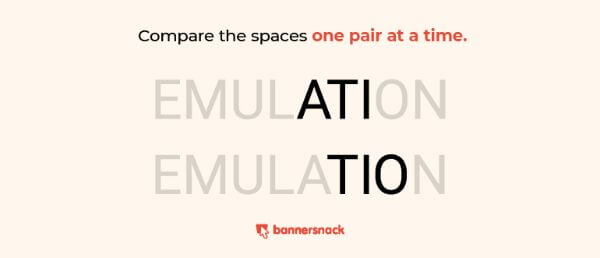
カーニングとは、連続する2つの文字の間隔を調整することです。カーニングは、余白とすべてのテキスト文字の間のバランスを、ペアごとに調整することで、全体の読みやすさを向上させることを目的としています。また、文章全体の見栄えを良くする効果もあります。優れたカーニングは、一見しただけではわからないかもしれません。しかし、悪いカーニングの例は、目にした瞬間に確実にわかります。何か違和感があるはずです。
カーニングは、テキストのデザインや見た目を向上させるのに役立ちます。また、ユーザーがより良いデザイン、プレゼンテーション、その他の視覚的に魅力のあるストーリーを作成するのに役立ちます。最近のフォントには、一般的にカーネルペアが組み込まれています。しかし、フォントによっては、自分でカーネルペアを調整しなければならないものもあります。
以下に紹介するヒントを参考に、ご自身のタイポグラフィにカーニングを取り入れてみてはいかがでしょうか。
1. 文字の関係性について学ぶ

カーニングとは、すべての文字の間に可能な限り均等なスペースを確保することです。数学的なアプローチで、文字通り文字間の直線距離を正確に保つべきではありません。文字の組み合わせによって、文字間のスペースの感じ方は異なります。ある特定の単語は、その形状に応じて数学的な距離が変化したときに、最も見栄えがします。
2つの直線同士の間の空間は、1つの直線と1つの丸い文字の間の距離よりも必ず多くなります。そして、1つの直線と1つの丸い文字の間の隙間は、2つの丸い文字の間にある距離よりも多くなければなりません。また、鏡の関係で言えば、一本の直線の文字と一本の丸い文字の間の距離は、一本の丸い文字と一本の直線の文字の間の距離と同じでなければなりません。
2.フォントとサイズは重要である

「サイズは重要ではない」という言葉は響きがよく、哲学的な意味でも関連性があります。しかし、タイポグラフィやデザインの話になると、このような要素が影響を及ぼします。フォントのカーニングを始める前に、まず文字のサイズを決めなければなりません。文字サイズを変えたくなったら、せっかくのカーニングが台無しになってしまいます。
これは、ポイントが小さいフォントでは、文字を読みやすくするために、文字と文字の間にスペースを確保する必要があるからです。一方、ポイントサイズが大きくなると、読みやすさを向上させるために文字を近づける必要があります。Tシャツやバナーはもちろん、名刺などの小さいサイズのロゴをデザインする際には、この点を考慮する必要があります。
ほとんどの人が、ロゴを使用する箇所に合わせてサイズを変更します。これをやめて、2つのバリエーションを作りましょう。いずれも異なる方法でカーニングする必要があります。文字のサイズも、フォント選びの重要なポイントです。また、文字の形にも気を配る必要があります。
3. 少ない方がいい

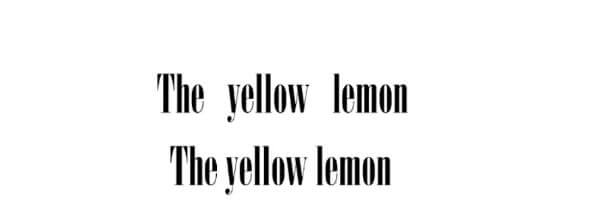
カーニングが足りないと、見た目が悪くなったり、読みづらくなったりします。しかし、過剰なカーニングは、結果的に不明瞭になってしまいます。主に小さいフォントサイズで見た場合がそうです。また、言葉の意味が全く違うものになってしまうこともあります。
たいていの場合、カーニングがうまくいっていないと、小文字の「c」と「i」は小文字の「d」に見えてしまいます。同様に、「n」の隣の「r」も、怪しげな場合は「m」に見えてしまうので、常にアンダーカーニングを意識します。カーニングがきつすぎると、目が疲れて読みにくくなってしまいます。
求めるべき真のバランスは、単語の文字がまとまりのある言葉を形成するのに十分なタイトさと、同時にアイデンティティを維持するのに十分なロスを持つことです。特に印刷デザインでは、カーニングがきついと、インクのにじみによる印刷エラーが発生する可能性があります。そのため、印刷用に文字をカーニングする際には、インクとそれが広がる可能性を考慮する必要があります。
4. 3文字グループにこだわる

長い単語を扱う場合には、3つのグループでカーニングするのは優れた方法です。単語全体を見ていると、細かい部分を見落としてしまうことが多くなります。
単語の最初の3文字を取り出し、他の文字を隠したり、今作業している文字の色を変えたりします。それが終わったら、次の3文字のセットに移行し、1文字ずつ進めていきます。そうすることで、一度に作業するよりも文字のカーニングが良くなります。
5. 扱いにくい単語の組み合わせに気をつける

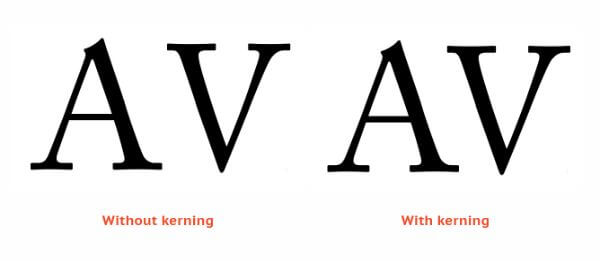
文字のカーニングは、デザイナーがマイナスの調整をすることも必要です。ある文字の組み合わせでは、他の文字よりも知覚的なスペースが大きくなります。そのような場合は、文字をお互いの余白に調整します。これは大文字の場合に顕著です。V、A、W、T、L、P、Fなどの文字を含むカーニングペアには注意が必要です。
「M」や「H」のような長方形の文字、あるいは「I」のような直線的な文字の隣に「A」や「V」を置くと、その斜線は隣の文字の水平線にほぼ接触します。しかし、「A」と「V」が隣り合わせになる配置があった場合、2つの斜線の組み合わせでは、余白が増えすぎてしまいます。
6. 用語を知っておく

タイポグラフィには、文字のスペースを修正するための3つの類似した概念があります。それは、トラッキング、カーニング、リーディングです。リーディングとカーニングは比較的簡単に区別することができますが、カーニングとトラッキングは混乱しやすいです。その違いを知っておくことは、デザイナーとして必要なことです。
リーディングとは、テキストの連続する2行の間の垂直方向のスペースを微調整することです。ベースラインからの最大距離を測定し、ディセンダーやアセンダーなど、個々の文字の特殊な特徴も考慮する必要があります。トラッキングは、文字と文字の間の水平方向の隙間に注目します。しかし、カーニングとは異なり、トラッキングは個々の文字間のスペースを調整するものではなく、文字間の全体的なスペースを均一に減少または増加させるものです。
反対の文字のトラッキングを利用することで、限られたスペースに過剰な文字を収めることができます。しかし、やりすぎると文字が重なってしまい、理解できない文章になってしまうこともあります。ポジティブスペーシングは、単語をより空気のように見せ、スペースを埋めるのに十分なコンテンツがないときに役立ちます。これをやりすぎると、単語の間にほとんどスペースがなくなってしまいます。最初にリーディングとスペーシングに注意を払い、次にカーニングに移るのがスマートなやり方です。
7. カーニングはソフトウェアに頼らず自分で行う

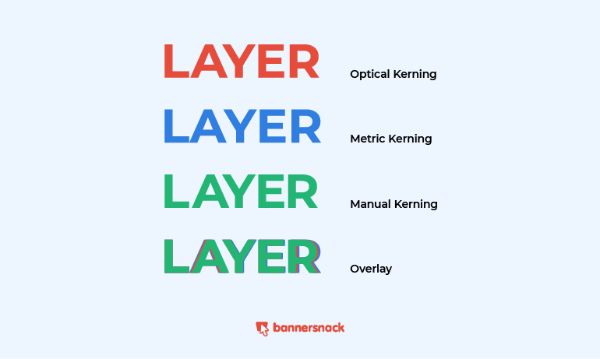
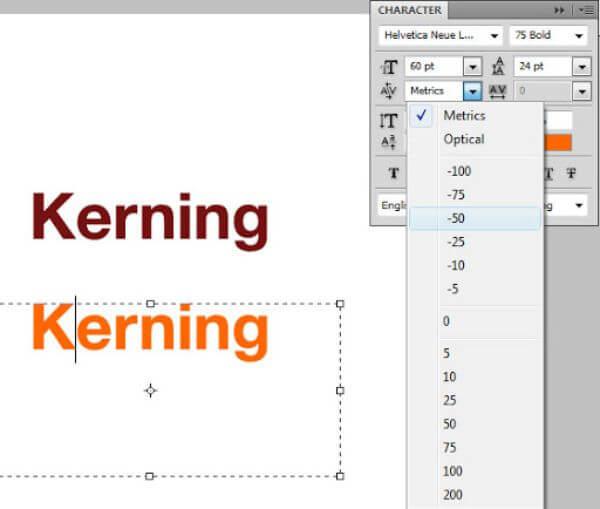
グラフィックデザインのプラットフォームには、オプティカルとメトリクスという2つのカーニングオプションがあります。このオプションは、Photoshop、Illustrator、InDesignで利用でき、アクセスするには、「文字」パネルにアクセスする必要があります。メトリック設定を使用すると、フォントに内蔵されているカーニングペアを使用し、フォントを空けることになります。フォントデザイナーは、フォントファイルの中でこのことを述べています。
オプティカル設定は、内蔵のkernテーブルを見落とします。これは、文字の形状に基づいて、ランダムなアルゴリズムを使用して2つの文字の間隔を調整します。このようなカーニングオプションでは、きちんとした仕事をすることができますが、それでも奇妙な間隔の文字が残ってしまいます。人間の目は、カーニングに関しては非常に信頼できるものです。しかも、最もコントロールしやすい方法でもあります。3つの方法のカーニングを重ねてみると、3つの方法の違いがわかります。
8. 文字を上下逆にする

私たちは仕事で扱う言葉に慣れすぎてしまうため、適切なカーニングの判断に影響を受けてしまいます。これを防ぐためには、文字を上下逆にするのが効果的です。そうすれば、意味に気を取られることなく、文字を個々の文字として見ることができます。そのため、純粋に論理に基づいて、文字の間隔を考えることができるのです。
9. リズムと一貫性を実現する

タイポグラフィやフォントのカーニングの例で最も優れているのは、リズム感と一貫性があるものです。1つの文字が隣り合っていると、リズミカルでバランスが取れているように見えるはずです。これが達成できているかどうかわからない場合は、モニターから一歩離れてテキストを観察することで、繰り返しテストすることができます。
10. 文字間の間隔も重要である

カーニングは、主に文字と文字の間の間隔を重視します。しかし、気合を入れすぎて、単語の間隔を空けてしまうのはよくありません。一般的に、インターネット上のフリーフォントを使用している人は、文字間隔が狭いので、注意が必要です。
11. 文字に余裕を持たせる

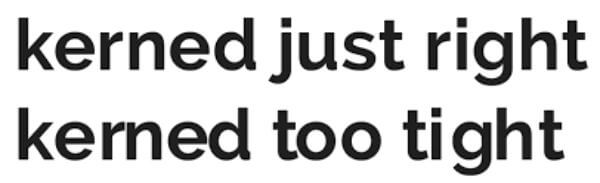
一般的に、デザイナーはカーニングに夢中になるあまり、文字を過剰にカーニングしてしまい、文章が窮屈になってしまう傾向があります。すべての単語は、他の単語から際立つように十分な間隔を空ける必要がありますが、同時に、読者が文章の自然な流れを確認できるように、十分な距離を取る必要があるのです。
また、単語間のスペースは、文字間に感じられる空間にも影響します。スペースが広すぎると、単語のカーニングがきつすぎるように見えますし、同様に、単語の間隔が狭すぎると、各単語が極端に緩んでいるように見えます。一般的には、すべての単語の間のスペースを均一にすることで、光学的なバランスを保つことができますが、特定の状況では、形状やその他のパラメータに応じてカーニングを行うことで、より良いバランスを形成することができます。
では、カーニングの基本を理解したところで、WordやPhotoshopなどの一般的なプラットフォームで提供されている自動カーニングのオプションを見てみましょう。
1. Photoshopでのカーニング

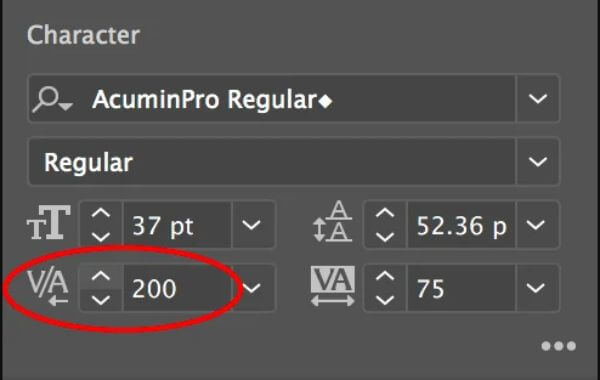
Photoshopには、デザイナーなら誰でも利用できる簡単なカーニングのオプションがありますが、まずそのツールを見つけることが問題です。Photoshopで開いているコンテンツのうち、カーニングしたいものが何であれ、2つの文字の間にカーソルを持っていき、「文字パネル」を選択します。すると、V/Aという文字の下に小さな矢印がついた小さなツールがあります。
これが、Photoshopのカーニングツールです。デフォルトではオプティカルに設定されています。矢印をクリックすると、カーニングの他のオプションも表示されます。それぞれの間隔を表す数値があるので、複数のオプションを試してみないと、自分の求める理想的な間隔にはならないかもしれません。マイナスの値は距離を縮め、プラスの値は距離を広げます。
2. Wordでのカーニング

Wordは、コピーやコンテンツを書くのに最適なアプリです。同様に、デザイナーのポスターやインフォグラフィックにも使うことができます。ここでは、コンテンツやコピーができるだけ視覚的に美しく見えることに焦点を当てます。文字が美しく見えるようにするための正しい方法の1つは、カーニングを使用することです。
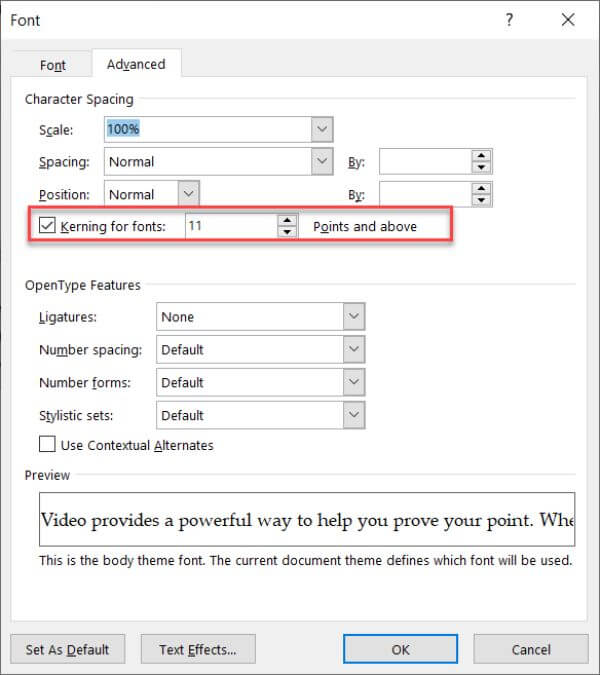
Wordでのカーニングは、カーニングしたい文字の間にカーソルを置いておきます。次に、「書式」から「フォント」を選択します。そして、ポップアップウィンドウから詳細パネルを選択します。ここには、「フォントのカーニング」があり、左に空のボックスがあります。カーニングを有効にするには、このボックスにチェックを入れます。右側のボックスには、間隔を決定する数値を入力します。ここでも試行錯誤する必要があります。しかし、メリットとしては、あらかじめ設定された数値がないため、修正の幅が広がることです。
3. Illustratorでのカーニング

Illustratorでのカーニングは、Photoshopでの方法とほぼ同じです。テキストツールをクリックして、カーニングしたい2つの文字の間にカーソルを置きます。文字パネルを探して、V/Aツールを見つけます。これで、数値の左にある矢印を使って、間隔の値を増減できます。
以上が、タイポグラフィでカーニングを使いこなすための11のヒントです。これらのヒントを理解して、次のコンテンツ制作の際の注意点として覚えておいてください。カーニングは、美しく、バランスのとれた、プロフェッショナルなデザインを作る上で、もう一歩先を行くことができます。多くの人があまり意識していないカーニング技術は、あなたの強みになります。練習を続けていけば、デザインやコンテンツのすべてのプロジェクトでカーニングを使いこなせるようになるでしょう。


























