ウェブサイトコンテンツの大切さは誰もが知っています。効果的なコンテンツは、最適化され、書き起こし前のしっかりとした調査と共に作成され、マーケティングにも役立ちます。
しかしコンテンツというのは、読者が読んで、著者が要点を伝えられて初めて力を発揮します。結局のところ、検索エンジンやボットのためだけではなく、私たちは読み手のためにコンテンツを書いているからです。あなたのウェブサイトにとって、読み易さが重要なカギなのです。
効果的なコンテンツとは、テキストだけを利用し要点を説明することではありません。テキストが異なる画面サイズや画素で読み易いということも大切になってきます。ユーザー層は一般的に、美しい見た目でしっかりした骨組みのコンテンツを求めています。視覚的に魅力のある、読み易いコンテンツにはどんな要因が隠されているのか紹介していきましょう。
1.フォント選択:

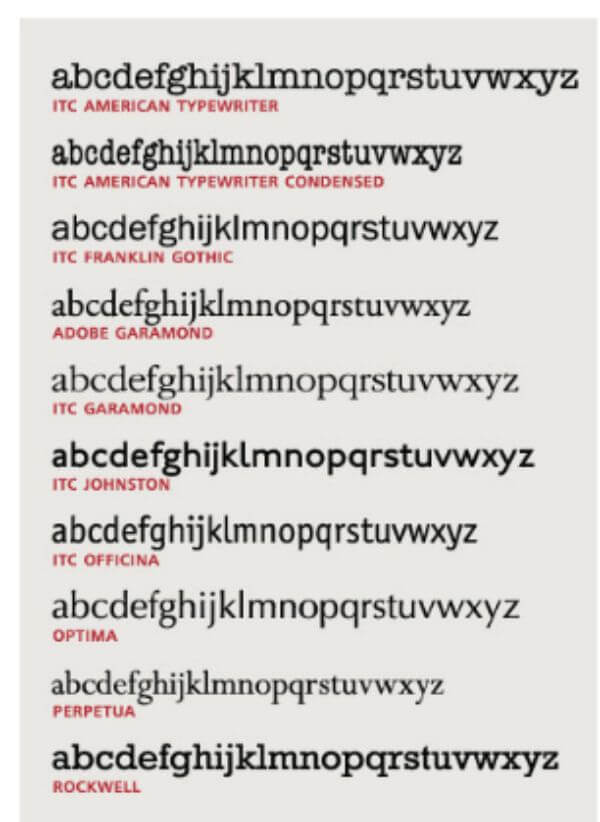
どんなコンテンツでも行う一番の基本がフォント選択です。正しく選択されたフォントは、ウェブサイトデザインの読み易さに大きな変化をもたらします。少し前のフォントスタイルにはあまりセレクションがなかったので、間違ったフォントスタイルを選ぶしか選択肢がありませんでした。しかし今の時代、フォントスタイルには数多くのセレクションが用意されています。では、どうやって正しいフォントを選ぶのでしょう?
ヘッダーには、強調するために大きく大胆なフォントを選びましょう。その他のコンテンツには、その内容の構成に従ってフォントスタイルを選び、最後まで同じものを使用してください。例えば、メインのヘッダーに5つのサブヘッダーが含まれる場合は、5つのサブヘッダー全てになるべく同じフォントスタイルを適用しましょう。
2.フォントサイズ:

大きすぎたり小さすぎたりのフォントサイズだと、多くの読者が異なる画面サイズを行ったり来たりする中、近寄りにくいコンテンツを生み出してしまいます。デスクトップデバイス専用に決められたフォントサイズだと、携帯電話やタブレット画面では大きすぎることが多いです。
小さすぎるフォントサイズを使えば、あなたのコンテンツを読んでくれるお年寄りの方には問題となりかねません。また、大きすぎる文字は全ての画面に収まらないかもしれません。ですから、フォントサイズは異なる画面サイズで簡単に読める、というのが最適条件です。
元々、フォントサイズはピクセルの数に応じて選択されていました。しかし現在の著者やデザイナーは、デバイスのブラウザ設定に応じてフォントサイズを調節するパーセンテージを使用しています。
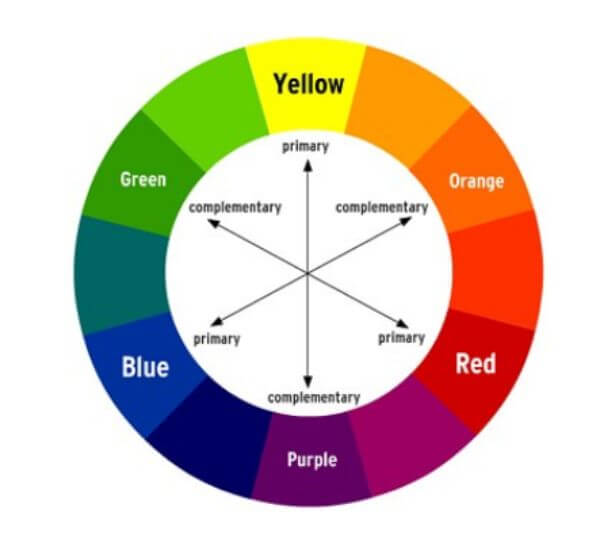
3.カラーコントラスト:

フォントスタイル・サイズを紹介したところで、次に開発者が使用しているカラーコントラストに目を向けていきましょう。一般的な考えは、背景を薄く保ちつつ目を細めなくても読めるように暗い色をフォントに使うというものです。これこそが、読み易いウェブサイトデザインの持つべき特徴です。色の薄い背景に暗いフォントを持ってくるという対比で、読み手の視線を目の前のコンテンツに引き寄せるという心理学を利用しています。
しかし、黄色、黒、赤や緑のようなフォントカラーにインディゴブルーのような明るい背景を合わせるような、誰も見たくないコントラストで読み手を追い払ってしまうケースもあるので注意しましょう。
4.一行の長さ:

一行の長さとは、一つの文章が終わり、内容が次の行に移る前の行に詰め込む言葉や文字の数のことを指します。一般的な方法は、ウェブサイトデザインの読み易さのためにも50から60文字程度を書くこととされています。しかし、一行の長さが長すぎると内容について文章を読み進む際、読み手は迷子になってしまい、次の行を正確に読むことが不可能になってしまいます。
右や左にスクロールしながら内容を読むことになってしまう可能性があり、とても優しい構造ではありません。ですから、一行の長さは短すぎても長すぎてもいけません。ターゲット先とするあなたのユーザー層が使用するデバイスに合わせて決定してみましょう。
5.手短な文節:

コンテンツの文節は短く簡潔であるべきです。これによりウェブサイトデザインの読み易さに合わせた作成が可能になります。最近の読み手は、短い文節でのコンテンツの中を走り読みして、使える情報を部分的に手に入れることに慣れているようです。
長めの文節だと、利用者は全てのコンテンツをスクロールしても、結局ページを去ってしまう可能性が高いのです。ですから、3から4行程度の文節が推奨され、読み手に気遣いのあるコンテンツを作成するよう心掛けてください。
6.的を得た内容:

中身の内容は、遠まわしではなくしっかりとトピックに専念させましょう。トピックについてずっとおしゃべりしていても、必要な情報を得るため内容を斜め読みしている読者にとっては、興味を失う原因になってしまいます。ですから一般的に、内容について的確に書いているコンテンツは、何千字に亘るコンテンツに比べて好まれるのです。
7.隠語は最小限に:

コンテンツを書く目的は、読者にあなたが伝えようとしている情報を理解してもらうためです。高度に技術的な用語や理解できない内容の言語は、読者側が自分がばかなんだと感じさせる原因になりかねません。ですから読者フレンドリーな内容こそ、あなたがよく理解している概要を相手側にも理解してもらえるきっかけになるコンテンツなのです。
8.内容の形式化と構成:

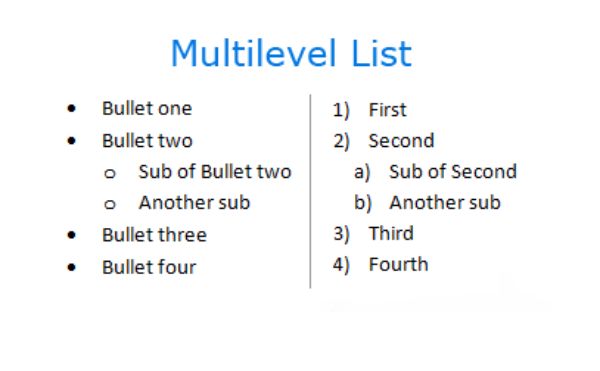
正確に形式化されたテキストを使うことで、適切な場所と注目ポイントで読者の目を引くことが可能になります。注目ポイントは、読者が読むべき重要な項目であり、コンテンツの本質的な意図をまとめてくれます。ウェブサイトデザインの読み易さにつながっていくのです。
テキストには、読者が内容を読むよう促すように適切な量の白紙スペースを残すようにしましょう。テキストの一貫性は、どんな時でも保たれるよう工夫が必要です。例えば、箇条書きのリストには見た目の近いフォントスタイルとサイズを使ってください;ヘッダーには同じフォントカラー、スタイル、サイズを使います。
最初のサブヘッダーがイタリック体であれば全てのサブヘッダーもイタリック化してください。こうすることで、内容の文脈に一定の流れを作り保つことができるのです。
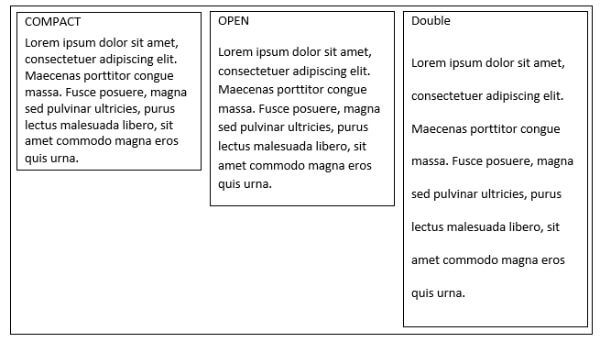
9.テキスト密度

テキスト密度とは、ページの一部分に配列された言葉の数のことです―特定の部分により多くの言葉があればあるほど、テキストの読み易さは下がります。テキスト密度は、行の高さやフォントサイズ、文字間のスペースそして行間のスペースなどの要因によって決定されます。それらの要因はテキスト密度と共に、やがて内容の見た目も決定していきます。そしてテキスト密度は、ページを通して同じ一貫性を持つように設定してください。
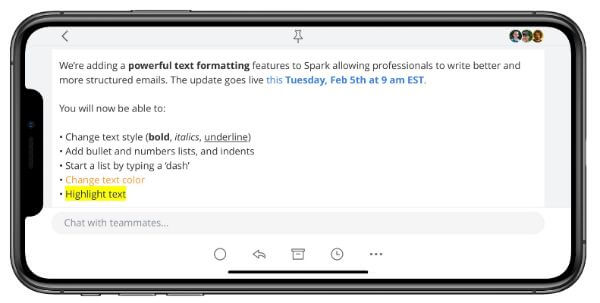
一般的に著者は、特定の要点や用語に読者の注目を集めるためテキストを強調しています。イタリック化したり、別の色を使ったり、またシンプルに引用符を使って強調することでテキストを目立たせています。重要な言葉、フレーズ、イディオムなどをハイライトさせて人々の興味を引きましょう。
10.内容構成:

上記全ての項目がクリアされていても、内容がしっかり構成されてなかったりどこかの階級に位置されていたりすると意味がありません。上手く構成されたコンテンツの見た目は、規則正しく読み易いのです。統計を見せるためのグラフ、要点を描写するための画像や写真、重要点を項目化するための箇条書きリストなどを使用することで、読者フレンドリーで読み易い内容に仕上がります。
11.グラフィックの活用:

どんなウェブページのウェブコンテンツでも、何らかのグラフィック表現が必要になってきます。グラフィックの中には、静止マップ、画像、動画、音声、アイコンなどが複数含まれます。しかしそれらはコンテンツの流れを邪魔しないように、明確で簡潔に配置されるべきなのです。
画像やグラフ、マップや動画など、全てのグラフィック表現は、グラフィックから本文の内容を系統的に区別する境目に挿入するのがベストです。そしてあまり重たい大きなサイズのグラフィックではなく、読み込みが遅めのデバイスでも時間のかからないものを選びましょう。
また、画像は決められた境目や画面サイズからはみ出ないように気を付けましょう。時々、グラフィックがスペースを取り過ぎていて、見えている画面スペースから外に出てしまうことがあります。結果として読者が画面を上下左右にスクロールしなければいけない状況をつくってしまいます。
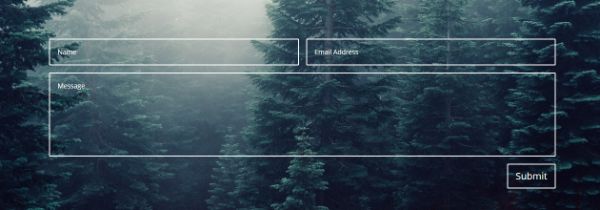
12.分離:

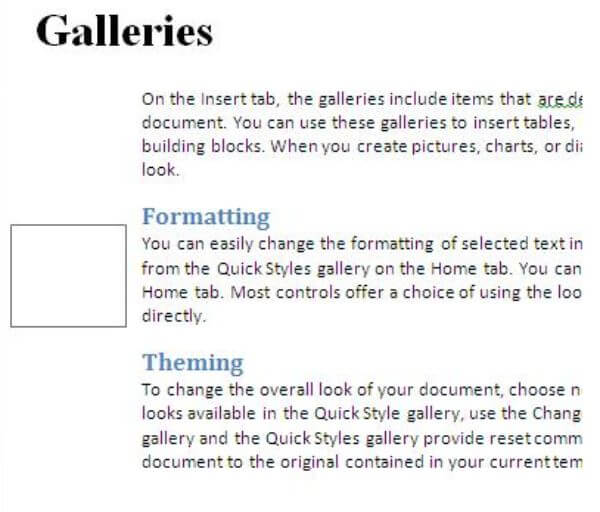
テキストは、利用者の読み易さを向上させるため個々のセクションに分けてください。またテキストグループもお互いから区別できるようにしましょう。つまり間隔づくりをすることは、異なる範囲に従ったコンテンツを構成することに必要不可欠になるということです。
内容を区別し構成する一番簡潔な方法が線です。線は縦にでも横にでも使えて、内容の階級を描写するためテキスト要素を区別するツールとなります。ここでの線はシンプルでさりげないものにしましょう。
テキストを分けるその他の方法にボックスが挙げられます。ボックスやテキストボックスは、コンテンツのセクション、またサブセクションに応じて内容を仕分けするために使われます。ページ上のコンテンツの流れを読者が追えるように、綺麗な配置を可能にしてくれます。
13.マージン:

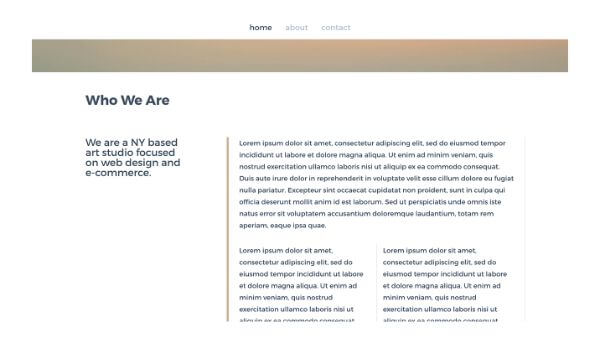
マージンは、白紙ドメインの中でカギとなる要素の一つです。マージン内にテキストを含むということは、記事上コンテンツの核心へ読者の集中を引き寄せ、離さない能力を意味しています。
またマージンは、コンテンツとその他のページレイアウトを区別してくれる役割を果たします。テキストが、ページのレイアウトやその他のページ要素に侵入しないように注意が必要なのです。
14.タイポグラフィースタイル:

一般的に、装飾の全くないモノクロの背景とテキストのコンビネーションは、長い間一番効果的だとされてきました。しかし、時々、お洒落なテキストとお洒落な背景で遊びを加えるのも、与えられた画面サイズでテキストが読み易さを失わなければ害になることはありません。お洒落なテキストを適用し実験するには、様々な方法が存在します。
15.お洒落な本文表現:

全て同じフォントスタイルで書かれた内容は、記事が長ければより単調になりがちです。ですから、特定の種類のコンテンツに異なるフォントスタイルを追加することも、読者を美的に魅了する決め手につながります。
例えば、ヘッダーを異なるフォントスタイルにすることでコンテンツに楽しい要素を追加できます。また、ヘッダーとサブヘッダーをフォントの選択で区別することもできます。しかし、お洒落なフォントスタイルを使う唯一のコンディションは、記事の内容の読み易さを失わせたり減少させたりしないものを使用するということです。
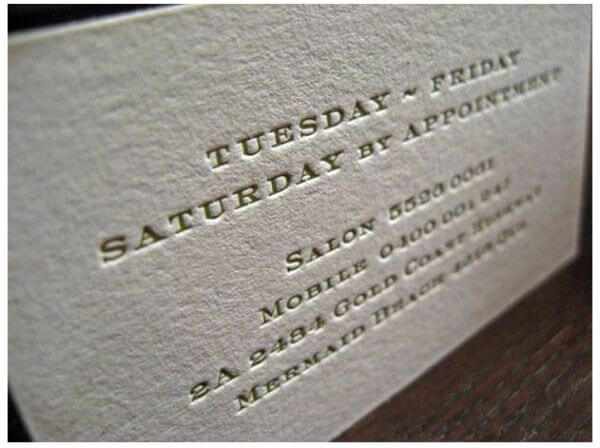
16.凸版印刷スタイルの使用

凸版印刷は、ページ上の特定コンテンツに深みを加えるため使用されます。テキストがエンボス加工されたような凸版印刷の見た目を与えてくれます。まるでテキストがその場で押されて刻印されたような見た目が実現できるのです。
凸版印刷を利用すれば、簡潔な見た目でコンテンツの流れも調節できます。例えば、有名な著者の引用を載せたいなら、その格言の重要性を強調するためなのと同時に、読者の注目をその格言に引き寄せるためにも凸版印刷を活用できます。
17.背景のスタイル

テキストの読み易さは、その背景が上手くデザインされていることで強調されます。素晴らしい背景は記事を良く見せることもできます。また、ウェブサイトデザインの読み易さが向上されます。背景は明るすぎてはいけません。コンテンツを読むために読者が目を細くしながら携帯画面を見るのを防ぐためです。
背景には、落ち着いていて色調を抑えたカラーを選べばテキストも読み易くなります。色調を抑えたカラーなら、テクスチャーの入った背景でも読者の注目を掴み続けることができます。唯一のコンディションは、背景のシェードとフォントカラーは、相互間のコントラストが保たれるようなコンビネーションを選ぶということです。
18.ハイパーリンクをスタイル

読者が読むのに長すぎる記事では、リンクも記事上の内容内で見逃されてしまいます。ですから、記事の中でのハイパーリンクを目立たせるためにスタイルを追加しましょう。ハイパーリンクが内容の真ん中にある場合、大胆なフォントを使ったりイタリック化したり下線を引いたりできます。
しかし例えば、ハイパーリンクがその他の内容が集まっている場所から離れているテキストを持つ場合、スタイルが決められたフォントに当てはめてみましょう。
ハイパーリンクのフォントの色も、それらの役割に合わせて変更してもOKです。例を挙げると、リンクがまだクリックされていないなら赤いフォントで目立たせましょう。そして、リンクにとんだ後は色は赤から紫や深緑に変更し、クリックされたリンクだと一目でわかる工夫ができます。また、そのリンクに色付きの背景を使うことで、見た目も読み易さも強調することができます。
上記の要点を見ていただいた今、コンテンツがどれだけ素敵に書かれていても、どれだけ完璧に最適化されていても、読者に読み易くない限りその価値を無くしてしまうということがわかっていただけたと思います。