CSSコンテントカードは、ブログ記事や商品・サービス等のコンテンツをまとめるのに最適です。きれいにデザインすることで、各コンテンツをより一層見やすくすることができますし、マウスオーバーエフェクトや画像フィルターを使用すると、さらに高レベルなものになります。
そこで今回は、見た目も美しく機能的な10個のCSSコンテンツカードをご紹介します。自分用のプロジェクトにも使えるコードが入手可能です。
なお、カードデザインはサイトに統一感とクリーンな印象を演出する上で効果的なデザインですが、使用にはもちろん注意点もあります。以下の記事に使用のコツをまとめていますので参考にしてください。
・【Webデザインのコツ】カードを使ってスタイリッシュで見やすいサイトデザイニングを
・UI/UXデザイナーは注意が必要!カードデザインで頻発している5つのミス
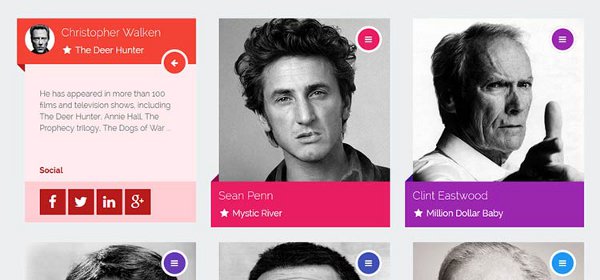
1.Google マテリアルデザインポリシーに準拠したコンテンツカード
このコンテンツカードはグーグルが提唱するマテリアルデザインの原理を取り入れており、とてもインタラクティブ。右上のアイコンをクリックすると、スムーズなアニメーションと共に写真が縮小され、詳細なコンテンツが表示されます。トレカのオンライン版といったところでしょうか。

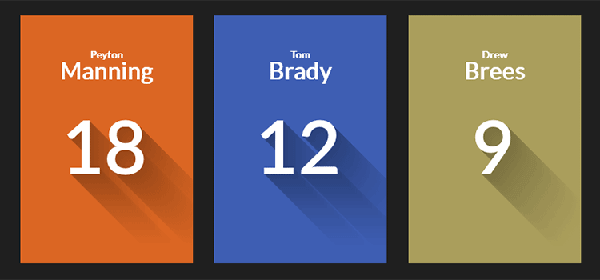
2.Google Now風コンテンツカード
Google Now風にスタイルされたフリップカードです。数字につけられたドロップシャドウが印象的で、クリックするとカードが裏返ってコンテンツが表示される仕組みになっています。

3.視差効果を狙ったコンテンツカード
ユニークなものを追求しているデザイナーの方には、Andy Merskin氏の作品がおすすめ。こちらのカードは、マウスオーバーすると視差効果が起こり、カーソルの位置に合わせて写真の景色が動くという仕組みで、同時に文章も表示されます。目を見張るような作品です。

4.商品リストに使えるコンテンツカード
オンラインで商品をリスト化する際は、シンプルなデザインがベター。そんな美しいほどにシンプルなデザインのプロダクトカードがこちら。マウスオーバーするとサイズと色の情報が表示され、とても上品で美しいユーザーインターフェース(UI)になっています。

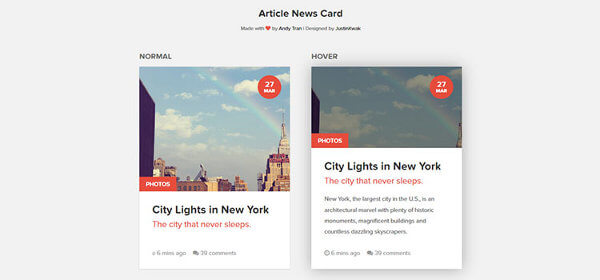
5.ニュースサイトやブログに使えるコンテンツカード
ニュースやブログサイトには、こちらのカードデザインがあれば全て事足りてしまいます。カテゴリー・日付・コメント欄・タイトルはもちろんのこと、写真用のスペースも十分。マウスオーバーで記事の抜粋部分も表示されます。

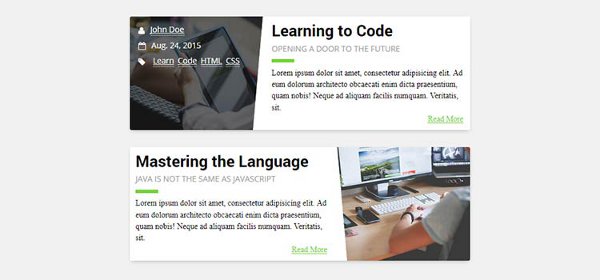
6.おしゃれな横長コンテンツカード

私たちが普段目にするコンテンツカードは縦長のものがほとんですが、Chyno Deluxe氏によるカードは横長で、ひと味違います。デザインがシンプルで素晴らしく、きれいにまとめられています。斜めにカットされた写真もまたオシャレ。マウスオーバーで、写真の上にレイヤーとしてコンテンツが表示されます。
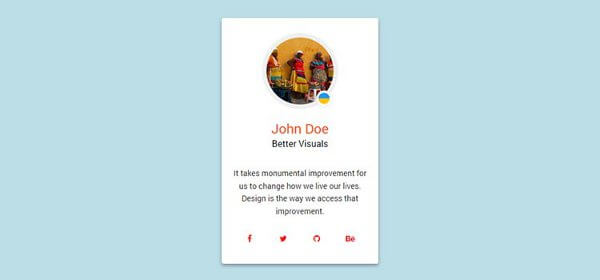
7.プロフィールに使えるコンテンツカード
デザインの中にある繊細さには惹かれるものがありますが、このカードはそのいい例です。丸い写真の周りにあるボーダーが、かすかではありますが目を引きます。スクリーンサイズにより横長・縦長と切り替わります。全体のレイアウトがとてもシンプルかつ分かりやすく、プロフィールカードのお手本といってもいいでしょう。

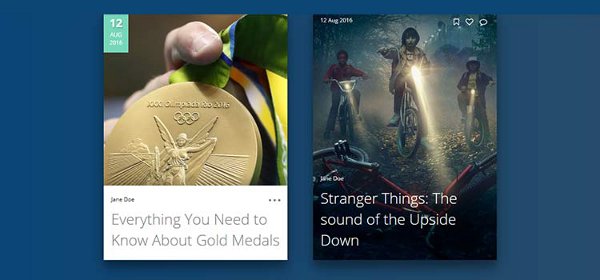
8.ブログにぴったりなコンテンツカード(CSSのみ)
機能的なデザインで美しく、Javascript不要のカードがこちら。どちらのデザインもブログ記事にぴったりです。画像をメインにしたいのであれば、右側の全画像デザインがベスト。

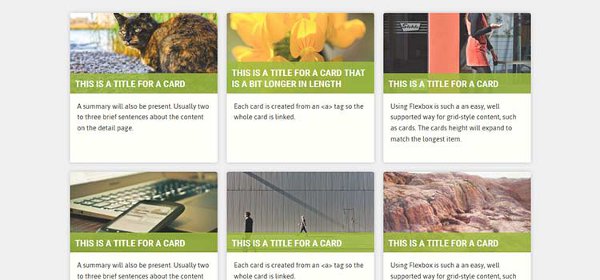
9.長文でも表示が崩れないコンテンツカード(CSSのみ)
長さの関係でタイトルを不自然に短くしなければならないことはよくありますが、このカードは、タイトルが多少長くなったとしても自由がきくように作られています。また全てCSSで出来ており、素敵なデザインかつ使いやすいものになっています。

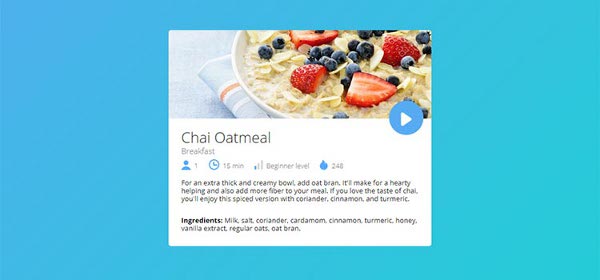
10.レシピ表示に最適なコンテンツカード
見ているだけでよだれが出そうなレシピカード。他のコンテンツカードよりも横長ですが、より多くのコンテンツを表示するのに最適です。アイコンの使用もまたアクセントになっています。

CSSコンテンツカードは、レイアウトにしっかりとしたまとまりを持たせるだけでなく、よりクリエイティブなデザインを提供してくれます。今回紹介した例からもお分かりのように、マウスオーバーやクリックの動作を利用することで詳細なコンテンツや特殊効果を表示するものが多く、見た目よりもずっとフレキシブルな作りになっているものがほとんどです。
これらのサンプルを使っていろいろとレイアウトをいじってみると面白いかもしれません。自分自身のデザインアイディアに繋がる発見があるかもしれませんよ。
※本記事は、10 Free Snippets for Creating CSS Content Cardsを翻訳・再構成したものです。

























