ここでは、クリエイティブなドロップダウンメニューデザインとクールなレイアウトを持つ20のウェブサイトをご紹介します。 このページでは、ドロップダウンメニューのデザインがどのようになっているかは見られませんので、ウェブサイトに直接アクセスして、デザイン全体をチェックしてみてください!
非常に才能のあるDribbbleのデザイナーが作成したプロトタイプドロップダウンメニューデザインも、5つ後半にご紹介します。
ドロップダウンメニューのコードを学びたいなら、通常jQueryを使って行われることを知っておきましょう。 最初のステップは、Photoshopでコンセプトを固め、次に基本的なHTML要素をレイアウト、CSSで全てを整えて、最後にjQueryでアクセスしやすいメニューデザインを作成します。
今日ご紹介するサイトを見れば、きっと触発されて、あなたも素晴らしいメニューを作り出すでしょう。ドロップダウンメニューのデザインの中には非常にシンプルですっきりしたものもあれば、ユニークな要素を持っていて複雑なものもあります。
どれが一番好きですか?それはなぜ?コメント欄で是非教えてください。
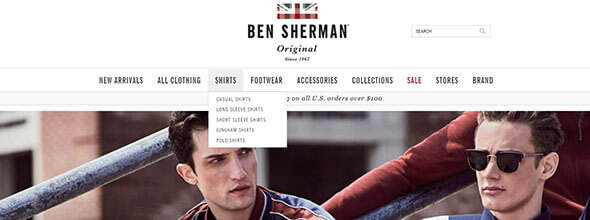
Ben Sherman(ミニマリスト、シンプル系)
ミニマリストデザインが好きなら、Ben Shermanのメニューバーがきっと役に立つでしょう。いろいろなウェブ作成に使えるミニマリストなシンプルでわかりやすいドロップダウンメニューです。
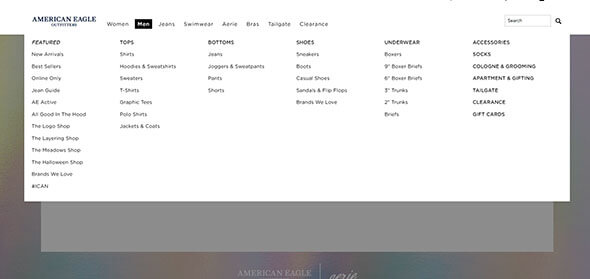
American Eagle(ミニマリスト、シンプル系)
American Eagleのドロップダウンメニューも、ミニマリストなシンプルなデザインですが、Ben Shermanのものよりもはるかに複雑になっているため、より多くのカテゴリーが表示されます。 これは、ショップにも使用することができます。また、全ての商品が、小さなカテゴリーに分けられているという例は、非常に役に立つでしょう。
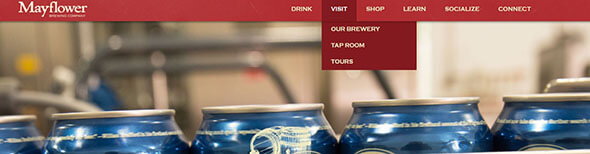
Mayflower Brewing(カラフル、シンプル系)
これは赤いドロップダウンメニューバーです。 Mayflower Brewing社のサイトのメニューは6つのカテゴリーのシンプルなものです。 マウスをそれぞれの上に置くと、メニューと同じ書体で濃い赤のサブカテゴリーが出てきます。
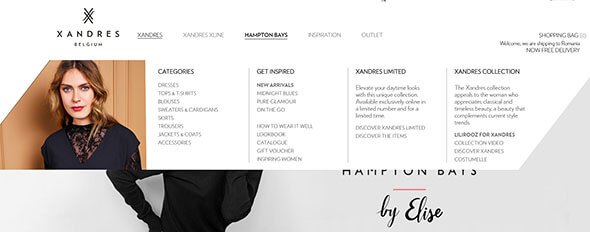
Hampton Bays(ユニーク系)
これは、複雑ですが整理されたメニューバーの一例です。 このドロップダウンメニューには角度のあるグラフィックも使用されているため、訪問者にとってユニークで目を引きます。 すべてがメニューバーにうまく収められているので、閲覧しやすく、必要なものを見つけやすいです。
Redbrickhealth(簡単、シンプル系)
これは、いろいろなウェブサイトに合う清潔感のあるドロップダウンメニューです。 簡単に閲覧でき、必要なものがすぐ見つかります。
Carreras con Futuro(カラフル、クリエイティブ系)
これはカラフルなドロップダウンメニューバーです。 各カテゴリーには、それぞれフラットアイコンがあり、カテゴリーにカーソルを合わせると、色がピンクに変わります。 これはメニューバーの非常にクリエイティブな例です
Callaway Golf(クリーン、シンプル系)
このサイトには、エレガントなドロップダウンメニューバーがあります。 シンプルでクリーンなデザインで、ロゴの横に配置されています。 清潔でミニマリストなデザインにぴったり合います。
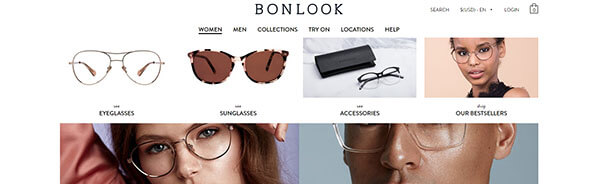
Bon Look(画像付、クリエイティブ系)
Bon Look はクリエイティブなドロップダウンメニューのウェブサイトの一例です。各サブカテゴリーはプレビューイメージがついていて、買い手の必要としているものを探す手助けをしてくれます。間接的に取扱商品の宣伝をするいい方法でもあります。
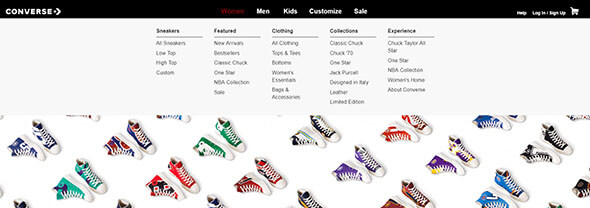
Converse(便利、シンプル系)
コンバースのサイトには、非常にカラフルな商品のスライドショーがあります。 メニューバーはシンプルに黒の細い横線に白文字です。各カテゴリーには、Eコマースウェブサイトで非常に役立つサブカテゴリがいくつかあります。
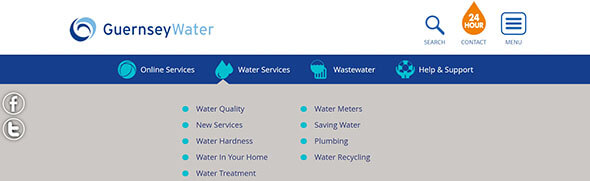
Guernsey Water(アイコン付、クリエイティブ系)
これも、クリエイティブなドロップダウンメニューバーの例です。 細い横線に、各カテゴリーのアイコンとグレーのドロップダウンメニューのサブカテゴリがあります。
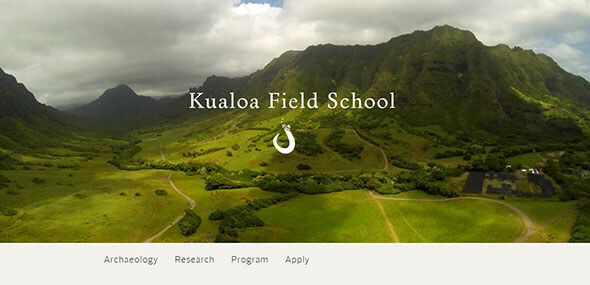
Kualoa Field School(モダン、クリエイティブ系)
Kualoa Field Schoolのメニューもきれいでモダンなデザインです。 このウェブサイトでは、大きな文字とロゴが書かれた画像がヘッダーにあり、ドロップダウンメニューバーをそのヘッダーに使用しています。
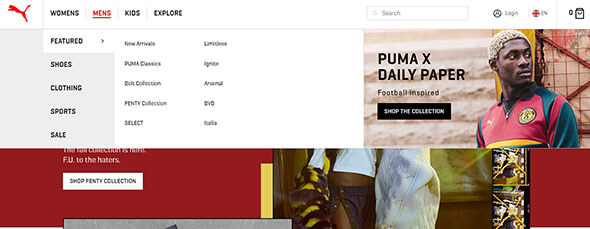
Puma(画像付、クール系)
Pumaは、クールなドロップダウンメニューバーがある、よく整理されたウェブサイトの一例です。 注目、新着などの各サブカテゴリーが表示されているのは同じですが、コレクション、セールまた特別商品などは別にリンクつき画像で示されているのが、他の例とは異なるところです。ファッション業界での大きなウェブサイトに最適なドロップダウンメニューデザインです。
Reaching Quiet(ミニマリスト、エレガント系)
Reaching Quietは、一番上のドロップダウンメニューバーからページの下部まで、完全なミニマリストデザインです。各サブカテゴリーは、このウェブサイトのデザインコンセプトに合った黒枠で白地のボックスに表示されています。 全てがエレガントデザインで、白黒のレイアウトであるという印象を持つかもしれませんが、実際には非常にカラフルであることがわかります
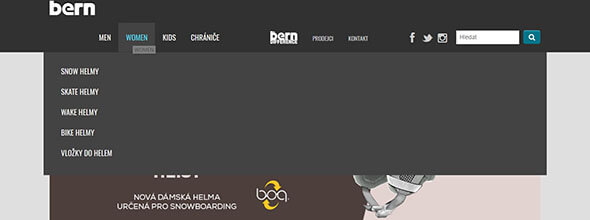
Helmy-Bern(モダン、機能的、ダーク系)
Helmy-Bernのウェブサイトには、ダークな色合いできちんとまとまったドロップダウンメニューがあります。 モダンで機能的なデザインで、あらゆる種類のウェブプロジェクトに合わせやすいです。 このメニューは非常にできているので、新しいデザインを考えるきっかけなるかもしれません。 このデザインを、ダークなドロップダウンメニューのお手本にしましょう!
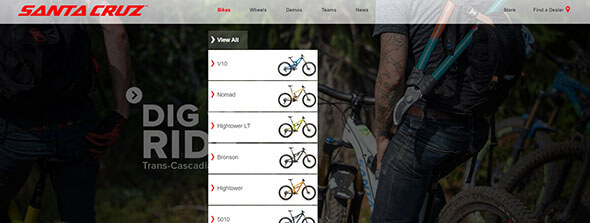
Santa Cruz(画像付、クリエイティブ系)
Santa Cruzのドロップダウンメニューも非常に独創的で、サイト訪問者がこのショップの取り扱っているものをぱっと見られるようになっています。 規模の大小を問わず、オンラインショップに最適です。
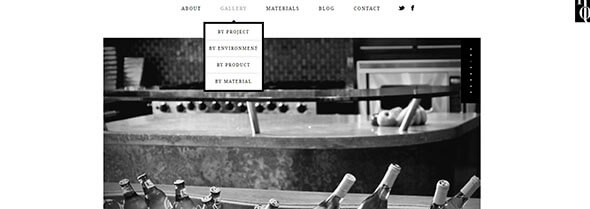
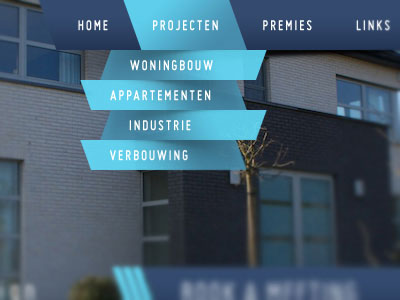
Submenu with dropdown(ユニーク、クリエイティブ系)
このドロップダウンメニューは、青い斜めの画像を基にしたユニークなデザインです。 サブメニューの各カテゴリーは、白い文字に背景はグラデーションを使用しています。 全体として、見栄えがよく、とてもクリエイティブです。
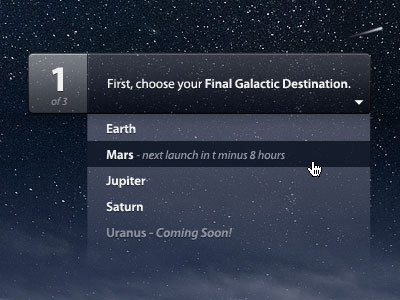
Choose your Final Galactic Destination(透過あり、クリエイティブ系)
このドロップダウンメニューも、クリエイティブな例のひとつです。 このメニューは、他のものより透過率が高く、背景にとても合っています。ウェブサイトとアプリの両方で見栄えがします。
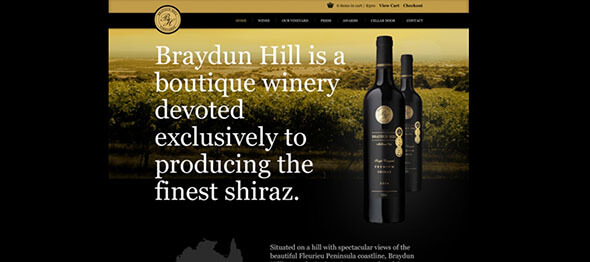
BH Winery(エレガント系)
BHはエレガントなドロップダウンメニューで、ワインショップに最適です。 同じようなプロジェクトに取り組んでいるのであれば、この例はとても役に立つでしょう。
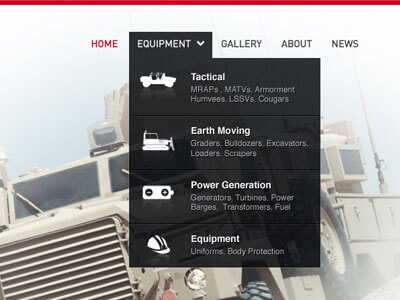
Equip(透過あり、クリエイティブ系)
このドロップダウンメニューも透過率が高いです。濃い色の背景で、白文字と大きなアイコンが使用されています。オンラインショップのウェブサイトに最適です。
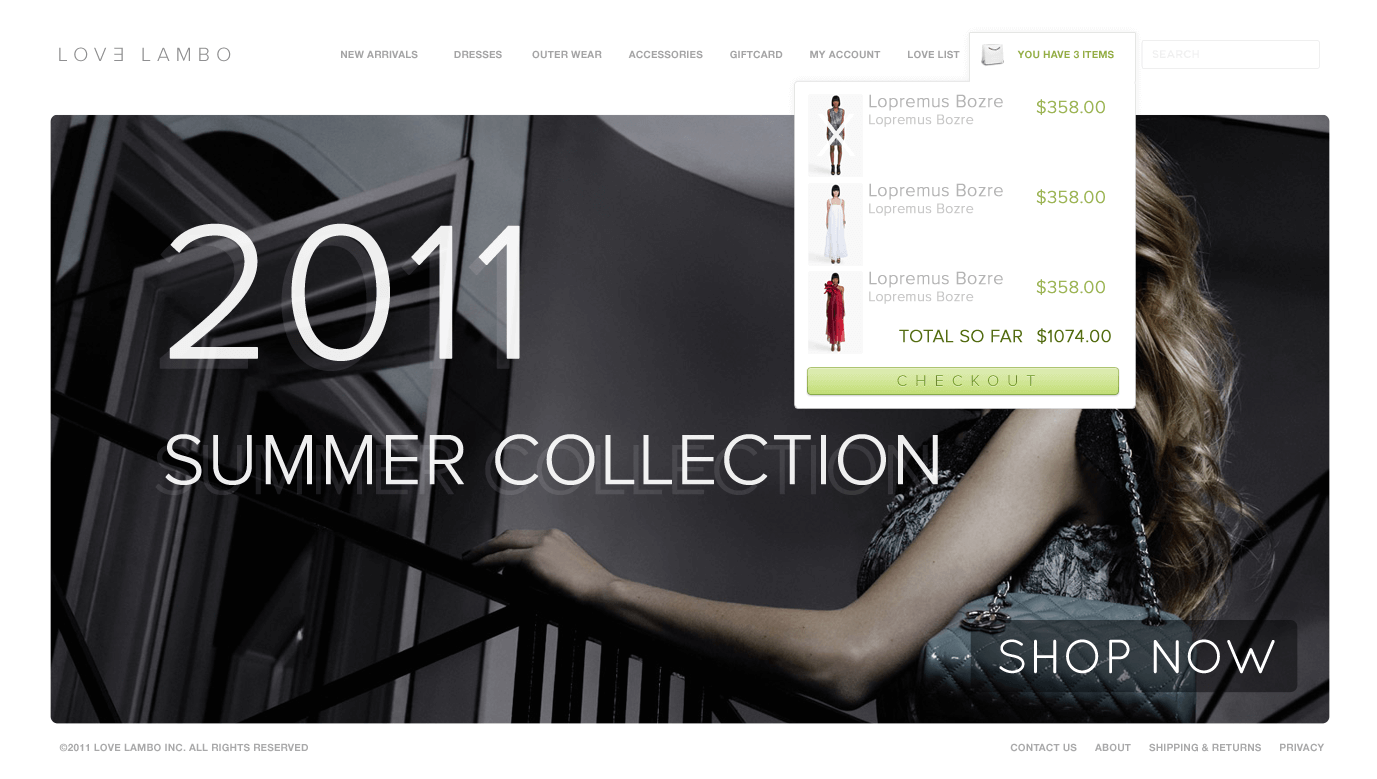
Shopping Cart Menu(商品説明付、機能的)
このドロップダウンメニューは、ファッションEコマースウェブサイト用にデザインされています。 ショッピングカートメニューは、とても面白いもので、参考にするといいでしょう。また、ページを離れることなく、カートに追加した商品をいつでも確認できます。 各製品には、それぞれのサムネイル写真、名前、および価格が表示されます。