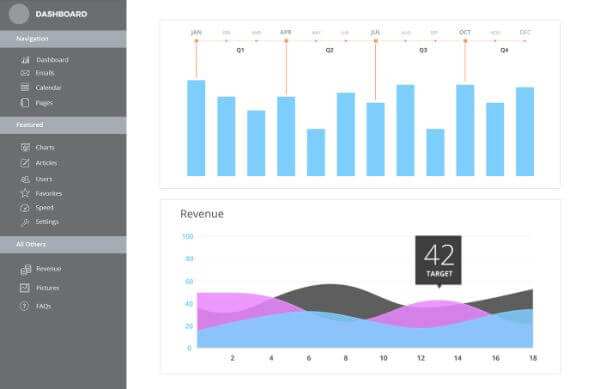
ダッシュボードとは、重要で実用的な情報を表示するものです。ダッシュボードにアクセスした人は、そこに表示された情報に基づいて意思決定を行い、重要なタスクを実行します。そのため、ダッシュボードでは、ユーザーが適切なタイミングで適切な行動を取れるよう、正確なデータを可能な限り適切な方法で表示することが重要になります。
ダッシュボードのスペースは、表示する必要のある複雑な形式のデータを収めるには十分ではありません。ダッシュボードを正しく設計する方法を理解するために、多くの方法やガイドがあります。しかし、それと同じくらい重要なのが「やってはいけないこと」の理解です。ダッシュボードの設計でやってはいけない16か条を紹介します。次のような間違いを避けるために、注意深くお読みください。
1. 設計のプロセス中にストーリーボードを飛ばすべからず

ダッシュボードを設計する上で最も重要なのは、ストーリーボードの作成プロセスです。これはユーザーダッシュボードの強固な基盤を作るのに役立ちます。しかし、このプロセスは非常に難しく、このステップを完全に避けたくなることもあります。ここでは、少なくとも戦略的な決定に関しては、すべての関連事項を同じページにまとめる必要があります。このダッシュボードで何を達成しようとしているのか、誰のために設計しているのか、彼らの目標と責任、そしてこのダッシュボードがどのようなタスクに使われるのかを決める必要があります。
この重要なステップを飛ばしてしまうと、ダッシュボードの基盤が弱くなってしまいます。目的、範囲、戦略が曖昧なままでは、システムは方向性も用途もない高価なだけの無用の長物になってしまいます。
2. すべてのユーザーの「満足」を望むべからず

どんなに望んでも、すべての人を満足させることはできません。これは、人間の生活を意味する古くからの格言であり、ダッシュボードの設計にも通じるものです。一般的に、ブランドや企業は、組織内の全員がダッシュボードに満足するように、あまりにも野心的で達成不可能な目標を掲げてダッシュボードの設計を始めてしまいます。
ユーザーが違えば、目的も違ってきます。そのため、エンドユーザーの要件に合わせてダッシュボードを定義し、制限する方がよいでしょう。そうすることで、ユーザーにとって直感的で、素早く、快適な操作性を実現することができます。すべての人を満足させようとすると、ダッシュボードが失敗する可能性が大きくなり、結局すべての人の満足度も下がってしまうのです。
3. エンドユーザーの要望を聞くべからず

奇妙に聞こえるかもしれませんが、エンドユーザーが何を望んでいるかを理解するために、エンドユーザーに頼ることはお勧めできません。ダッシュボードの場合、エンドユーザーは自分が何を望んでいるのかわかりません。エンドユーザーが何を求めているかを理解し、それを提供するのがダッシュボード設計者の仕事です。
エンドユーザーが、欲しいものについてある考えを持っていたとしても、それは必要としているものではありません。また、問題を解決するものでもありません。彼らの好みは、他の製品との短い関わり合いによって導かれたものであり、必ずしも製品や問題に対する最適なソリューションを提供するものではないかもしれないのです。
4. 文脈のないデータを提示するべからず

文脈のない数字は、単なるスペースをとる文字であって、それ以上の価値はありません。数字はユーザーによって異なる意味を持ちます。例えば、先週の売上と言えば、オペレーションアナリストは毎週ミーティングを行っているため、運用上の文脈では関連性があります。しかし、売上データや数値は、マーケティングチームにとっては重要ではありません。マーケティング・キャンペーンが売上高に与える影響を示すものではないからです。
同様に、戦術マネージャーにも役に立たないでしょう。成長しているのか、それともまだ競合他社に遅れをとっているのかを示すものではないからです。適切な視聴者に適切な文脈を提供することが非常に重要です。ですから、文脈を無視してデータを提示することは、ダッシュボードの設計としては大きな間違いなのです。
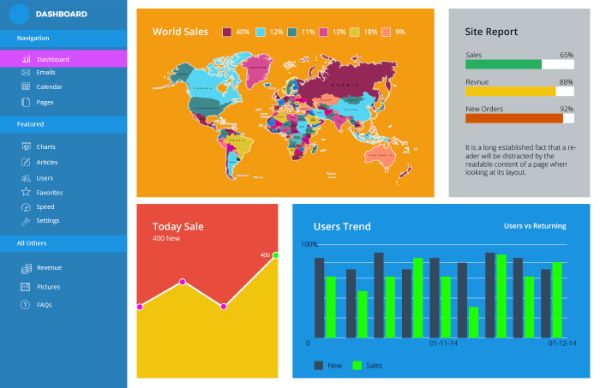
5. 3色以上の色を使って設計するべからず

どんなに多くの要素を持っていても、ダッシュボードの設計では3色(色相)を超えないようにしましょう。もっと色数を増やしたいという誘惑に駆られることはよくあります。しかし、それでは視覚的な矛盾が生じ、ダッシュボードが複雑になってしまいます。吹き出し、ボックス、チェックボックスなどのすべてのUI要素は、アラート、データの視覚化、その他の重要な洞察から離れてフォーカスされるべきではありません。それぞれの色には目的が必要なのです。
6. すべての情報をユーザーに一度に見せるべからず

ダッシュボードのユーザーは、できるだけ早く、効率的にデータを見て理解できるようにする必要があります。あまりにも多くの情報を見せてしまうと、肝心な点に集中することができなくなります。つまり、首尾一貫した論理的な思考能力が制限されてしまうのです。エンドユーザーは、プロレベルの経営者や、アナリストです。あなたは、彼らの意思決定に必要な最も重要な情報だけを提供することで、自分の役割を果たすべきです。
情報は、カスタマイズしやすく、一目でわかる量で提供しなければなりません。例えば、意思決定者がトップパフォーマンスの製品を知る必要がある場合、その企業が扱っているすべての製品のリストは必要ありません。必要なのは、要件に応じた上位5つまたは10つの製品なのです。ダッシュボードに表示するすべての詳細は、エンドユーザーに直接関連するものでなければなりません。
7. ユーザー受け入れ評価を見落とすべからず

ほとんどの設計者は、ダッシュボードを設計する際に、この部分を義務とは感じずに無視しています。 しかし、ビジネスサイクルの中でこのプロセスを行う余裕があるかないかに関わらず、ユーザー受け入れは設計者に重要なフィードバックを与えるために非常に重要です。ユーザー受け入れは、プロジェクトの成功を決定し、設計者のコミュニケーションとビジョンがエンドユーザーの要求と一致しているかどうかを確認するのに役立ちます。
8. 選ぶべき可視化のスタイルをユーザーに聞くべからず

ダッシュボードの可視化の側面は非常に重要です。情報がどれだけうまく表示されているか、エンドユーザーにとって把握しやすいかどうかが決まるからです。しかし、ほとんどの人は、これをエンドユーザーから集めなければならない情報の一部として扱っています。実際には、設計者がエンドユーザーに提供するソリューションであるはずです。
エンドユーザーは、最も役に立つ可視化ツールを選ぶ最良の判断者ではないかもしれないし、どこかで見てかっこいいと思った派手なチャートを要求するかもしれないことを考慮しましょう。それぞれの可視化のオプションのメリットとデメリットを知ることは設計者の義務です。その情報に基づいて、ユーザーの要求に最も適した選択をする必要があります。
9. ワイヤーフレームに色やその他のフォーマットの詳細を使用するべからず

設計者は、ビジネスユーザーを感動させるために、カラフルなプロトタイプを見せなければならないというプレッシャーを常に感じています。しかし、ワイヤーフレーム【サイトの設計図】に関しては、カラフルであることは目的ではありません。ワイヤーフレームの最優先の目的は、プロジェクトの戦略的要件と範囲を視覚的に表現することです。
色は、レイアウトをより包括的にするため、または要素を区別するためにのみ使用するべきです。デザイン目的でワイヤーフレームに異なる色を入れてしまうと、ユーザーの個人的な好みによって不必要な議論を招いてしまいます。
10. アナログ計器を使うべからず

アナログ計器には、本格的でレトロな雰囲気があり、ダッシュボードにおいて人々に愛されていました。しかし、設計のトレンドがアナログ計器からフラットで素材感のある計器へと移行している今、アナログ計器とはお別れした方が良いでしょう。
11. ダッシュボードに静的コンテンツを置くべからず

ダッシュボードに静的なコンテンツを置く意味はありません。ダッシュボードは動的なコンテンツのための場所であって、静的なコンテンツは意味がありません。データは頻繁かつ定期的に更新される必要があります。そうでなければ、ユーザーがアプリケーションに戻ってくるメリットはないのです。ユーザーがアプリの内容を予測できるのであれば、再エンゲージメントの範囲や必要性はありません。
12. 使いやすさよりも多様性を優先するべからず

ダッシュボードは、多くの重要な情報を格納するべきコンパクトな空間です。設計者であれば、この画面をできるだけ視覚的に美しく、刺激的なものにしようとするでしょう。しかし、美しさを追求するあまり、使いやすさを軽視する傾向があります。また、グラフや円グラフなど、ビジュアルコミュニケーションの媒体を1つに絞ることにも躊躇します。すべてのデータを棒グラフや円グラフで表現すると、ユーザーが飽きてしまい、デザインも単調になってしまうと考えるからです。
設計者としての責任は、美しさよりも使いやすさを選び、可能な限り正確な方法でデータを表現することに妥協しないことです。ユーザーが問題を解決するためにどうしても必要なデータを、迅速に提供することができれば、棒グラフや円グラフばかりを見ていても飽きられることはありません。
13. データを非効率的に配置するべからず

ダッシュボードは、複数のユーザーが可能な限り短いスパンでデータを最大限に活用するための必須ツールです。ダッシュボードを設計する際には、データの断片を無造作にはめ込むことはできません。ダッシュボードは、様々な要因に基づいてデータを適切に配置し、適切に整理する必要があります。望ましい、重要性に基づいた表示順序、不必要な混乱を招くことなくデータを意味のあるグループに区別するビジュアルデザインを考える必要があります。これが正しく行われないと、結果的に乱雑なカオスになってしまうことが多いのです。
目標は、見た目だけのダッシュボードを作ることではなく、データを利用しやすいように配置することです。最も目立つデータには優先順位をつけなければなりません。緊急を要するデータは目立つようにし、比較するべきデータや比較が必要なデータは、比較可能なデータセットを視覚的に示す必要があります。
14. 重要なデータの強調表示を怠るべからず

ダッシュボードは、すべての重要なデータを表示するべき場所です。しかし、画面に表示される必須データには、候補が絞られた階層があるはずです。ダッシュボード上のすべてのものが視覚的に重要に見えることがあります。すべてのものが注意を必要とする場合は、何も注意を引かないのと同じことです。もし、ダッシュボードの設計がそうであるなら、それは失敗です。ユーザーがダッシュボードを見たときに、どの情報がより重要なのかをすぐに見分ける必要があります。
一般的にダッシュボードの設計では、ロゴとナビゲーションコントロールがダッシュボードの左上に配置されています。これらは視覚的な位置関係からすぐに注意を引くことができます。しかし、このような視覚的な基準点に置かれてもあまり意味がないので、他の場所に配置することで、視覚的な存在感を抑えることができます。
15. 過度に詳細または精密な表示をするべからず

ダッシュボードでは、関連するデータを可能な限り使いやすい形で表示する必要があります。多くの設計者はこれを、データを小数点以下の精度で表示することだと誤解しています。これでは、ユーザーが読んだり処理したりするのに不必要な情報を与えているだけで、何の解決にもならず、ユーザーの時間を無駄にしてしまいます。たとえば、2345.67890ドルという値を持つデータは、2346ドルまたは2.3Mと表現することができます。
16. ダッシュボードで遅行性の指標を使うべからず

多くの設計者がこの間違いを犯します。ダッシュボード上のデータを、変更や修正には遅すぎる指標や情報で埋め尽くしてしまうのです。このような過去に基づいたレポートは、将来に影響を与えるのには役立たないため、ダッシュボードのスペースを使ってはいけません。明日のコースを変えるためにどのような変更が必要かをユーザーに伝えることができるデータを表示することに集中するべきです。
遅れた指標ではなく、効果的な指標を提供することに注力しなければなりません。早急に修正できる指標やデータポイントの問題点を示す有用なダッシュボードは、企業に破滅への戦いのチャンスを与えてくれます。
以上が、ダッシュボードの設計でやってはいけない16か条です。ダッシュボードは必須のビジュアルツールであり、美しさと使いやすさの両方を考慮して設計する必要があります。しかし、見た目の美しさのために関連性を妥協してはいけません。ダッシュボードがその目的を正確に果たすためには、多くの考慮事項があります。
ダッシュボードを設計する際には、これらのポイントを何度も確認し、何をしてはいけないかを知っておきましょう。ダッシュボードを設計する際、ミスを避けることは、何をするべきかを理解し定義する上で非常に重要です。 また、費用のかかる試行錯誤の時間も節約できます。