良いデザインに不可欠なものの1つがアイコンです。
グラフィカル表現として、アイコンはWebアプリケーションとユーザーの間のギャップを自然に橋渡しします。 言葉は必要ありません。
今回は、おすすめのフリーアイコン集をご紹介します。
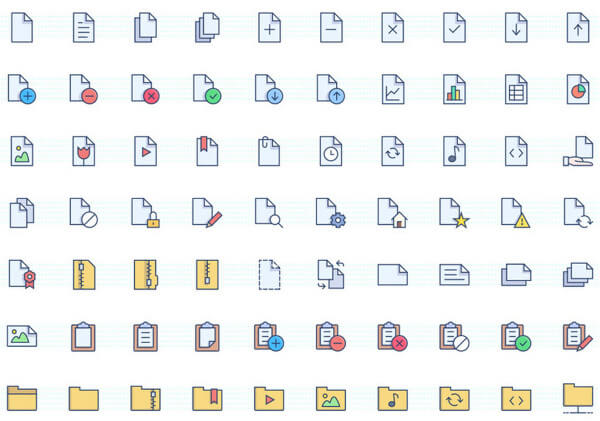
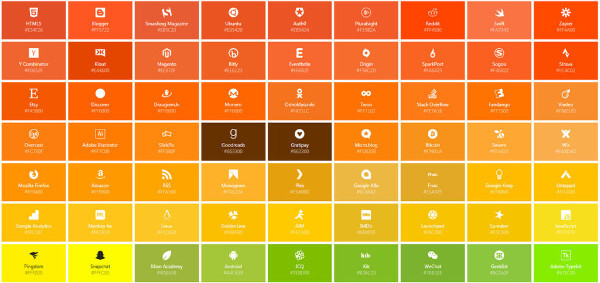
300+ Free Tech & Activities Icons from Swifticons
Material Icons Bundle
良好なユーザーエクスペリエンスには、十分に検討されたアイコンの選択が必要です。 選択されたスタイル、テーマ、目標に応じて、アイコンはモノクロまたはカラフル、ミニマルまたは高度に、静的または動的にすることができます。 これらの文章の選択のいくつかをより完全に考えてみましょう。
ラインスタイルのアイコン
Linecons – Free Vector Icons Pack
Lineconsは注目すべきフリーベクターアイコンのセットです。このセットにはアウトラインスタイルで拡張性のある48のベクターアイコンが含まれています。これらのアイコンは、Webインターフェイスとモバイルインターフェイスを作成するときに使用できます。そしてこれらのアイコンは、どんなサイトのテーマやデザインにも合っています。
Minticons by Mint
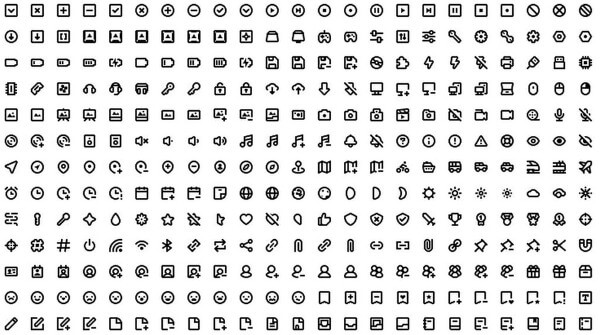
こちらは数々のアイコンの中でも最も一般的なスタイルでしょう。Webやモバイルの至るところで目にするタイプです。 Webサイト、ダッシュボード、およびモバイルアプリケーションには、輪郭の描かれたグラフィックがデザインされています。このようにアイコンをデザインに取り入れるならば、Mmmicons by Mintを見てください。さまざまなスタイルで提示された500種類の品揃えをカバーするこのセットは巨大です。
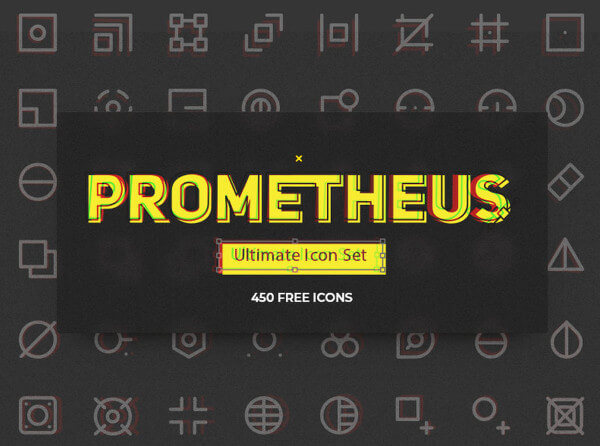
Prometheus Free Icon Set by Taras Shypka
Prometheus Free Icon Set by Taras Shypkaは、クラシックなラインスタイルの解釈を独自に取り入れたものです。シンボルは基本的なラインとスペース(またはネガティブスペース)により作られていますが、小さくてカラフルなシフトシャドーで飾られていて、それぞれのアイテムに独自の魅力を与えています。
ソリッドとモノクロのアイコン
輪郭の描かれたアイコンとは異なり、コントラストの低いインターフェイスや内容の多いインターフェイスの場合は、ソリッドアイコンが優れています。視覚的に重い感じを与えるので、それらはよく目を引きます。また、ソリッドシェイプの操作が簡単であるため、変更に適しています。 IOS 11 UI Elements Vol 1とInterface Iconsを見てください。
IOS 11 UI Elements Vol 1
こちらの無料アイコン集は2つのセットに分けて提供されていますが、うまくまとめてられ手います。iOSベースのインターフェイスに必要なすべての要素を取り入れています。
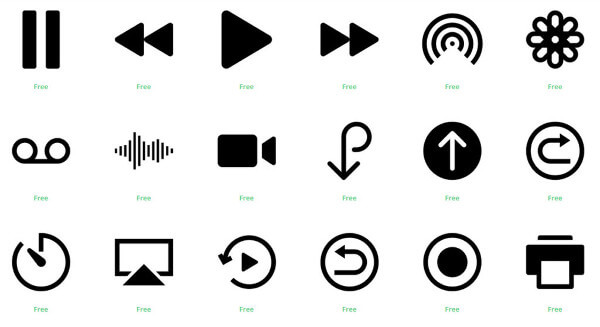
Interface Icons
Interface Iconsには、太いアウトラインとソリッドの2つのスタイルで200以上のアイコンが表示されます。各アイテムは、AI、EPS、PNGの3つの基本フォーマットで利用できます。
カラフルなアイコン
カラフルなアイコンは決して古くはありません。今年のトレンドになっている色調や色合いに応じて、デザイナーは無料アイコンを作成しています。たとえば、Dusk UI IconsやColor Icons Setは、トレンドのソフトパステルパレットからインスピレーションを受けています。
Dusk UI Icons
Dusk UI Iconsは、洗練された、控えめなミニマルなアプローチを採用しています。
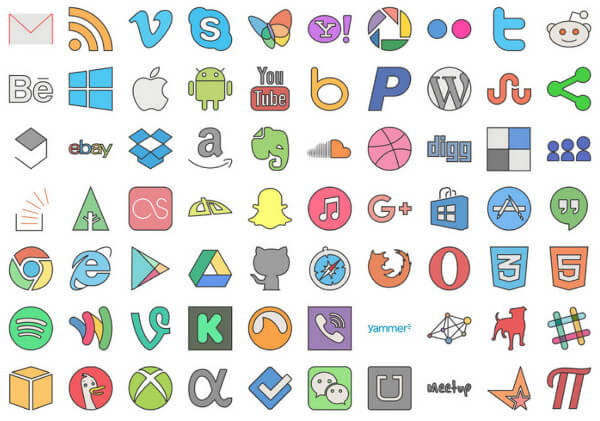
The Color Icons Set
Social Media Icons
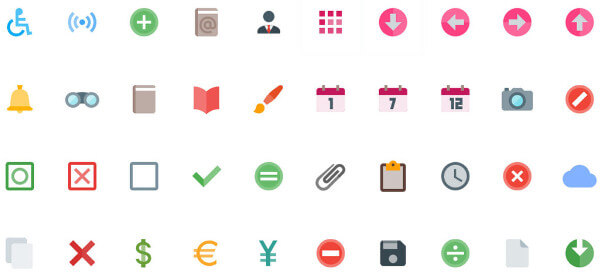
こちらのアイコンは、伝統的な鮮やかな色彩を使用しています。
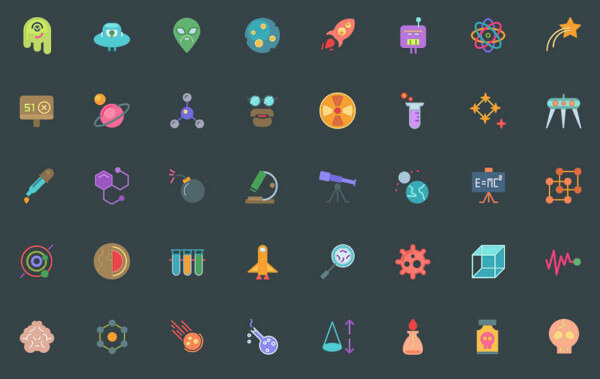
Radical Science Icons
InvisionAppによるこのパックアイコンには、小さなイラストのような美しい芸術的な雰囲気があります。アーティストは、AI、EPS、JPG、PDF、PNG、SVGの6つのフォーマットと、3つのスタイルオプション(塗りつぶし、フラット、アウトライン)を用意しています。
アニメーションアイコン
アニメーションアイコンは、このコレクション中でも特に優れています。ゆっくりと、しかし確かに、私たちは、ホバー効果、視差、アニメーションアイコンなど、インターフェースの動的要素に慣れてきています。
The small bundle by icons8
原則として、PNG、AI、PSD、EPS、Sketchが最初のフォーマットです。しかし、さらにSVGとWOFFまたはTTFも選択可能です。
SVGアイコン
SVGは2000年に遡りますが、品質を損なうことなくどんなサイズにも拡張できるため、人気が高まっています。 XMLベースのフォーマットであるため、簡単に検索、索引付け、圧縮、アニメーション化することができます。
Simple Icons
Feather Icons
Evil Icons
PathLove
アイコン・フォント
アイコンフォントは、さまざまな理由で素晴らしいです。まず、Photoshopやその他の画像編集ソフトウェアなしでCSSを使用してスタイルを設定できます。グラフィックスはどんなサイズのデバイスでも見栄えがよくなります。
Fontisto
Fontistoは、アクセシビリティ、通貨、支払い、交通、電子商取引などのカテゴリをカバーするプロフェッショナルなWebフォントです。 500文字以上あります。
Jam
Bicon
Devicons
アイコンは数年前はできることに制限がありましたが、今はそうではありません。私たちにはたくさんの選択肢があります。異なるフォーマット、異なるサイズ、異なるスタイル、および異なるテーマがあります。静的および動的の2つの状態で表示されます。 多彩で洗練されたものになったアイコンをデザインに取り入れてみてください。
※本記事はBest Free Web Icon Packs for 2018を翻訳・再構成したものです。
▼こちらの記事もおすすめです!