Statistaのモバイルユーザー保持率によると、55%のモバイルアプリユーザーが、ダウンロード後の一か月でアプリを放棄していることがわかりました。3か月後では、68%にまで上がります。 Localyticsは、さらに驚くべき統計を出しています。モバイルアプリユーザーの21%が、1回起動しただけでアプリを放棄しているのです。今日、ユーザーはダウンロードの後、アプリの機能に固執していません。これは、アプリ全体のデザインと開発のプロセスの間に、ユーザー保持を考慮し、可能な限り決定を促す必要があることを示しています。
保持率の確認は、アプリの成功と健全性を測る、とても信憑性と影響力がある方法です。ダウンロード数はアクティブユーザーと同じではないため、これはより良いインジケータです。エンゲージメント率はアプリのカテゴリによって大きく異なる可能性があるため、これはまた、エンゲージメントよりもアプリの健全性の指標として優れています。ユーザー保持率は、あなたのアプリが成長しているか、適切かを指摘する、または減少を示します。また、このゆらぎは、あなたの決断に直接影響を与えるでしょう。
この記事は、分析と正しい要素のモニタリングから、ユーザー保持率を保つための重要なヒントをいくつか提供します。最初に、ユーザー保持率とはなにか、どのように測るのかを見てみましょう。
ユーザ保持率とはなにか?
アプリの保持率とは、ユーザーがはじめてアプリを開いてから特定の日数後の、ユーザーのパーセンテージです。
例えば、もし100人のユーザーがはじめてアプリを開き、次の日に40人が起動としたら、アプリの1日目の保持率は100人または40%のうち40人です。もし元の100人のうち、10人が月末にアプリを使用していたら、この月のユーザー保持率は10%です。

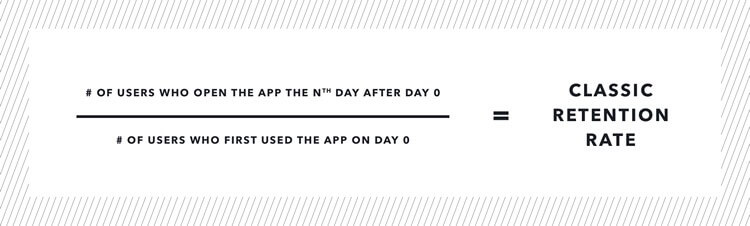
Brazeによる保持率の公式の視覚化
従来の保持率を測定する方法は、ダウンロードしてから特定の日に再度アプリを開いたユーザー数(N日目)を、ダウンロードした日に初めて起動したユーザー数で割り算することです。ここでより多くの保持率データタイプを見ることができます。
高い有効なユーザー保持率のため、どのようにモバイルアプリを最適化しますか?以下はどうするべきかの、5つのヒントです。
1.早めに分析をしましょう

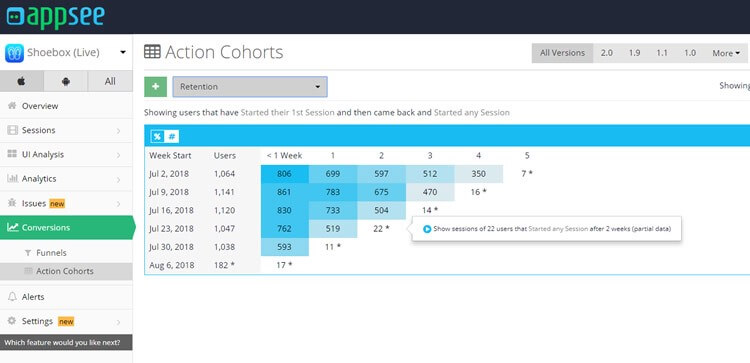
行動コホートツールの一例です。画像ソース:Appsee
モバイルアプリプロフェッショナル達の一般的なミスは、アプリを発行するまでに、プラットフォーム分析を統合しないことです。もしUXを最適化し、ユーザー保持率を増加させたいのであれば、これでは遠回りです。あなたは機能リクエスト、パフォーマンス、使いやすさの問題に直面するでしょう。これらは、優先順位のトップになるはずです。あなたにとって足りないものは、時間だけではありません。もしデータを集めたり分析ツールを使ったことがないのであれば、あなたは決定の元となるものを何も持っていないでしょう。
直ちに分析ツールを使い、アプリのフェーズをテストするための実装は、とても大切です。例えば、アクションコホートは、ユーザー保持率を分析する大切なツールになります。これは、決められた期間において、どのくらいユーザーが保持しているかを理解させてくれます。コホートツールのパワーアップのために、セッションレコーディングと同時に使用することも検討してください。この方法だと、どのくらいのユーザーがアプリと反響しているか、滞在するユーザーと退会したユーザーを、正確に知ることができます。
2.オンボーディングエクスペリエンスを最適化する

Andrew Chenは、最初の数日の使用率と、特に最初の訪問に注目することが、保持率をつなげる最も良い方法だと述べました。これは、ユーザーのオンボーディングはその場でする必要があることを意味しています。オンボーディングは、アプリの機能のための、最も良いテストです。悪いニュース?あなたはたったの20秒しか良い印象付けができていないのです。
素晴らしいオンボーディングユーザー機能を作るための、たくさんの有効なヒントがあります。多くのものはdos(do keep it short)です。アプリのユニークな利点を見せびらかし、どのくらいのオンボーディングスクリーンがプログレスバーを残しているか、見せましょう。ポイントは、ユーザーがアプリを使いはじめるための、お知らせ、興味、熱狂を、疲れさせずに維持することです。
それなら、しないこともあります。メッセージを、すぐユーザーに発砲するのはやめてください。完全にオンボーディングになる前に、アプリのレイトを聞かないでください。ユーザーがアプリをチェックする可能性がある前に、サインアップを強要しないでください。多くのアプリプロフェッショナル達が、この点において十分ではありません。
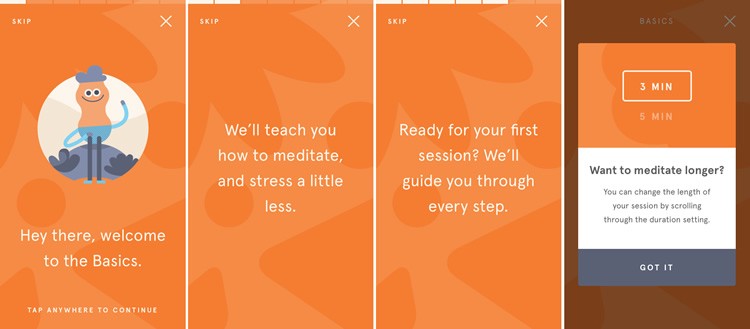
「Headspace」「Slack」「Duolingo」で、いくつかの目立つオンボーディングから刺激を受けてください。
3.フリージェスチャーでフラストレーションを確認する

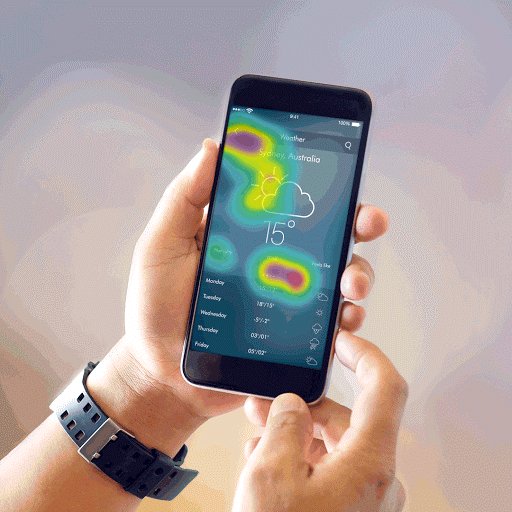
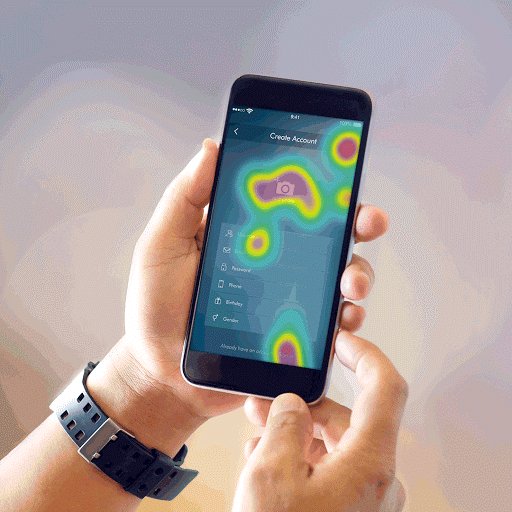
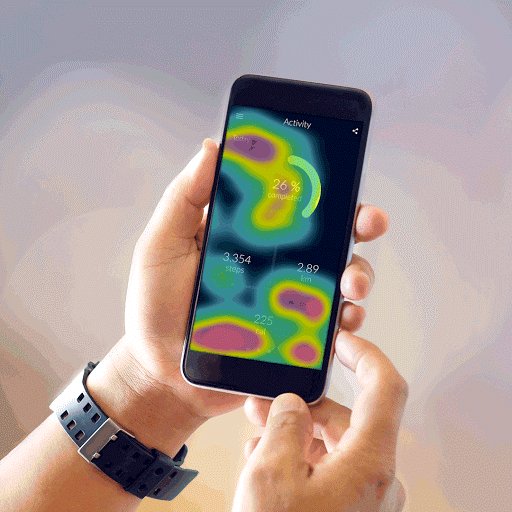
タッチヒートマップの例です。画像ソース:Appsee
iPhoneがホームボタンから離れるにつれて、UXジェスチャーを測ることはますます重要になっています。Xiaomiは、フルスクリーンジェスチャーを採用しています。これはスマートフォンユーザーにとって、素晴らしいニュースです。モバイルアプリプロフェッショナル達にとっては、チャレンジになります。ジェスチャーを簡単でスムーズにすることは、ユーザーエクスペリエンス全体にとって重要な側面です。
ジェスチャーの使いやすさの問題に取り組んでいる時に忘れがちですが、オーディエンスを思い出してください。もしターゲットオーディエンスが移動中(例えば、フードオーダーアプリや実行中のアプリケーション)、高齢者(たとえば、健康アプリ)または子ども(ゲームか教育アプリ)の場合、UIとジェスチャーのレベルが適切かを確認する必要があります。ユーザーエクスペリエンスを更に良くするために、最も重要な要素を、親指の届く範囲内に配置します。
モバイルアプリジェスチャーで思いつく他の問題は、使いやすさの問題を基にしたジェスチャーです。それらは、ほとんどの分析ツールが拾うことができるほどの数の行動をしないため、突き止めるのはとても困難です。使いやすさの問題の卑劣であろう例は、反応しないジェスチャーです。これは、ユーザーが画面をタップ、スワイプ、またはピンチして、アプリが特定の方法で動作することを期待している場合に発生します。しかし、反応しません。ユーザーが期待したスワイプ、タップですが、恐らく実装されていないか、アイコンかボタンのリンクが壊れているのでしょう。反応のないジェスチャーは、ユーザーのフラストレーションのポイントです。もし対応しなければ、ユーザーは保持の代わりに解約するでしょう。Touch heatmapsは、ジェスチャーの使いやすさを分析する、最も良いツールです。なぜなら、ジェスチャーが生み出す相互作用だけではなく、身体的ジェスチャーをモニターするからです。
4.ナビゲーションをバターのように滑らかにする

正しくナビゲーションをすることは、とても難しいです。そこには、メニューやレイアウトを作るための、とてもたくさんの方法があります。この記事で、メニューデザインを作るためのたくさんの例を見ることができます。しかしながら、ユーザー保持率は、どのようにアプリでユーザーをナビゲーションするかと相関しています。
ユーザーはアプリにアクセスして、特定のタスクを実行します。もし彼らが探しているものを見つけられなかったら、試すのをやめ、競争相手のものを探し始めるでしょう。アイコンを明確にマークして表示し、タスクを完了するのに必要なタップや操作を最小限に抑えることで、ユーザーの移動の進行に関連するすべてのアクションは明らかに単純なはずです。
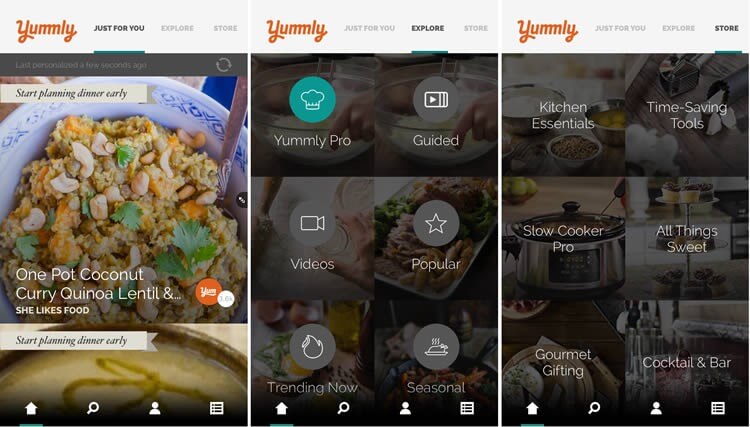
一般的なナビゲーションのミスを防ぐ時の、最も良いルールは単純さです。メニューが多すぎたり少なすぎたりしないようにし、重要なナビゲーションリンクを隠さず、ナビゲーションジェスチャーをキープし、ユーザーがよく知っているアイコンにしましょう。常にユーザーのシンプルで、フレンドリーで、スムーズな動きを覚えておいてください。Yummlyの例では、画面上部のタブの下に3つのキー画面を配置し、下部メニューを検索機能、パーソナライズされたエリア、および便利な買い物リスト機能専用にすることで、上部メニューと下部メニューの両方を最大限に活用できます。
5.A/B保持率テストのリスクエリア

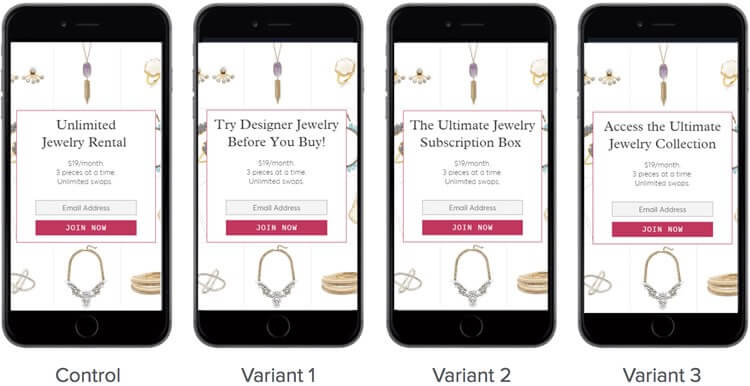
もしユーザー保持率の改善のための良い方法を決めていないのであれば、A/Bテストに足を踏み入れることもできます。A/Bテストは、ユーザーがアプリでどのような決断をするのかを理解するための、シンプルで効率的な方法です。それらは、ユーザー保持率を上げるための製品微調整のプロセスにおいて、より良い決断をするための助けになるでしょう。実施可能なA/Bテストをやってみましょう。アプリで同時に、様々なA/Bテストの実施を検討しましょう。
A/Bテストでアイテムに戻る時に、覚えておく最も重要なことは、分析です。A/Bテストを最大限に活用するには、テストツールと並んで頑強な分析ツールを使用しましょう。これは、Optimizelyの例です。
要約
今日の保持率は、当て水量、虫の知らせ、ワンパターンのリアクションに基づいた「決断」に関連しています。これは詳細において、多くの繰り返しが浪費されることを意味し、現実の保持率の問題には影響しません。非効率的な反復サイクルから抜け出す(またはそもそもそれを回避する)方法は、各要素と対話を、ユーザーの動き全体の一部として扱うことです。これは、ユーザーが製品を使い続けるように促すことです。これには、分析およびA/Bテストツールの使用、UXジェスチャーとナビゲーションの最適化、およびユーザーがオンボーディング中に動き回るよう、促すことが含まれます。たとえあなたのアプリが本物の「芸術作品」であったとしても、保持率が弱ければ、ユーザーがそれを完全に体験することはないでしょう。
Appseeの14日間の無料トライアルでは、セッションのレコーディングとタッチヒートマップで、UXと保持率を向上させることができます。

























