SVGのマスクテクニックを使えばなかなかたいしたことができることをご存じでしょうか。このやり方はここ数年に広まったものですが、最近になるまでWeb開発のメインストリームに入ってきませんでした。
本記事では、Webを捜して集めたクリッピングマスク・SVG/canvasを使ったマスクのデモを紹介しています。これらの例を見れば、Webにおいてマスクがどれほど活用できるものか、それらが開発者に何を与えてくれるかを実感してもらえると思います。
(画像をクリックするとCodepenに飛びます。)
1.テキスト・マスキング
動くテキスト・マスキングの見事な例です。HTMLのページ・テキストを使用しており、テキスト部分を所望のものに変えるだけでどんなものにも応用できます。
この仕掛けの種は、CSSのバックグラウンド・クリップ(background-clip)のようなプロパティにあります。クリアーな背景の使用がカギになります。
ズーム効果がこのコード・スニペットを輪をかけて印象的なものにしていますが、これもCSSだけで作られています。
2.多角形の切り抜きマスク
このペンは複雑なアニメーションを付加するためにJavaScriptを使用していますが、マスクはcanvasの要素だけで構成されています。驚くほど込み入ったアイデアですので、コードをフォローするのは並大抵ではありません。形状はCSSで作られ、背景イメージのマスク要素としてはJavaScriptを使って作られているのです。
ですが、数あるマスク・デザインの中でも、上のようなポリゴン形のマスキング・エフェクトは相当にユニークな部類に入ると思います。マスクに何ができるかを見るのに面白い例だと言えるでしょう。
3. 画像マスク
シンプルで簡単なCSS画像マスクの一例です。黒いテクスチャーマスクはPNG画像ファイルですが、CSSを使って画像にレイヤーすることでマスク効果が出ます。どのようなテクスチャーでも対応でき、SVGファイルもサポートしていますが、PNGで始めた方が簡単でしょう。
mask propertyに詳細がありますので参考にしてみてください。
4. ボタン・ホバー
CSSマスクを使ってボタンをカスタマイズした例で、マウスオーバーで動くアニメーションがとてもクールです。まだ実験段階のコード・スニペットですが、WebKit系ブラウザで見ると驚くほどの効果があります。
CSSを使ってボタンにホバー・エフェクトを付与するテクニックに関しては、以下の記事も参考にしてください。
・CSSボタンのコレクション8選【ユーザに行動を促す!デザインの参考に】
・エフェクトを使ってサイトを生き生きさせる!CSSとJavaScriptで実装できるシンプルで実用的なホバーエフェクト・クリックエフェクト10選
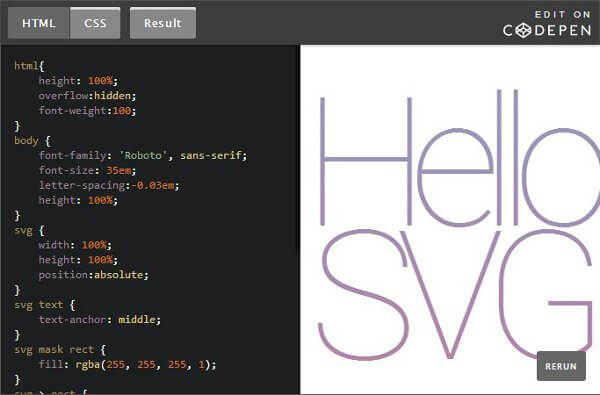
5. SVG テキスト・マスク
少し趣向の変わったテキストによるマスク効果の例です。SVG画像ではなくSVG要素のコードを使い、通常のHTMLページテキストにSVGフィルターを使って構築しています。HTML内に直接SVGタグを書き込むので自分でコントロールしやすくなっています。
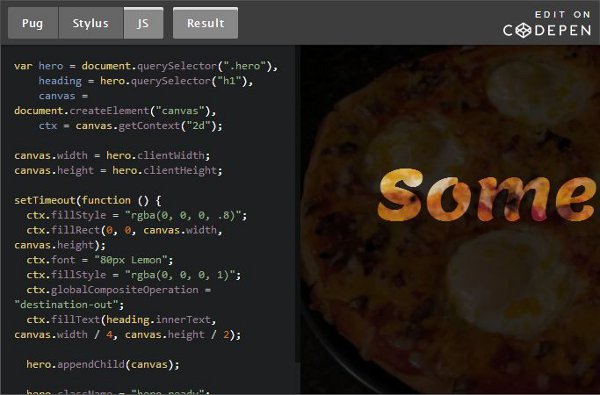
6. カンバス・テキスト・マスク
canvas要素を使ったテキストによるマスクです。画像のような特性を持つためテキストのような感じがしないのが特徴で、タイポグラフィーがどれだけ面白くなるのか見せてくれます。
7. アニメーション・グラデーション
HTMLページ上のSVGセットアップによって変化し続けるテキスト効果の例です。CSSでグラデーション背景を動かしていますが、テキストの色だけが変わっているように見えます。
とてもシンプルスタイリッシュなエフェクトを与えることができますので、とくにランディングページにはおすすめです。
以下の記事に紹介したようなページ・パターンに織り交ぜて使えば、よりデザインの幅が広がると思います。
・【ブランディングのためのWebデザイン】スタイリッシュなランディングページ19選!
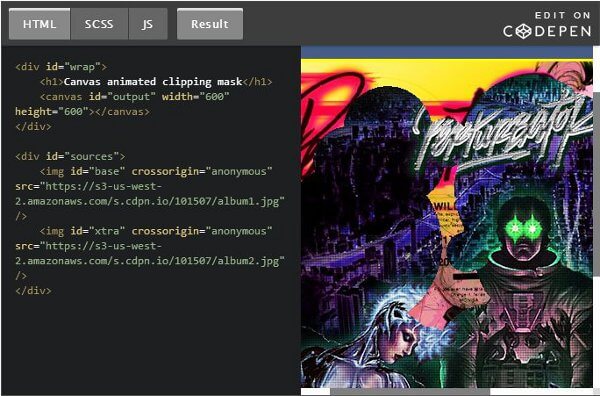
8. アニメーション・クリッピングマスク
この動くクリッピングマスクは、JavaScript を使ったアニメーション・クリッピングマスクとcanvas要素を併用したSVGアニメーションで、マスクでいろいろ実験してみたい人にお勧めです。
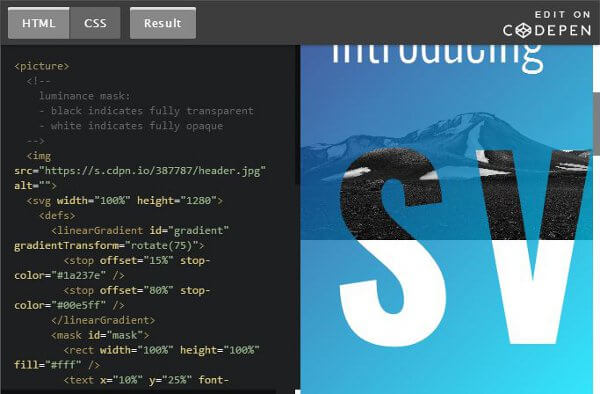
9. SVG BG マスク
グラデーション背景とヒーローヘッダーによる複雑なマスクは実用的で汎用性があるだけでなく、HTML5とCSS3だけの構成であるなど非常に良く作られており、現時点で最高のマスク効果と言えます。
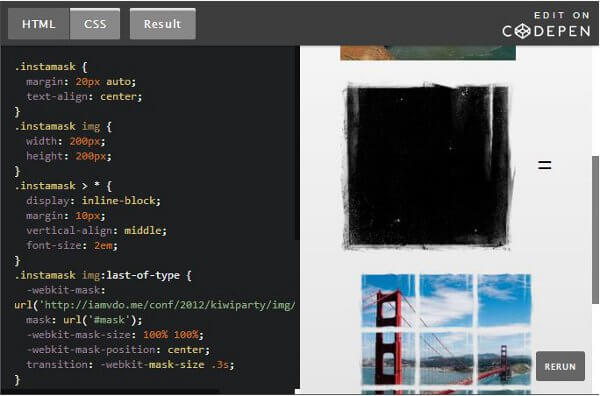
10. CSS、SVGマスク集
同じ写真を使いCSSだけでどれだけの変化が可能かを見せてくれるコレクションです。それぞれの例にコードサンプルが記載されているので、これからSVGやマスクを試してみたい人々に最適です。
なお、特にマスクに拘らずテキストにエフェクトを加えたい場合には、以下の記事も参考にしてみてください。
組み合わせて使うことができればより効果的かもしれません。
・【簡素で素敵なアニメーション】CSSとJavaScriptで作成するテキスト・エフェクト!おすすめスニペット10選
・簡単!CSSを使ってダイナミックなテキストエフェクトを作る方法!
※本記事は、10 Amazing Examples of CSS, SVG & Canvas Masks In Actionを翻訳・再構成したものです。