1.直感で理解できるナビゲーション
優れたUIにとって、ユーザーが直感的に、考えることなく使えるということは重要です。
では、直感的なナビゲーションとは何を意味するのでしょうか?
ユーザーがそのアプリケーションの使用に際して詳細を調べる必要がないことです。
一方で、ハンバーガーアイコンのように、時代の流れと共に周知されてきた機能もあります。デザインを変更する場合は、このように既に確立されているパターンを使うのが最善策と言えるでしょう。
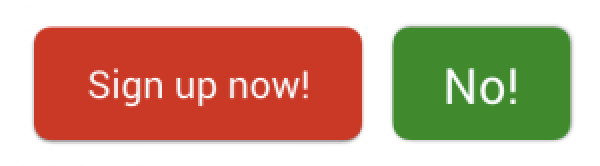
直感的でないナビゲーションとは、例えば下の画像のようなボタンです。

例えば、「No」ボタンの文字が大きく、こちらの方が重要に見えます。また、赤色は何かを中止するといった意味合いを含みます。そのため、サインアップする方が赤色のボタンであることは混乱を招きます。
デザインはユーザーが予期するアクションに基づいて行われるべきでしょう。
2.ユーザーはあなたのUIをどのように使うでしょうか?
UIのデザインを始める前に、ユーザーがどのように使うかを考えてみましょう。特にタッチパネルベースのデバイスは考慮されるべきです。
- ・ユーザーはボタンをクリックする?
- ・スワイプは右から?左から?
- ・ドラッグ&ドロップは使えるようにする?
など。これらは、あなたのデザインコンセプトに取り組まれるべき事項です。
3.ユーザーへのフィードバック
ユーザーは、フォームへの記入後に確認があるなど、一定のアクションに対してフィードバックを予期しています。
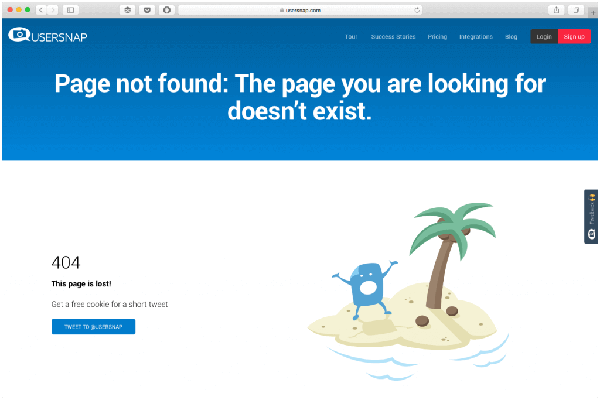
例えば以下の画像のように、404ページをクリエイティブにデザインするというのもその一つと言えます。

4.ミスの予防
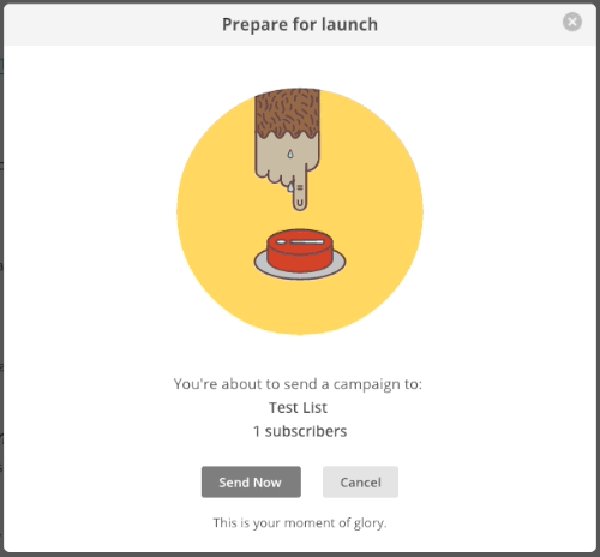
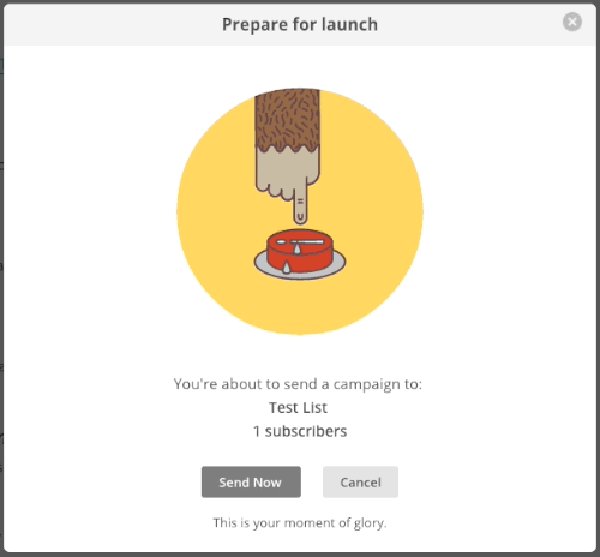
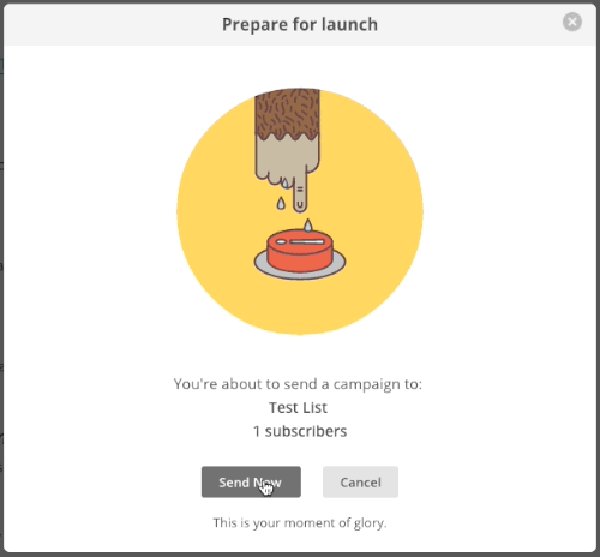
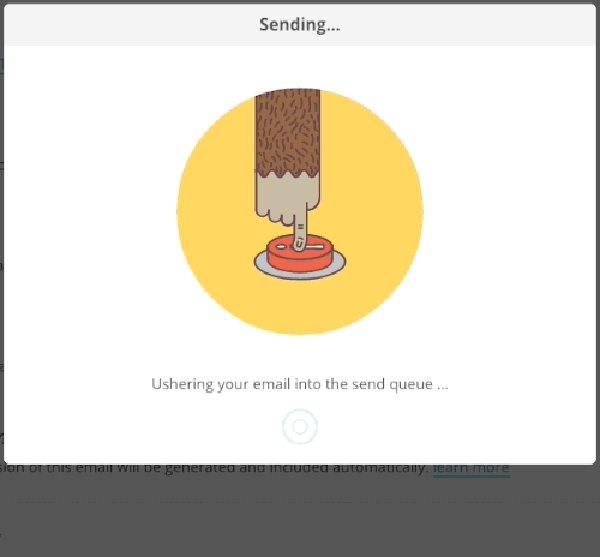
以下の画像は、MailChimpを使ってメールを送る前に表示されるスクリーンです。これによってユーザーは、本当に送信したいのかどうかを再確認するチャンスを与えられます。

5.確立されたシンボル
各種アイコンの中には、既に標準化されていて人々の日常に溶け込んでいるものがあります。これらを自身のデザインに変えるべきではありません。iOSやアンドロイドアプリ向けの公式スタイルガイドを確認しましょう。
※本稿は Rebecca Vogels氏による「5 Tips for an Appealing UI on Your Website」を翻訳・再編集したものです。