ユーザーや商品のことを考えるのは、UXデザイナーである我々の仕事です。しかし時々思うのは、自分自身の意見をユーザーの意見としてデザインに組み込んでしまっているのではないか、という問題です。そう、つまり偏見の目で見てはいまいか、ということです!そのせいでユーザーを第一に考えたデザインからどんどん離れて行ってしまうのです。最終学期の授業(Interface for Information Visualization)で学んだ4つの対処法が、この課題を解決する糸口になるのではないかと思ったので記事にまとめます。その中でも、デザインのビジュアル化、テスト方法、気づいたことなどがいくつかありますのでご紹介します。
・大使館の職員は、膨大な個人情報を流出させてしまったのではないか
・その際に、職員は同僚のアカウントを利用したのではないか
問題提起
・情報の流出先を割り出すこと
・使用されたパソコンを発見すること
・外部組織に情報を流した人物を特定すること
手がかりとなるデータ一式
提供された一ヶ月分のデータは次の通りです。
・職員情報
職員ID、会社ID
・職員のカード履歴
日付、雇用ID、プロキシサーバーの種類(inBuilding, inClassifiedZone, outClassifiedZone)
・IP記録
IPソース元、アクセス時間、DestIP、ソケット、ReqSize、RespSize

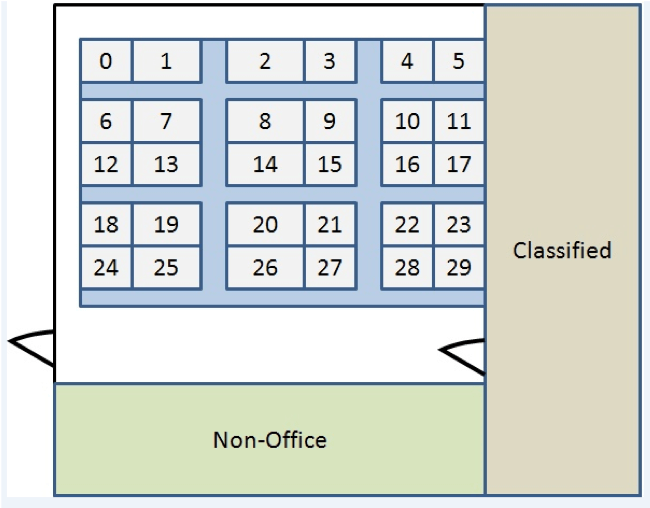
大使館のフロア
詳細は、こちらから参照出来ます。
懸念事項
・その職員が何時に建物の外にいたかを把握するデータが存在しないこと
・IPを利用すれば、職員のデスクからデータの移行が出来ること
・外部組織の情報が手元にないこと
はじめの推理
問題が複雑なので、確かに分かりにくい問題ではあります。さらなる手がかりを求め、我々5人は違う角度からデータを分析することにしました。最初のデータの研究を通してわかったのは、各ポートのソケット数が重要だということです。
・8080―イントラネット
・80―インターネット
・25―Eメールサーバー
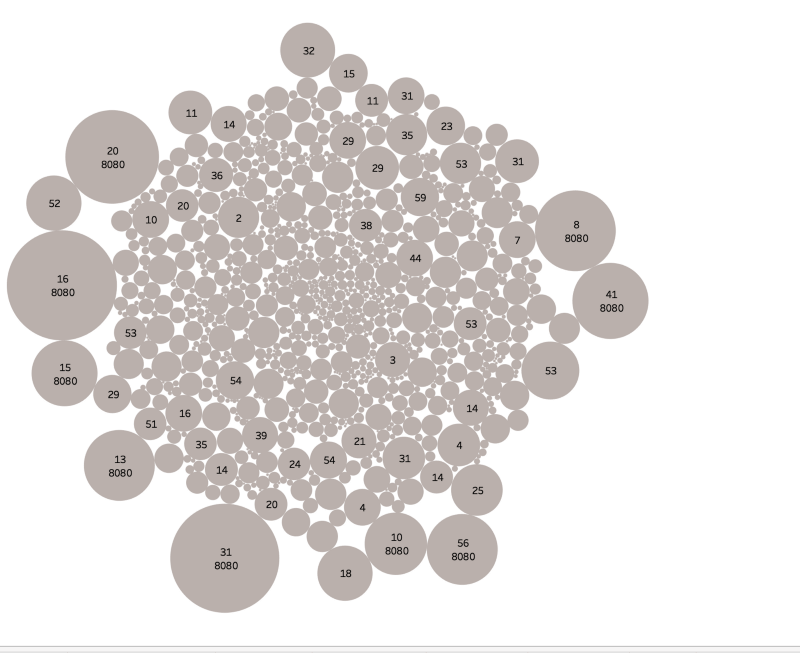
大使館の外部にデータを移行する際に、アウトライナーが使用されたかもしれないため、我々はただちに8080のIPを確認しました。データの侵害が起きたかどうか、はっきり知ることが出来るかと思ったのです。我々が分かったのは次の通りです。

ポート8080から送信されたデータパケットの大きさ
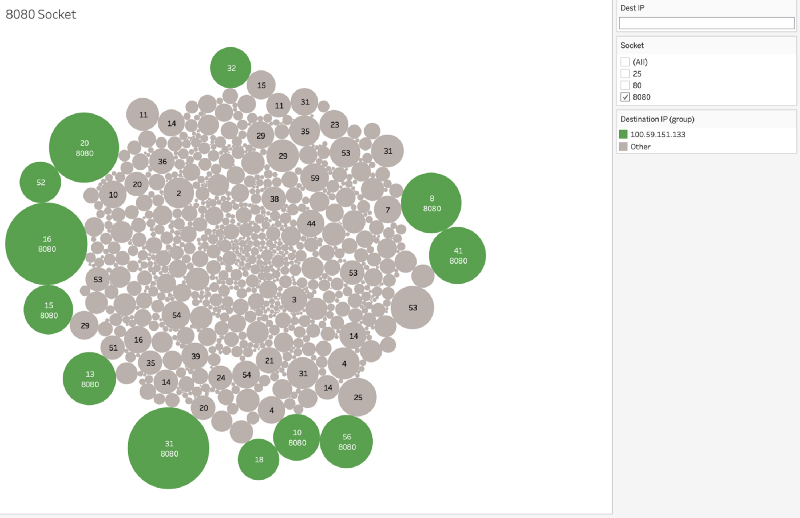
データの量がとてつもなく膨大なので、大きな塊に関連しているデータのみ注目しました。これら全てのデータは、もしかすると一つのIPに集中しているのでは・・・大正解!外部組織のIPを発見しました。

目的のIP宛に送信されたデータパケット(緑色)
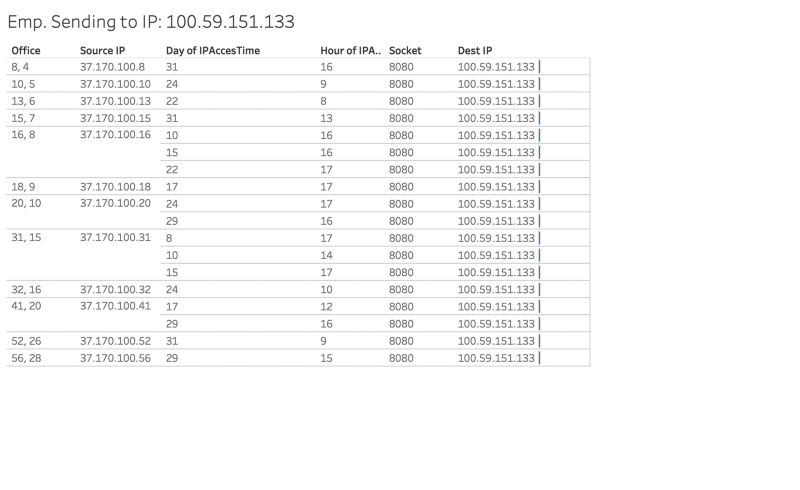
次は何をすべきでしょうか?情報を辿り、ソース元のIPを発見することです。我々が辿り着いた結果がこちらです。

外部IPに送信されたソースIP
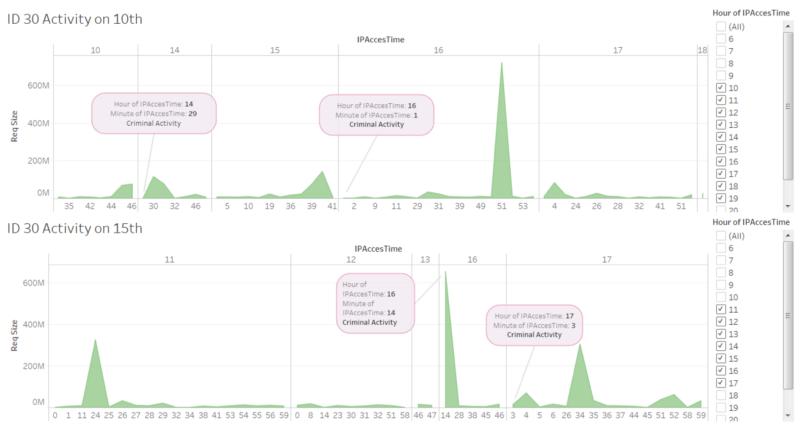
これらのヒントから、データを流出させた実際の犯人は、ソース元のIPや職員ではないことが分かりました。次のステップは、データ履歴とプロキシの記録を解析することです。なんと!新たな事実が判明しました!ほとんどの職員は、データが流出した時間にその場所におらず、オフラインの状態だったのです。ところで、機密事項を扱う職員はいかなるデータの共有も禁止されていますが、職員17と職員30は、怪しい動きのすぐ後に活動がオンラインになっています。次の例をご覧ください。

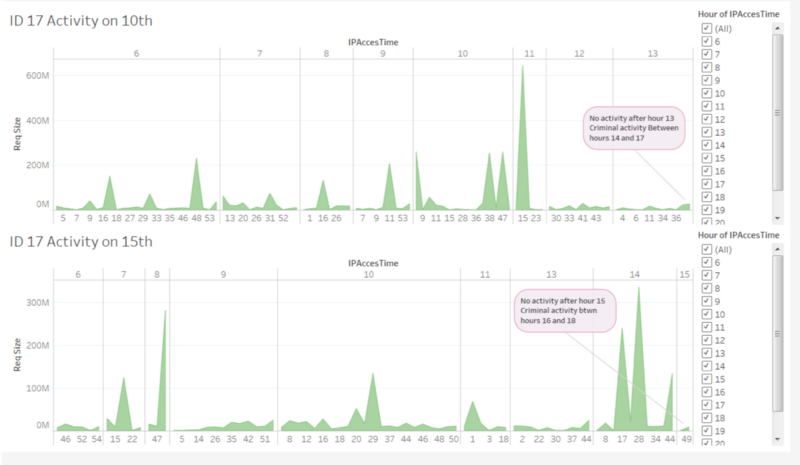
職員30のIP記録

職員17のIP記録
さあ!だんだん答えが近づいてきましたね。これらのビジュアルを、簡単にユーザーテストしてみましょう。
実は、我々はここで失敗をしました。ユーザーテストに同じビジュアルを用いてしまったため、セッションは本当にひどいものでした!違法IPは発見出来ませんでしたが、プロトコルについて改めて考えさせられました。いい教訓となったので、下記に内容をシェアしたいと思います。
なぜその部分がピークなのか?それが意味するものとは何か?
ピークに達している時にデータの侵害が起きたのではないか
なぜ緑色の円は特定のIPを示すのか?
他のIPもチェックすべきなのか?
ビジュアルデザイナーの仕事は、普通のグラフィックデザイナーとは少し違います。ユーザーの質問に答えるというよりもむしろ、答えを見つける手助けをしてあげることが重要なのです。
テイク2:ユーザー中心の取り組み
最初のテストでデータを記録したら、次はユーザーについて主な情報をまとめます。
1.怪しいと思われる時間帯の中で、ユーザーは常に活動している。
2.緑色の円からは目的のIPに関するユーザーの手がかりは何もない。
3.数字が多すぎると、ユーザーにとっては分かりにくい。
4.次のステップに進む流れが全然出来ていない。
ユーザーの認識
今回我々は、ビジュアルデザインにおいてユーザー中心の考えを強化しました。まずは、彼らを理解することから始めましょう。実際の現場で活躍出来るチームをただちに集め、ネットワーク管理チームと情報セキュリティチームがこの計画に加わりました。おかげで、2つの登場人物がすぐに出来上がりました。
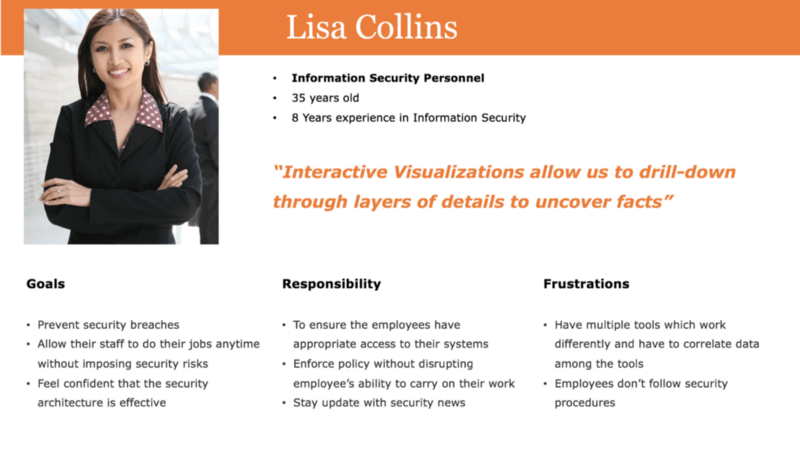
 情報セキュリティチームの代表
情報セキュリティチームの代表

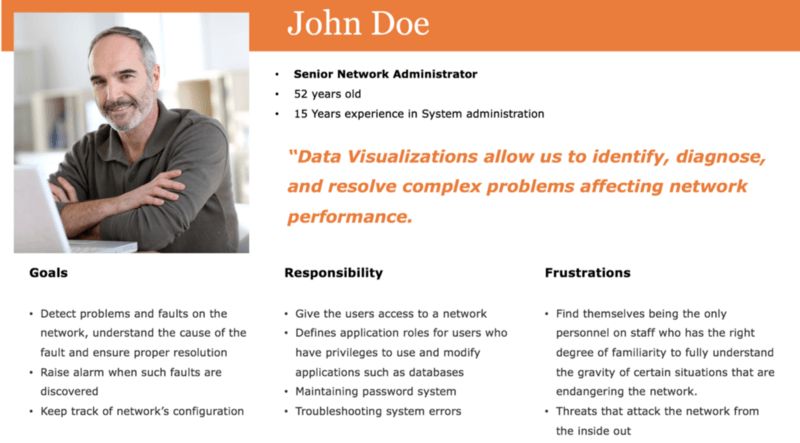
ネットワーク管理チームの代表
目先の仕事
次のステップは、見込みユーザーの流れを理解してなるべく早く解決策を見つけ出すことです。

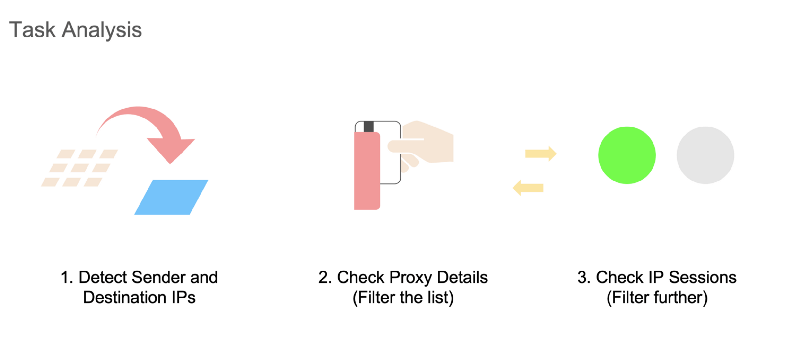
タスク解析
有力な仮説
・ネットワーク管理に長けたユーザーが、ソケットやその使い方について詳しかった。
・ネットワークが渋滞していて、異なるデータを同時に確認する必要があった。
・職員がデータの共有を出来ず、オフライン状態だと思われていた。
・データの侵害がシステム内で発生した時に、特定のゾーンで表示されたユーザーはむしろ被害者である。
デザインのビジュアル化
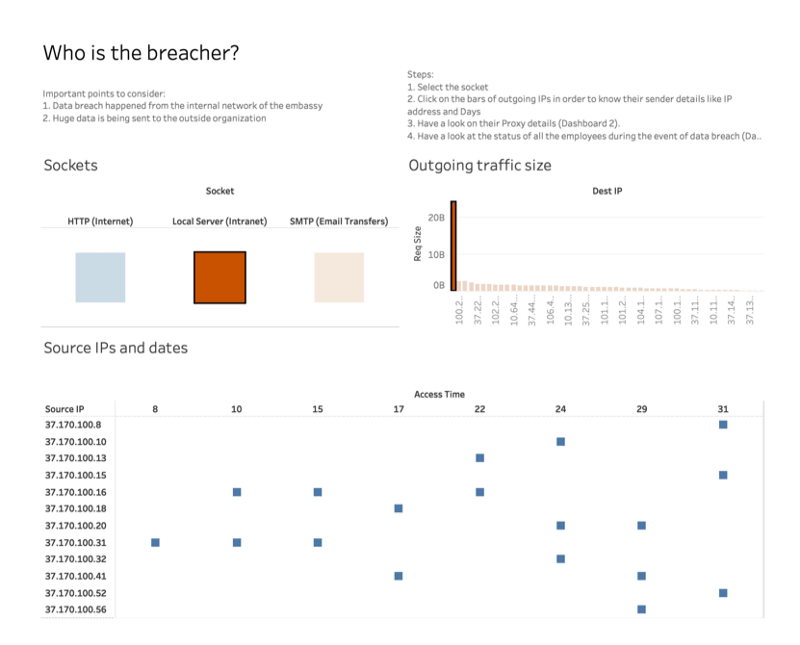
抽出されたデータをもとに、一つ目のビジュアルを作成しました。解析に基づいて、3つのパートに分かれています。ビジュアル1では、送信者と受信者IPの詳細について注目しています。

ビジュアル1(送信元と宛先のIP)
ビジュアル内のソケットはどれも同じです。一般的な違法行為はソケットを通じて行われますが、そこで使用されているパケットの大きさで我々は判断したくはありません。また、隣同士のボックスで送信状況が見られるため、特定のソケットで使用されたIPデータは、全て簡単に見つけ出すことが出来ます。
膨大なパケット量が外部組織によって使用されているので、データの大きさで要素を区別することが重要です。やはり、色で区別するのが分かりやすいでしょう。下の方には侵害されたデータやソースIP、流出した時間まで記されていました。それだけでなく、各IPで共有されたデータも素早く発見されました。見れば分かりますが、1.ソケット2.IPの宛先3.ソースIPといった具合に、大きなタスクが小さなタスクに細分化され、一連のフローも定義づけられています。
ユーザーの行動によってこれら3つのグラフは互いに成り立っており、自動的かつ彼らの動きに柔軟に対応することが出来ます。3つ目のグラフは、少しクリックすればビジュアル2も見ることが可能です。

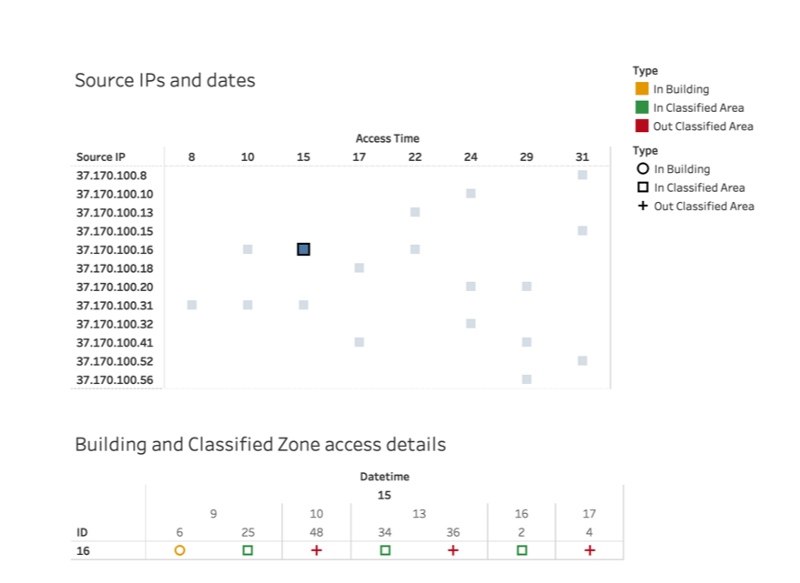
ビジュアル2(プロキシデータの詳細)
まさにデータの侵害が起きたそのとき、ユーザーにはソース元のIPを辿ってプロキシデータの詳細に着目してもらいたいところです。職員が離れている間にシステムが被害を受け、一部のIPも侵害されていることが判明したからです。そのような場合、ソース元のIPが正しいこと証明することが先決です。
グラフ3を見ればプロキシデータの詳細を確認することが出来ます。また、クリックすれば下の方に、3種類のプロキシが違う色と形で表示されます。ここから、ユーザーはIPの確認や履歴を参照することが出来るのです。

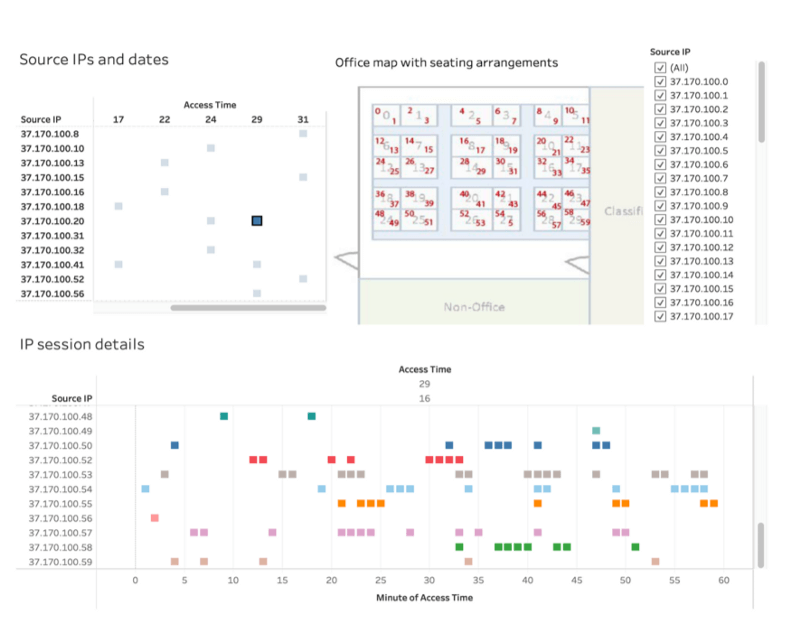
ビジュアル3(IP履歴)
またビジュアル1のグラフに戻ると、様々な侵害データを読み取ることが出来ます。さらに拡大して職員のデスク配置をマップ化すれば、同調意識も高まり違法行為への理解が深まるでしょう。グラフの下の方に、データが流出した際の時間毎の履歴が載っています。色分けされているので、見間違える可能性も少ないでしょう。例えば、共有されたデータパケットの大きさに応じてIPアドレスを表示すれば、職員がオフラインの時は考慮しなくて済みます。
ユーザビリティの学習
残念ながら、これ以上ユーザーテストを実施する時間はありませんでした。しかし安心してください。我々にはネットワーク管理チームがついています。この分野に長年携わってきたとある人物とも、教授が連絡を取り合っています。彼女は我々のデザインを気に入ってくれたので、打ち合わせも順調に終わりました。
今回学んだこととは?
・とにかくユーザー第一!彼らの心を理解すれば、デザインにおける課題解決のヒントも見つかることでしょう。
・データの大きさに惑わされてはいけません!余計な先入観を持つすぎないよう、賢く利用しましょう。
・色と形で区別するのは分かりやすいですが、やりすぎるとかえって見にくくなるだけです。
・ユーザーに順序を示すダイレクトフローは、こちらで判断するのではなくユーザーに決めてもらいましょう。
・シンプルな棒グラフでも十分情報は伝わります。必要でない限り、ファンシーなグラフの使用は避けましょう。