人々は本当に良くインターネットでも読み物を読みます。文章のないデジタルプロダクトを想像してみて下さい。そんなことになると「このボタンはどういう機能なの?」「自分が求めているものはどこにあるの?」などと聞き回らなければなりません。

そうなれば、うっかり1万ペアの靴下を買ってしまったり、健康状態のデータベースをすべて消してしまったりするかもしれません。事実、UXライターは読者を助けています。しかし、文字が1つもないことよりもひどいのは、質の低いUXライティングです。それはミスリードを引き起こし、軋轢をいくつも生みます。
良いマイクロコピーは明確で、簡潔、そして使いやすさが揃っています。ポイントは控えめにすることですが、言葉での説明は必要です。
それほど遠くない昔、UXライターは業務の内容として存在してはいませんでした。そのかわりに、エンジニアがコピーを後付けしていました。
そのような状態は初期の段階のスタートアップ企業では、人員の数不足によって現在でも見られることです。マイクロコピー作成とJavascriptの実装、その両方をやりたいと希望するプログラマーがいると信じていますが、私はまだそんな人を見たことがありません。
結果として様々なプロダクトとデザインチームは念入りに作られたUX ライティングをとても嫌がります。現実のビジネスでは、製品にのせてみて何度も修正を反復して、プロジェクトとの不一致を解決していきます。
それはなぜでしょう。コピーの査定に必要な時間のコミットメントとA / Bテストの結果をふまえて試行する内容の変更は、プロジェクトの進行を止めてしまうほど重要なことだからです。
今はUXライティングにとっては初期の時代にあります。たくさんの企業が起こすようなありがちなミスを避けるためのガイドラインは、少ししか存在していない状態です。したがって今回の記事で、良いユーザーエクスペリエンスを妨げるようなよく見るトップ10の問題をまとめてみました。
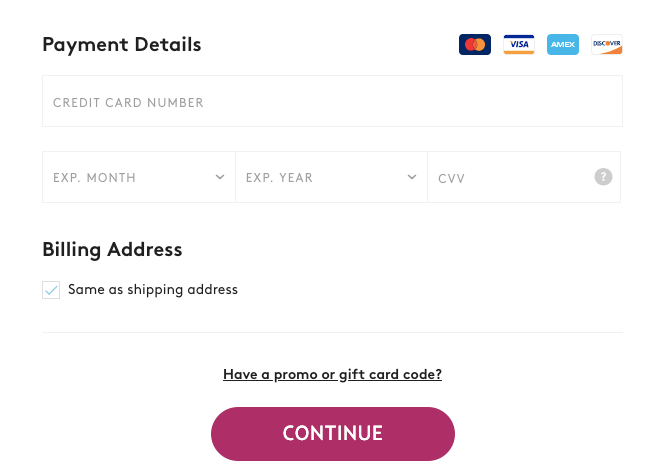
1 クレジットカードの登録欄

一般的に定期購読のためのクレジットカードの登録は少ないステップで完了するはずです。たくさんのアプリやウェブサイトは各登録のステップで同じようなボタンを使っています。(「購入完了」ではなく「続く」のボタンを表示させるように)
顧客は「購入完了」や「続く」の文字の意味を見ておらず、ボタンを押すとすぐに支払いがされているものだと考えます。それが高い払い戻し率の要因になっています。
最初のコンバージョン率はミスリードによって高くなりがちです。払い戻し率や苦情を持った顧客の割合は現金の使用高に反します。
これはどのステップの劣悪なCTAボタンにもあてはまることです。もし次に表示されることがボタンに表示されている内容と異なると混乱がおきます。
プログレスバー(進行状況の表示)は、フローの中で顧客が今どの段階にいるのかを示す方法です。

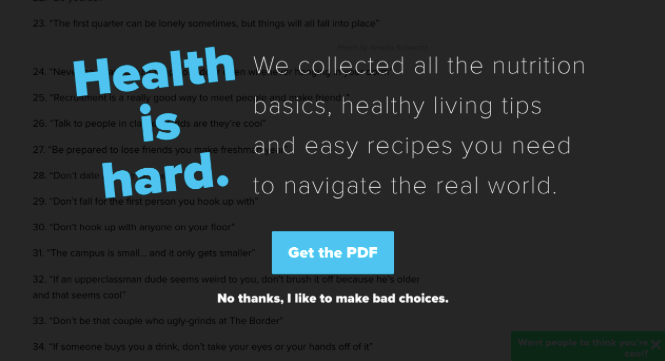
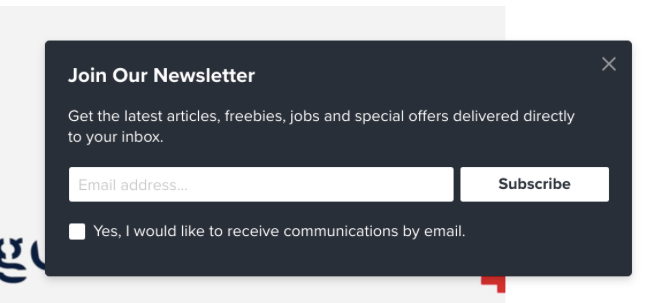
2. 恥ずかしさ(間違った選択)の確認

図の下部にある「いいえ、結構です。わたしは良くない選択肢の方を選択します」という表示は、ここで言う「ユーザーにとっての恥ずかしさの確認(恥ずかしい方の選択・間違った選択)」です。
ユーザーのマインドを変化させることは最大の目的です。しかし実際の効果としては、ユーザーをコンテンツから遠ざけてしまっています。もしユーザーが恥ずかしさから抜け出たとしても、ここに長く滞在することにはならないでしょう。
3. 改行

悪い改行は、長年にわたって編集者を悩ませてきました。ところどころ単語によって区切られるとき、力強よいコピーはその効力を失います。文章が目的を果たしていて、変な改行をしなくともスクリーンサイズに対応するようにデザイナーやエンジニアと仕事をすべきです。
もしレスポンシブスタイルを実装できない場合は、画面に収まる文字数の制限内で維持してください。コピーの文章の活力をなくすよりも編集によって適正に直すほうが良いでしょう。
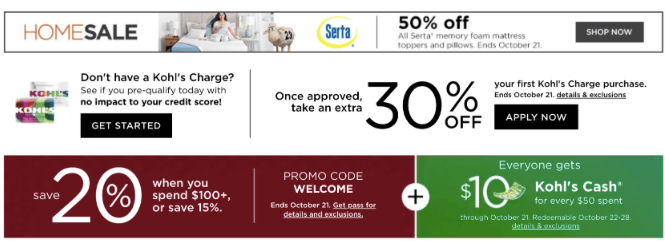
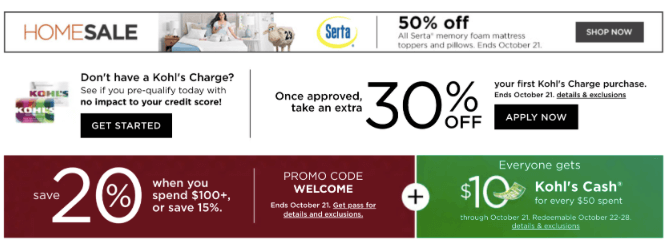
4. 何%割引き広告の効果の高さ

たくさんの数字があります、50、30、20、10%オフでしょうか。
たくさんのeコマース企業(特にアパレル系)は、自社のとっておきを割引の広告に出します。そのような広告を出させないようにするのは困難で、セールで少額で顧客に購入させても、月別の売り上げには達しません。最終的にはそのような動きはブランディングにおいても邪魔になりますし、長期的なビジネスの目線においても良くありません。
ユーザーはそのようなブランドからは極端に値下げした状態でないと購入したがりません。それらを取り除いた場合に比べてコンバージョン率が伸びるので、ブランドは大きく割引を表示したバナーの表示をやめられません。それらの行為は商品、ブランドの価値を下げることになります。高級志向の顧客はそれらのブランドを質が低いと見て、ほかの場所で買い物をするようになります。
UXライターにとってはあまり良いことではありません。もしあなたがそのような割引広告を出す企業に勤めているのなら、すぐに他の企業を探すべきです。
5. 専門用語(ジャーゴン)の多用

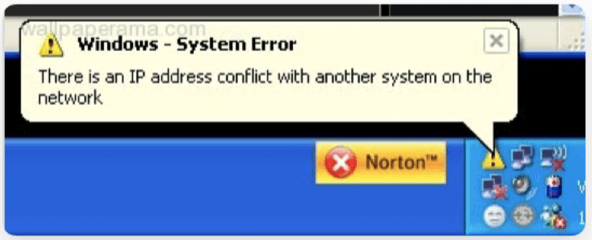
ジャーゴンを3回早口で言えますか、やるたびにクリンゴン語に聞こえますよね。「ネットワーク上でIPアドレスが他のシステムと相関しません」という表示は私にとって宇宙人語と同じです。
平均的なユーザーはその表示の内容を理解していないでしょう、なので彼らにとっては意味をなしません。それに状況の解決方法も提示されていません。そんな表示にはおそらくイライラさせられます。
UXライティングは子供でも理解できるような内容であるべきなのです。技術的な言葉など不要なのです。
また、スラングも避けるべきです。英語のネイティブユーザーでなくても理解できるようにすべきだからです。さらにそれにより他の言語に訳された際に簡単に翻訳ができます。
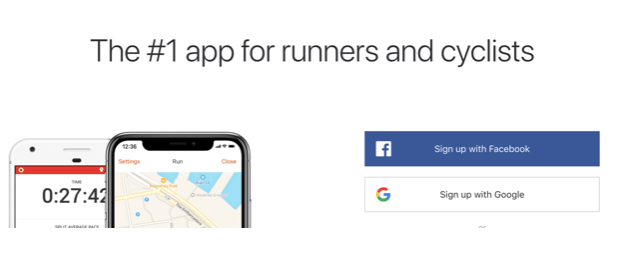
6.♯1を探す

本当に優れた製品でさえUXライティングに苦しむことがあります。一番最初の顧客からのクレームや意見はあまり意味をなしません。最初のユーザーというのは多少甘いものと考えらえるからです。一般的なマーケティング戦略に頼りきるよりも、顧客にブランドの意思を確実に届けられた方が良いですよね。
UXライティングに関して考える際、マーケティング戦略の延長線上とプロダクトゴールの間にライティングを位置するように認識することは必要です。
マーケティング戦略についてとても簡単に説明すると、それぞれのチームごとに優先しているデータ項目が異なってきます。
・マーケティング測定法 =コンバージョン率
・プロダクト測定法=エンゲージメント
両者はブランドのすべてを語るわけではありませんがとても重要な項目であります。他の意思決定材料よりもより偏重しているなら話は別ですが。
上記のコンバージョン率などはアプリそのものの価値を表しているものではなく、単にマーケティングの主要材料です。 それぞれの項目を起点としたマーケティング戦略とプロダクトゴールの間にあるのがUXライティングであるべきなのです。
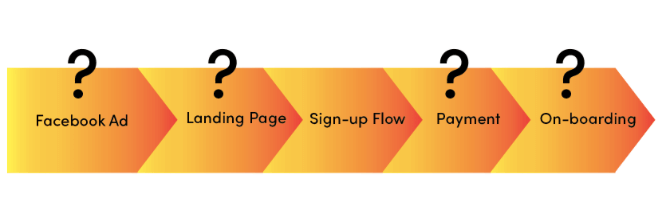
7. コンテキストの欠如

ユーザーが行う各ステップは、各部分を設計する際にはしっかりと認識されなければいけません。コピーの変更はユーザーに提示する情報を変更することになるので、全体にすこしばかり影響を与えます。変更箇所の次にくるテキストの文脈につながっているからです。
UXライティングは適正テストも活用も簡単なものであると考えていました。それはデザインの大掛かりな見直しやプログラミングの実装などが必要のないとされていたからです。結果としてUXライティングはテスト項目として組み入れられましたが。
勝ちに繋がる戦略は拡散されましたが、新しいバージョンのライティグに重要な情報が抜けていないか修正前のライティングを確認し直すことはその戦略とは別に必要なことです。
また「早く動いて既存概念・ものをいい意味で壊す」というテック系企業のモットーには問題もあります。素早い動きと新しいアイディアの試行は素晴らしいことです、でも同時に必要な後処理も行わなければなりません。
8. ありきたりなコピーは必要とされない

退屈すぎる!コピーの作成はブランドにとっては存在感を示す絶好の機会です。そのかわりにイマイチなコピーを発表するとその内容も公に発表されてしまいます。
もちろんどのマイクロコピーもブランドの方針に沿っているものではありません。そして案件に関係なくメッセージの明瞭さは何よりも優先されるべき項目です。
しかしコピーの効果が本当に発揮されたとき、そのブランドの商品を他と差別化させ人間味を持たせることができます。ユーザーはより人間味の感じられるプロダクトを信頼します。
下記はBill BeardによってSmashing Magazineでまとめられた、マイクロコピー作成においてブランドボイスを使用する際のガイドラインです。
誇大ブランディングコピーは避ける
・ナビゲーション
・フォーム、フィールド
・案内のテキスト
・選択性テキスト
あなたのブランドボイスを反映できるようにする
・確認メッセージ
・報酬(ポイント等)
・サーバーエラー
・エラーメッセージ
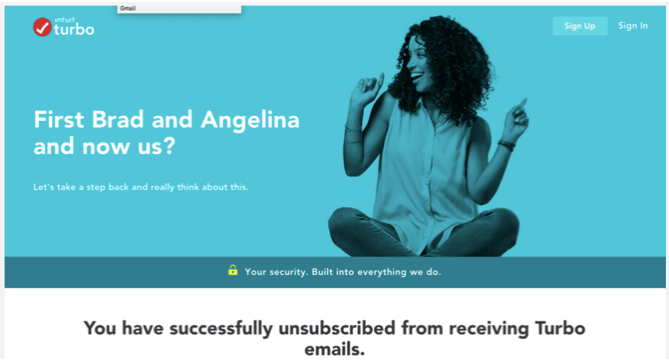
9. 奇を衒いすぎない

上記の例はブランドボイスを含まない、ひどい仕上がりの例です。楽しくみせるように、Turboは自社を下げるような言い回しにしています。
ポップカルチャーは彼らのブランド、商品とは関係の薄いものです。私たちはTurbo社とデートをするわけでもありませんし、彼らの商品の税管理ソフトウェアとロマンティックな関係を結ぶわけでもありません。よってブラッド・ピットとアンジェリーナ・ジョリーのカップルと比較されても意味がないことなのです。
これは奇を衒いすぎた例として挙げられます。
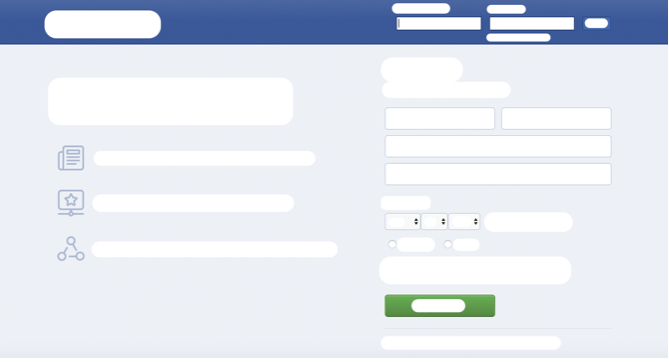
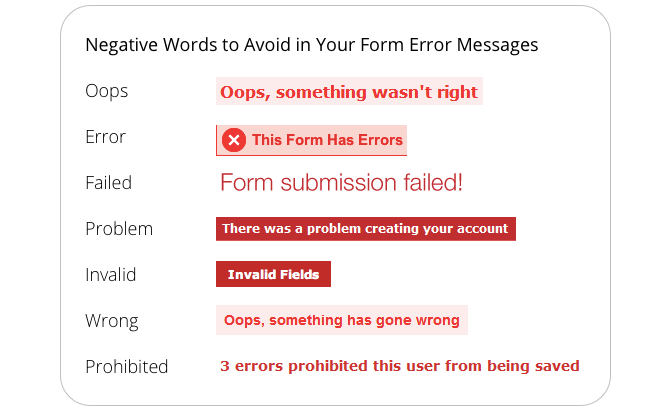
10. あいまいな間違い

上記の図のなかで何が問題なのでしょうか。間違いの箇所がわからないと修正のしようがありません。「何かが間違っている」なんて、何の意味も成しません。
あいまいなエラーメッセージは、ユーザーがコンテンツから離れる大きな原因の一つです。詳細が得られないようなメッセージを受け取るために、何度も空欄のフォームを埋めるようなひとはいないでしょう。
さらに悪いことに上記の図の例は不躾で不親切な言い回しのメッセージが表示されています。それはエラーに対応するメッセージとしては不適切です。なぜもっと温かみのある言い回しをしないのでしょう。
まとめ
ユーザーとのやりとりすべてに気づきのチャンスがある!!
UXライティングは、ただの必要項目でなくもはや商品をデザインする上でのきわどい要素となってきています。悪いライティングはユーザーに混乱をもたらし、素晴らしいマイクロコピーはユーザーが自分の望む行動をとる上で適切な案内をします。
あなたがユーザーのニーズを完全に理解することを望んでいるとするならば、それはまだ道半ばでしょう。あなたが笑いの要素を入れたい箇所であったとしても、ときには至極シンプルな仕上げにすべき場合もあります。
間違いは悪いことではありません、あなたの中にある未だ世に出ていないアイディアを形にする必要があります。ユーザーのニーズを再優先で追求する限り、成功はあり得るでしょう。
ではどんどん素晴らしいUXライティングを書いていきましょう。