Webデザインがアートと異なるポイントは、Webデザインには「正解」があるということです。もちろん「正解」はひとつとは限りません。しかし「誤り」はいつもひとつです――それは「ユーザビリティが悪い」ということ。
そんな中、ユーザビリティ調査で世界的に有名なニールセン・ノーマングループが「タブ」に関するガイドラインを発表しました。「タブ」と言っても各種ありますが、ここではWebサイトやアプリケーションのパーツとして使われる「タブ」のことです。
同ガイドラインによると、現在あるWebサイトで間違った「タブ」の使い方をしているサイトは、頻繁に見つかるということなので、ユーザビリティ上「正しいタブの使い方」をここでもう一度確認しておくようにしましょう。
「タブ」を正しく使うための12のガイドライン
1.タブは同じ文脈内にあるビューを切り替えるために使ものであり、違うエリアのナビゲーションとして使うべきではありません。これは最も重要なことで、そもそもタブは同じページに留まりながら違うビューに切り替えるために使うものです。
2.タブの背後にはコンテンツとしての大きなまとまりがあるため、ユーザーはタブを切り替えたら何が表示されるのか?を簡単に予測できます。もしコンテンツにまとまりを見つけることができないなら、タブ表示にすることは間違った選択となります。
3.タブはユーザーがすべてのコンテンツを見る必要がない時にのみ使います。もしユーザーが他のタブに隠れている情報を比較する必要があるのなら、コンテンツを「折り畳み」式に表示するなど、ひとつのページにすべての情報を掲載するよりもユーザビリティが低くならないように比較しましょう。
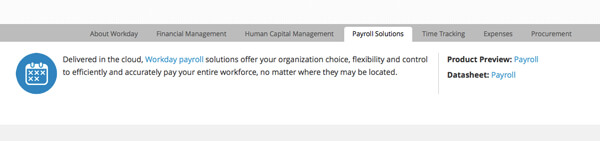
4.「並列」に置かれようにタブはよくデザインしましょう。もし各タブが全く似ていないのならユーザーはナビゲーションだと勘違いしてしまいます。

例えば上図の場合、最初のタブに「Workdayについて」というサービス全体の概要があり、その他のタブはこの企業が提供している各サービスの詳細が表示されます。もし情報を「並列」にするのであれば、最初の「Workdayについて」というタブは取り除くほうがいいでしょう。
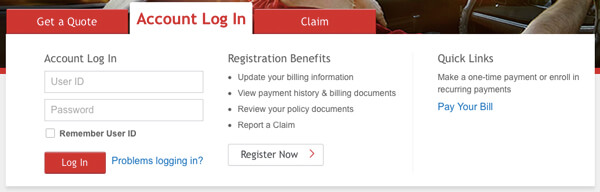
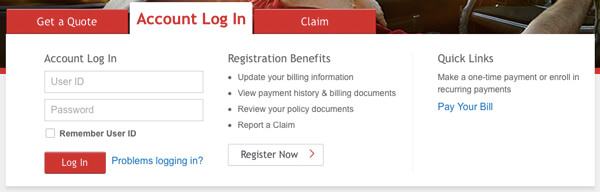
5.現在選択されているタブは明示するようにしましょう。わかりやすく明示することで、ユーザーは現在選択されているタブがどのタブなのか汲みとることができます。

上図のタブは、選択されているタブに色がついていません。もしタブが3つ以上あるなら、このやり方でも通じると思いますが、2つしかない場合ユーザーはどのタブが選択されているのか知るのは困難です。
6.選択されていないタブも文字の可読性を保ち、ユーザーの選択肢として表示するようにしましょう。もし背景に同化してしまうようなタブなら、ユーザーからそのタブがクリックされることはないでしょう。
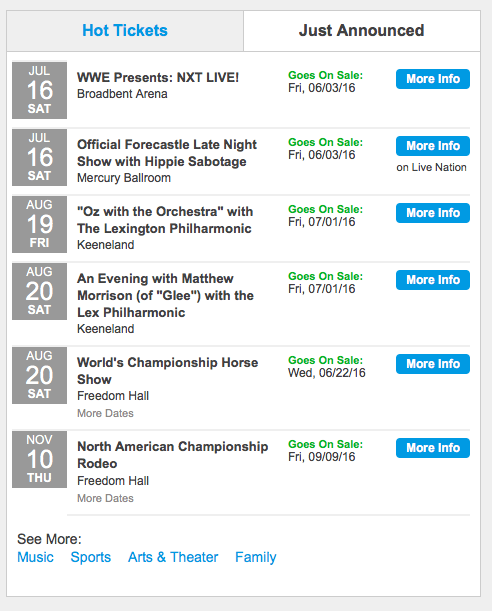
7.選択されているタブは下部のコンテンツと「地続き」にしましょう。

例えば上図は選択されているタブのカラーと、コンテンツ部の背景色が同じです。そのため、ユーザーは現在選択されているタブがどれであるかがわかりますし、またその内容の関連性も把握することができます。
8.タブに書くテキストは短く常用語を書くようにしましょう。通常タブに書かれるテキストは1~2単語ほどに収めるほうが視認性が高まり、また造語などの使用も控えます。
9.タブに英文字を書く場合、「すべて大文字」の表記は避けましょう。すべて大文字で表記された英語は読みにくいものです。
10.タブは「1列」にまとめましょう。複数行にわたるタブはUI上の問題を引き起こします。つまりユーザーがどこのタブの内容までを読んだのか、非常にかわりにくくなってしまいます。
11.タブ一覧は上部に置くようにしましょう。ユーザーが見落としがちなサイドや底部にタブ一覧を配置するべきではありません。
12.タブはすべて見えている状態で、同じ挙動をしなければなりません。こうした一貫性はUIにおいて非常に重要です。
まとめ
タブは地味ですし、あまりUIの観点からも面白いパーツではないかもしれません。しかしここに示したように、タブがタブとしてうまく機能するためのデザイン上の方法はたくさんありますし、またタブを使いこなすこと、そしてUXを向上させることは難しくありません。
上に示したガイドラインに従っておけば、少なくともユーザーが混乱することは避けられます。「タブ」をうまく使ったデザインの際にぜひお役立てください。
(※本稿は「Tabs, Used Right」を翻訳・再編集したものです)