Webサイトのコンテンツの中身を自然と誘導・案内するのはデザイナーの責任です。様々な素晴らしい特徴をデザイナーはWebサイトに追加することができます。しかし、結局のところ大切なのは機能的な誘導と視覚的な合図です。
これは小規模なWebサイトの作成においては非常に簡単なことです。例えば、全5ページの観光に関するWebサイトなどでは必要ありません。しかし、大規模なWebサイトはより複雑です。したがって、膨大なコンテンツの中でユーザーを手助けする道具が必要なのです。
WordPressでは、コンテンツフルなWebサイトを作成する為の機能がいくつかあります。今回は、ユーザーをあなたのWebサイトで手助けするテクニックをご紹介しましょう。
シンプルな誘導・案内
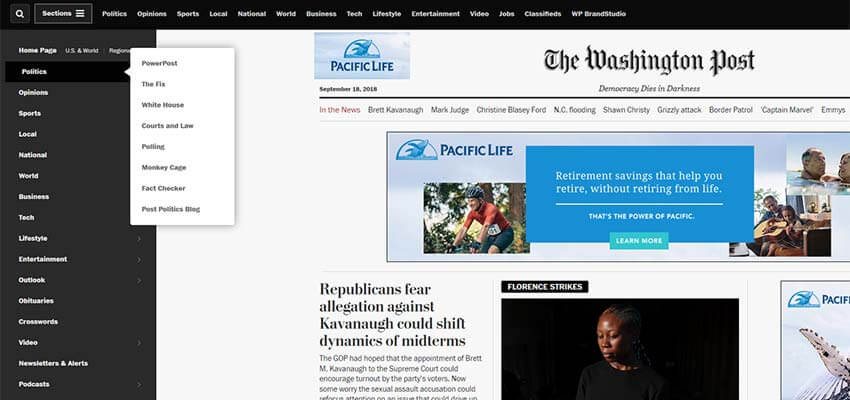
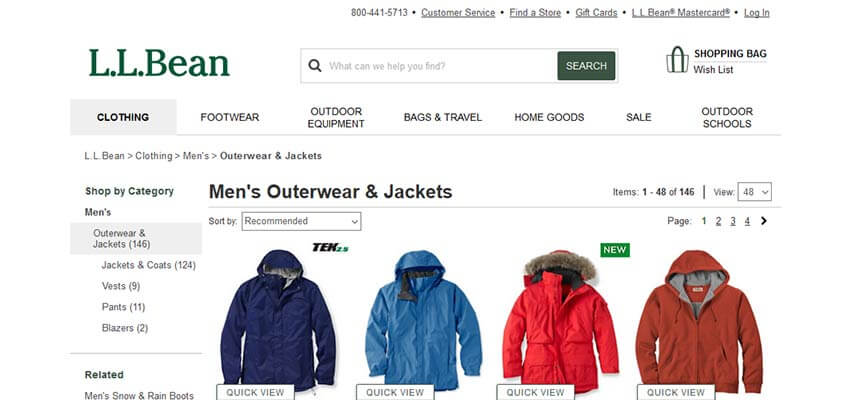
私たちは、いわゆる”メガメニュー”と呼ばれる大規模なWebサイトをよく目にします。適切にその中で誘導されれば、それらのWebサイトはとても有能です。膨大な量のページ数と各コンテンツを系統だてて見ることができます。
さらにそれを進化させることは容易です。たくさんテーマやプラグイン( UberMenu や Max Mega Menu等)によってメガメニューの機能にさらなる追加をすることができるからです。
例えば、画像やWordPressウィジェットを追加できます。
これらは目を引くものでありながらも、一方で視線を散漫にさせてしまうこともあります。
もしあなたが機能的なメガメニューのWebサイトを作成したいと考えているのなら、それらを使用する目的を実際に考えてみてください。そのことを念頭において、メニュー作成においてさらに心がける点は以下の3点です。
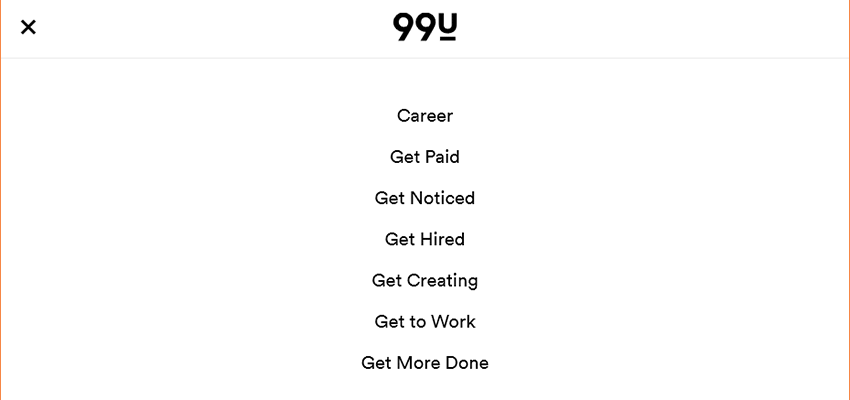
・読みやすくあること
項目が多すぎるメニューは読みづらいものです。ですので、どのアイテムが必要最低限なのか考えてください。重要度の低いものは使わないことです。
例えばコンテンツの分類は明確に分けられて区別されておくべきですし、テキストリンクは十分な大きさで、読み易い色のコントラストを使用されているべきです。

・カーソルの移動に重点を置きすぎないこと
大規模なメニューのWebサイトを利用するときに、不本意なカーソルの動きのせいで見ていた箇所が消えた経験はありませんか?それではまた一からやり直すことになります。これは本当にとんでもなくストレスがかかります。
大規模なメニューになるほどユーザーがたどってきた道筋をはっきり示しておく必要があります。
ユーザーがメニューを閉じる際には、再度同じところにたどり着けるように順路が提示されておかなければなりません。

・モバイル機器にも対応すること
実際、これはもう明確な話です。どんな機器からもコンテンツを利用できるべきなのです。

パンくずリストの活用
多層のコンテンツにおいて、パンくずリストはとてもユーザーの助けになります。それに、SEOの観点においても利点があります。
パンくずリストはWebサイトを機能的にしてくれます。Yoast SEOのプラグインにはパンくずリストの構築も含まれているので、あなたはただインストールするかテーマに合わせたコードを追加するだけでいいのです。
もう少し細かい設定がしたいなら、Breadcrumb NavXTが有効です。もしパンくずリストをあなたのWebサイトに導入するなら以下の点に注意してください。
・リストの長さ
現在のページと直接関連のあるリンクのみを並べるのが一般的なルールです。例えば、企業概要のセクションのサブページを見ているならば、元となる親ページと現在のページしか表示されないということです。
パンくずリストが短ければ、複雑さも減り見た目もすっきりします。

・設置する場所
パンくずリストはページの主要な場所になくて良いのです。しかし、判別しやすく読みやすくあるべきです。よく白色で囲むことで判別しやすくさせています。

WordPress記事検索機能の有用性
デフォルトのWordPress記事検索機能は、関連性に関してはカスタムフィールドに劣るので、プラグイン等で検索機能を進化させることは必要です。
ありがたいことに、諸々を解決する素晴らしいオプションがあります。Relevanssiを使えば検索機能強化することができます。より視覚に訴えたいなら、Ajax Search Lite を使用するとライブサーチ機能をあなたのWebサイトに加えることができます。
どの様な手順にしろ、ユーザー目線の検索機能をあなたは求めているはずです。そうであれば以下の特徴を取り入れてみてください。
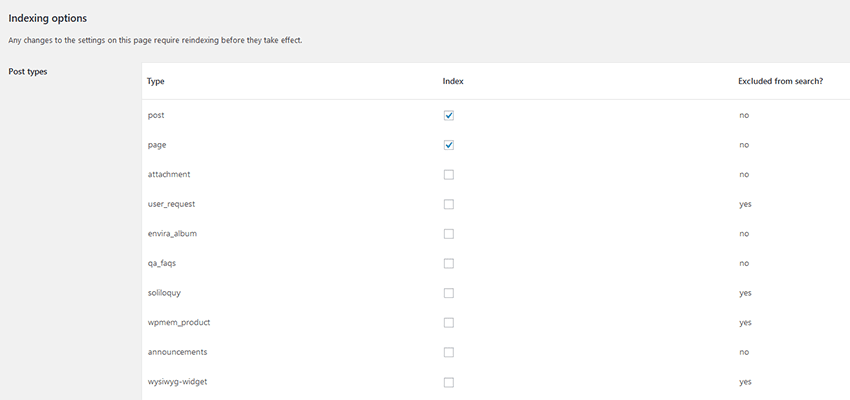
・すべての項目を検索できるようにする
ユーザーはWebサイトの主なコンテンツだけではなく、他のカスタムコンテンツも検索できるべきです。カスタムフィールドやカスタム投稿タイプやWooCommerceのプロダクト等にも検索を通してたどりつけるようにするべきです。

・ウェイトに変化をもたせた結果にすること
2つの投稿は同じキーワードを含んでいたとしても、同じ価値ではありません。ウェイトに変化を持たせることで、ユーザーに最も関連性の高い検索結果を提供することにつながります。
新しい投稿や狭いカテゴリーのものはウェイトが高く置かれます。

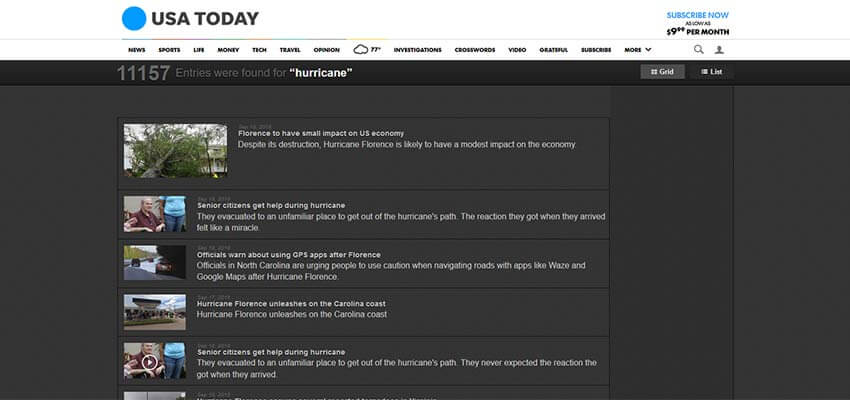
・検索結果の表示方法を工夫すること
どの様に検索結果を表示するかは、ユーザビリティーに大きく影響します。投稿日・カテゴリー・作成者などの情報を表示したり、検索用語のハイライトをつけておくだけで検索結果を見やすくなります。

ユーザーのツールボックス
ユーザーにどのような経験をさせるかは、私たちデザイナーがユーザーにどのツールを提供するかによって変わります。できるだけ目標は簡潔であるべきです。
もし私たちの提供したものが複雑すぎたなら、そのことはWebサイトでの滞在時間・直帰率に反映します。
もし予算が許すなら、ユーザビリティーテストを実施してどこが欠点として挙げられるのかを確認することをおすすめします。しかし、そのテスト前に行っておくべき手順があります。
それはユーザーがWebサイト内でどのように活動するのかを想像し、コンセプトを実装したデザインを施すことです。あなたがどのWordPressのプラグインを使用するかに関わらず、ユーザーの為にもシンプルで直感的であることを心がけてください。