電子ブックは、ページめくりの減少・リンクされたページ・検索の高速化・追加のリソースなど、独自の利点があり、多くの知識を学んだり、習得するための優れたものです。現代での最大のメリットは、新しいことを学ぶために大量の本を消費する必要がないことです。Webの世界は、私たち全員にとって有益で興味深いものでいっぱいです。
ウェブデザイナーやフロントエンド開発者向けの無料の電子書籍を以下にご紹介したいと思います。これにより、専門的なスキルが引き上げられます。紹介する内容は、作者の詳細と内容の簡単な説明とともにリストされています。すべてHTMLまたはPDF形式で利用が可能です。
26位.20 Things I Learned About Browsers and the Web

コンテンツの説明: 初心者向け。HTML、CSS、JavaScript、クラウドコンピューティング、ハードウェア、プラグイン/拡張機能、セキュリティ、IPアドレス、DNSなどの基本概念を中心に展開。
著者: クリストフ・ニーマン
利用可能な形式:HTML
25位.FontShop

コンテンツの説明: タイポグラフィのフィールドガイドであり、タイプだけでなくレイアウトにも役立つ優れたリソース。活版印刷の詳細、適切な書体の選択、およびフォントのライセンスについて学習出来る。
著者: FontShop
利用可能なフォーマット:PDF
24位.Guide to Usability Testing

コンテンツの説明: 109ページの本で、30を超えるさまざまなユーザビリティテストメカニズムの実用的な説明、ヒント、コツ、専門家のアドバイス、Apple、Yahoo、Bufferなどの企業からの実践が含まれている。
著者: クリスバンクとジェリーカオ
利用可能なフォーマット:PDF
23位.Practical Typography

コンテンツの説明: タイポグラフィについて知りたいことのコレクション。この本は「10分でタイポグラフィ」から始まり、そこからほとんどすべてを詳細の完璧な組み合わせでカバーしている。
著者: マシューバターイック
利用可能な形式:HTML
22位.Logo Design

コンテンツの説明: ロゴデザインについて学ぶ必要があるすべてのものが含まれている。ロゴを作成するための基本、ルール、および色やタイポグラフィなどの考慮すべき重要な要素について学習可能。
著者: Bluesodapromo
利用可能なフォーマット: PDF
21位.UX Design for Startups

コンテンツの説明: スタートアップの精神を維持し、素晴らしいUXデザインで世界を征服したいスタートアップや開発中の企業におすすめ。60を超えるUXデザインツールと実際のアドバイスが含まれている。
著者: Marcin Treder
利用可能なフォーマット: PDF (zipファイル)
20位.Web Design UI Pattern

コンテンツの説明: 63のWebUIパターンと最高の企業による実績のあるデザインソリューションが含まれている。Amazon、Quora、Mailchimpなどの最も人気のあるWebサイトやアプリ–それらが使用するUIパターンとその理由が掲載されている。
著者: クリスバンクとウェールドズベリ
利用可能なフォーマット: PDF (zipファイル)
19位.11 Things to Do with Every New WordPress Install

コンテンツの説明: 素晴らしいWordPressサイトを構築するための11の重要なことを紹介するツール。
著者: iThemes Media
利用可能なフォーマット:PDF
18位.Pixel Perfect Precision
![]()
コンテンツの説明: ピクセルの完全な原則、設計と開発、プロトタイピング、集合的な知識とアクセシビリティをカバーするデジタル設計に関する包括的なハンドブック。
著者: ジプシー
利用可能なフォーマット: PDFおよびiBook
17位.Designing Mobile Interface

コンテンツの説明: 表示情報、コントロール、横方向のアクセス、ラベルとインジケーター、一般的なインタラクティブコントロール、タイポグラフィ、ライト、画面、センサーなどが満載の64ページの電子書籍。
著者: スティーブンフーバーとエリックバークマン
利用可能なフォーマット:PDF
16位.Design Your Imagination

コンテンツの説明: 初心者だけでなく専門家にも適したWebデザインに関する完全で包括的なガイド。ウェブサイト開発の歴史から現代的なスタイルガイドラインまで、合計30の章がある。
著者: Webguru
利用可能なフォーマット:PDFとテキスト
15位.Time Management for Creative People

コンテンツの説明: 32ページにまとめられた、時間を効率的に管理するためのいくつかの優れたヒント。また、作業に優先順位を付ける方法も学ベル。
著者: マーク・マクギネス
利用可能なフォーマット: PDF
14位.10 Keys to Great Landing Pages

内容の説明: ホームページとランディングページの違い、それらが重要である理由、それらの目的、そしてスマートで成功したランディングページを作成する方法をすべて20ページで説明している。
著者: iThemes Media
利用可能なフォーマット: PDF
13位.Magic of CSS

コンテンツの説明: プロジェクトに魅力的な効果をもたらしたい開発者向けのシンプルで短いCSSコース。よく書かれていて、理解しやすく、さまざまなインタラクティブな例が満載。
著者: アダムシュワルツ
利用可能な形式: HTML
12位.Scalable and Modular Architecture for CSS

コンテンツの説明: SMACSSは、設計プロセスを調べ、CSSを構造化する方法を学ぶためのスタイルガイド。レッスンの適用範囲の深さ、セレクターのパフォーマンス、およびプロトタイピングで構成される無料バージョン。
著者: ジョナサン・スヌーク
利用可能な形式: HTML
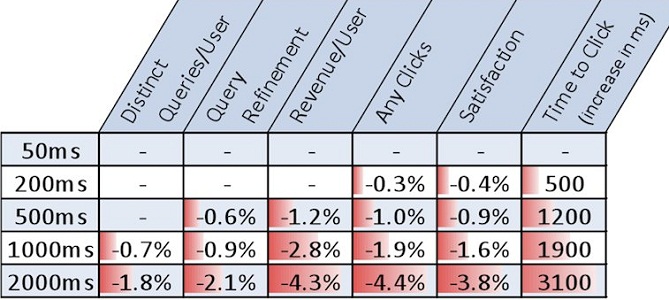
11位.Book of Speed

コンテンツの説明: Webパフォーマンスに関するよく書かれた詳細な電子書籍。まず、Webパフォーマンスのビジネスへの影響に焦点を当てる。速度を落とすことによる悪影響、Google / Bing / Yahoo / AOLのケーススタディ、速度を上げることによるプラスの効果、検索エンジン最適化、そしてパフォーマンスを向上させる方法に遷移。
著者: ストヤンステファノフ
利用可能な形式: HTML
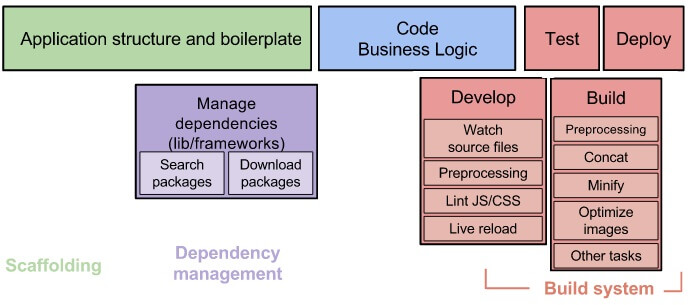
10位.Modern front-end tooling

コンテンツの説明: 最新のWebアプリのツールの世界を紹介するオープンソースの本。アプリケーション開発サイクルを順を追って説明し、新しい概念を発見するのに役立つ。
著者: 現代のフロントエンドツールの本
利用可能な形式: HTML
9位.Getting Real

内容の説明: 一流のデザインエージェンシーが彼らのアイデアや考えを書き留めた本。基本段階から上級レベルまで、ウェブデザインのほぼすべての詳細をカバー。
著者: 37Signals
利用可能なフォーマット:PDF
8位.Pay Me… Or Else!

内容の説明: 仕事の対価が支払われていない場合はどうすればよいか。ほとんどのデザイナーは、キャリアのある時点で、この状況、つまり無料のクライアントの状況に直面している。
そんな時に読んで欲しい本。この本は:お金を手に入れること、なぜクライアントが支払わないのか、そしてこれが二度と起こらないことを確認すること、の3構成で出来ている。
著者: リオールフレンケル
利用可能なフォーマット: PDF
7位.27 Page Type Classification eBook

コンテンツの説明: タイポグラフィの10の幅広い分類を学習するのに役立つ短い電子書籍であり、各スタイルの簡単な主要な特徴が含まれている。
著者: ジェイコブキャス
利用可能なフォーマット: PDF
6位.Web Designers Success Guide

コンテンツの説明: フリーランスのウェブデザインビジネスを始めるための決定的なガイド。フルタイムから自営業への移行方法、フリーランスビジネスのマーケティング方法、プロジェクトの管理方法、サービスの価格設定方法について、手順を追った説明がある。
著者: ケビンエアギッド
利用可能なフォーマット: PDF
5位.Web Fundamentals

コンテンツの説明: マルチデバイスWeb開発のための包括的なリソース。ツール、マルチデバイスレイアウト、サイトデザインの原則、パフォーマンスの最適化、ルックアンドフィール、現金化、デバイスアクセス+統合などについて学習できる。
著者: Google Developers
利用可能な形式:HTML
4位.Building Web Apps With Go

コンテンツの説明: Goプログラミング言語を使用してWebアプリケーションを構築する方法を学べる。httpパッケージ、デプロイメント、URLルーティング、データベース、コントローラー、レンダリング、基本的なWebアプリの作成、およびさまざまなヒントとコツについて説明。
著者: ジェレミー・センツ
利用可能なフォーマット: HTML + PDF
3位.Adaptive Web Design

コンテンツの説明: プログレッシブエンハンスメントを備えた豊富なエクスペリエンスを作成する無料の品質の電子書籍。すべての人に役立つ優れたWebサイト(およびコード)を作成する方法を学びます。JavaScript、マークアップCSS、およびアクセシビリティによるプログレッシブエンハンスメントに焦点を当てた6つの章がある。
著者: アーロン・グスタフソン
利用可能な形式: HTML
2位.Guide to Wireframing

コンテンツの説明: 製品開発プロセスのすべての段階で効果的な設計を構築する理論と実践を含む完全なワイヤーフレーミングガイド。また、トレンドのUIデザインパターンと、デジタルおよびアナログのワイヤーフレーミングツールの詳細な圧縮についても説明。
著者: クリスバンクとウェールドズベリ
利用可能なフォーマット: PDF (zipファイル)
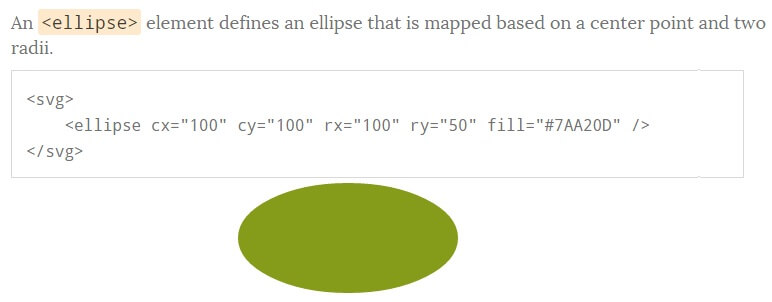
1位.Pocket Guide to Writing SVG

コンテンツの説明: ポケットサイズのガイドは、SVGの作成を開始するのに役立つ基本的な知識を提供。例を通して構文と動作を教え、デモ、プロパティと属性の簡単な説明も含まれいる。
著者: ジョニ・トライトール
電子ブックは、多くの知識を学び、習得するための優れた方法です。
利用可能な形式: HTML

























