GIFとしてよく知られているグラフィックス インターチェンジフォーマットは、ワールドワイドウェブ(WWW)自体よりも長い間使用されてきています。 そのシンプルさと広範囲のサポートのおかげで、他の何十もの画像とビデオフォーマットが利用可能になっているにも関わらず、GIFファイルは高い人気を保っています。
ただしGIFは、特に最適化されていない場合、ウェブページのパフォーマンスを低下させる可能性があります。 ここでは、ウェブサイトでGIFアニメーションを高速化する方法をいくつかご紹介していきます。検討が必要と思われる代替フォーマットもいくつか見てみましょう。
なぜGIFアニメのロードを早めるか
1987年、GIFは、同じメタデータを共有する複数の画像をひとつのファイルに移す方法として発明されました。決してアニメーションツールであることが意図されていないのですが、過去30年間その目的のために使用されていました。アニメーションを表示するためには、優れた代替手段がいくつかありますが、GIFに慣れているのでGIFアニメーションを作成する方が非常に簡単なのでしょう。
GIFは使いやすいものですが、実はウェブサイトには適していません。 ウェブサイトに載せて見て満足していても、GIFが各ページにどれほどの負荷を付けているかわからない場合があるからです。
ほんの数秒のGIFが、数メガバイトになることがあります。それでは、遅いインターネット接続を持つ訪問者が、GIFがロードされる前に数秒間空白ページを見ることになります。アニメーションGIFが実際のアニメーションの長さよりも長くロードされる場合、ユーザーはがっかりしてブラウザの戻るボタンを押すことになりがちです。
静的GIFの使用をやめるべき理由
GIFアニメーションには、まだある程度の使用する価値がありますが、最近の静止画像にGIFを使用することには価値はありません。ウェブサイトで多くの静的GIF画像を使用している場合は、PNG形式に変換して、それぞれのファイルのサイズを5〜25%削ることを検討してください。 WebPのような新しいフォーマットについても考慮すべきでしょう。
手動でGIFアニメーションのロードを早めるための方法
特にGIFファイルを数個添付しているだけの場合は、次の方法を試してみる価値があります。 オンラインツールEzGIFを使うことです。
1.切り抜きやサイズ変更をする
小さい画像は大きい画像よりも速くロードされるため、GIFのサイズを小さくすると、少し軽くなります。アニメーションGIFは単なる静的GIF画像の集まりなので、アニメーションファイルのサイズを小さくするには、ひとつひとつの画像を編集する必要があります。 幸いなことに、そのプロセスを効率化してくれる無料の編集ツールがたくさんあります。
2.アニメーションタイムラインをトリミングする
必ずしもアニメーションのすべてが必要なわけではありません。 GIF編集ツールを使っていくつかのフレームを削除し、ファイルサイズを小さくします。
3.フレームレートをより低く
手動でフレームを削除したくない場合は、編集ツールでアニメーションから2、3、または4フレーム毎に自動的にドロップしてファイルサイズを縮小することができます。
4.色数を減らす
フレーム毎の色を減らしてみてください。 ファイルサイズと画質との間の妥協点を見つけるために、さまざまなオプションを試してみましょう。
5.透明を試す
各フレームの一部の透明化は、広い不変領域を持つ画像に対して効果的なコスト削減の方法ですが、アニメーションが煩雑になることがあります。透明度設定はほとんどのGIF編集ツールで行えます。
圧縮ツールでGIFアニメーションのロードを早める
グラフィックデータに影響を与えずにGIFファイルを変更することは。性質上不可能です。アニメーションGIFを最適化し、スピードを上げるということは、画質が犠牲になるということを意味します。 幸いなことに、微妙な色の違いには人間の目は気付きにくいので、ユーザーは違いが分からないかもしれません。
圧縮前のデータと、 圧縮・展開を経たデータとが完全には一致しないデータ圧縮方式「非可逆圧縮」は否定的な意味合いを持っていますが、画像の品質を下げるとパフォーマンスが向上することがあります。 EzGIFのような圧縮ツールを使ってGIFを実行すると、ファイルのサイズを30〜50%減らすことができ、視覚的な品質にはあまり影響を与えません。
GIFアニメーションのロードを早めるための代替フォーマット
ウェブサイトにたくさんのGIFファイルがあるのなら、それらすべてをより高性能な代替ファイルに変換するのが合理的かもしれません。ウェブ開発者の間では、動画形式を優先し、アニメーション形式の画像を完全に廃止すべきかどうかという議論がもちあがっています。 幸いなことに、たくさんの選択肢が存在しています。GIFに代わるものは次のとおりです。
1. MP4動画
HTML5ビデオタグでブラウザに外部プラグインを必要とせずビデオを再生する機能が加わったので、MP4はほとんどのウェブ開発者の優先マルチメディアコンテナフォーマットとなりました。 アニメーションGIFをMP4に変換すると、ファイルを最大95%縮小可能です。
フォーマットがストリーミングビデオ用にデザインされているため、ファイルサイズが小さいことを除けば、MP4ビデオは他の方法よりも見た目がいいです。最近のブラウザはMP4をサポートしているので、GIFをMP4に変換するのに最適な時期です。
簡単な変換方法はFFmpegのようなツールを使うことです。 このツールを使えば、コンソールから簡単なコマンドを実行してGIFファイルをMP4に変換できます。
ffmpeg -f gif -i infile.gif outfile.mp4
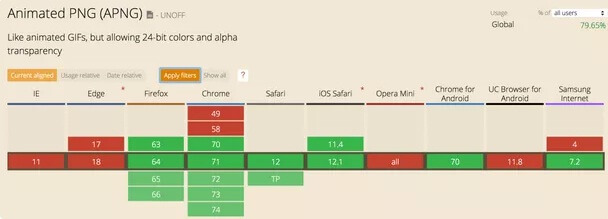
2. APNG
PNGフォーマットの拡張であるAPNGは、複数のPNGファイルのコンテナとして機能するという点で、GIFと同じ機能を持ちます。 ただし、APNGはより多くの色と部分的ですが透明度をサポートしており、圧縮アルゴリズムがGIFよりはるかに優れています。 10年以上前から出回っていて、主要ブラウザほとんどでサポートされています。

3. WebP
WebPは、画像を可能な限り小さいサイズにするため、非可逆圧縮方式と可逆圧縮方式の組み合わせています。 APNGのように、IEとSafariを除くほとんどのブラウザでサポートされています。
4. PureCSS
UIにシンプルなアニメーションGIFを使う場合、ベクトルベースのグラフィックに置き換えることを考えてみましょう。PureCSSを使って作成されたイメージは、解像度に依存しないため、品質を下げることなく拡大できます。
GIFアニメーションのロードを早めるためのツール
GIFの圧縮、編集、変換に役立つツールは次のとおりです。
1. EzGIF

EzGIFはウェブベースのツールで、画像やビデオを編集、最適化、別フォーマットに変換といった幅広い機能を備えています。 外出先からもアニメーションを作成編集可能なGIFメーカーツールを備えています。
2. ImageOptim

Mac専用のImageOptimは、GIFとJPGのサイズを元のサイズから自動的に約60〜80%縮小する圧縮アルゴリズムを使用します。 また、不要なカラープロファイルと余分なメタデータも削除されるので、その結果、画像が小さくなりファイルが小さくなります。
3. FILEminimizer Pictures

FILEminimizer Picturesは、4つの異なる圧縮オプションを持つウィンドウズプログラムで、画質とサイズの削減に完璧なバランスを見つけるのを助けてくれます。GIFを直接Facebookにアップロードできる便利な機能が入っています。
4. RIOT

Radical Image Optimization Tool(RIOT)を使用すると、最適化プロセスをよくコントロールできます。また変更前後を比較して見ることを可能にするデュアルビューインターフェースが特徴です。
5. Convertio

Convertioは、何百ものフォーマットをサポートするもう一つの変換ツールです。オーディオとビデオファイルを変換することができ、ウェブ開発者のための素晴らしいオールインワンツールです。
GIFとCDN
GIFファイルをそのままにするにしても、最適化するにしても、または別の形式に変換するかにしても、CDNを使っての配信のスピードアップは簡単にできる方法です。
CDNは、サーバーからGIFファイルを引き出してキャッシュするので、次回そのファイルに対してユーザーが要求を行うと、そのファイルは可能な限り最も近いCDNエッジサーバーから配信されます。
距離が短く、待ち時間が短縮されるだけでなく、オリジンサーバーの負荷も軽減されるのです。
まとめ
GIFがなくなるという兆しはありませんが、ウェブ開発者は先を見越してより効率的な方法を使う必要があります。
もちろん、ウェブの最適化には常にコストと利益が検討されます。時間は貴重なものです。変更を始める前に、見合う価値があるかどうかを判断し、変更がもたらす利点を現実的に考えてみましょう。ウェブサイトが変化に乏しいものになっているいるなら、他の何かがその問題を引き起こしているのではないかと、分析テストを行ってみることも必要でしょう。