多機能エディタCSS Gridを使えば複雑なレイアウトでも簡単に作成できます。大量のプログラミングをする手間も危ういハッキングも必要ありません。面倒だった作業を数行のコードで済ませられるのです。
CSS Gridは極めれば奥の深い強力なツールですが、日常的で一般的な作業に使う取り回しのいい道具としても優秀です。典型的なウェブサイトのレイアウトや機能を素早く作れます。
ここにある8つのレイアウト例を使ってWebデザイナーとしての能力を高めましょう。お使いのブラウザがサポートされていない人のために代替品としてFlexboxやその他のレイアウトテクニックも併載しています。
聖杯レイアウトの実現
一見単純そうで実は既存のCSS編集手法では実現が困難だった聖杯レイアウト。CSS Gridなら簡単に実装できます。詳しくはCSS-Tricksの記事に手法がまとめてあります。
See the Pen
Holy Grail Layout with Grid by Chris Coyier (@chriscoyier)
on CodePen.
カード型UIという選択肢
カードレイアウトのUIは今のトレンド。CSSグリッドは同じHTMLマークアップからさまざまな外観のカードUIを作ることができます。早速このレイアウトコンセプトで試してみてください。
See the Pen
CSS Grid: Card Variations by Olivia Ng (@oliviale)
on CodePen.
柔軟に変化する多段組みブログ
余白を効果的に使った多段組みブログで、それぞれの記事を美しく見せましょう。このレイアウトは拡張が簡単です。属性(grid-template-columns、grid-template-rows)を少し調整すれば列や行を増やしたり減らしたりことができます。
See the Pen
Grid-Based Blog Index Page Layout 🌷 by Sheelah Brennan (@sheelah)
on CodePen.
製品機能一覧
印刷物のみならずウェブでもよく使われるレイアウトです。この例では商品画像を挟んで左右に配置されています。それぞれの機能はUL要素の一部です。CSS Gridで作った機能一覧は高い柔軟性をもちます。小さな画面では一覧は写真の下に収まり、タブレット画面のような大きめの画面では写真の右に移動します。
See the Pen
Center Focus Feature Section // CSS Grid by Brian Haferkamp (@brianhaferkamp)
on CodePen.
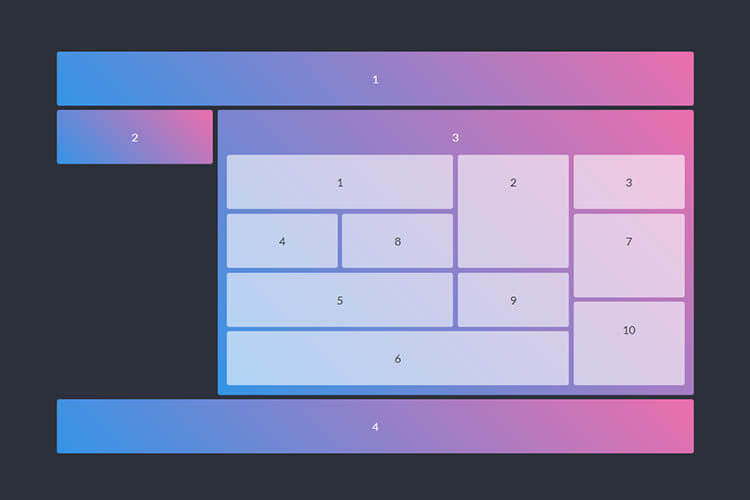
入れ子グリッドレイアウト
オンラインマガジンやニュースサイトに適した入れ子グリッドレイアウトで詳細な事項を美しく表示しましょう。下のレイアウトコンセプトをスクロールすると、このレイアウトの作り方と使用されているCSS Grid属性についての説明があります。
See the Pen
CSS (SCSS) grid with grid layout and fallback to flexbox by Vincent Humeau (@vinceumo)
on CodePen.
可変幅コンテンツ
テキストは幅の狭い列に収めて読みやすく、画像やタイトルなど他の要素は幅広に配置したい人へ。CSS Gridではコンテンツの幅をHTMLタグの種類ごとに設定することができます。
See the Pen
Article Layout with Varying Content Width Using CSS Grid by Philipp (@kleinfreund)
on CodePen.
わかりやすい価格表
価格表のような多くの行を使う機能はCSS Flexboxで作成することが多いですが、刻々と変化するコンテンツを扱うなら行追加のときのスタイル調整が楽なCSS Gridがおすすめです。
See the Pen
Simple CSS Grid Layout Pricing Tables by darkos (@darkosxrc)
on CodePen.
石積み風の画像一覧表示
一定の太さのカラムに合わせてさまざまな高さの画像を並べる石積み風画像集の構築に、もうJavaScriptは必要ありません。このCSS Gridのスニペットでは柔軟性があるレイアウトの作成方法を紹介しています。ブログの目次ページとしても活用できます。
See the Pen
CSS Grid Responsive Image Gallery by Stephanie (@ramenhog)
on CodePen.
CSS Gridであなたのレイアウトを美しく
CSS Gridでは凝った個性的なレイアウトも一般的で簡素なレイアウトも作れます。私たちのコレクションではブログや企業サイトによくある機能を紹介しています。作りやすくメンテナンスも楽で、必要に応じてプロパティを利用すればもっと便利になるCSS Grid。今回ご紹介した8つのレイアウトと、CodePenのコレクションにあるたくさんのレイアウトがあなたのプロジェクトを素晴らしいものにすることを願っています。