ウェブデザインとグラフィックデザインは、常に変化し続け、新しいムーブメントやトレンドに立ち会う2つの分野です。一般的に、ウェブデザインを通してトレンドは、印象的なアニメーションとスムーズな移行でハイファイ(Hi-Fi)ファンタジーをテーマにしたアプローチを発展しようとしてきました。
しかし、2021年まであと少しとなった今、トレンドは変わりつつあるようです。すべてのWebデザインのトレンドは、新しいスタンダードテーマを共有する方向にシフトしているようです。
Webデザイナーは、無条件にファンタジーをもたらすだけの、非現実的なWebサイトを作成しようとしていません。日常とこれまでに見たことのないようなデジタル要素の融合で、ウェブサイトがいかに私たちの生活の一部となっているかを示しています。
2021年のWebデザインを形成する、要素と傾向を見ていきましょう。ここでは、2021年に注目すべき21のデザイントレンドをご紹介します。:
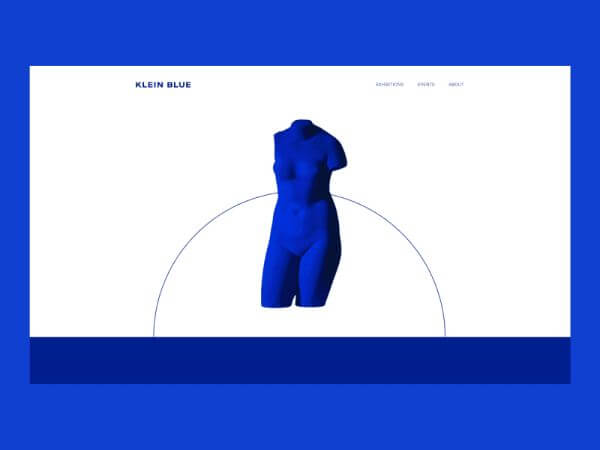
1. 目に優しい色合い:

以前は、インターネットを使用することは、仕事外で余暇を楽しむためのものでした。しかし、デジタルに頼った仕事の急増に伴い、ますます多くの人が仕事や余暇の大半をスクリーン越しに過ごすようになっています。
これによりユーザーは常に、デスクトップやスマートフォンの画面にさらされているため、確実に眼精疲労などの問題につながっています。ウェブデザイナーはこのことに気づいており、ユーザーの目に負担をかける明るい色や高コントラストの色よりも、目にやさしい色に注目しています。
昨年の新しいデザイントレンドも、このコンセプトをサポートするものであることに気づきました。「ダークモード」の導入は、ほとんどのソーシャルメディアのプラットフォームに広がり、圧倒的に眩しい白さを弱めるためのものでした。
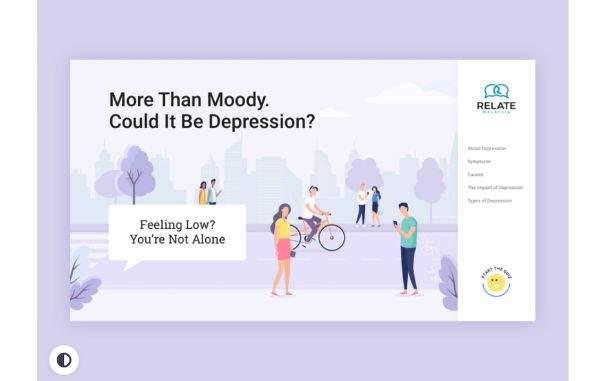
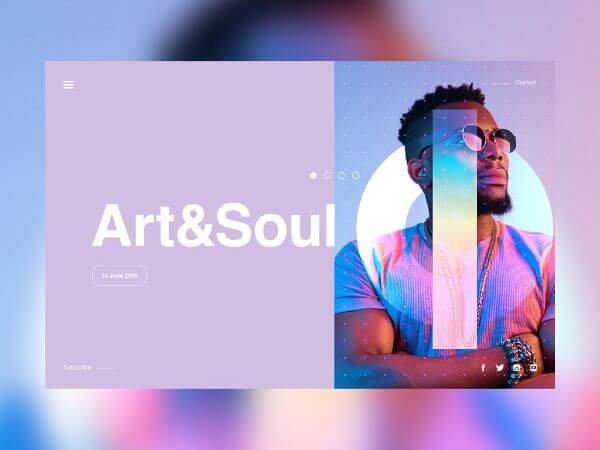
2021年に向けて、ウェブデザイナーは明と暗の中間を見つけようとしているようです。 彼らは、パステルブルー、ライトピンク、健康的なグリーンなどのソフトなカラーパレットを活用しています。
2. よりスクロールを取り入れる:

ユーザーは、訪問したウェブサイトをスクロールします。スクロールは単なるナビゲーション機能ではなく、インタラクションのポイントでもあります。
ユーザーが手動でマウスの上で指を動かすと、画面上で反応が起こります。 このアクションは参加形です。スクロールで魅力的なコンテンツを作成すれば、ユーザーの関心レベルとユーザー体験は大幅に向上します。
スクロールはインタラクションのさりげない形の一つです。ウェブデザイナーは、ユーザーがスクロールしたときの、魅力的な視覚的フィードバックの作成に取り組んでいます。
複雑なアニメーション ベースのトランジション、フルカラー スキーム、レイアウトの全面的な移行などがあります。スクロールアニメーションは、ユーザーエクスペリエンスの単調さを解消します。
3. パララックス・アニメ:

パララックス効果を取り入れたアニメーションは、ウェブデザイナーにとって常に必要不可欠なツールとなっています。彼らはこのデザイントレンドを、特定の背景からごく小さなインタラクションに至るまで使用してきました。
2021年までに、アニメーションはより複雑になっているでしょう。ページの要素を背景と前景に分けることで、視差効果を生み出します。
視差とは、近くにあるものが遠くにあるものよりも速く動いているように見えることで起こる錯視のことです。日常生活の中で、車の窓や風景を見ていると、その効果を実感することができます。同じ効果がウェブデザインにももたらされ、リアルなものになっています。
背景と前景を使用して作成される奥行きは、没入感のあるユーザー体験を与えるのに役立ちます。コンピュータの画面を劇場の舞台のように感じさせます。
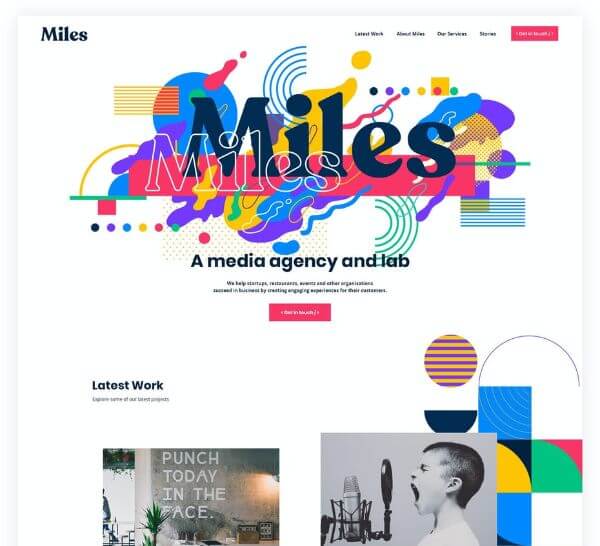
4. 抽象芸術を最大限に活用:

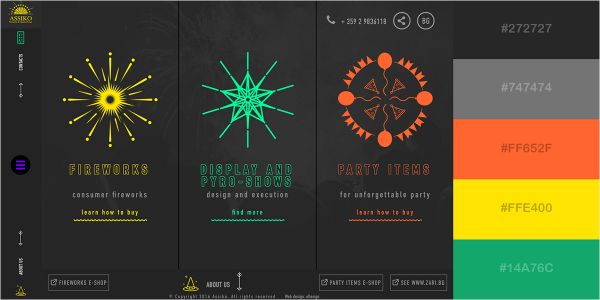
抽象芸術は、デジタルやグラフィックデザインの用途で多くの需要と関連性を見てきました。円や四角などの幾何学的なプリミティブを持つものは、制限的、ミニマリスト、ストレートなものと思われがちです。
Webデザイナーは基本的な形を使いながらも、より複雑なものに組み込んでいきます。この考えさせられるような構成は、そのような定義された形の制限された感じを崩壊し、自由な感覚を与えてくれます。
ほとんどのウェブサイトでは、このような抽象的なアートの構図をフィギュアイラストやストックフォトの形で使用しています。
ウェブデザイナーは、人物の画像を入れずにユーザーの感情を呼び起こす技術を身につけました。Webページから活気を感じます。
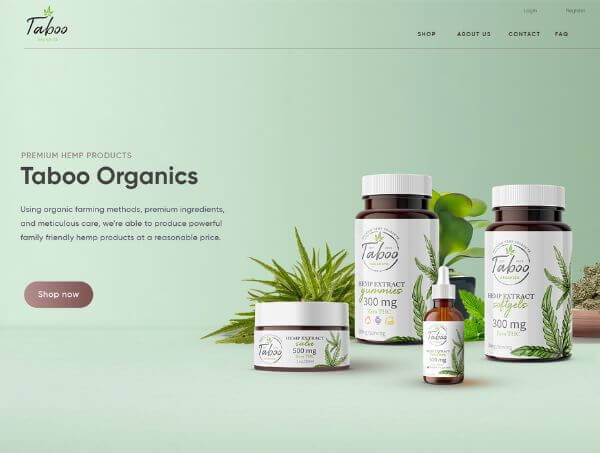
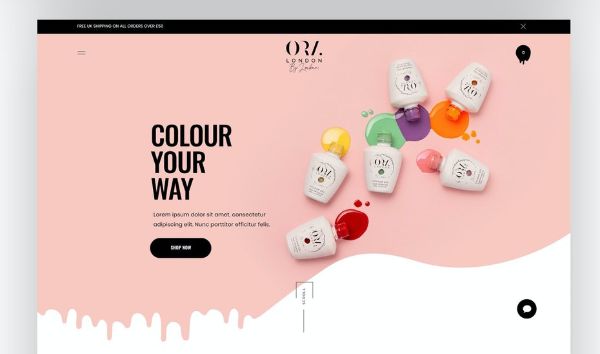
5. 有形の商品をデジタルに表現する:

製品は通常、どのようなブランドの心臓になります。2021年には製品が、ウェブサイトの中心になるようです。有形の商品は、物理的なメディアを創造的に解釈するという点で、デザイン要素の背後にあるデザインのインスピレーションになりつつあります。
例えば、いくつかのウェブサイトでは、こぼれたマニキュアのボトルが、実際の生活の中でどのように見えるかと言ったように、ページ全体に色が塗られています。
このようなアプローチは、商品とウェブサイトに視覚的なストーリーを生み出します。さらに、サイトをより本格的で意外性のあるものに見せることができます。
6. ユーザーの心を捉えるアンケート:

どのWebデザイナーやウェブサイトのオーナーも、ユーザーがウェブサイトのランディングページを訪問し、その後、クリックして戻ったり、サービスについての詳細を知るためにウェブサイトを移動する間の時間が、ユーザーにとっては全てであることを理解しています。
これはオンボーディングプロセスとして知られています。ウェブデザイナーの多くは、ユーザーに製品の説明を読んで自分で意思決定するよう任せていると、退屈して興味を持たないままになってしまうことに気づき始めています。そこで、より魅力的でインタラクティブ体験を作成するために、アンケートを作成するように移行してきています。
このようなクイズはユーザーを取り込むのに役立ちます。ウェブサイトのデザイナーは、ユーザーの好みや好き嫌いに関する情報を収集し、製品やサービスのカスタマイズされたリストを提供することでユーザーを満足させるようにしています。
7. 立体感のある色の利用:

Webデザインはしばらくの間、グラデーションカラーを利用してきました。これが変化し、Webサイトデザインの色のトレンドに変化が起こり、次へと進化しているようです。
飽和色や立体感のある色は、ウェブサイトのデザインに引き継がれる可能性が高く、これを実現するために、デザイナーはフラットなアイコンに丸みを持たせるような、細かいシェーディングを利用しています。
このようなデザインのトレンドは、アプリのアイコンにも少しづつ現れてくるでしょう。また、ウェブデザイナーの間では、構造化されたグラデーション色の塊よりも、より自然で不完全な色がブレンドされた背景を選ぶようになってきているようです。このように、2021年のウェブデザインのトレンドは、よりリアリズムに傾いています。
8. デザインで世界を救う:

ウェブサイトが私たちの日常生活に深く染み込み、情報・収益・娯楽と切っても切れない存在になっていることはすでに確立されています。新型コロナウイルスのパンデミックやその後、シェルターインプレイスが発令されても、インターネットは避難場所となりました。
企業はZoomやSkypeなどのバーチャルプラットフォームでの会議にシフトしました。多くのブリック・アンド・モルタル企業は、サービスをオンラインでの販売を開始し、人気が高いストリーミングサイトでのストリーミングが大幅に増加しました。
2021年が近づいてきている今、私たちはウェブデザイナーがどんな困難な時代においても、世界を助ける役割を果たし続けることを目の当たりにすることになるでしょう。
特定の目的のために活動しているブランドは、自分たちが大切にしている美徳を反映させるためにウェブサイトのデザインを重視するようになるでしょう。つまり、ストック画像に頼り続けるブランドは、リアルで多様な顧客を反映することになります。
それは、ホームページ制作を誰でも簡単にできるようにする、DIYウェブデザインへのモチベーションや興味にもつながるでしょう。
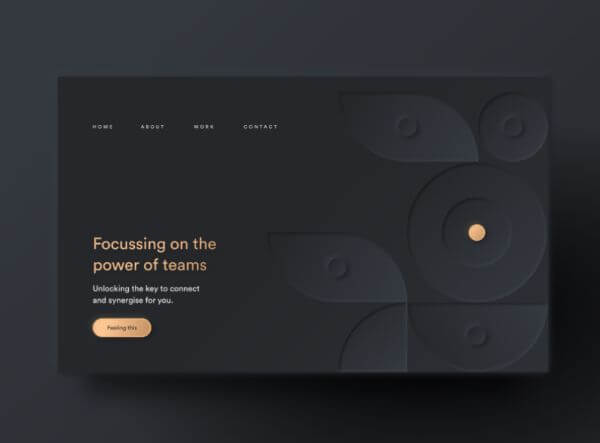
9. Neumorphism(ニューモーフィズム):

Neumorphism(ニューモーフィズム)は、最近Webデザイン界隈で話題になっている新しいデザイントレンドです。2021年、そしてこれから何年も先まで超越していくであろうトレンドです。ミニマル・リアリズムの逆説的な時代を踏襲しています。
このスタイルの前身は、スキューオモーフィズム(skeuomorphism)でした。スケオモーフィズムとは、時代遅れの素材を現在のデザインに活用するデザイントレンドでした。 Neumorphismは、この2つのトレンドが一緒になることを表しています。
デザインは、セミフラットカラーの上に厳選されたドロップシャドウを使用することで、身体性を模倣しています。
この効果は、デボス加工やエンボス加工に似ています。フラットデザイン時代には失われていた触覚を、このデザインのトレンドを利用して再現しています。ユーザーは触覚的な体験をすることで、デザインとの関連性が格段に高まります。
10. 音声ベース:

情報の評価方法は時代とともに変化し続けています。最近では、検索クエリを入力するよりも、音声コマンドを使って質問や操作をする人が多くなってきており、このことはウェブデザイナーにも注目されるようになってきました。
これらは最終的には、バーチャルアシスタントや音声チャットボットに追いつくように調整されることになるでしょう。多くのウェブサイトでは、従来のクリックベースのナビゲーションに加えて、音声ベースのナビゲーションとインタラクションの可能性を探ろうとしています。
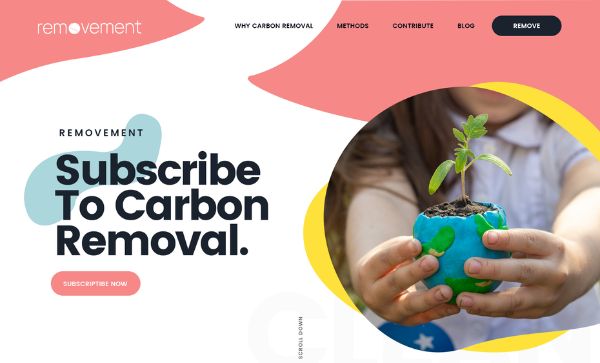
11. グラフィックと写真の融合:

2021年の大きなデザイントレンドは、写真とグラフィックのオーバーラップです。高品質のヒーロー画像は、新しいウェブサイトに入った時のように訪問者を取り込みます。
これらの没入型画像は、それらを引き立たせるクールなグラフィックがあると、ウェブサイトのオーナーの創造的な才能を表し、見事なビジュアルを作成することができます。そうすることで、ウェブデザインにより個性を加えることができます。
また、会社のブランディングの強化にも活用できます。例えば、会社のロゴに使われている形や色に利用することができます。Webデザイナーがクライアントのブランドアイデンティティとこのデザインのトレンドをブレンドすると、それは期待できる結果となるでしょう。
12.一発で、ガッツリ注目を引く:

今日の忙しいライフスタイルでは、ユーザーはウェブサイトに何時間も費やす時間がありません。そのため、デザインのトレンドは、できるだけ長く、できるだけ早く、ユーザーの注意を引くような修正やソリューションに向かっています。
オーディエンスの注意力のスパンが高速に短くなっていることから、2021年のウェブデザインでは、太字のタイトル、短縮されたコンテンツ、サクっとしたコンテンツが見られるようになるでしょう。
これはコンバートを増やすのに役立ち、追加情報が必要な場合、より大きなヘッダータグが小さなサブテキストをペアになるでしょう。

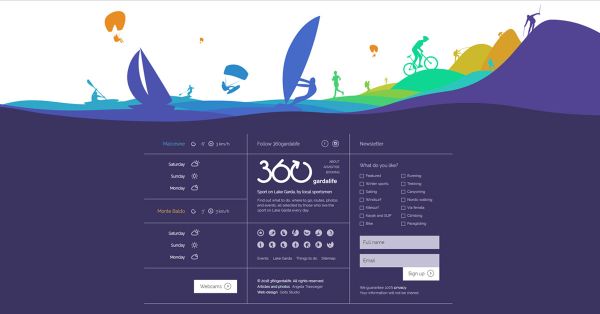
ウェブデザインにおけるウェブサイトのフッターは、長年にわたって活用されてこなかったデザイン要素の一つです。以前フッターは、連絡先情報やサインアップフォームを提供するために使用されていました。
現在、私たちはホームページの追加要素やその他の重要な側面が盛り込まれていくのを目の当たりにしています。これは、Appleがスマートフォンでコマンドセンターを活用している方法に似ています。
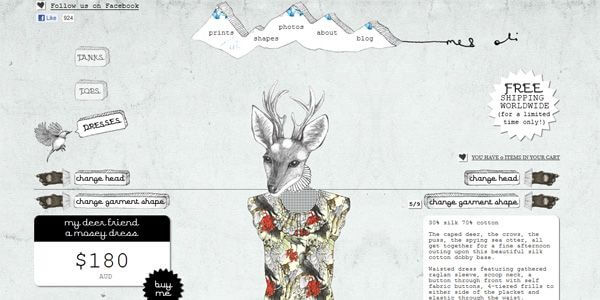
14. 手書き風:

ウェブサイトのデザインがユニークであることは、年々驚くほどトリッキーになってきています。手描きの要素を使用することで、ウェブサイトの独自性が現れ、訪問者にポジティブな感情を抱かせることができます。
手描きの要素をから作られた不完全な要素は、ウェブサイトの硬い見た目の構造からの脱却に役立ち、より本物を感じさせます。不完全なビジュアルは一般的にデザイン全体に人間性、キャラクター、独自性を加えるので、小さなデザイン要素はユーザーに大きな影響を与えます。
このデザイントレンドが、Webデザインの新しいアプローチになるように、Webサイトが人間的なタッチを得るのに役立ちます。これは、新しいユーザーの注目を集め、既存のユーザーを楽しませるのにも役立ちます。
以上、2021年に注目すべき14のトップデザイントレンドでした。
トレンドに合わせてあなたのウェブサイトを最新の状態に保つために、これらの傾向を使用するよう心がけましょう。そうすることは、時代との関連性を維持し、新しいウェブサイトのデザインガイドラインを取り入れる先駆者となることに役立ち、競合他社よりもいち早く優位性を得ることになるでしょう。
ブランドアイデンティティの中核となるウェブサイトのデザインを変更しすぎることで、信頼性を失わないようにしましょう。


























