを向上させる
SiriやBixbyのようなアシスタントは、音声コントロールの発展に大きな役割を果たしました。AppleやSamsungのユーザーは、スマートフォンの操作にアシスタントを使用しています。特に、ヘッドフォンを通じて特定のアクションを完了させるときは、アシスタントを使用します。
ユーザーは音声コントロールに慣れてきており、すべてのWebサイトで音声コントロールが使えるようになることを望んでいます。そのため、これからのWeb開発のトレンドの一つは、高品質な音声検索の実装となるでしょう。
結論
上で述べたようなWeb開発のトレンドを知ることで、他社よりも一歩先を行くことができます。テクノロジーは、潜在的な顧客とのつながりを確立する上で重要な役割を果たすため、Webサイトには最高の機能を実装するように検討すべきです。
競合他社よりも早く膨大な数のユーザーを得たいと考えているのであれば、音声検索、AMP、最適化されたプッシュ通知、拡張機能などが有利に働くでしょう。これらのトレンドが、あなたの2021年の目標達成に役立つことを願っています。