私たちの多くがスマホ中毒と言えるでしょう。多くの人にとってベッドから出て朝一番に、眠る前最後に見るのは携帯でしょう。今や私たちの生活にすっかり浸透しています。 携帯は私たちの生活を大きく変えました。特にWebの使い方に関してはSEOにも変化をもたらしました。
モバイルSEOは顧客の獲得や、顧客のニーズを満たすのに役立ちます。このガイドでは、最高のモバイル体験を届けるために知るべきモバイルSEO対策について説明します。
モバイルSEOとは何か?
モバイルSEOとはビジターに並はずれたユーザー体験を提供することで、読み込み速度の改善や検索結果の最適化を指します。現在のモバイルファースト時代において、綿密に設計されたモバイルサイトを持つことは極めて重要です。
モバイルSEOの重要性
適切な時期に、適切な場所で顧客に近づき、最高のユーザー体験を提供するためにもモバイルSEOは重要です。モバイルトラフィックはデスクトップトラフィックを凌ぐ勢いです。数十億人の人々がスマホ使用にメリットを感じ、スマホには私たちの生活のすべてが詰まっています。スマホ無しの生活を想像するのは恐ろしいことでしょう。多くの人がスマホを自身の分身のように感じ、スマホ無しの人生は考えられなくなっています。これらの人々を取り込むためにも、モバイルSEO戦略が必要です。
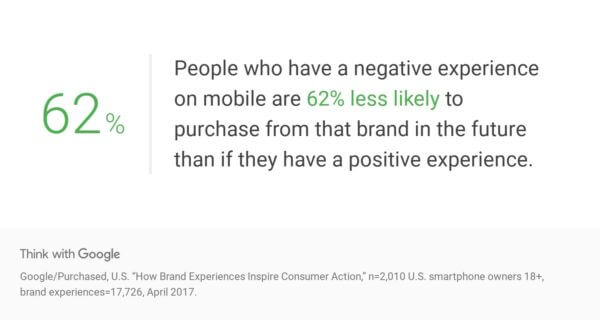
スマホは常に稼働しているわけではありません。調査によると、多くの人は何かを検索する際、一番近くにあるデバイスを手に取ることが分かっており、それがスマホであるだけなのです。購入を決める際、商品について確認するため時と場所に関わらず、スマホで検索をします。Googleの調査によると、スマホユーザーの購買率はデスクトップユーザーより高いことが分かっています。スマホユーザは購入する予定で商品を検索しています。彼らが検索する際、そこへ商品やサービスを検索結果として表示させることが重要です。
モバイルSEOが技術面やコンテンツについての問題を解決できるのは明らかです。ですが、モバイルSEOとはまさにユーザー体験とブランディングなのです。良いユーザー体験は顧客を引きつけ、悪い体験は顧客離れにつながります。最高のユーザー体験の提供は、良い口コミが広がるチャンスも創り出します。

モバイルSEO vs デスクトップSEO
オーディエンスを顧客として取り込むことを目標としているのは同じですが、モバイルSEOとデスクトップSEOには大きな違いがあります。デスクトップSEOの手法はなんらかの形で、少し異なりながらもモバイルSEOに適用します。パフォーマンス、ユーザー体験、コンテンツに焦点をおいている点が当てはまります。
デスクトップSEOは一般的なユーザーが検索するのを想定しているのに対し、モバイルSEOはローカル検索に焦点をおいています。結果的に何が違ってくるのかというと、検索結果に違いが出てきます。同じ検索クエリでも使用するデバイスにより検索結果が変わってくるのです。さらに検索を行う位置情報によっても検索結果は異なります。
デスクトップでの検索結果が上位だからといって、モバイルで上位になれるとは限らないのです。モバイル端末でのパフォーマンスを評価する際、モバイルでの検索結果にも注意しましょう。それだけでなく、Googleの動向も適宜確認するのが良いでしょう。Googleでは構造化データによるリッチリゾルトの提供を進めており、それらはモバイル主流で行われています。フライト情報からイベント、映画、音楽、商品、些細なことまでGoogleは豊富な検索結果を所有しています。
現在進行中Googleのモバイルファーストインデックス
モバイルSEOの重要性がさらに強調されたのが2019年7月以降、2021年3月までにGoogleが全サイトをモバイルファーストインデックスに強制移行することを発表した際です。これが意味するのは、Googleはデスクトップではなくモバイルサイトに基づき検索結果を決定するということです。スマホ版のGooglebotがモバイルサイトをクロールし、パフォーマンス、コンテンツ、ユーザー体験が一定の水準に達しているか評価します。水準をクリアしている場合良い検索順位を得ることができます。そうでない場合、順位は下がります。サイトがモバイル対応していない場合、今こそ行動すべき時です。
さらに2018年1月、Googleは同年7月より、ページ表示速度も検索結果の要素として組み込むことを発表しました。:
“ Speed Updateはページ構築にどのような技術が使われているかに関係なく、同じ基準が適用されます。検索意図は強いシグナルであるのは変わらず、ページ表示速度が遅くても、コンテンツが優れたものであれば、検索上位にランクインすることは可能です。”

状況は変わりつつあります
現在Googleはサイトの評価にMFIを適用しています。クローラーに適切に発見、評価してもらうためには不完全なまま読み込まれたスクリプトや、クロールをブロックするrobots.txtなど、障害となりうる要素を取り除く必要があります。またインデックスされるためには、ローディング速度にも気を配る必要があります。
Googleのゲイリー・イリーズは、モバイルファーストインデックスにおいて注意する点において詳細を詳しく述べたブログをを投稿しています。モバイルサイト、デスクトップサイト両方で最高のコンテンツの提供、構造化データーへの投資、適切なメタデータの提供、hreflangタグ設定の確認、サーバーがクロール頻度を管理できるよう注意することの必要性を述べています。
2020年7月に追加で投稿された内容では、イメージや動画の投稿を適切なフォーマットで行うべきであるなど改善策について述べています。モバイルページを基に検索順位が決定される為、モバイルサイトはデスクトップサイトと同一コンテンツでなければなりません。
元Google社員のマイリー・オイェさんがあるインタビューでこう答えています:
“ MFIを最適化するには、モバイル版のサイトにはペアダウンしたものでなく、Googleにインデックスされたいコンテンツを表示するよう心がけましょう。もしくは、デスクトップの後に更新されたバージョンかモバイル版のホームページにリダイレクトするバージョンが良いでしょう。”
サイトがモバイルフレンドリーであることを、Googleに伝えることを忘れてはいけません。viewportを指定することもできます。
Googleの新しい検索ランキングの指標:ページ体験
2020年5月、Googleは新しいランキングシグナルとして、ページエクスペリエンスを発表しました。長期にわたりサイト表示速度について主張してきましたが、ページエクスペリエンスは、それに更にユーザー体験が加えられました。サイトの読み込み速度は早いものですか?
イメージや読み込みの遅い広告がモバイルサイトへのレンダリングを妨げ、それがユーザー体験に悪影響を及ぼしていませんか?新しいコアウェブバイタルは優れたページ体験や改善策の優先順位付けを実現させるでしょう。2021年のどこかで、公表される予定です。
モバイルSEOを最適化するには
モバイルSEOは通常のSEOとほぼ同じです。サイトをクロール、発見されるものにすることです。必要なことは、優れたのパフォーマンス、最高のコンテンツ、抜かりないユーザー体験です。そのためには、現在のパフォーマンス、ビジターの動向を知ることが必要です。
例えば、モバイルからのサイト検索に同じキーワードを使っているか?(人は、モバイル検索にはデスクトップの時と異なる検索をすることがある) 何をしようとしているのか?(飲食店を探している際位置情報を考慮する必要がある為)
モバイルSEOツール
Google Search Consoleと上手に付き合いましょう。Google検索での掲載順位を確認するのに役立つサーチツールです。例えば検索アナリティクスを使うと、モバイル、デスクトップユーザがどのようなクエリで検索を行っているのかを知ることができます。それによって適切なタグ付けが行えているのか、改善する必要があるのかどうかを把握することができます。
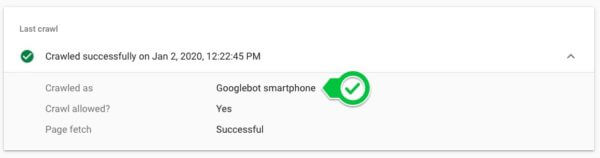
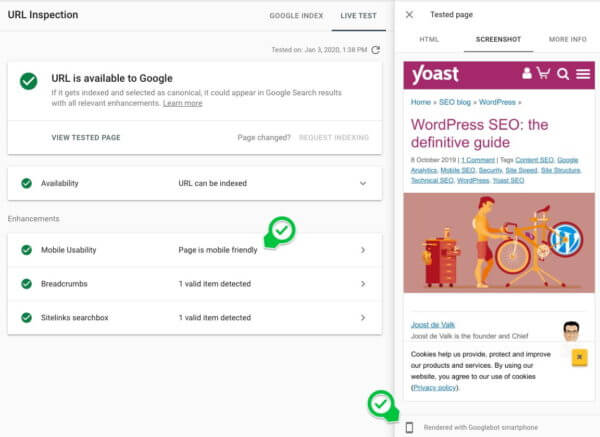
Googlrbotは適切にインデックスを行う為にJavaScript、CSS、イメージファイルをクロールする必要があります。 Search Console内にピッタリのツールがあります。それは、URL検査です。このツールにより、Googlebotから見てコンテンツがどのように表示されるか、レンダリングが行われるのかを知ることができます。もし画面が整っていなければ、修正が必要です。

モバイル端末からの使いやすさ
Google Search Consoleには他にも便利な機能があります。モバイルユーザビリティツールと言って、モバイルフレンドリーに対応できているかを確認することができます。この結果から、モバイルSEOを更に高めることができます。
他のツール
他にも便利なツールとして、モバイルフレンドリーテスト、リッチリザルトテスト、 Lighthouse、アナリティクス、SEMrush、Ahrefs、Ryte、ScreamingFrog、SimilarWebなどがあげられます。
モバイルSEOはパフォーマンスを設計している
モバイルSEOを向上する為に、まず注目したいのがパフォーマンスです。パフォーマンスはサイト表示速度に集約されます。サイトの表示速度が速ければ速いほど、ユーザの満足度は上がります。数秒以内に表示されない場合、ビジターは他のサイトへ行ってしまいます。サイトが重くなっているだけの場合、サイト内のコンテンツを省略する必要があります。

パフォーマンスの最適化は継続的プロセスです。速度には限界がなく、常に改善の余地があります。サイトのパフォーマンスを常に監視することで、改善していくことができます。 Googleも顧客もスピードの速いサイトを好みます。
レスポンシブデザイン vs ダイナミックサービング vs セパレートURL
モバイルサイトを構築する際、モバイル端末に対応するための3つの実装方法があります。レスポンシブデザイン、ダイナミックサービング、サイト分離です。Googleは一つのサイトで全ての端末に対応可能なレスポンシブデザインを好みます。一つのソースコードで実現するため、メンテナンスも簡単です。
GoogleはMFIへの移行へあたり、レスポンシブデザインを推奨しています。meta name=“viewport” をドキュメントの先頭であるheadタグ内に記述することでGoogleにモバイルフレンドリーなサイトであることを知らせることができます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ダイナミックサービングは異なるアプローチをします。1つのURLで、サーバー側で端末に対応すると判断したものを表示します。Googleにクロールしてもらうには、Varyヘッダを設定する必要があります。そうすることでGoogleにモバイルフレンドリーなサイトであることを知らせることができます。Varyヘッダは以下のように表示されます。
Vary: User-Agent
セパレートULRとはWebサイトをデスクトップ端末、モバイル端末とで異なったURLを設定することです。多くは、m.を使用しています。 Googleはデスクトップドメインとモバイルドメインが適切に設定された場合に限りセパレートURLを推奨しています。 alternate属性rel="alternate" とcanonical属性 rel="canonical" を使うことで、Googleにデスクトップ、モバイル両サイトの存在を知らせることができます。
モバイルサイトの表示速度を向上させる
モバイルSEOにおいて最も重要なことは、サイトの表示速度の向上です。GoogleのPageSpeed Insightsでは、モバイル、デスクトップの表示速度を確認することができます。 ページのパフォーマンスを改善できるかについても教えてくれます。
このツールと、Webに関する主な指標レポートを活用し、サイトがコンテンツを実際にどのようにレンダリングを行うのか確認しましょう。PageSpeed Insightsでコアウェブバイタルを測定することができます。以下は、現在のコアウェブバイタルです。:
・ CLP (largest contentful paint): ブラウザの表示範囲の中で、最も大きなコンテンツ表示にかかる読み込み時間。小さい値ほど表示速度が速い。
・ FID (first input delay): ユーザーがページ内で最初にリクエストした操作に反応するまでにかかった時間。どれだけ早く反応できるかは最重要事項です。
・ CLS (cumulative layout shift): 累積レイアウトの変更とは、読み込み中の画面で発生した意図せぬレイアウトのずれのことで、そのずれにより受けた影響について測定します。
URLを入力すると、Insightsがモバイル、デスクトップそれぞれのサイトを測定します。もし評価が赤色であれば改善が必要です。オレンジ色は平均、緑色は良好であることを表し、サイトのパフォーマンスにおいて改善できる点について教えてくれます。
確かに、100点満点のサイトは存在しないかもしれません。様々な機能を実装するのは手間がかかります。WordPressは、多くの人に使用され、30ものプラグインを実装し、そのままのサイズのイメージを100近くアップロードでき、その点においても他のホスティングプロバイダに比べ優れています。大金がかけられてるサイトですら評価が良いわけではありません。PageSpeed Insightsや他の速度分析のツールを使いアドバイスに従いましょう。
サイトの表示速度を速くする為に、何ができるでしょう?
・ イメージの最適化、使用するイメージを減らす
・ 質の高いホスティングサービスを利用する
・ PHP版をPHP7版へ更新する
・ リダイレクトを常に監視する
・ コンテンツのレンダリングブロックをabove the foldへ修正する
・ CSS、HTML、JavaScriptを最適化、最小化する
・ アセットのキャッシング
・ CDNを使用する
・ HTTP/2への移行
・ HTTPSのアップグレード
・ JavaScriptライブラリなどのアセットサイズを減らす
・ 広告配信を減らす
・ サーバーの応答時間を向上させる
ページ表示速度を向上させる際、実装しているアセット、ライブラリ、イメージ、プラグイン、テーマなどの機能が本当に全て必要なものであるかを常に自分自信に問いかけてください。何事も、 “less is more” – 少ないほど豊かである。
AMPの導入を検討する
GoogleはAMP(Accelerated Mobile Pages)というページを最速に表示させるオープンソーースプロジェクトを進めています。AMPは当初、ブログやニュース記事などユーザーからのインタラクションを必要としない静的投稿に適用されていました。eコマースなどの動的ページには不適合でした。しかし、現在AMPはcanonical属性のサイトにも対応するようになり、開発はこれからも続いていきます。
Progressive Web Apps (PWA)
PWAは全ての端末、ユーザーに対応のWebサイトをアプリのように使用することを可能にするクロスプラットフォームです。アプリのように使用できますが、実際にApp Storeに公開する必要がありません。PWAはネイティブアプリより表示速度を高速化することができます。適切に導入された場合、ユーザーはネイティブアプリを使用してるかのように錯覚します。
ユーザー体験にフォーカス
サイトが発見される速さ、表示速度の向上以外にも素晴らしいユーザー体験の提供も必要です。これは、Googleの新たな指標にも組み込まれました。ユーザーがサイトを訪問した際、どのようなトラブルに遭遇することが多いでしょうか?検索意図は?ユーザー体験を向上するために、障害となりうる原因は全て取り除きましょう。以下、ユーザー体験の最適のために考慮すべきポイントです。:
・ 一番重要なこと:顧客第一!
・ サイトを便利で素晴らしいものにする
・ フォントサイズに注意する
・ クッリックできる要素には十分な幅をとる
・ サブメニューからリンク先ページに飛べるように配慮する
・ ホームページに掲載する電話番号はクリックひとつで発信できるようにする
・ 見やすいインターフェースを作る
・ ボタンは指で押しやすい大きさにする
・ モバイルで利用可能なフォームを設計する
・ ごちゃごちゃさせない
・ テスト、そして調整を繰り返す
ローカルSEO
スマホを家の中で利用することも多いと思いますが、外出先ではさらに便利に活用できます。Googleの調査によると、76%の人が、検索したことに関連するビジネスのサイトへその日中に訪問することが分かっています。その中の28%が、購入に至っています。Near Me検索は現在地を元に検索結果を提案してくれる便利な機能です。
ローカル検索の結果と、デスクトップ検索の結果は大きく異なります。ターゲットがだれか、どのようにターゲットを獲得するのか把握する必要があります。以下はローカルSEOを向上させるための幾つかの方法です。:
・ 地域に関連したコンテンツの掲載:ローカル検索の検索順位を向上させる一番最適な方法
・ ローカルリンクの配置
・ Googleマイビジネス:サインアップ、詳細を入力しましょう。NAPデータは最新の状態に。
・ レビュー: 顧客にレビュー投稿をお願いしましょう。サイトにレビューページを設置
・ 写真: ビジネスに関連した写真をGoogleマイビジネスに投稿しましょう
・ Schema.org: NAPデータ、商品、レビューなどに構造化データーを記述しましょう。リッチリゾルトを表示できます。
・ 連絡先: 連絡先は常に、正確で最新のものを
・ Yoast Local SEO for WordPress plugin: ローカルSEOに役立つプラグインです。
モバイルコンテンツの調整
スマホの画面は小さく、パラグラフにはたくさんの文字が絶え間なく詰め込まれています。ユーザーはひたすら画面をスクロールしなければなりません。多くのデザイナーにとって文字の配置や量は悩みの種です。しかし、上手に使いこなすことができれば武器となります。
もしサイト自体が読みにくく、まとまりがないものであれば1000字の記事はもちろん、100文字程度の短い記事すら読む気にならないでしょう。多くの人がスマホで記事などを読みますが、読んでもらえるよう仕向けることが大切です。また、コンテンツが一定の水準に達していることも大切です。
小さな画面に合わせる
コンテンツを制作、編集する際、画面の大きさに配慮しましょう。文章は簡潔に、1段落は4文程度に収め、箇条書き、リスト化、見出しを取り入れテキストを整えましょう。フォーマットが整理されていない文章は読む気が失せます。スマホを使いとのようにコンテンツが表示されるか確認するようにしましょう。Yoast SEO Premium analysis はコンテンツの向上に役立ちます。
優れたmeta descriptionとタイトルを記述する
Google検索では、デスクトップの方がより多く検索結果が表示されます。meta descriptionsとタイトルは長すぎると切り取られてしまいます。投稿とページの最適化では、モバイル版だと幾つかの要素が削ぎ取られてしまいます。
Yoast SEO’s snippet editorでは、モバイル、デククトップ別々のプレビューを確認できます。その結果を比べることにより、ほどよい中間地点を知ることができます。Yoast SEOでは構造化データーにmeta descriptionsとタイトルを記述するため、検索エンジンにどのようなページであるか明確に知らせましょう。
音声検索に備える
音声検索に対応するコンテンツの制作も必須です。音声検索が出回るようになってしばらくが経ちますがAppleのSiri、AmazonのAlexa、GoogleのHome assistantの台頭より、音声検索は目まぐるしい発展を遂げています。正しく対応できれば、モバイル検索に対応できるだけでなく、強調スニペットやアンサーボックスへの表示につながるため一石二鳥です。
強調スニペットは検索順位トップを保証します。音声検索に対応するためには、コンテンツの見直しが必須です。コンテンツの中に、ユーザーが探している答えはありますか?そうでなければ、改善が必要です。GoogleのAnswer the PublicやAlsoAsked.comを使い、人々が何の答えを求めているのか見つけましょう。
モバイルサイトには構造化データーを導入しましょう
構造化データーはとても重要なもので、Schema.orgのボキャブラリーを使った構造化データーは検索エンジンにサイトについての情報を提供します。正しく処理された場合、リッチリザルトや強調スニペットとして表示されます。これにより、他のサイトとの差別化を図り、クリック率の向上につながるでしょう。
構造化データは様々な方法での検索結果の表示を可能にします。例えば、リッチリザルトではモバイルサイトの情報を追加できます。検索結果はモバイルサイト向けに最適化されたスニペットでありクリックを促します。Googleではリッチリザルトに関する取り組みを拡大しています。構造化データーをどのようにモバイルサイトに導入するかstructured data course で是非学びましょう。
Yoast SEOでSchemeを追加しませんか?
サイトへのSchemeの追加は多くの労力を要します。Yoast SEOを活用してください。人気のSEO プラグインが自動で構造化データーに追加されます。データをまとまったグラフに集約するため、検索エンジンにサイトについての情報を簡単に伝えることができます。無料のYoast SEO構造化データーのコンテンツブロックはWordPressのブロックエディターをFAQ pageやhow-to articlesnなどの便利なツールに変換します。どちらのSchemeもリッチリゾルトにたやすく対応できます。

モバイルSEO成功のヒント
この記事では、モバイルSEOを向上させるための様々な改善策について触れてきました。モバイルSEOの開発は、まだまだ続いています。テクノロジーは新しいものが台頭し、取って代わります。進化についていく必要があります。だらだらしている場合ではありません。このモバイルSEOガイドを参考に、今すぐ自身のサイトを改善しましょう。