CSSのみで作成されたレスポンシブなナビゲーションのコードスニペット10選!
10 Pure CSS Responsive Navigation Code Snippets
最初のワイヤーフレーミング※さえしっかりしていれば、レスポンシブレイアウトをデザインすることは難しくありませんが、それでもナビゲーションは難所のひとつです。
流れを理解するのに時間がかかることがありますが、役に立つチュートリアルもたくさんあります。
筆者自身は、ここに一覧したようなコードスニペットを使用しています。これらのレスポンシブなナビゲーションのスニペットはすべて、自由に編集して使用できます。様々なスタイルのものがそろっていますので、どんなタイプのサイトでも合うものがきっとあると思います。
※ワイヤーフレーミングについてはぜひ以下の記事を参照してください。
▼前篇はこちら!
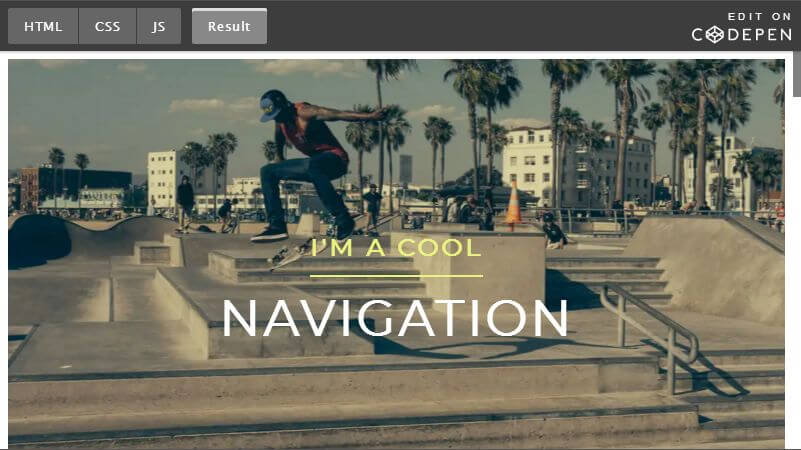
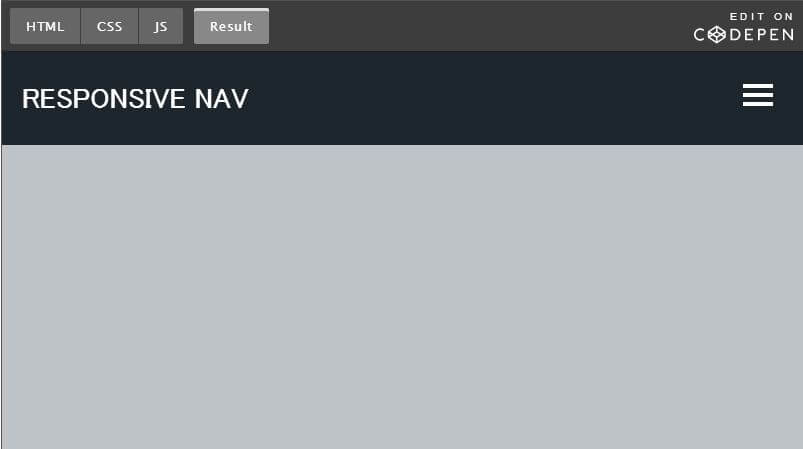
6.レスポンシブスティッキーヘッダー
前編でも紹介した、単一ページで遷移するデザインと同系統のナビゲーションです。
違いは、このナビゲーションはページ上部に固定された少し大きめのブロックがあるので、少し違ったテイストに見える点です。
ブラウザのサイズを小さくすると、ハンバーガーアイコンが楽しい動き方をすることがわかります。趣のあるスタイルですが、万人受けするものではないかもしれません。
それでも、単一ページで遷移するサイトやランディングページでこういった飾り気がないスマートなナビゲーションバーを使いたいなら、素晴らしいデザインです。
7.レスポンシブ&タッチフレンドリー
良くできたサイトというのは、カーソルを合わせるべきところが見てすぐわかるようになっていなければいけません。その点においてこのナビゲーションは、デザイナー心をくすぐるデザインになっています。
どんなサイズの画面にも対応していますし、モバイルで閲覧しても非常に見やすいです。
各リンクで新しいページが表示されますが、タップすると簡単にドロップダウンメニューを表示できます。これはナビゲーションメニューではうまく表示されていないことも多く、ドロップダウンがデザインするのが難しい理由の1つです。
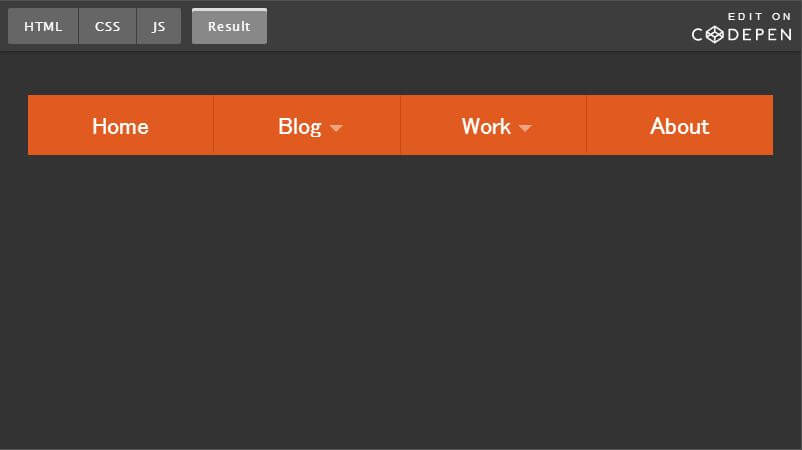
8.シンプルなナビゲーションリンク
シンプルなナビゲーションメニューといえばというようなデザインです。
各リンクは、小さな画面でも独自のブロック要素として表示されます。ハンバーガーメニューはなく、隠されたアニメーションメニュー機能もありません。代わりに、リンクがサイズ変更され、別々の行に分割されます。
一番難しいのはモバイルデバイスのドロップダウン効果を処理することですが、多くのリンクにはサブメニューがあり、小さな画面でも同様に動作します。
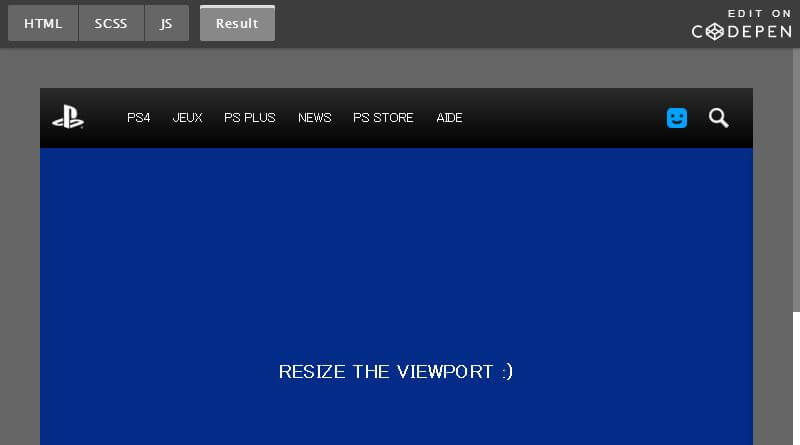
9.PSカーテンメニュー
プレイステーションのサイトに基づいて作成されました。
作成者はこれを「カーテンメニュー」と呼び、カーテンのようにページ全体を覆うようにスライドします。これはモバイルにとっては一般的なインターフェースで、デザイナーにとっても人気のある選択肢です。
アニメーションのスタイルを見てください。ユーザーを退屈させずにリンクを表示するべく、滑らかで速く動作するよう作成されています。
そして、すべてプロダクションサイト上で動作するように感じられます。
検索アイコンをクリックしてその効果をチェックしてみてください。企業サイト向きの素晴らしいナビゲーションです。
10.レスポンシブメガメニュー
ウェブを検索して何百ものメガナビゲーションメニューを見つけることができます。大手ブログサイトやニュースサイトでよく目にしますが、通販サイトや大手代理店サイトでも人気があります。
メガメニューの中で最も難しい部分は、それを完全にレスポンシブにすることです。
この小さなスニペットのおかげで、どんな画面にも簡単にフィットするようにメガメニューのデザインを修正することができます。
モバイルでは、スライディングナビゲーションを使用して、すべての内部リンクを1つのメニューに表示します。少し煩雑に思えるかもしれません。お望みならjQueryを使ってサブリンクを隠すこともできます。
モバイルユーザーを疎外することなくデスクトップ上でメガメニューを実行するために、最も優れたソリューションの1つです。
※本記事は、10 Pure CSS Responsive Navigation Code Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!