ひと昔前と違って、今のホバーエフェクトはシンプルで且つ洗練されたものとなっています。
ユーザをサポートして、ユーザエクスペリエンスのクオリティ向上に一役買ってくれるのです。
本記事では、そんなホバーエフェクトのさまざまな使い方をまとめてみました。
(画像をクリックするとリンク先に飛びますのでご注意ください)
ホームページのアニメーション
ホームページにホバーエフェクトのアニメーションがついていたら、素敵で楽しい印象を与えることができます。
ユーザエクスペリエンス向上の手始めとして、ホバーアニメーションは大変有効なのです。
例えば、上の画像のHausのホームページでは、ユーザの働きかけがあって初めてキャラクターがいきいきと動き出す、という仕組みになっています。
あくまでユーザを楽しませることが重要なので、背景などをシンプルにしておくことで、アニメーションを引き立たせるなど工夫しましょう。
ボタンエフェクト
ボタンにシンプルなアニメーションをつけるだけで、消費者にクリックしてもらいやすくなります。
上のLuke Etheridgeのように、何をしてくれるボタンなのかが一目でわかるようなデザインにすると、見た目が良いだけでなく機能的です。
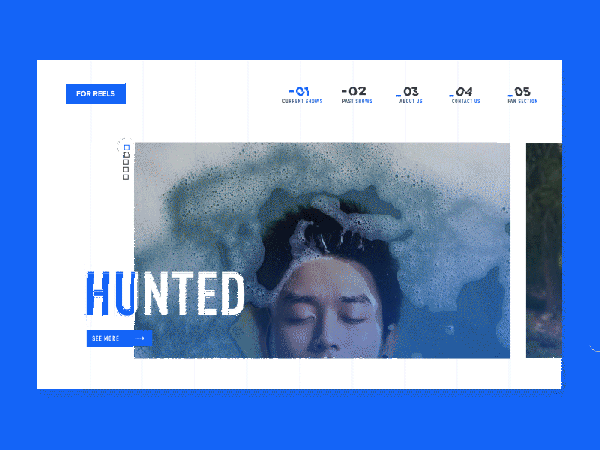
ギャラリーとスライドショー
ウェブにあるギャラリーやスライドショーには様々なアニメーションエフェクトがついていますよね。
こうしたアニメーションを作る際は、コンテンツの個々のエレメントが同じような流れのモーションでつなげられて統一されていると、ユーザの混乱を招かずに済みます。
ナビゲーションとメニュー
隠れたナビゲーションスタイルは、最近では人気のデザインエレメントです。
ちょっとしたアニメーションやホバーエフェクトがあるだけで、ユーザはコンテンツを把握したりサイト内を動き回りやすくなったりします。
上のOxen Madeのページでは2種類のアニメーションが使われており、ユーザにクリックやスクロールできる場所を教えたり促したりしています。
フォームとフィールド
ホバーエフェクト使用の最良の例は、フォームとフィールドのデザインにおいても見られます。
ほとんどどのWebサイトもユーザの何らかの関与や情報を得ようとするわけですが、その際ユーザが情報を提供しやすくすればするほど、それだけたくさんのデータを集めることができるわけです。
ユーザに入力してほしい情報やそのフォーマットを指示したり、入力後にミスがないかなどを教えてあげたりすると効果的です。
上の例はその点優秀で、ユーザが入力した情報が正しかったのかどうかやきもきせずに済むようになっています。
ホバーエフェクトをどこから取り入れたら良いのか分からない、という人はフォームから始めてみるのがおすすめです。
おすすめのリソースとコード
・Hover.css(CSS3のホバーエフェクト)
・Image hover effects(画像にホバーエフェクトを加えるのを助けてくれます)
・Icon hover effects(アイコンのホバーエフェクト)
・Amazing WordPress hover effectsWordPress向けのホバーエフェクト
・W3Schools – CSS3 Transitions(CSS3トランジション)
最後に
ホバーエフェクトは一見ややこしく見えますが、CSSアニメーションを使えば誰でも簡単に活用できます。
とってもらいたいアクションからユーザ意識をそらさないよう、コンテンツに何らかの形で貢献するときだけ使う、という鉄則さえ守れば、間違いはないでしょう。
ぜひ楽しみながら挑戦してみてください。
(※本記事はDesign Trend: Innovative Hover Effectsを翻訳・再構成したものです)