字体はウェブデザインにとって重要です。サイトのデザイン全体を印象づけます。調和が取れていて、読みやすいウェブページを作るために、デザイナーは2つのことに注意しなければいけません。それは、フォントの大きさと余白です。これらを変えるだけで、読者に魅力的なページになります。字体がデバイスごとに、どう見えているか注意することも必要です。書体の美学と機能を覚えておくことによって、読者が読みやすいページを作ることができます。効果ある書体の本質を知って、最新技術と裏技を学んで、もっと多くの人に見られる魅力あるページを作ってください。
1. フォントの大きさ
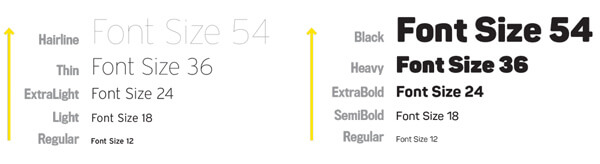
複数の画面で作業している時は、フォントの大きさに注意してください。デスクトップ画面用に使っている字体は、モバイル画面では必ずしも必要ではありません。たとえば、デスクトップ画面では、フォントサイズは11pt~14ptの間が最適です。それを、モバイル画面で使うと、大きすぎたり小さすぎたりします。モバイル画面用に対応した大きさにしなければいけません。だから、見る人が読みやすいフォントの大きさを知っておく必要があります。本文には14~16px、他は13~14pxが最適です。これはあくまでも標準であって、実際に表示してみて決めてください。そうすると、あなたが伝えたいことがはっきりしてきます。

2. 大きさを測る
モバイル用のフォントサイズは、emsが一般的です。フォントの大きさがパーセンテージでわかるため、デザイナーが大きさを把握しやすいです。
3. 色を選ぶ
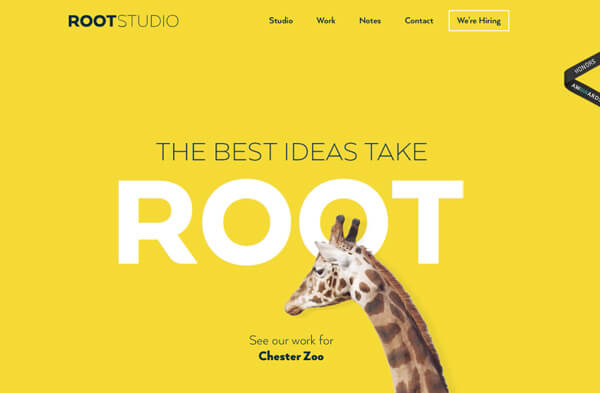
背景と本文が重なっている場合、レイアウトをおもしろくすることができます。ヘッダー、副題の文字と背景に、コントラストを作るといいです。背景を暗い色にしたら、文字を明るい色にすると、見やすくなります。

4. フォントを選ぶ
ページを読みやすくする為に、最適なフォントを選ぶことは重要です。フォントを選ぶ時、字体より見やすさを重視したほうがいいです。たとえば、ヘッダーと副題は、本文に誘導するためのものです。だから、本文にあったフォントを選ばなければいけません。本文はもっと読みやすくしなければいけません。一般的なフォントにしたほうがいいです。こうすると、本文を最後まで読んでもらえます。

5. 調整
見ている人は、ブロックごとに読みたいと思っています。特に、小さい画面で見ている人はそうです。小さい画面で見ている人向けの本文は、文と文の間を同じにしたほうがいいです。これで、両端のラグがなくなります。こうすることで、余白がなくなり、体裁がよくなります。
6. 誘導
モバイル画面用のページを作る時は、導線に注意してください。導線は、行間を空けることで作れます。行間を空けることで、モバイル画面で読みやすくなります。

7. 結合
違う形のフォントのサイズをそろえると、無駄な余白がなくなります。いろいろな組み合わせを試して、最適なものを見つけてください。

8. 余白
ウェブページのデザインをよりよくしたいなら、余白を活用してください。行間、文字間、画像、段落の間を整えると、レイアウトの調整が簡単になり、読みやすいページになります。たとえば、CTAボタンの場合、周りを空けることによって、ボタンとリンクが強調されます。
9. 画面の大きさと字体
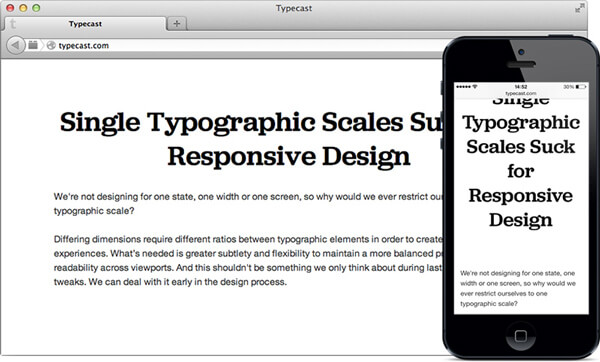
画面の大きさは、デザインを構築する時に重要です。モバイル画面用に作る時は、縦幅も横幅も両方注意しなければいけません。

10. 変わった形のフォントを選ぶ
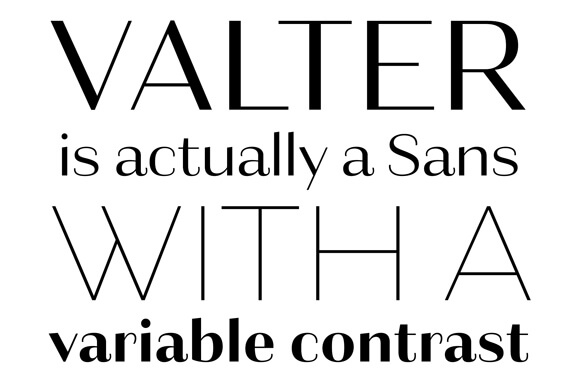
主題と副題はたいてい本文中に入れなければいけません。ここで、装飾されたフォントを使ってください。これで、本文との区別がわかりやすくなります。こうすることで、見ている人の興味をひきます。

11. 機能
モバイルサイトを作るとき、アプリの機能を保つようにしてください。アプリの機能が動くように、テキストを入れてください。そうすると、ユーザーはテキストフォームと他のところが区別できるようになり、メッセージを送ったり電話をかけたりすることができるようになります。
12. フォントの容量
あなたの画面に合った容量のフォントを見つけてください。もし、複数の容量の大きいフォントを使うと、本文が違う形になってしまいます。

13.背景
もし、背景が明るい色だったら、文字の色は暗い色を使ってください。動画や動くイラストには、色と形を変えてみてください。もし、文章が多かったら、インタラクティブな要素を入れてみましょう。あなたのページを目立たせたかったら、作って、編集して、本文を調整してみてください。

14. 複数のフォントを使う
主題、副題、本文を作るとき、複数のフォントを組み合わせてください。こうすることで、重要なところが強調されます。これは、読みやすくなるだけでなく、興味を持ってもらえるようになります。
本文は、コミュニケーションの最初の段階です。デザイナーは、最終手段としてしまいがちです。あなたの目的に合わせてフォントを選ぶことが大切です。これらのコツが、あなたの製作にお役に立ったらうれしいです。


























