フラットデザインの時代は、急速にとはいかないものの、徐々に終わりに向かいつつあります。その証拠に、新たに、グラデーションの人気が高まりつつあります。こうしたグラデーションは、ウェブ2.0時代以降見慣れてきたものよりも微妙なものになっています。
正直に言いましょう。グラデーションの時代が、再びやってきたのです!
ここではいろいろなグラデーションを使ったサイトの例を集めました。とても微妙なものもあれば、はっきりしたものもあります。とにかく、グラデーションはデザインにスパイスを与える新しくて面白い手段です。
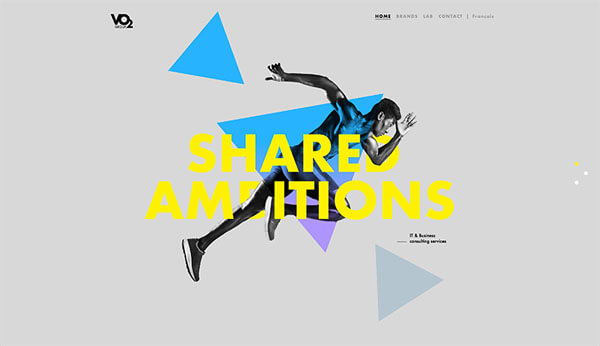
VO2 Group
VO2の新しいウェブサイトは、型破りのデザインで出迎えてくれます。たくさんの要素が重なり合ったデザインです。ウェブサイトデザインの盲点を突いたデザインです!興味深く、他とは違ったデザインです。背景にある三角形の1つに、グラデーションがかかっています。シンプルな三角形を見た目的に面白くしています。
Melanie F – Look Book

MelanieのLOOK BOOKはファッションサイトなどで流行りつつある不揃いのテキストを画像の上に配置するレイアウトになっています。このサイトでは、四角形の上の最初のテキストがサイトのヘッダーになっています。四角形は緑から紫へのグラデーションがかかっており、間違いなく目に留まります。
Adoratorio
このデザイン会社は文字にグラデーションをかけるという変わった手法を使っています。とてもユニークでおしゃれな見た目です。テキストを飾るクリエイティブな手法で、うまくデザインができています。
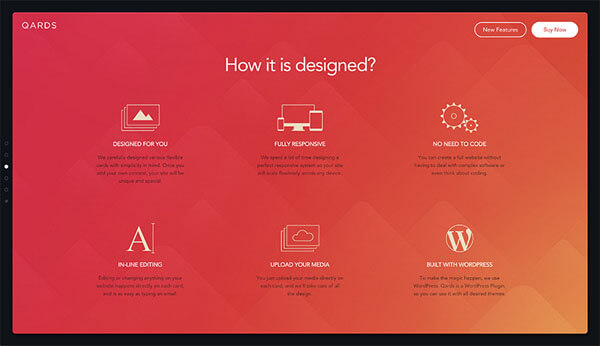
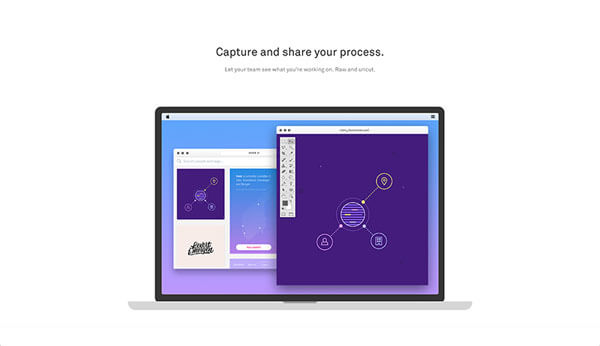
Qards
DesignmodoのQardのランディングページにもグラデーションが使われています。ページの部分ごとに違う背景色が使われています。スクリーンショットのページは赤からのオレンジですが、ほかのページには青の濃淡や緑のグラデーションが使われています。背景の模様に対してグラデーションがサイトのデザインにユニークな感じを与えています。
Symodd
Symoddのメインであるイントロダクション部分にはオレンジからピンクのフルグラデーションの背景が使われています。2色が近い色であるためグラデーションも柔らかく、目にやさしいです。
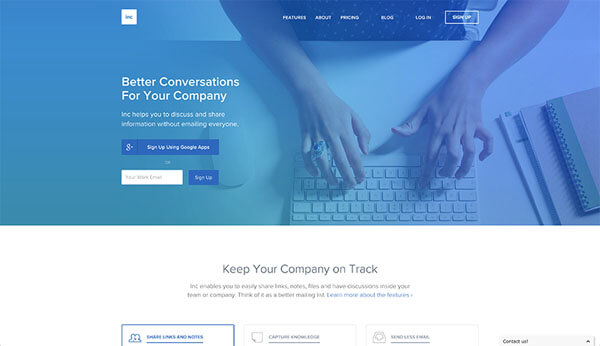
Inc

Incもメインの部分にグラデーションを使っています。しかし先ほどの例とは違って、青から紫のグラデーションが写真にかかっています。青と紫も近い色なのでグラデーションははっきりしておらず、写真の上にかけるのに効果的です。
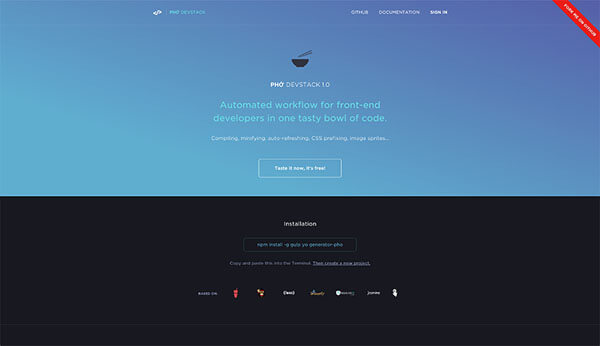
Pho
また別の青から紫のグラデーションです。この例は今回紹介する中でも控えめな方ですが、2色のセレクトはとてもゴージャスで、彩度は低いですがコントラストがよく、見た目がいいです!
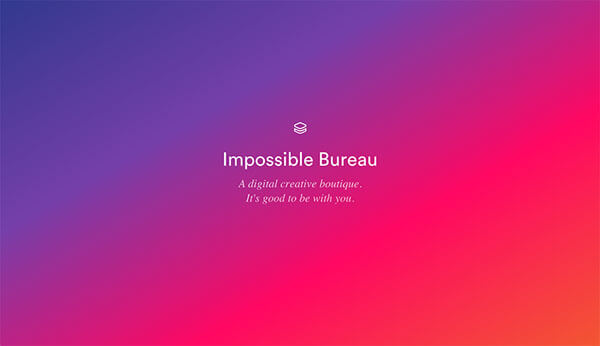
Impossible Bureau
Impossible Bureauのページにはとてもコントラストのはっきりしたグラデーションが使われています!このページが素敵なのはページが読み込まれるとほかの要素がグラデーションの上に乗っかり、より落ち着いた見た目になることです。
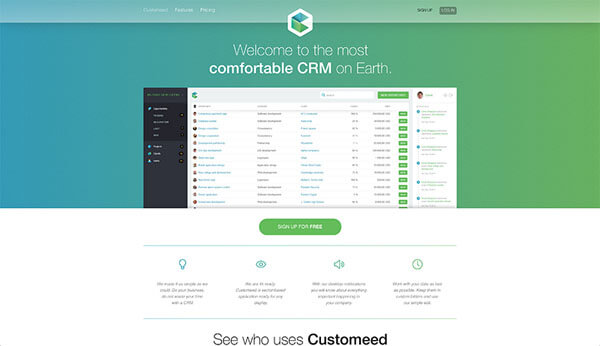
Customeed

Customeedは珍しい緑のグラデーションを使っています。なぜか知りませんが、青、紫、ピンクのグラデーションはやたらと人気です。ですが、このCustomeedのウェブサイトを見る限りでは緑も全く問題なくきれいに見えます。
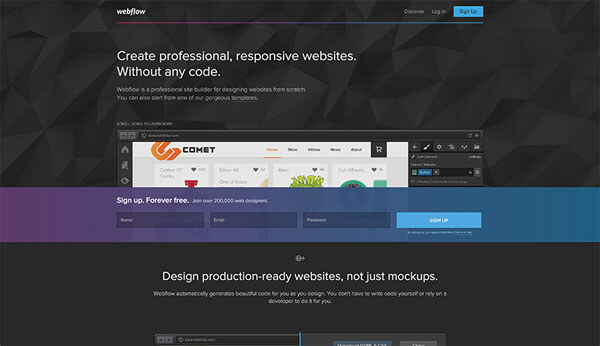
Webflow
Webflowは今回のリストの中では、グラデーションを目立たせていない方です。ホームページ全体にピンク、紫、青のグラデーションの小さなまだら模様が使われています。このわくわくするようなグラデーションのまだら模様があちこちにあるだけでよい雰囲気が出ています。
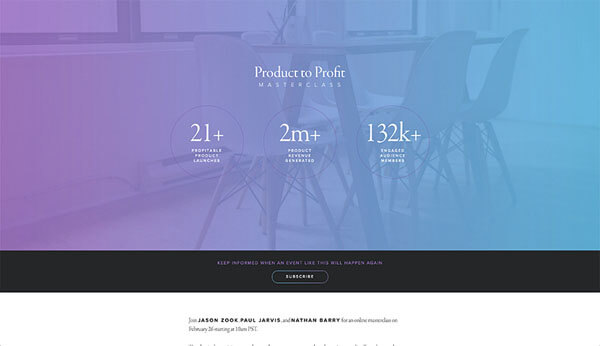
Product to Profit

このランディングページのグラデーションはとても明るく、軽く色あせたようにも見えます。とにかく、目に激しく飛び込んでくることのない、よいデザインです。明るい紫から明るい青へのグラデーションが写真の上にうまくかかっています。サイトにフレンドリーな雰囲気も与えています。
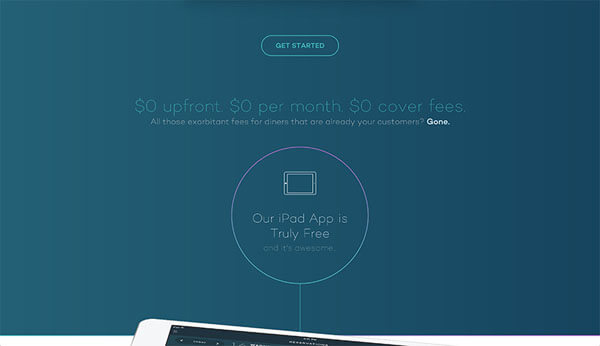
Table Hero
Table Heroのホームページには小さなグラデーションがちりばめられています。小さなグラデーションとは、サイトのあちこちにある小さなまだら模様のことです。小さなグラデーションは、1pxの縁取りのボタンや非常に細いフォントの見出しにも顔をのぞかせています。極端なグラデーションに走ることなくデザインに深みを与える、興味深い手法です。
GoGoRo
Gogoroのメインページはミニマルながら、目を引くデザインです。ページにあるのは大きな「GO」の文字と、スクーターの写真と、小さなテキストだけです。フォントは非常に細いですが、文字が大きいため厚みが出ています。このサイトのデザイナーは青と緑のグラデーションを文字に使っています。
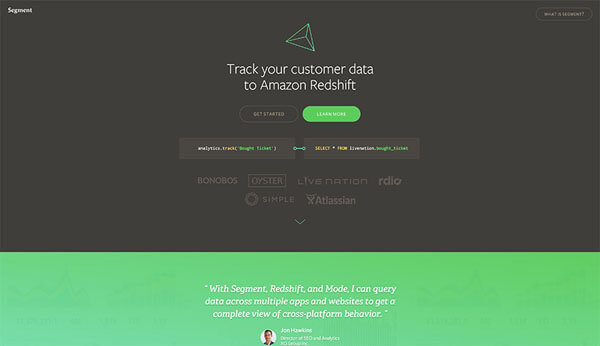
Segment
Segmentのデザインは暗いトーンで、全体的に暗いグレーがよくつかわれています。しかし、デザインにスパイス、あるいは明るさを加えるために、ネオン調の明るい緑が使われています。部分部分にある緑のグラデーションが目を引き、デザインに雰囲気を与えています。
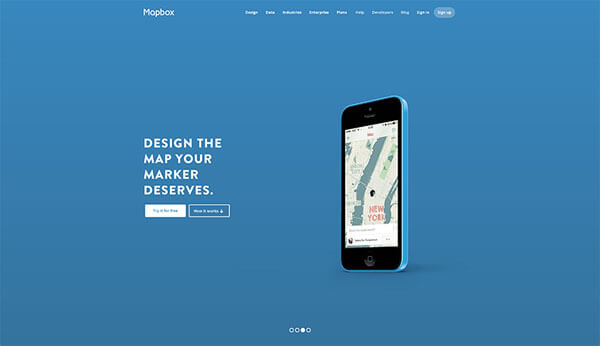
Mapbox
Mapboxのサイトに入った時のヒーローヘッダーは見事です。スライドの中には微妙にグラデーションがかかっているものもあり、デザインに深みとユニークさを与えています。
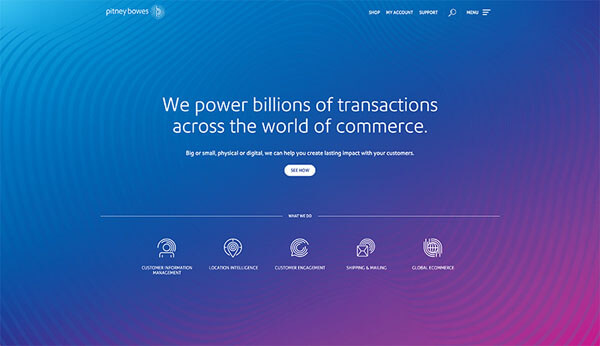
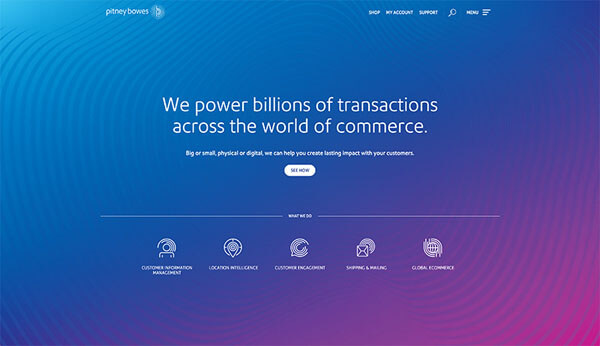
Pitney Bowes
こちらはまたはっきりとしたグラデーションの一例です。このサイトのデザインはシックで、ほぼ紫のグラデーションの上にある白いテキストがすっきりして見えます。テキストの見栄えが非常に良いです。実際のグラデーションは直線的にかかっているのですが、丸い線のおかげで円状にグラデーションがかかっているように錯覚してしまいます。なかなかおしゃれなデザインではないでしょうか。
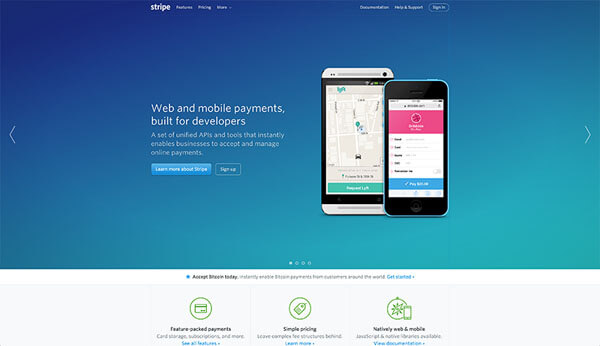
Stripe
Stripeは最近サイトを更新して、グラデーションのあるサイトになりました!ヒーローヘッダーのスライドの中にはスクリーンショットにあるような見栄えの良いグラデーションがかかっているものがいくつかあります。暗い紺から緑へのグラデーションは色彩豊かで暗いトーンの背景として効果を発揮しています。
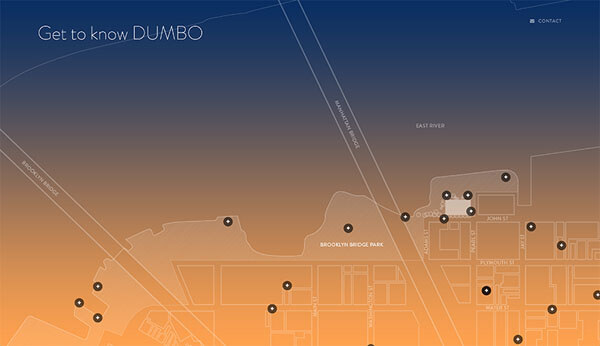
One John St
これはブルックリンのDUMBOの団地のランディングページです。このサイトの素晴らしいところは、グラデーションの色の深さが時間帯によって変わることです。面白くて愉快なwebサイトデザインです。
Wake
最後の例には最近流行りの青と紫のグラデーションが使われています。グラデーションはWakeのサイトのいたるところにみられ、アプリのブランドの一部になっています。
まとめ
御覧の通りグラデーションはデザインに役立ちます。グラデーションを使うとわくわくするような愉快なデザインが実現できます。要するに、いつだってグラデーションは悪いデザインではないのです。ただ、あまりに極端なものに見飽きてしまっただけなのです。極端なものもあれば、控えめなものもあります。このリストが皆さんの次のデザインに役立つことを願っております。