ピクセルアート(ドット絵)は高解像度の画像が使えるようになって失われつつある表現手法ですが、同時に愛着を持ってしまう方も少なくないはず。
でもピクセルアートのつくり方かなりシンプルで、HTMLとCSSが使えれば簡単に作ることができます。そんなピクセルアートでの遊び方を解説した記事がありましたので、ご紹介しましょう。
グリッドを作る
なによりも始めに、ピクセルアートではカンバスとなるグリッド(網目)が必要です。このグリッドを作る方法はいろいろありますが、スタンダードな作り方のひとつとしてHTMLのtableタグを使うやり方があります。
もし8行×8列のグリッド(8bit)を作るとして、それぞれのセルを10pxにするなら全体としては80px×80pxのグリッドを用意します。
See the Pen CSS Pixels – Table Grid Example by Geoff Graham (@geoffgraham) on CodePen.
単純に解像度を8bit→16bitに上げたいならセルの数を倍にすればOKです。
ペイント開始
ピクセルアートの最も肝心なところは、各セルに色をつけていく工程です。グリッドの中の特定のセルに色づけるために、ここでは「nth-child」を使っています。
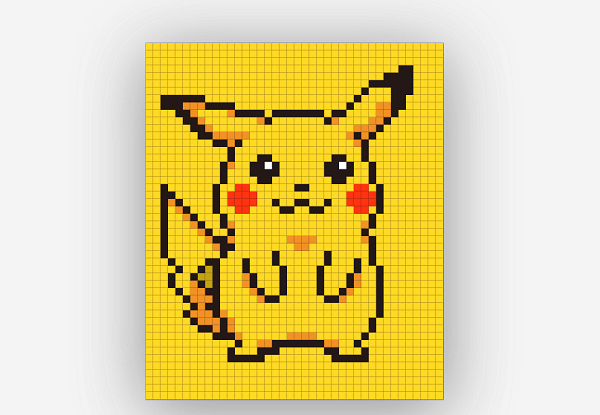
ご想像の通り、この工程はセル数の多さによってかかる時間が増減します。例えば上図の「ピカチュウ」のピクセルアートには合計1,920のセルと300以上の子要素が使われています。
シンプルなサンプル
See the Pen CSS Pixels – Self Portrait by Geoff Graham (@geoffgraham) on CodePen.
ここではシンプルなサンプルをご紹介します。少ないセル数に4色のみ使ったサンプルが上です。
ちなみに、上の「ピカチュウ」のHTMLとCSSはこんな感じです。
See the Pen CSS Pixels – Table Grid Example by Geoff Graham (@geoffgraham) on CodePen.
ピクセルアートにご興味を持たれた方は、ぜひチャンレンジしてみてください!
(※本稿は「Fun Times With CSS Pixel Art」を参考にしています。)