色はとても身近なものでありながら、使いこなそうとするとかなりの学習が必要になる、難しいものです。
カラースキームの構築はデザインの中でも重要で、これ次第でページの印象が大きく変わってしまいます。色の選択が苦手な方は、自分で挑戦する際に一緒にツールを使ってみましょう。きっと大きな手助けになってくれるはずです。
今回はオススメのツールを3つご紹介します。
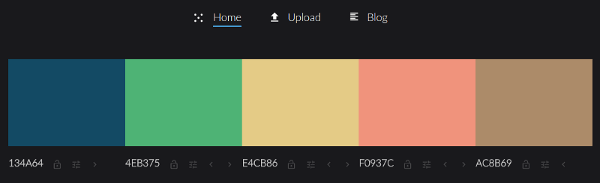
・Colormind
Colormindの特徴は、ウェブサイトの説明文が一番よく示してくれています。せっかくなので、引用させてもらいましょう。
「Colormindはディープラーニングを使ったAIで、色の理論を学習しています。ゼロからカラーパレットを作成することもできますし、あなたが色を選択すれば残りのパレットを適した色で埋めることもできます。Colormindは写真、映画、アート作品から学習し、ぴったりな色をオススメしてくれます。」

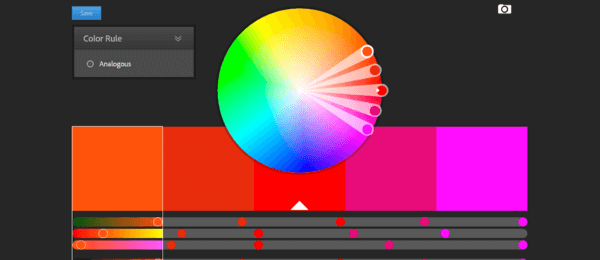
・Adobe Color
以前はAdobe Kulerと呼ばれていたツールで、数多くの便利な色ルールとスライダーを使って簡単に好みのカラースキームを構築することができます。
アカウントにカラースキームを保存することもでき、それをシェアしたり、コミュニティが作ったカラースキームを閲覧することもできます。

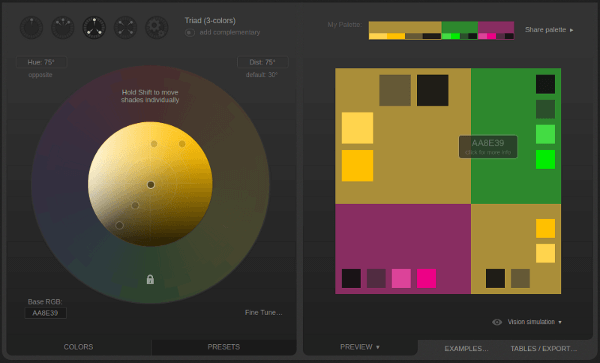
・Paletton
Adobe Colorに似ていますが、視覚シミュレーションという大きな特徴を持っています。ウェブセーフカラーに色を限定したり、色覚にハンデを持つ人に見える色をシミュレーションすることが可能です。インターフェースデザイナーには特に心強いツールです。
これらのツールを使えば、誰でも簡単に美しいカラースキームを作ることができます。ぜひ試してみてください。
※本稿は 「Three useful tools for creating good colour schemes」を翻訳・再編集したものです。