サーチエンジンへの最適化は少しづつ進化してきました。
全てのサーチエンジンのマーケッターはそれぞれの戦略や戦術を行っていますが、一般的に結果を出すSEOキャンペーンはつまるところ、いくつかの重要なポイントだけなのです。
1・SEOに最適化しやすいウェブサイトを持つこと。
2・クオリティが高く、繋がりのあるコンテンツを作る事。
3・インターネット周辺からのリンク、引用、ブランドの言及を含む権限を構築すること。
この記事の目的は、私がウェブページ戦略に焦点をあてていることです。
覚えておいてほしいのは、これらは同じ戦略で同じアプローチがウェブページの最適化にとって適切なことなのです。
それでは、「ウェブページの最適化」の本当の意味は何でしょう?
高いレベルで考えると、ウェブページの最適化はグーグルが特定のキーワードを索引するためにウェブサイトを配置することです。
これには、ウェブサイトのコンテンツやコードの再配置、ウェブサイトでのユーザーの体験を向上させることも含むます。
でも、あなたがこのぺージにいるのはもう少し多くの情報を探しているからでしょう。
それでは、ウェブページの最適化に強い戦略を見ていきましょう。
ウェブページの最適化を始める
ベースラインの監査をする
実際のウェブサイトの最適化を始める前に、あなたのウェブサイトのべースラインの監査をするべきです。無料、有料とも両方ありますが、検査に使える素晴らしいツールを紹介していきます。
ウェブサイトのスピードテスト
GTMetrix
ウェブサイトのページスピードから始めていきましょう。あなたが以前、最適化をしていても、していなくても、このプロセスで再び検査するのは大切です。私はGTMetrixを使ってスピードテストをするのが好きです。

GTMetrix.com をクリックして、URL to AnalyzeにあなたのサイトのURLを入力します。テストは数分で、メールが届きウェブサイトのサイズなどの情報が載っています。
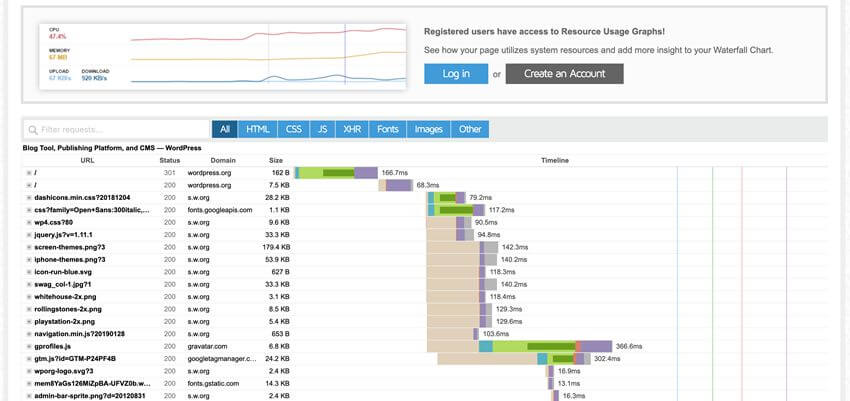
結果が届いたら、これらが最も重要な気にかけるべきことです。
1・ロード時間のトータルの時間
2・[ウォーターフォール]タブの下の最初のバイトまでの時間
3・全てのページのサイズ
4・合計リクエスト
5・ページスピードと YSlowページスコア
私の意見としては、2つの重要な要素はロード時間の合計と最初のバイトまでの時間です。
もし、あなたのサイトのロード時間が1秒で、ファーストバイトが100ミリ秒だとすると、 YSlowスコアは全く問題ではありません。

一方で、もし100%の YSlowスコアでも、ロード時間が6秒でファーストバイトが3秒の場合は、サーチランキングで上位に入るのは難しいでしょう。
GTMetrixのスキャンが終わったら、PDFに結果をダウンロードしてコンピューターのフォルダに保存してください。このレポート結果を再び見るでしょう。
WebPageTest.com
WebPageTest.comはまた別のツールで、ウェブサイトのスピードの問題点をとても詳細に教えてくれます。
ウェブサイトのスピードが遅い結果の問題を明確化し、ボトルネックの解決策を提供してくれます。
WebPageTestは様々なブラウザでシュミレーションもできます。最近のバージョンのChromeとSafariのIE7のランキングからブラウザを提供し得くれます。
GTMetrixと同じ沢山の情報を提供しますが、それでも、GTMetrixにない情報もあるので両方使うのが好きです。
Google Analytics & Webmaster Tools
あなたのサイトがGoogle AnalyticsとGoogle Webmaster Toolsに繋がっていることを確認してください。それぞれのプラットフォームは違っていますが、同じくらい重要なサービスです。
Google Analyticsはあなたのサイトにどこから読者が来ているか、全体の往来数をリポートしてくれます。
このトラフィックをセカンダリディメンションでセグメント化し、目標とイベントを追跡することもできます。Googleアナリティクスでは、トラフィックチャネルのセグメント化なども行います。これにより、オーガニックトラフィックと有料トラフィックのどちらがどれくらいの量かを簡単に確認できます。

Google Searchでサイトがどのように解釈されるかについての詳細を追跡するには、GoogleウェブマスターツールとGoogle Search Consoleが使用されます。Googleでインデックス登録されているページの数、ウェブサイトにスパムやモバイルエラーがあるかどうか、サイトマップのステータスなどが表示されます。あなたのウェブサイトが「SEOフレンドリー」であるかどうかを知るために必要なツールです。
オンページSEO監査
次に行うことは、ページ上の最適化のためにWebサイトの完全な監査を実行することです。監査は、ページのコンテンツとさまざまなWebサイトの構成を分析します。
SEOSiteCheckup.com
SEOSitecheckup.comは、特定のページに対して非常に包括的な監査を実行し、Webサイトの構成の問題に関するフィードバックも提供します。この監査が終了したら、ファイルに保存します。
ニール・パテルのSEOアナライザー
Neil Patelは、デジタルマーケティングに関連するほぼすべてのコンテンツを大量に無料で作成する、トップデジタルマーケティング担当者およびSEOプロフェッショナルです。彼の無料のウェブサイト分析は、キーワード、トップページ、バックリンクの機会などに関する優れた洞察を提供します。
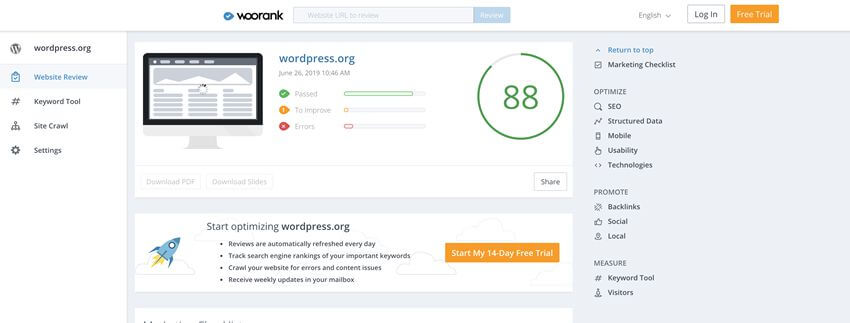
WooRank
WooRankはもう 1つの無料の使いやすいSEO分析ツールです。ベースラインスコアに加えて、さまざまな問題、エラー、必要な修正などを提供します。WooRankは有料のソフトウェアを提供していますが、監査ツールは無料で使用できます。

SERankingウェブサイト監査
SERankingは、キーワードのランキングを追跡し、競合他社を分析し、Webサイト監査を実行するための優れたツールです。SERankingの開始費用は1か月あたり49ドルですが、無料で試用できるため、試してみることができます。私の意見では、このツールは最高の低コストのオプションです。
SEMRushウェブサイト監査
SEMRushのウェブサイトの監査は、問題、エラー、警告の巨大な配列のためにあなたのウェブサイトやテスト10万ページまでを介して実行されます。SEO監査ツールに関する限り、これは私のお気に入りです。SEMRushはSERankingよりも価格が高いですが、無料のアカウントに登録して基本的な監査を実行できます。
実行したすべての監査をコンピューターの新しいプロジェクトディレクトリに保存します。後でこれらの監査に戻ります。最初の監査が終了したら、ページ上の最適化を開始できます。
信頼できるSEOプラグインをインストールする
この記事では、WordPress Webサイトの最適化という観点から執筆します。Webサイトで別のCMS、静的ファイル
を使用している場合、またはCMSをまったく使用していない場合は、手動で説明した戦略を実装できます。
WordPressを実行している場合、最初に行うことは、何らかのWordPress SEOプラグインをインストールすることです。
個人的にはYoastSEOが好きですが、多くの人がオールインワンSEOも好きであることを知っています。Magento、BigCommerce、Shopifyなどの別のプラットフォームを実行している場合は、ページ上の最適化を支援するための代替拡張機能が多数利用できます。
ページ上の最適化を支援するプラグインまたは拡張機能をインストールすることは、いくつかの理由で重要です。
1・WordPressでは、メタの説明を制御することはできません。メタ記述は、適切に最適化されたWebサイトを持つために重要です。
2・プラグインは、最適化を高速化するさまざまなツールを提供します。たとえば、ページ、投稿、製品の代替説明と代替タイトルを設定する機能です。
3・プラグインは、サイトマップ、スキーマデータ、スニペットなど、多くの追加の必需品を生成します。
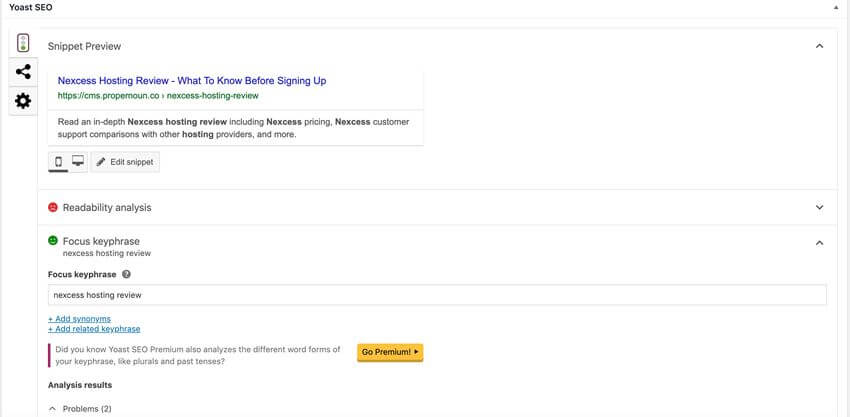
選択したプラグインをインストールしたら、始めましょう。この記事では、残りの手順ではYoast SEOの使用に焦点を当てますが、ほぼすべてのSEOプラグインでこれらの同じ戦略と戦術を適用できます。
フォーカスキーワードと文脈的に関連するキーワード
ページと投稿の最適化プロセスを開始する前に、フォーカスキーワードと文脈的に関連するキーワードが何であるかを理解することが重要です。
フォーカスキーワード、つまりプライマリキーワードは、ページのランク付けを計画しているキーワードです。フォーカスキーワードを選択する場合、考慮すべきことがいくつかあります。

まず、あなたのページは何ですか?通常、メインアイデアを1〜3語で構成されるキーワードにまとめることができるはずです。
状況によっては、単にこのキーワードをフォーカスキーワードとして選択したい場合があります。この一般的なキーワードを使用して、競争力の低いロングテールキーワードを見つけることもできます。
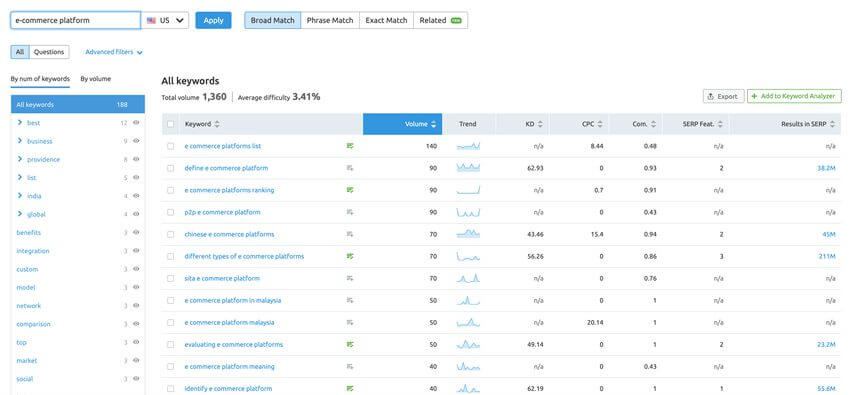
ロングテールキーワードを見つけるには、まずキーワード候補ツールを使用して開始キーワードを実行します。生成されたリストには、検索ボリューム、キーワードの難易度、推奨CPC値などの指標を含める必要があります。推奨ツールがない場合は、Googleキーワードプランナーを使用できます。
まず、あなたのページは何ですか?
通常、メインアイデアを1〜3語で構成されるキーワードにまとめることができるはずです。状況によっては、単にこのキーワードをフォーカスキーワードとして選択したい場合があります。この一般的なキーワードを使用して、競争力の低いロングテールキーワードを見つけることもできます。
ロングテールキーワードを見つけるには、まずキーワード候補ツールを使用して開始キーワードを実行します。生成されたリストには、検索ボリューム、キーワードの難易度、推奨CPC値などの指標を含める必要があります。
推奨ツールがない場合は、Googleキーワードプランナーを使用できます。

リストを調べて、適切な検索ボリューム、リストのCPC値が比較的高い、リストのキーワードの難易度が比較的低いキーワードを探します。
1つのキーワードがこれらすべての指標に対して最良の結果になることはないため、最善の判断をして最適なオプションを選択してください。
文脈的に関連するキーワードは、コンテンツの文脈内であなたのフォーカスキーワードに関連するものです。
たとえば、「WordPress」と「ウェブホスティング」は文脈的に関連するキーワードであり、「WordPress」と「コンテンツ管理システム」は文脈的に関連するキーワードです。記事の全体的な内容に依存します。
ツールの助けを借りずにコンテキストに関連するキーワードを見つけるための優れた方法は、フォーカスキーワードのGoogle検索を実行することから始めます。
トップ10の結果を見て、コンテンツに最も近い3〜5を選択してください。ここで、コンテンツをスキャンして、複数の記事で使用されている用語やテーマを探す必要があります。見つけた用語を保存して、作成したコンテンツで使用できるようにします。
ページと投稿の最適化を開始
ウェブサイトを最適化するときは、作業するすべてのページと投稿のスプレッドシートを作成し、それらのそれぞれにフォーカスキーワードを選択することから始めます。これを余分な作業と見なす人もいますが、全体的な効率の改善に役立つことがわかりました。
ページタイトルを最適化する
最初に行うことは、ページのメタタイトルを最適化することです。すべてのページに一意で説明的なタイトルを付けることから始めます。
各ページを更新したり、個別に投稿したりする前に、最初に適切に最適化されたフォールバックタイトルを設定します。一般的に、代替タイトルに最適なテンプレートはのようなものです[Post Title] – [Website Name/Brand Name]。

このフォールバック構造を使用すると、ページタイトルが一意であり、h1テキストと少し異なることが保証されます。また、あなたのウェブサイトがあなたの名前、会社名、またはブランド名でよくブランド化されていることを確認するのに害はありません。
場合によっては、eコマースのカテゴリページのように、1つまたは2つの追加の単語を含めることができます。たとえば、「Shop [Product Brand Name] Products – [Website Name]」。
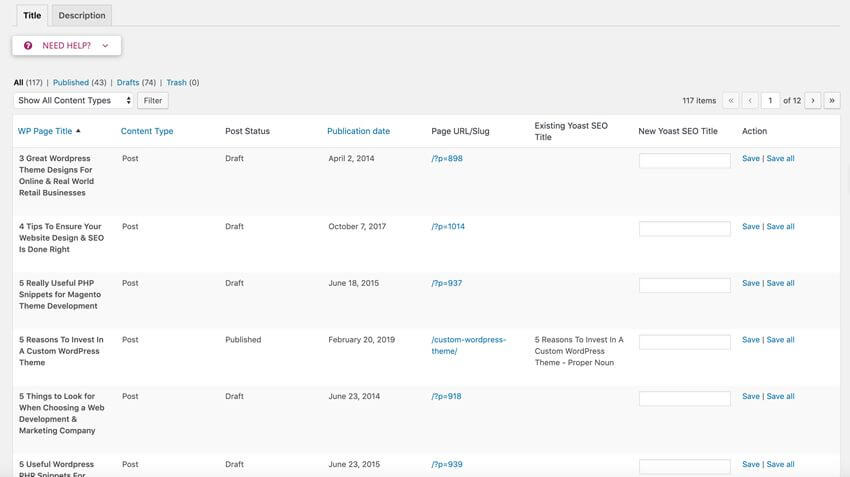
次に、Yoast SEOの一括タイトル最適化ツールを使用して、既存の投稿やページの多くまたはすべてを個別に最適化します。可能な場合は常に、タイトルにその特定のページのフォーカスキーワードを含める必要があります。ページに特定のフォーカスキーワードがない場合は、簡潔な「メインアイデア」キーワードを使用できます。

タイトルが60〜70文字を超えない限り、会社名またはウェブサイト名も含めるようにしてください。いくつかの文字を使用して、フォーカスキーワードをWebサイト名から分離することもできます。
個人的には、セパレータとしてpipe(|)を使用することを好みますが、ダッシュ(-)とコロン(:)も機能します。
メタディスクリプションを最適化する
検索エンジンでページをランク付けする場合、最適化されたメタ記述を持つことが重要です。
メタの説明は、検索エンジンの結果のページのタイトルのすぐ下に表示される拡張テキストです。つまり、このテキストブロックは、潜在的なユーザーがWebサイトにアクセスするかどうかを決定するときに最初に目にするものです。

各メタ記述は一意である必要があり、ページのコンテンツを明確かつ有機的に説明する必要があり、最大160文字を超えてはなりません。最も重要なのは、フォーカスキーワードも含める必要があることです。
文や文で使用するのと同じように、キーワードを有機的に使用し、必要でない限り一度だけ使用します。また、追加のキーワードがオーガニックに適合しない場合(キーワードの詰め込み)、説明に追加するキーワードを使用しないでください。
メタディスクリプションを最適化するプロセスは、ページタイトルを最適化するときに従ったプロセスとほぼ同じです。
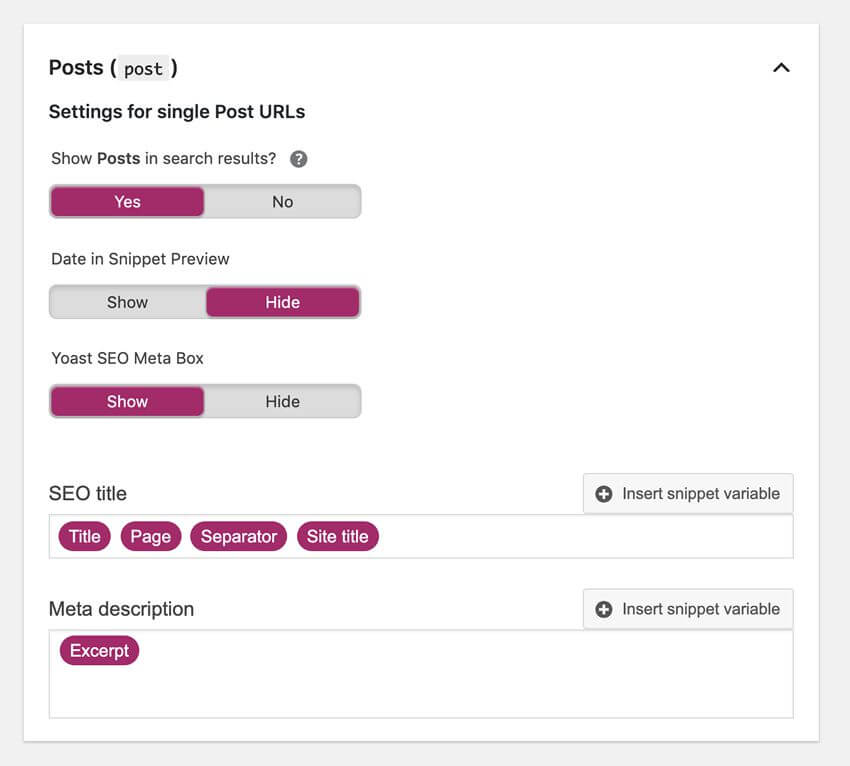
最初に、投稿の種類とページごとにフォールバックメタ説明を設定します。場合によっては{excerpt}、フォールバックメタ記述として投稿のを使用することもできます。ただし、コンテンツと投稿の属性によっては、投稿変数を使用してクリエイティブな説明を作成することもできます。
フォールバックの説明を設定したら、メタの説明の一括最適化プロセスを実行する必要があります。一般に、フォールバックの説明に依存せずに、できるだけ多くのページと投稿のカスタム説明を作成します。

フォーカスキーワードを有機的に含めながら、ページのコンテンツを説明できる創造的で簡潔な方法を考えてください。可能であれば、文脈的に関連するキーワードも含めてください。
パーマリンク構造を更新
次に確認するのは、Webサイトのパーマリンク構造(またはWebサイトのURL構造)です。Googleは、ページのコンテンツについて学習しようとするときに、ページのURLで使用されている単語を読み取り、分析します。
たとえば、Webサイトがある場合www.domain.com/tennis-rackets、URLはページのコンテンツがテニスラケットに関するものであることを示す強力な指標になります。
ここで、Webサイトに同じページがありますが、URLはwww.domain.com/p?id=123であるとします。ページ自体にはまったく同じ単語が含まれていても、このページのURLには、ページのコンテンツに関して何も示されていません。

URLは、物事の大まかなスキームでは比較的小さなランキング要素ですが、できるだけわかりやすく簡潔にすることをお勧めします。
古いURLのリダイレクト
URLを変更する前に、リダイレクトプランを適切に設定する必要があります。
Redirection と呼ばれるすばらしいプラグインがあります。プラグインをインストールして有効にし、パーマリンクの変更を監視するように設定するだけです。これで、URLを変更するたびに、古いURLが新しいURLにリダイレクトされます。

変更したURLは作成した新しいURLにリダイレクトされますが、Facebookのいいね、Twitterのつぶやき、その他の社会的証拠などは転送されません。
このような状況では、URLを変更するリスクと報酬を比較検討する必要があります。
パーマリンク構造の更新
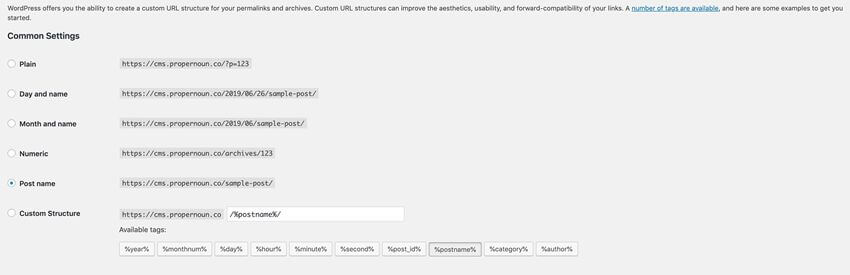
WordPress内では、ページURL構造は「パーマリンク」構造として知られています。「設定>パーマリンク」に移動して、WordPressダッシュボード内からパーマリンク構造を設定できます。
パーマリンクページにアクセスすると、さまざまなパーマリンクオプションがすべて表示されます。デフォルトオプション、またはプレーンオプションは、などのあなたの望んでいないパラメーターIDを使用しますwww.domain.com/p?id=123。
それでは、あなたのウェブサイトに最適なパーマリンク設定は何でしょう?まあ、それは本当にあなたのコンテンツの性質に依存しています。
私の意見では、通常は短く、説明的なURLを使用する方が適切です。したがって、私の好みの設定は「投稿名」パーマリンク設定です。これは、従来のSEOセンスからの「ベストプラクティス」と見なされます。
ただし、ウェブサイトやWordPressブログがニュースや最新のイベントに重点を置いているとしましょう。ニュース記事のように公開日に依存するコンテンツを公開する場合、URLにその日付を含める方がよい場合があります。
これらのシナリオでは、「月と名前」パーマリンク設定を使用することをお勧めします。これにより、日付ルーティングを含めながら、URLをできるだけ短く説明的に保つことができます。
不完全にフォーマットされたURLの書き換え
ページURLと投稿URLは、簡潔で、説明的で、ユニークでなければなりません。また、不要な単語や文字を含めるべきではありません。
たとえば、スラッグ「web-design-services」を持つページを複製する場合、複製されたページにはスラッグ「web-design-services-2」が含まれます。このURLを書き直して、元のページとの類似性を減らし、新しいページの内容をよりわかりやすくします。
また、ストップワードのページURLを監査することもできます。「ストップワード」とは、検索エンジンが無視するようにプログラムされているワードです。ストップワードには、「a」、「an」、「the」、「in」などの単語が含まれます。ストップワードの完全なリストについては、こちらからかなり包括的なリストを取得できます。
WordPress URLはデフォルトでページまたは投稿タイトルを使用するため、多くのURLにストップワードまたは不要なワードが含まれている場合があります。コンテンツの最適化に関係なく、すべてのページを確認してURLを投稿することをお勧めします。
古いURLのリダイレクト
パーマリンクを再構築してURLを書き換える前にインストールしたリダイレクトプラグインは、これまでに行ったすべての書き換えを処理するはずです。ここで、トリガーされる可能性のある404ページを確認する必要があります。
リダイレクションプラグインには、Webサイトが配信したすべてのURLを表示するセクションがあり、404エラー(「not found error」)が発生しました。これらのURLの一部は、Webクローラーとボットの結果です。リスト上の他のリンクは、あなたのウェブサイトまたは他のウェブサイト上の壊れたリンクによるものです。
通常、ページが404として返される場合、最も安全な方法は、同様のコンテンツを持つページにリダイレクトすることです。404エラーの原因がURLのつづりに誤りがある場合は、リダイレクトを作成し、壊れたリンクの場所を特定します。
Webサイトにある場合は、修正します。外部のウェブサイトにある場合は、ウェブマスターにメールを送信して修正するかどうかを確認します。
場合は、ページがもう存在しないか、URLが変更された、類似したページまたは新規ページへの404リダイレクトません。類似したページがまったくない場合は、ホームページまたは選択した別のページにリダイレクトできます。
同じページを複数回リダイレクトしたり、2つのページを相互にリダイレクトしたりしないでください。これにより、無限のリダイレクトが作成されます。これは、ユーザーにとってWebサイトが壊れていることを意味します。Webサイトのフロントエンドでリダイレクトエラーが発生した場合は、潜在的なリダイレクトループについて、これまでに作成したリダイレクトを確認してください。
画像の代替タグを確認する
次にすべきことは、Webサイトで画像altタグの分析を実行することです。altタグは、画像の「代替テキスト」を設定します。検索エンジンはaltタグを使用して、インデックスを作成するときに画像のコンテンツを解釈します。
Webサイトに適切に構成されたaltタグがない画像がある場合、実際に2つの問題に直面しています。
まず、Googleやその他の検索エンジンは、ウェブサイト上の画像の内容を理解できなくなります。これは、これらの画像がターゲットキーワードのGoogle画像検索に表示される可能性が低いことを意味します。
第二に、altタグのない画像はHTMLを無効にし、ランキングに影響を与える可能性があります。これは、これらが
重大なペナルティになると言っているわけではありませんが、競争のレバレッジを与える可能性はありますが、負のランキング要因になります。
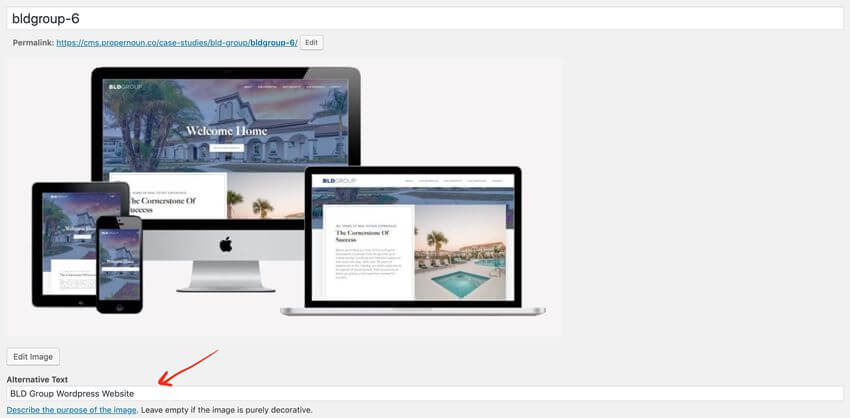
画像のaltタグを最適化するには、まずWordPressメディアライブラリーに移動し、各画像をクリックして、代替テキスト値を更新します。これを完了したら、テーマのテンプレートファイルでハードコーディングされた画像を確認することもできます。これらの画像では、altタグを手動で更新する必要があります。

最後に、投稿またはページのコンテンツに直接挿入された画像も手動で編集する必要があります。
WYSIWYGエディターを使用して画像を挿入すると、その時点で存在するコンテンツに完全な画像とaltタグが書き込まれます。最初に挿入されたときにaltタグが設定されていない場合は、投稿を再確認して更新する必要があります。
XMLサイトマップのセットアップ
次に、Webサイトのサイトマップを設定する必要があります。サイトマップは、Webサイトの目次として機能し、検索エンジンクローラーがサイト上のすべてのページを簡単に見つけて優先順位を付けることができます。
Yoast(および他のほとんどのWordPress SEOプラグイン)には、サイトマップ生成機能があります。
サイトマップを生成するときは、検索エンジンでインデックスを作成する価値のあるコンテンツを含むページ、投稿、アーカイブのみを含める必要があります。
たとえば、機能的な理由で作成したカスタム投稿タイプがあり、これらの投稿の「アーカイブ」が不要な場合があります。通常、この投稿タイプのアーカイブをクロール可能にしたり、Googleでインデックスを作成したりすることは望ましくありません。
また、サイトマップは通常、より多くのページがより迅速にインデックス化されるようにします。これは、ページをインデックスに登録するためにサイトマップを用意する必要があるということではありませんが、クローラーにわかりやすいURLを提供することに役立ちます。
スキーママークアップデータを構成する
Schema Markupは、Google、Bing、Yandex、Yahoo!の共同の取り組みとして作成され、さまざまな種類のデータを構造化および解釈するための統一された方法を提供するために作成されました。検索エンジンがユーザーにより有益な結果を提供するのに役立ちます。
スキーママークアップデータは、Webサイトの評価、現地の営業時間、連絡先情報などのさまざまな種類のデータに使用でき、ニュースフィードのニュース記事の関連する詳細を提供することもできます。

ローカルビジネスまたはeコマースWebサイトを使用している場合、適切に構成されたスキーママークアップは特に重要です。
ローカルビジネスの場合、ビジネスの場所、住所、電話番号、営業時間などをGoogleに通知します。
eコマースWebサイトの場合、スキーママークアップを使用して、タイトル、価格、販売、評価などの製品情報を共有できます。
スキーマデータを構成するときに実行できるアプローチがいくつかあります。
Yoast SEOプラグインをインストールした場合、すぐに大量のスキーマデータを設定できます。Yoastには、基本的な組織データ、パンくずリスト、ソーシャルプロファイル、およびその他のスニペットが含まれています。ただし、他のスキーママークアップタグを含めることもできます。
サイトに追加のマークアップを追加するプラグインを探している場合は、追加のYoastプラグインのいくつかを探索するか、All In One Schemaのようなプラグインをインストールできます。
All In One Schemaのようなスキーマを使用することになった場合は、Webサイトのフロントエンドをチェックするすべての設定が完了したら、確認してください。タグが重複していないこと、およびすべてのタグが正確であることを確認してください。
プラグインを使用せずにスキーマデータをセットアップする場合は、まず、必要なスキーマデータの種類と適切な使用方法を確立する必要があります。
たとえば、評価スキーマとローカルビジネススキーマを含めることができます。これらにはそれぞれ異なる実装とベストプラクティスが必要です。
Webサイトに最適なスキーママークアップの最適なアイデアを得るには、まず競合他社を見てみましょう。あなたは使用することができますGoogleの構造化データツールをマークアップあなたの競争相手のタイプを使用して正確に何を見た後、あなたのウェブサイト上でそれぞれを実装します。
スキーママークアップを過度に最適化しないか、Webサイトやビジネスに関係のないマークアップデータを含めることをお勧めします。たとえば、ニュース価値のあるコンテンツを作成していないローカルビジネスの場合、Googleニュースに掲載されることを期待して、ニュース記事のスキーマをホームページに含めることはお勧めできません。
ウェブサイトのページ速度を改善する
あなたは簡単なものを過ぎてやっとここまできましたね。
ここからは、ページ速度の最適化から始めて、より技術的な最適化タスクのいくつかを紹介します。最初に行うことは、GTMetrixでWebサイトのテストを再実行することです。
Webサイトでベースラインページ速度テストを実行しましたが、ページ速度の更新を実装する直前に別のテストを実行することをお勧めします。最初の監査を実行してから、あなたのウェブサイトがどのような新しい問題に直面しているのか、あなたは決して知りません。
現在のスコアに満足している場合は、このパートをスキップできます。ただし、「A」未満のスコアで2〜3秒を超えるロード時間を示している場合は、これらの変更をできるだけ多く実装する必要があります。
WordPressに関しては、何らかのキャッシュプラグインを利用することを常にお勧めします。私が最高だと思う2つのプラグインはWP Fastest CacheとW3 Total Cacheですが、別のキャッシングプラグインがあれば、自由に使用してください。
以下で説明する設定と構成の多くは、上記の両方のプラグインで設定できます。別のプラグインが必要な場合は、そのプラグインの名前も含めます。
画像の最適化
WordPress Webサイトが直面する最も一般的なWebサイトの速度の問題は、最適化されていない画像とスケーリングされていない画像です。
Webサイトで画像を提供する前に、Web用に最適化されていることを確認する必要があります。このプロセスで
は、オンラインで使用する目的を果たさない画像ファイルから無関係なデータを除去します。
TinyPNG.comのような外部サービスがあり、一度に1〜20個の画像のバッチで画像を最適化できます。または、サイトにプラグインをインストールして、画像を最適化できます。
すでに画像をWebサイトにアップロードしている場合は、プラグインを使用して時間を節約することをお勧めします。TinyPNG.comは優れたプラグインを作成し、サービスに無料のAPIキーを提供します。

テーマで使用しているすべての画像サイズに合わせて、すべての画像を最適化する必要があります。また、アップロード時に画像を最適化するようにプラグインが設定されていることを確認する必要があります。
画像の最適化に加えて、最適なサイズで画像を配信していることを確認する必要があります。たとえば、画像がロードされる領域の幅が800pxの場合、800px〜1000pxよりもはるかに大きな画像をロードしたくないでしょう。
通常、幅が1800〜2000ピクセルを超える画像は使用しません。この大きさの画像は、ヒーロー画像やセクション全体の背景画像などに使用されます。
1つのページにこのサイズの画像を大量にロードしないでください。このサイズで大量の画像を読み込む必要がある場合は、それらを遅延読み込みすることを検討することもお勧めします。
CSSとJavaScriptの縮小
WordPressサイトで発生する一般的なページ速度のもう1つの問題は、CSSとJavaScriptの縮小です。このプロセスには、CSSおよびJavaScriptファイルからすべての空白、改行、およびコメントを取り除くことが含まれます。
多くの場合、これにより、静的アセットファイルの全体サイズを元のサイズの最大80%削減できます。ロードする個々の静的アセットファイルの数に関係なく、このプロセスはページサイズ全体を縮小し、ページのロード時間を改善します。
キャッシングプラグイン内に、縮小のための設定が表示されます。W3 Total Cacheプラグインでは、これは「Minify」セクションにあります。通常は、デフォルトのCSSおよびJS設定を有効にしてベースラインテストを実行することから始めることをお勧めします。

これらの設定は、Webサイトの表示に悪影響を与える場合があるため、縮小を有効にしたら、サイトに完全なウォークスルーを提供することをお勧めします。すべてが期待どおりに機能していることを確認できたら、必要に応じて他の縮小機能の有効化を開始できます。
ただし、実際のページ速度の懸念がない限り、デフォルト設定のままにしておくことをお勧めします。
これらのプラグインもこれらのファイルを結合します。そのため、6つの個別のCSSファイルと6つの個別のJavaScriptファイルをロードする代わりに、ファイルを結合し、1つのJavaScriptと1つのCSSファイルをロードします。
JavaScriptファイルを延期する
JavaScriptファイルの遅延は、ページのレンダリング時間にも役立ちます。
Javascriptファイルは、ロード中にページの残りの部分をロードから「ブロック」します。したがって、Webサイトの<head>セクションにJavascriptファイルを配置すると、最初のページのレンダリング時間にさらに遅延が追加されます。Javascriptファイルbodyを可能な限り終了タグの近くに含めることを常に目指してください。
またasync、外部スクリプトの属性を使用して、非同期にそれらをロードすることもできます。これは、ブラウザが利用可能になるとすぐにブラウザがスクリプトを実行するだけで、ページの残りの部分がレンダリングを続行できることを意味します。
Gzip圧縮
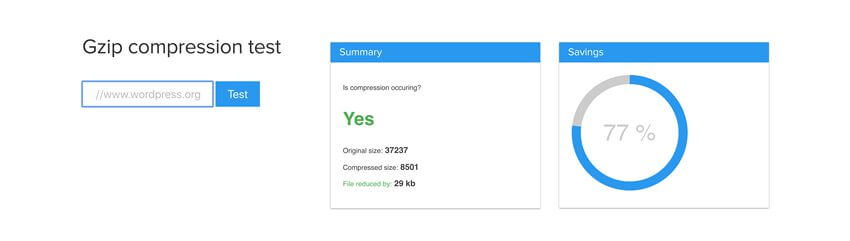
Gzip圧縮は、サーバーに実装されているファイル圧縮の一種です。ブラウザに送信する前にウェブサイトのファイルを圧縮し、ダウンロードをより小さく、より速くします。
Gzipは、上記で説明したCSSの縮小と同様に機能します。CSSファイルとHTMLファイルは、繰り返しテキストと空白を大量に使用します。Gzipは、空白だけでなく一般的な文字列も圧縮できるため、ファイルを最大70%縮小できます。

Gzipを使用するには、まずサーバーでGzipが有効になっていることを確認する必要があります。実行しているサーバーのタイプに応じて、これを実現するさまざまな方法があります。各アプローチの詳細については、こちらをご覧ください。
W3 Total CacheプラグインとWP最速キャッシュプラグインを使用してGzipを有効にすることもできますが、サーバーレベルで有効にする必要がある場合もあります。このオンラインツールを使用すると、サイトでGzipが有効になっているかどうかをいつでも確認できます。
モバイルWebサイトを検証する
検索エンジンのランキングに関して最も重要な要素の1つは、モバイルユーザビリティです。あなたのウェブサイトはレスポンシブであり、タブレットやモバイルユーザー向けの優れたユーザーエクスペリエンスのために最適化されていますか?
そうでない場合、これはあなたが改善するための最も重要なものの一つになります。これには、実際には2つの理由があります。
1)携帯電話を使用して商品やサービスを検索する人が増えている。
2)検索エンジンはこれを主要なランキング要素と見なしています。
適切に最適化されたモバイルWebサイトを作成する場合、考慮すべきことがいくつかあります。
モバイルページの速度
モバイルページの速度は非常に重要な要素になるため、上記のページ速度のヒントの多くまたはすべてを必ず実装してください。モバイルネットワークではインターネット接続が遅いため、モバイルユーザーにとってページ速度の最適化はさらに重要です。
条件付きCSSおよびJS
無関係なCSSまたはJavaScriptファイルをモバイルWebサイトから削除してみてください。
多くの場合、デスクトップビューでのみ使用されるWebサイトコンポーネント用に静的アセットがロードされる場合があります。可能であれば、これらのコンポーネントのCSSとJSを分離し、条件付きでデスクトップにのみロードします。
テーマファイルを使用してこれを行うには、開発経験が必要になる可能性がありますが、Webサイト上のプラグインは異なる場合があります。モバイルユーザーエクスペリエンスとは無関係と思われるプラグインがある場合は、無効にしてください。
これは、カスタムコードを記述するか、プラグインを使用してこれらの変更を実装できる別のシナリオになります。
プラグインの使用を計画している場合、「プラグインオーガナイザー」が適切なオプションです。他の多くの条件付きオプションに加えて、このプラグインはモバイルにプラグインを選択的にロードするオプションを提供します。
独自のカスタムコードを使用してこれを行う場合は、以下の一般的な構造を使用できます。運用環境に展開する前に、すべてを設定し、開発環境でテストすることが常に最善です。
モバイルサイトから不要な画像を削除する
通常、画像は、Webサイトをロードする必要がある最も重いものです。したがって、モバイル上のCSSで非表示にしている画像(またはビデオ)がある場合は、それらを完全に削除することもできます。
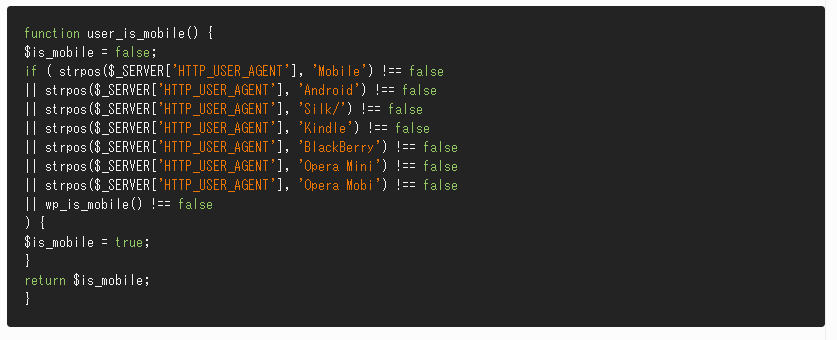
カスタムコードでWordPressプラグインを無効にする
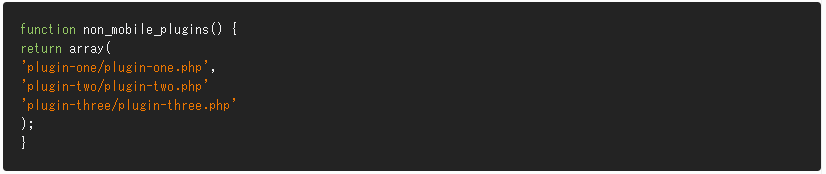
まず、モバイルに読み込む必要のない各プラグインを特定し、そのルートファイルの名前を見つけます。次に、functions.phpファイルに次のような関数を作成します。

この関数は、無効にするファイル名の配列を作成するだけです。次に、モバイルデバイスを識別する関数を作成します。

最後に、ページの読み込み中にプラグインが初期化される前に実行する関数を作成します。この関数は、まずユーザーがモバイルデバイスを使用しているかどうかを確認します。許可されている場合、「許可されていない」ファイルのリストを調べて、ロードから削除します。

これで、モバイルデバイス(またはモバイルデバイスをエミュレートするツール)からサイトを読み込むと、削除するプラグインなしでWebサイトが読み込まれます。
サードパーティのスクリプトにプリフェッチまたはプリコネクトを使用する
ほとんどの開発者は、ページの読み込みを高速化するために、サーバー上のアセットの縮小、キャッシュ、gzipなどの戦術を認識しています。
これらの方法に加えて、あまり使用されていない他のページ速度最適化手法がいくつかあります。これらは、プリフェッチおよびプリロード技術として知られています。
リソースのプリフェッチにより、ユーザーが実際に必要とする前に、ユーザーが必要とする資産をブラウザーに知らせることができます。
たとえば、CSS、Javascript、画像などの静的ファイルをプリロードできます。これは、ページのロードサイクルの特定の時点で特定のリソースが必要になることをブラウザーに伝える簡単な方法です。
これにより、ブラウザはその瞬間にそれを取得できるので、実際に要求されたときに、すぐにロードされます。
アセットのプリロードに使用できるさまざまな方法を次に示します。
プリローディング-Preloading
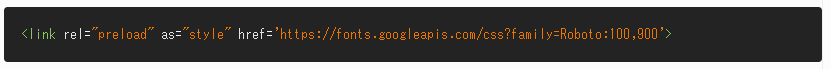
rel=”preload”属性値は、静的な資産のさまざまな使用することができます。これらのアセットには、CSS、JS、フォント、画像などが含まれます。プリロードを使用するには、アセットタグにrel属性と属性を追加しますas。CSSの場合、値はas=”style”であり、JavaScriptの場合as=”script”です。

たとえば、Google Fontタグは次のようになります。

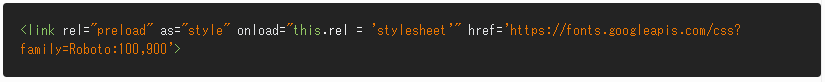
ただし、これはCSSファイルをプリロードするだけで、実際にはドキュメントにCSSを含めません。CSSを含めるにはlink、ページの下にタグを含めるか、Javascriptを使用します。例えば

このタグはGoogleからフォントをプリロードし、ロードされると、onload属性を使用してスタイルシートをページに適用します。
DNSプリフェッチ-DNS Prefetching
DNSプリフェッチは、ブラウザができるだけ早くDNSを解決できるように、特定のドメインから何らかの資産が必要になることをクライアントに知らせます。たとえば、「testdomain.com」からリソースをロードする場合、タグは次のようになります。

これで、ドメインからファイルが要求されると、ユーザーはDNSルックアップを待つ必要がなくなります。これは、Googleやソーシャルメディアサイトなどのサードパーティのサイトからの巨大なスクリプトを処理するのに最適な方法です。
プリコネクト-Preconnect
PreconnectはDNS事前取得方法に似ていますが、DNSを解決し、TCPハンドシェイクとTLSネゴシエーションも行います。例えば次のように使用できます。

プリフェッチ-Prefetch
プリフェッチを使用して、特定のアセットを取得できます。たとえば、特定の画像が必要になると確信している場合、後で参照するために画像をリクエストしてキャッシュするようブラウザに指示できます。例えば:

名前は似ていますが、実際にはプリフェッチはDNSプリフェッチとはかなり異なります。プリフェッチを使用すると、実際にアセット自体を要求、ダウンロード、およびキャッシュしています。これによりページの速度が向上しますが、ブラウザにはこのコマンドを無視するオプションもあります。たとえば、ファイルが大きすぎる場合やネットワークが遅い場合、ブラウザはリクエストを無視する場合があります。
Amp Mobileウェブサイト
2019年のオンページ最適化に関するチュートリアルは、少なくともGoogle AMPに言及せずには完了しません。Google AMPプロジェクトは、2015年10月にGoogleによって発表されたものです。AMPは、Accelerated Mobile Pagesの略で、ユーザーエクスペリエンスを念頭に置いて構築されたWebコンポーネントフレームワークです。

AMPフレームワークの目的は、サードパーティのJavaScriptや過剰なCSSなどを削減または排除することで、モバイルWebサイトのパフォーマンスを向上させることです。Googleの報告によると、AMPページは通常1秒未満で読み込まれ、使用するデータは非AMPページの10分の1です。
AMPページを実装すると、SEOに追加の利点がある場合とない場合がありますが、すべてのWebサイトに適しているわけではありません。
大量のCSSまたはJavaScriptに依存しているサイトは、厳格なAMPガイドラインに対応するために、設計の多くを妥協しなければならない場合があります。さらに、GoogleはAMPをランキングシグナルとしてまだ検討していないというのがコンセンサスのように思われます。
AMPの実験では、ニュース、最新のイベント、コンテンツの作成を扱っているWebサイトで最も有用であることがわかりました。eコマースストア、ローカルビジネス、その他のWebサイトには潜在的な利点がありますが、検索エンジンのランキングが大幅に改善された形で投資収益率が見られることはほとんどありません。
オンラインSEO監査の再実行
これらの最適化タスクをすべて実行したので、最初の監査からWebサイトがどこまで到達したかを確認します。
最後にGTMetrixを介してWebサイトを実行することから始めます。前回の速度最適化以降、新しいページ速度の問題が発生していないことを確認してください。
次に、ベースラインテスト中に実行したのと同じオンページSEO監査をすべて実行します。また、貴重な洞察を提供する可能性があると思われる新しい監査を実行することもできます。どの監査を検討していても、目標は可能な限り完璧なスコアに近づけることです。
少なくとも、実行したさまざまな監査のいずれかで、90%+またはAの範囲でスコアリングする必要があります。それでも見つからない場合は、監査を行い、Webサイトが直面している残りの問題を解決するために時間を費やしてください。
それ以上最適化できないと感じるポイントに到達したら、新しいコンテンツの作成に進むことができます。
シンページコンテンツの改善
これでページ上のSEOの実装が完了し、新しいコンテンツの作成を開始して、新しいWebサイトユーザーを引き付けることができます。私は通常、「薄いコンテンツ」のあるページを特定して改善することから始めます。
最初に、250単語未満のページを特定します。次に、競合他社の調査を行って、上位の結果のページにどの程度のコンテンツがあるかを確認します。ここで、これらの各ページの新しいページコンテンツを設計して、競合他社が行っていることを満たすか、それを上回るようにします。
コンテンツが一意であり、可能な限り有益であることを確認してください。
理想的な単語数は1ページあたり最低500単語ですが、それが常に実現可能であるとは限りません。基本的な連絡先ページのように、ページが実際に250語を必要としない場合があります。このような状況では、通常、最小のテキスト長を忘れて、ユーザーエクスペリエンスを心配するだけで問題ありません。
話題のコンテンツを展開
次に、Webサイトにある各ページを見て、「マネーページ」と見なすページを特定します。たとえば、弁護士または会計士の場合、これらは「サービス」ページおよびホームページです。
例として地元の弁護士のウェブサイトを使用して、「人身傷害に関する法律」サービスページを「お金のページ」と考えてください。このページには、人身傷害法とは何か、会社が取り扱う人身傷害法の種類、クライアントの声と格付け、よくある質問、その他のさまざまな情報が含まれています。
トピックに対する権限を構築するには、1ページだけでなく、新しいコンテンツやトピックを展開するための新しいページと投稿を作成する必要があります。たとえば、スリップアンドフォール、自動車事故、犬の咬傷など、人身傷害に関する法律の特定の領域を詳細にカバーする新しい権限ページを作成できます。
また、あなたの州での重要な人身傷害試験の解釈を議論する人身傷害法のケーススタディまたは専門家の記事を作成することもできます。トピックに関連する現在のイベントに関する記事も、優れたSEOコンテンツに役立ちます。
特定のトピックに展開するより多くのコンテンツを作成できるほど、そのトピックについてGoogleがウェブサイトに関連付ける専門知識が増えます。これは、Webサイトのトピックの深さの拡大と呼ばれます。
その結果、ウェブサイトはターゲットにしたキーワードのランク付けを開始するだけでなく、他のいくつかのキーワードのランク付けを開始するだけでなく、Googleがより多くの検索語のページにインデックスを付けます。
内部リンク構造
新しいページを作成するときは、それらの相互リンクを継続してください。リンクする関連コンテンツがある場合は、新しいページのそれぞれの間にリンクを作成します。
また、各トピックサブページからトピックマネーページにリンクして戻すこともできます。たとえば、「犬の噛みつき」ページと「滑り落ち」ページは、「人身傷害」の金銭ページにリンクします。
始める前に内部リンク戦略を立てることは常に良いことですが、SEOが初めての場合は必ずしも必要ではありません。
内部リンクの利用方法がわからない場合は、優れたコンテンツを作成し、状況に応じて適切なときにリンクを作成することから始めましょう。リンクのリンクは、記事の長さに応じて、ページまたは記事ごとに2〜4個のリンクまでカウントするようにしてください。
必要に応じて、サードパーティの専門家のWebサイトにリンクすることもお勧めします。
記事とブログの作成を開始
ページコンテンツ戦略を完成させたら、サイトのスケジュールに従って新しいコンテンツの作成を開始できます。ほとんどのウェブサイトの所有者にとって、これはブログ投稿または記事の形式で提供されます。
ブログ投稿は、あなたの貴重な洞察を潜在的なウェブサイトのユーザー、顧客、クライアントと共有する素晴らしい方法です。作成する記事は、製品やサービスに関与する可能性が高いタイプの人々を「引き付ける」ように設計する必要があります。
始めるための最良の方法は、この聴衆が持つかもしれない質問や懸念の種類について考え、それらに対処するための記事を書くことです。
たとえば、会計士であり、新しいクライアントが常に同じ2〜3の質問をしている場合、これらの質問に答える2〜3の新しい記事を作成します。これで、これらの同じ質問をGoogleに入力する潜在的なクライアントは、あなたのWebサイトを回答として受け取ります。
あなたが専門サービスを提供する造園家なら、近所のさまざまな造園プロジェクトを詳述する記事を書いてください。写真の例、動画、紹介文、およびその他のアセットを使用して、記事を本当に魅力的なものにします。
または、コンテンツで創造性を発揮し、ホワイトハウスやバッキンガム宮殿など世界中の有名な場所で造園を批判する記事を書くことができます。
重要なのは、あなたが作成するコンテンツは魅力的で、よく書かれていることです。ターゲットオーディエンスにアピールし、徹底的でなければなりません。ほとんどの人は最低500語を書くように言いますが、最低でも800〜1000語を書くべきだと思います。
トピックが本当にそれほど単純でない場合、またはイベントの簡単な要約を書いている場合を除き、複雑な質問に対する最も徹底的な回答が500語だけになることはまれです。
確かに、500語で完全に質問に答えることができますが、最も完全な答えには例、リソース、参照なども含まれます。最善の経験則は、情報を提供し、興味深いものを保ちながら、できる限り簡単に書くことです。
また、記事をまとめて書いてから、定期的に投稿するようにスケジュールすることもお勧めします。一貫性のあるスケジュールで定期的に投稿すると、新鮮で権威あるコンテンツを好むGoogleに大きなシグナルが送信されます。
Webサイトに記事を公開したら、必ず共有してください。Facebook、Twitter、LinkedIn、Pinterest、Youtube、およびあなたが使用する可能性のある他のものを含むすべてのソーシャルメディアチャンネルに記事を投稿してください。Reddit、Hacker Newsなどのソーシャルニュースアグリゲーターに投稿することもできます。
コンテンツをソーシャルメディアチャネル、URL短縮サービス、およびインターネット上の他のWebサイトに配信することは、記事に気付くのに最適な方法です。重複したコンテンツとして記事をどこにも再投稿しないようにしてください。
ページ上の最適化に関する最終的な考え
ページ上の最適化は常にバランスの取れたSEO戦略の重要な部分ですが、過去1年または2年ではるかに強力なランキング要素になりました。
幅広いバックリンクプロファイルを持たないターゲットキーワードで1ページ目にランク付けされるWebサイトはたくさんありますが、上位10位に達したWebサイトはあまり最適化されていません。
2019年に適切なページ上の最適化を行うには、メタタグを最適化するだけではありません。ウェブサイトのページ速度、モバイルユーザビリティ、およびユーザーエクスペリエンスのベストプラクティスは、非常に重要なランキング要因になっています。
500ワードの記事を書くだけでなく、コンテンツを作成するときに戦略的なアプローチを取ります。競合他社の記事の長さ、記事の読みやすさのスコア、コンテキストキーワードの包含、TF * IDFスコア、内部リンクなどを考慮してください。
記事をより権威的で有益なものにすればするほど、Googleが記事をランク付けする可能性が高くなります。また、これにより、他のWebサイトがWebサイトにリンクする可能性が高くなります。
最適化され、重複コンテンツや空のメタデータなどの問題のないWebサイトは、アルゴリズムの変更や検索エンジンのペナルティなどの影響を受ける可能性がはるかに低くなります。
私のアプローチを使用して構築し、新しいテクニックを学習しながらそれを適応させますが、すべてのSEOキャンペーンの中核には常に強力なオンページ最適化戦略があることを確かめてください。