Photoshopの色の置き換え方法を学びましょう!
Photoshopは、写真編集やその他のグラフィック要件で最もよく使用されているソフトウェアの1つです。画像の修正、編集、その他の関連アクティビティのためのオプションがたくさんあります。
Adobe Photoshopのこのような機能の1つに、Photoshopの色の置き換えツールがあります。名前が示すように、Photoshopの色の置き換えツールを使用すると、ユーザーは画像内の被写体の色を置換できます。
色の置き換えツールは、Photoshopの背景消しゴムツールと似たように機能します。変換/変更が必要な画像内のピクセルを検出するために同じ手法が使われます。背景消しゴムツールはそれらのピクセルを消去するだけですが、色の置換は色を変更します。
とはいえ、Photoshopの色の置き換え機能は、画像の色を変更するための最も専門的なアプローチではなく、必ずしも最良の結果が得られるわけではありません。ただし、課題が単純である場合は迅速で便利な方法であり、作業をとても効率的に行うことができます。
Photoshopの色の置き換えツールを効果的に使用する方法については次で解説していきます。
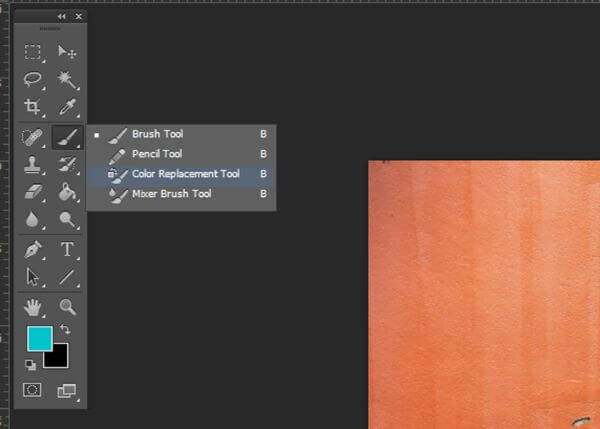
1.色の置き換えツールを選択します。

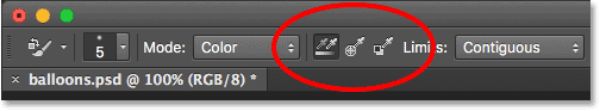
【ツール】パネルから【ブラシツール】アイコンをクリックして、色の置き換えツールにアクセスできます。
色の置き換えツールを使用するには、ブラシツールを右クリックし、ポップアップメニューが表示されたら、それを選択します。すると、マウスカーソルは中心に十字線の付いた円形に変わります。
このカーソルは、背景消しゴムツールを選択したときに表示されるカーソルに似ています。
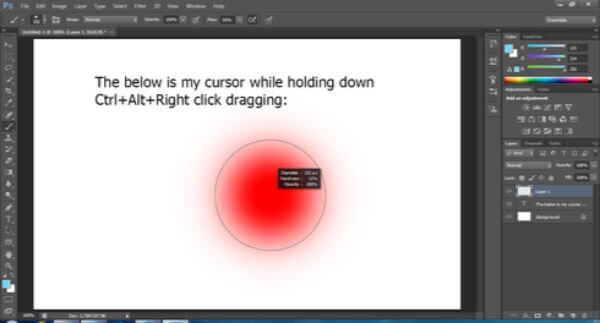
2.ブラシサイズを調整します。

編集する画像には、あなたが変更したい色が使われた大きな部分がある場合…たとえば、空の色を変更したいとします。ブラシのサイズが大きい場合、より短時間でより多くの領域を簡単にカバーできます。
しかし、変更する色の領域が微小で、より範囲の正確さが求められる場合は、ブラシのサイズを小さくしてより洗練させる必要があります。したがって、ブラシのサイズを柔軟に変更することが不可欠です。
画像の上に色の置き換えツールを引っ張ってくると、Photoshopはその十字線の下の色を継続的に抽出し、現在の前景色に置き換えます。左側のブラケットキーを押し続けると、カーソルは小さくなり、右側のブラケットキーを押すと大きくなります。
もう1つ必要な操作は、ブラシ輪郭の硬さを調整することです。これを行うには、Shiftキーを押しながら左ブラケットキーを押すと輪郭が柔らかくなり、Shiftキーを押しながら右側ブラケットキーを押すと輪郭が硬くなります。
3.色の置き換えツールの機能を理解します。

置き換えツールの基本的な機能は、画像の一部の上にカーソルを移動すると、Photoshopがカーソル中心部分の十字線の真下にある色を継続的に抽出することです。
したがって、この色は、前景色として設定した色に置き換えられます。カーソルの範囲に含まれる元の色のピクセルもまた、前景色に変更されます。
たとえば、上の写真では青色に覆われた領域に十字線を持ってくるとします。前景色が緑に設定されている場合、カーソルの下の青のピクセルはすべて緑に変換されます。
前景色はツールパネルの下部にあるカラーパレットで確認できます。
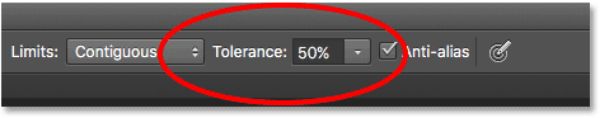
4.ブラシの許容値を調整します。

写真のような大きな被写体をカバーしている場合、マウスキーを押して変更したい色の上に前景色をドラッグすることで、比較的簡単に色の置き換えができます。
ただし、その被写体を拡大するとPhotoshopの色の置き換えツールが認識・変更できない、ぼやけた青い線が輪郭部分に残されていることに気づきます。
ここで、色の置き換えツールを効果的に活用するためにさまざまなオプションをカスタマイズします。ブラシの許容値は30%に初期設定されています。
ただし、輪郭ギリギリまで効果をもたらしたい場合は、この値を50%に増やすことで解消できます。これにより、色の置き換えツールはより広い範囲の色を操作できるようになります。許容値を50%に設定し青い風船を再び色付けすると、先ほどのぼやけた青い線が残っていないことがわかります。
しかし、被写体全体で1つの許容値のみが使用されていることを確かめてください。
最初に30%で実行したのち、50%に変更し色付けを行うと色合いに不規則性が生じる可能性があるため、その場合50%の許容値で最初からやり直すことをお勧めします。
5.画像自体から色を抽出します。

カラーパレットから新しい色を選択するのではなく、写真自体の別の領域から色を利用したいというケースが多くあるでしょう。これを行うには、まず色の置き換えツールを選択し、キーボード上のaltボタンを押します。これにより、スポイトツールが一時的に実行可能になります。
次に、使用したい色がある領域を選択します。すると、前景色が選択した色に変わります。altボタンを離すと、色の置き換えツールに戻ります。
前景色に使用したい色を設定することができたので、あとは通常通り変更したい領域に色を置き換えることができます。
したがって、女の子のジャケットから色を選択したため、風船の色はピンクになりました。
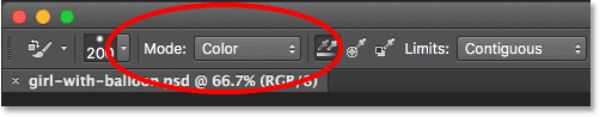
6.色の置き換えツール内のさまざまなブレンドモードを使い分けましょう。

気がついた方もいるかもしれませんが、風船の色を変更したときも、色の輝きと反射性が損なわれることなくそのまま残っていました。
基本的なブラシツールを使用して色を変更した場合、風船は色が均一に上乗せされてしまい、もともと存在していた立体感等がなくなってしまいます。
これは、色の置き換えツールには、色を変更する領域のこのような特性を保持できるさまざまなブレンドモードが付属しているためです。
色の置き換えツールでは、オプションバー上にてカラー、輝度、色相、彩度の4つのモードから選択することができます。初期設定ではカラーが選択されています。
特定の被写体の色が考慮される限り、どんな画像でも色相、彩度、明度が使用されます。色の置き換えツールで使用可能な各ブレンドモードは、このような色彩特性の1つないし複数に影響します。
色相ブレンドモードは、被写体が持つ原色を変更します。元の色の明度や彩度は変わりません。これは、あまり濃すぎない色で、微かな変更が生み出される必要がある画像に最適です。
一方、彩度ブレンドモードは、色相と明度に影響を与えずに色の彩度を変更します。これにより、必要に応じて色の濃さを減らしたり、色を完全に削除したりできます。
カラーブレンドモードは、画像の色相と彩度の両方に影響する初期設定モードです。それでも画像の明度には影響しません。
最後に、輝度ブレンドモードは、前の色の明度と新しい色の明度のギャップを埋めてくれます。画像の彩度や色相には影響しません。
7.色の置き換えツール内の抽出方法のオプションを使用します。

ポップアップメニューを開くと、ブレンドモードオプションの右隣に3つの小さなアイコンが表示されます。このアイコンは左から、【継続】、【一度】、【背景のスウォッチ】の3つの抽出方法の異なる様式です。オプションをクリックして、それらを切り替えることができます。
これらのオプションは、Photoshopが十字線を画像上に移動したときに画像の色を抽出する方法を制御するのに役立ちます。
【継続】による抽出方法は、色の置き換えツールがドラッグされる度にPhotoshopが置き換えるための新しい色を探し続けます。十字線の下にある色はすべて、置き換えられる新しい色として抽出されます。
このような設定は、色を変更したい被写体の中に色がたくさんある場合に最適です。
【一度】による抽出方法では、カーソルが他の色を何度ドラッグしたとしても、最初にクリックした色のみを抽出します。これは、無地の広い領域を塗りつぶすのに最適な抽出方法です。
また、【継続】を使用すると近くの領域に大量に滲み出してしまう場合、【継続】の優れた代替方法となります。
最後に、【背景スウォッチ】の抽出方法は、現在背景色として設定されている色を置き換えます。これは、他の2つの方法が要件に合っていないように思われる場合の理想的な抽出方法です。
ツールパネルから【背景スウォッチ】をクリックしてから、画像で置き換えたい色に一致するカラーピッカーを使用して色を選択できます。
両方の色合いに目に見える違いがある場合は、許容値を上げてギャップを減らしてみてください。
8.置き換えカラー範囲の制限を使用します。

これは、色の置き換えツールと同様に機能します。
このツールは、Photoshopが置き換える過程で色を探すことができる場所を制御します。【隣接】、【隣接されていない】、【輪郭検出】の3つのモードがあります。
初期設定は【隣接】です。これを使用すると、色置換ツールは、カーソルが触れている十字線の中心領域と同じ領域にあるピクセルのみを変更できます。異なる色を持つ領域によって制限されている抽出色のピクセルに一致する場合は影響しません。
【隣接されていない】モードでは、色の置き換えツールを使用して、カーソルの領域の下にあり、抽出色に一致する任意の色やピクセルを置換します。ピクセルが十字線と同じ領域にあるかどうかは関係ありません。
最後に、十字線と同じ領域のピクセルの色のみを変更できるという点では、【輪郭検出】モードは【隣接】モードに非常に似ています。
ただし、輪郭の検出はより正確です。色の置き換えツールでは困難な、鮮明で明確な被写体が存在する場合があります。許容値設定を使用しても効果はありません。
そこで、【輪郭検出】モードが優れた解決策となります。
以上、Photoshop 色の置き換えツールを使用するための8つの重要な手順と考察でした。
この学習では、望ましい結果を得るために色の置き換えツールの各要素を使用することの重要な点について説明しました。
各プロジェクトと被写体には異なる特性と要件があります。そのため、クライアントの要件に合わせて、置き換えモードの適切な感触を得るために、ブレンドモード、抽出方法、およびカラー範囲の制限を上手く使い分けるが不可欠です。
それぞれのスタイルで色の変更を練習し、それらの関連性とどこで何を使用するかを理解していきましょう。


























