現在、Webへのアクセスの半数以上はモバイルデバイスからとなっています。そのため、顧客を失わないためにもモバイルサイトにも注意を向ける必要があります。この記事では、モバイルサイトをチェックし、モバイルSEOを向上させる方法をご紹介します。
スマートフォンを使ってモバイルサイトをチェックしよう
スマートフォンを使って、自分のサイトアクセスしてみましょう。予想外のアドバイスかもしれません。ビジネス経営者はお金をかけてサイトを作りますが、デザイナーが作った後のサイトを実際に自分でみている人は少ないのです。Nikeが言うように「just do it」とりあえずやってみましょう。何が足りないかが見えてきますよ。
確認しなくてはいけないのは以下の項目です。
・トップページ:すぐに閲覧者がメインのページにアクセスできるようにしましょう。家族や友人などWebサイトを使える人にも試してもらいます。
・コンタクト:モバイル端末でサイトにアクセスする人の大半は、道案内のためにサイトに訪れています。お店を見つけてもらうために、住所を掲載しましょう。電話番号を記載することで、すぐに電話できるようにもなります。ワンクリックできるようにしましょう。
・作業メニューと検索オプション:例えばハンバーガーのメニューを追加する場合、それは折り込みにします。検索オプションをバックアップとして作っておきましょう。
・モバイルデザインとUX:webサイトはただ縮小すれば良いものではありません。モバイルサイトはデスクトップのサイトと同じ内容を提供できるようにしましょう。
・ボタンとリンク:クリックしやすいところに置きましょう。
・読みやすさ:スクリーンから文字は読みにくいものです。適切なタイポグラフィを使いましょう。
・パフォーマンス:スピードやページエクスペリエンスはどうか確認しましょう。
スマートフォンによって表示されるwebサイトは異なる場合があります。そのため、モバイル版のwebサイトは別の方法でもチェックすることをおすすめします。
モバイル端末での使いやすさ診断
Mobile-friendliness(スマートフォンに対してどれだけ使いやすいか)はランキングの上で非常に大切な要素です。Googleのツールを使えば、どのくらいモバイル端末で見やすいサイトかを測定することができます。Bingでも同じようなツールを提供しています。

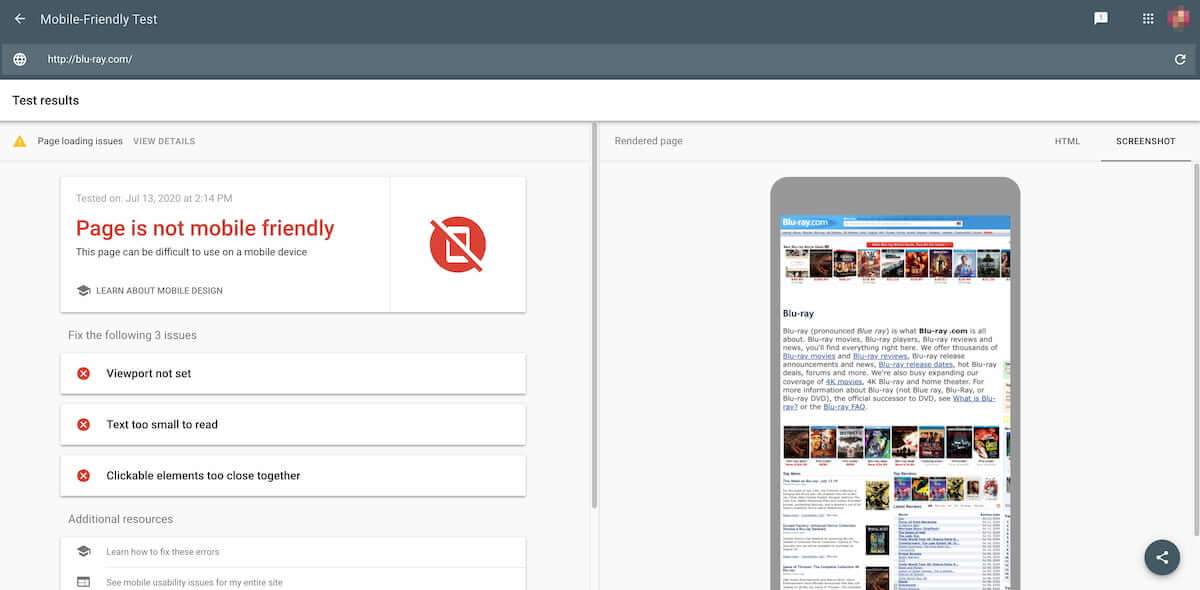
テストの結果
Googleのツールでは、レンダリングを表示します。上のように表示された場合、改善点があると言うことです。ただ、これは自動チェックであり、マニュアルに沿っての評価に過ぎません。Googleの指摘より、あなたの持つ常識の方が有用です。
Web開発者ツールバー
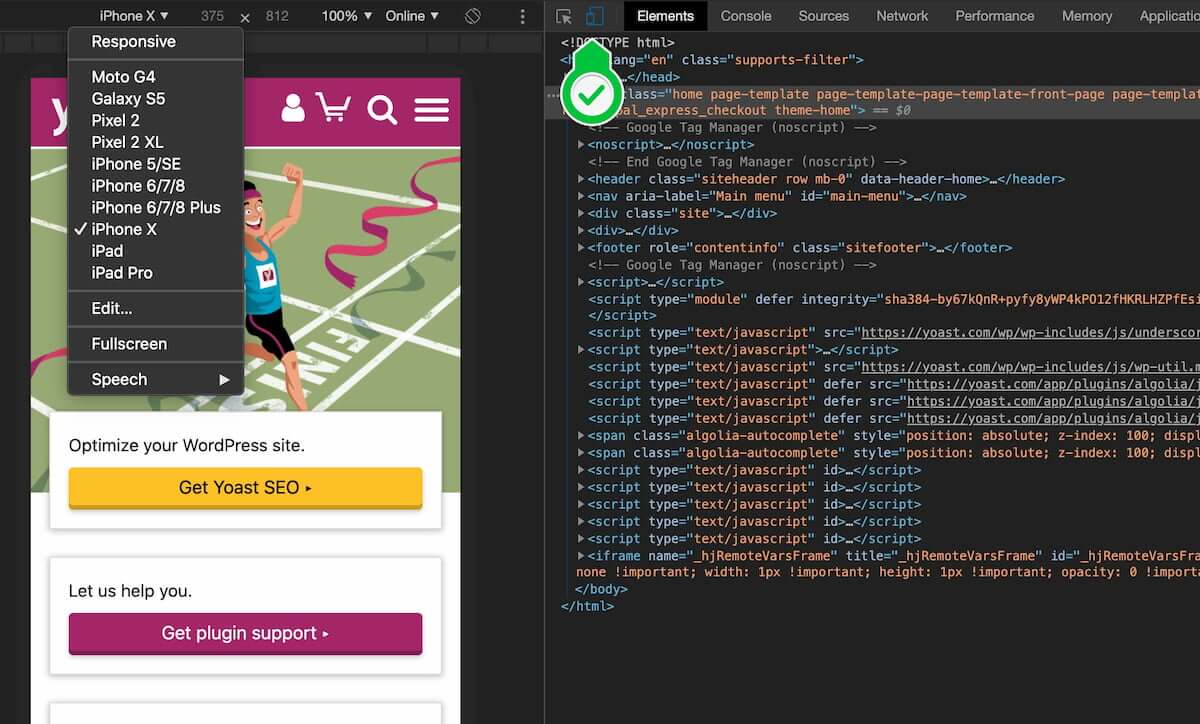
ブラウザから直接チェックすることもできます。Chromeでは、右クリックから検証(Inspect)を選びます。メニューのツールバーから開発者ツール(Developer tools)を選択することでも、検証メニューを表示できます。

開発者ツールで役にたつアドバイスを見ることができます。上のスクリーンショットのような画面が表示されます。スクリーンサイズを操作し、サイトを見ることができます。Firefoxでもresponsive design modeという、似たような機能があります。
例えばiPhoneを選択してクオリティーが下がるのなら、モバイル端末にとって使いやすいサイトとは言えません。
パフォーマンステスト
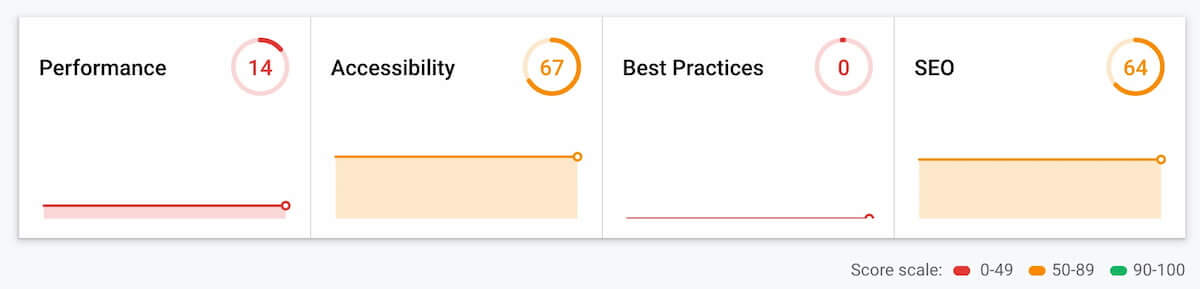
モバイル端末での使いやすさテストは、どのようにサイトが表示されるかのチェックに過ぎません。パフォーマンスの方が大きな役割を担います。そのため、良いサイトのためにはパフォーマンスを最優先する必要があります。ツールとしてはWeb.dev/measure.というものがあり、自分のURLを入力するだけでテストできます。

上のようなスコアが表示されたら、何かを省略する必要があります。
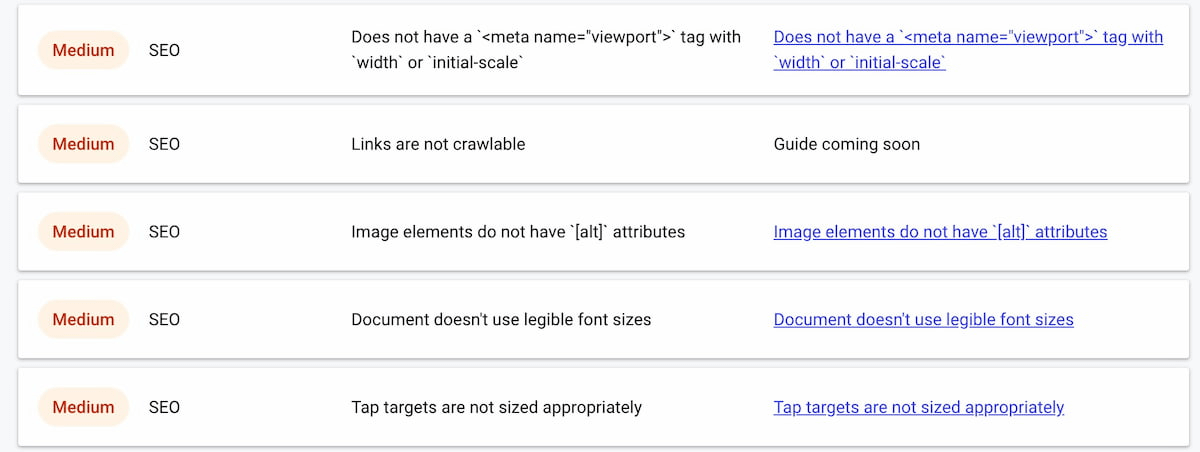
このツールでは、どのように改善していくのかも表示されます。アドバイスにそってサイトを改善していきましょう。また、サイトの速度にも注意します。PageSpeed Insightsを使うことで、速さを可視化できます。

使いにくい理由が列挙されます。
まとめ
より良いモバイル向けのサイトを作るためには、紹介したツールを使ってみてください。また、トップタスクやボタンの大きさなども確認しましょう。


























