srcset、sizes、media HTMLのような画像に関するテクニックは、 違うサイズのイメージを一緒にするためのものです。これを使うと、あなたのウェブサイトやアプリの機能が全体的に向上し、イメージの表示が速くなります。
画像を1つ撮って、それをCSSを使って効果的にするだけでなく、元の画像とは全く違ったものを作り出す事ができます。これは、パフォーマンスを改善するのに役立ちます。私達が作ったImage CDNのまとめによると、平均的に画像はウェブページ全体の51%を占めており、画像を縮小するのはページのサイズを小さくする事につながります。
srcset、sizes、mediaとは何か?
srcset、sizes、media は<img>と <source>を加えれば、サイズや環境が違う画像を取り入れられるようになります。これは、指定した画像を表示させるためのものです。srcsetは画像を表示させるものです。画像と絶対パスか相対パスを組み合わせる事で画像を取り込む事ができるようになります。 (例. 1x, 2x、3x) これは、 and で使えるようになります。
sizesとmedia はよく似ています。 どちらも違うサイズの画像をいろいろな所に表示させるためのものです。 sizesで画像のサイズを指定していても、サイズの違う連携しているメディアで表示することができます。sizesは <img> と<source>で使えるようになりますが、 mediaは<img>では使えません。
画像に関するすべては<source>が必要になります。
srcset、sizes、 mediaの使い方
基本的に、画像を挿入する時は<img> と <src>を使います。例えばこういう感じです。
<img src=”/img/blog/responsive-images.png”>
<src>は、画像をブラウザのどこに表示させるか指定するものです。上のように絶対値が指定されると、指定した場所に画像を表示させる事ができます。
サーチエンジンやスクリーンリーダーに反映させるには、<alt>を入れることが重要です。幅や高さは <img>< src>< size>で指定する事ができますが、これだけだと画像がデバイスより大きくなってしまいます。なので、よく<class>が使われます。例えばこのような形です。
<img src=”/img/blog/responsive-images.png” alt=”responsive images” class=”img-fluid rounded”>
<img>を使うときに注意しなければいけないのは、画像を表示させる全てのデバイスに影響があるということです。CSSで、画像の大きさを全てのデバイスに合うようにすると、画像が効果的になります。この時はimg-fluidで使ってください。これで、重要なデータが強調されるようになります。画像の大きさを指定しないと、速度が遅くなり、画像がページサイズより大きくなり、幅をとります。この時は、< srcset>、<sizes>、<media>を使うと解決します。
srcset
srcsetは attribute can be used in the <img>と <source>と一緒に使います。ファイル名の後に 「730w」「 610w」「350w」のように画像の大きさを指定します。 これの問題点は、画像1つ1つに設定しなければいけません。たとえばこういう形です。
<img srcset=”/img/blog/responsive-images-lg.png 730w,
/img/blog/responsive-images-md.png 610w,
/img/blog/responsive-images-sm.png 350w”
src=”/img/blog/reponsive-images.png”
alt=”responsive images”>
<picture>
<source srcset=”/img/blog/responsive-images-lg.png 730w”>
<source srcset=”/img/blog/responsive-images-md.png 610w”>
<source srcset=”/img/blog/responsive-images-sm.png 350w”>
<img src=”/img/blog/reponsive-images.png” alt=”responsive images” class=”img-fluid rounded”>
</picture>
<sizes>と<media>は playの中で使用できるので便利です。
sizes
sizesは、あなたが画像を表示させようとしているメディアで、最適な大きさを指定するものです。これは<srcset>と一緒に使います。たとえば、こういう形です。
<img sizes=”(min-width: 1200px) 730w,
(max-width: 1199px) 610w,
(max-width: 380px) 350w”
srcset=”/img/blog/responsive-images-lg.png 730w,
/img/blog/responsive-images-md.png 610w,
/img/blog/responsive-images-sm.png 350w”
src=”/img/blog/reponsive-images.png”
alt=”responsive images”>
<picture>
<source sizes=”(min-width: 1200px) 730w” srcset=”/img/blog/responsive-images-lg.png 730w”>
<source sizes=”(max-width: 1199px) 610w” srcset=”/img/blog/responsive-images-md.png 610w”>
<source sizes=”(max-width: 380px) 350w” srcset=”/img/blog/responsive-images-sm.png 350w”>
<img src=”/img/blog/reponsive-images.png” alt=”responsive images” class=”img-fluid rounded”>
</picture>
<sizes>は <img>と一緒に使うと役に立ちます。<source>も一緒に使うと、より画像を表示させている媒体にあった画像になります。
media
<media>は、画像を表示するメディアを最適にするためのものです。これは<source>の中に入れるだけで使えるようになります。 設定が正しければ正常に表示され、間違っていれば表示されません。たとえばこのような形です。
<picture>
<source media=”(min-width: 1200px)” srcset=”/img/blog/responsive-images-lg.png”>
<source media=”(max-width: 1199px)” srcset=”/img/blog/responsive-images-md.png”>
<source media=”(max-width: 380px)” srcset=”/img/blog/responsive-images-sm.png”>
<img src=”/img/blog/reponsive-images.png” alt=”responsive images” class=”img-fluid rounded”>
</picture>
追加で、画像を表示させる場所の大きさを指定する事ができます。表示する画像の質を設定することもできます。
Pixel Density Descriptors
pixel density descriptorsも、画像の質をディスプレイやスクリーンにあわせるためのものです。これらは1x、2x、3xと一緒に使います。元の画像よりも2・3倍大きく表示させることができます。たとえばこのような形です。
<img sizes=”(min-width: 1200px) 730w,
(max-width: 1199px) 610w,
(max-width: 380px) 350w”
srcset=”/img/blog/responsive-images-lg.png 730w 1x,
/img/blog/responsive-images-lg@2x.png 730w 2x,
/img/blog/responsive-images-md.png 610w 1x,
/img/blog/responsive-images-md@2x.png 610w 2x,
/img/blog/responsive-images-sm.png 350w 1x,
/img/blog/responsive-images-sm@2x.png 350w 2x”
src=”/img/blog/reponsive-images.png”
alt=”responsive images”>
<picture>
<source media=”(min-width: 1200px)” srcset=”/img/blog/responsive-images-lg.png 1x, /img/blog/responsive-images-lg@2x.png 2x”>
<source media=”(max-width: 1199px)” srcset=”/img/blog/responsive-images-md.png 1x, /img/blog/responsive-images-md@2x.png 2x”>
<source media=”(max-width: 380px)” srcset=”/img/blog/responsive-images-sm.png 1x, /img/blog/responsive-images-sm@2x.png 2x”>
<img src=”/img/blog/reponsive-images.png” alt=”responsive images” class=”img-fluid rounded”>
</picture>
pixel density descriptorsを使うときは、<sizes>や <media>は必要ありません。 しかし、実際に2xや3xの大きさがある画像は、2・3倍大きく表示されます。なので、 WebPを使ってサイズを調整する必要があります。
WebP Format
最後に、WebP formatを忘れてはいけません。. WebPで編集した画像は、平均でPNGより26%、 JPEGより 25-34%小さくなります。あなたの画像をWebPに変えるだけで、大きさが25%小さくなります。しかし、WebPはすべてのブラウザに有効ではありません。 その時は、<source>の中で< type>で設定してください。例えば、こういう形です。
<picture>
<source type=”image/webp” media=”(min-width: 1200px)” srcset=”/img/blog/responsive-images-lg.webp 1x, /img/blog/responsive-images-lg@2x.webp 2x”>
<source type=”image/webp” media=”(max-width: 1199px)” srcset=”/img/blog/responsive-images-md.webp 1x, /img/blog/responsive-images-md@2x.webp 2x”>
<source type=”image/webp” media=”(max-width: 380px)” srcset=”/img/blog/responsive-images-sm.webp 1x, /img/blog/responsive-images-sm@2x.webp 2x”>
<source type=”image/png” media=”(min-width: 1200px)” srcset=”/img/blog/responsive-images-lg.png 1x, /img/blog/responsive-images-lg@2x.png 2x”>
<source type=”image/png” media=”(max-width: 1199px)” srcset=”/img/blog/responsive-images-md.png 1x, /img/blog/responsive-images-md@2x.png 2x”>
<source type=”image/png” media=”(max-width: 380px)” srcset=”/img/blog/responsive-images-sm.png 1x, /img/blog/responsive-images-sm@2x.png 2x”>
<img src=”/img/blog/reponsive-images.png” alt=”responsive images” class=”img-fluid rounded”>
</picture>
すでに述べたように、As we already know, the <source>は環境が整っていないと動きません。上のサンプルでは、 will only be used if the condition is true, which means in our example above WebPの画像が表示されます。 WebPが動かない環境では <PNG>で表示されます。どちらも動かない時は、<img>で表示されます。 <img>の中で、最適なものが選ばれます。
Browser Support
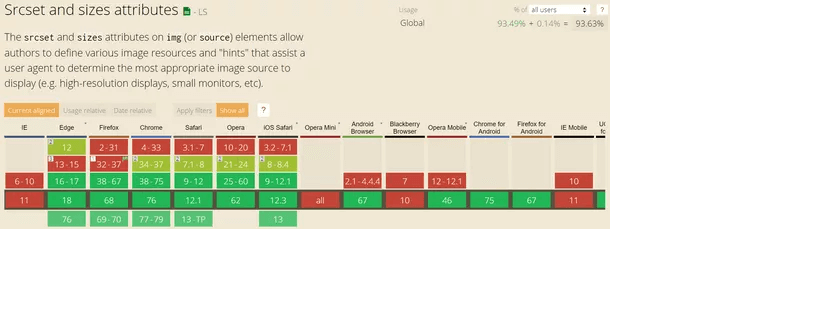
web browsers support で<srcset>は except Internet ExplorerとOpera Mini以外のほとんどのブラウザで使えます。しかし、マイクロソフトは. Edgeで使えるようにしています。もし使っているブラウザが対応していなければ、オリジナルの画像が表示されます。<img>を使うときは、 <src> が必要です。 <picture>を使うときは、 <img>が必要です。ブラウザで画像を表示するには、何も問題ありません。

なぜ影響力のある画像が必要なのか?
画像において重要なのはファイルの大きさです。小さいデバイスでは、1460 x 730ピクセルが最適です。画像は容量を消費します。では、そのくらい消費するのでしょうか?上の例で使った画像はこのくらいの容量です。
| File Name | Size |
|---|---|
| responsive-images.jpg | 30.7 KB |
| responsive-images-lg.jpg | 24.1 KB |
| responsive-images-md.jpg | 19.7 KB |
| responsive-images-sm.jpg | 10.6 KB |
電話のような小さいデバイスのディスプレイは、375ピクセルです。そこで最適な画像は、<images-sm.jpg>で10.6 KBです。何も設定しないと、画像は (CSS でサイズが小さくなって) 30.7 KBになります。これは65.47%も大きいです。ページの大きさに関係なく、画像は容量を取ります。
容量を減らすのは複雑と思っているかも知れません。しかし、あなたのプロバイダーを少し調整するだけで、容量を減らす事ができます。
まとめ
これまで見てきたように、ウェブ開発者にとって画像は重要です。影響力のある画像にするには、モバイルで見るときに早くダウンロードできるようにする事と、容量を減らす事が重要です。