デザインの世界はあまりにも複雑です。数えきれないほどのツールとテクニックがあり、どこから始めればいいのか初心者には全くわかりません。定番のツールだけでもPhotoshop、Illustrator、Sketchと3種類存在します。
そんな複雑な世界を少しでも簡単にするため、今回はよくあるデザイン作業における各アプリの使い勝手を比較してみましょう。自分にぴったりのツールが見つかれば、技術の習得や作業が楽しくなりますよ。
UIデザイン
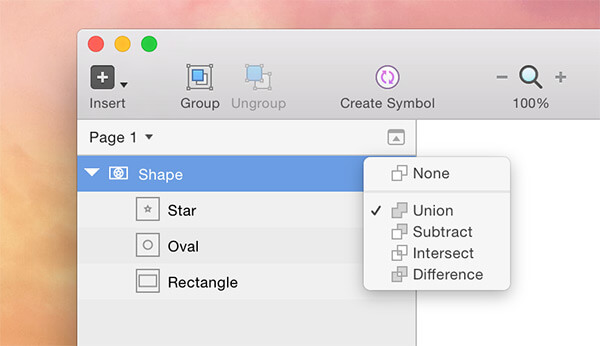
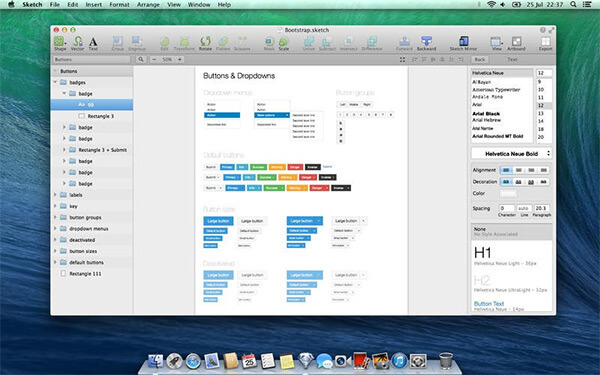
長い間、UIデザインの定番アプリはPhotoshopでした。ベクターのアイコンとラスターの背景を組み合わせられるのが強みです。しかしPhotoshopは基本的に写真を編集するアプリで、UIデザインには馴染まない部分もありました。2010年にSketchが登場すると、数多くの素材がリリースされ、急激に成長しました。

UIデザインにおいてはSketchが現在の勝者です。UIデザイン用に設計されているため、さまざまな操作がPhotoshopより快適に行えます。Illustratorを好むデザイナーもいますが、ピクセルをぴったり合わせる作業には向いていません。
Sketchの難点はMacにしか対応していないということです。そのため、Windows環境ではPhotoshopを使うのがいいでしょう。
画像編集
画像編集においてはPhotoshopの圧勝で、必要なツールは全て揃っています。IllustratorやSketchは用途が異なるため、この分野ではPhotoshopに敵いません。代替ツールとしてGIMPがよく紹介されますが、自然なワークフローが実現できることも考えればやはりPhotoshopが優れています。

グラフィックデザイン
ブランドアイデンティティやロゴ、印刷物を制作するにはPhotoshopかIllustratorを使いましょう。Sketchでも対応できますが、UIデザイン用のアプリであるため参考にできるチュートリアルがあまり存在しません。

総合的に考えれば、この分野ではIllustratorがベストです。ステッカーやポスターからTシャツデザインまで、多様なサイズと解像度に対応するにはベクター形式で制作した方が美しく仕上がります。
どのツールもそれぞれ得意分野と苦手分野を持っています。Photoshopの多機能さは魅力ですが、何にでも対応できる訳ではありません。行う作業に応じて最適なツールを使い分けた方が、快適に作業を進めることができるでしょう。
※本記事は、A Design Workflow Comparison: Photoshop vs Illustrator vs Sketchを翻訳・再構成したものです。