猿の惑星からアプリの時代へと、長い年月をかけて変化してきました。誰もが、便利なアプリをスマホにインストールして利用するような世の中です。その一つの例として、英単語を覚えるために私が重宝しているのが英語辞書アプリです。初めて聞く英単語を簡単に調べることが出来て、ネット環境でなくても利用出来るのが一番のおすすめポイントです。
辞書アプリのロゴは、面倒なのでこちらからお借りしました。
リデザインの目的
辞書アプリに必要な機能は全て備わっていますが、UEはそれほど優れているとは言えません。操作する上で残念な点がいくつかあります。具体的に言うと次の部分です。
・UI要素がバラバラ
・配色が良くない
・アプリ内の機能は素晴らしいのに、それを活かせていない
・不要なボタン操作が多い
最新版と初期版のアプリを比較して、どのように修正されてきたかを見てみましょう。
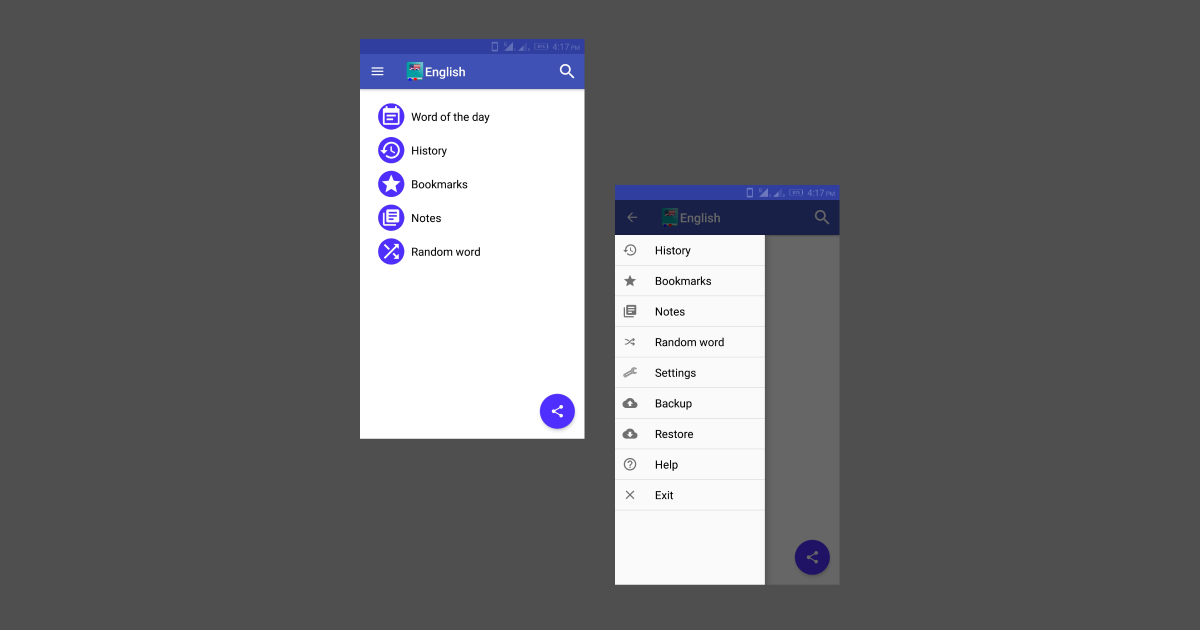
1. ホーム画面

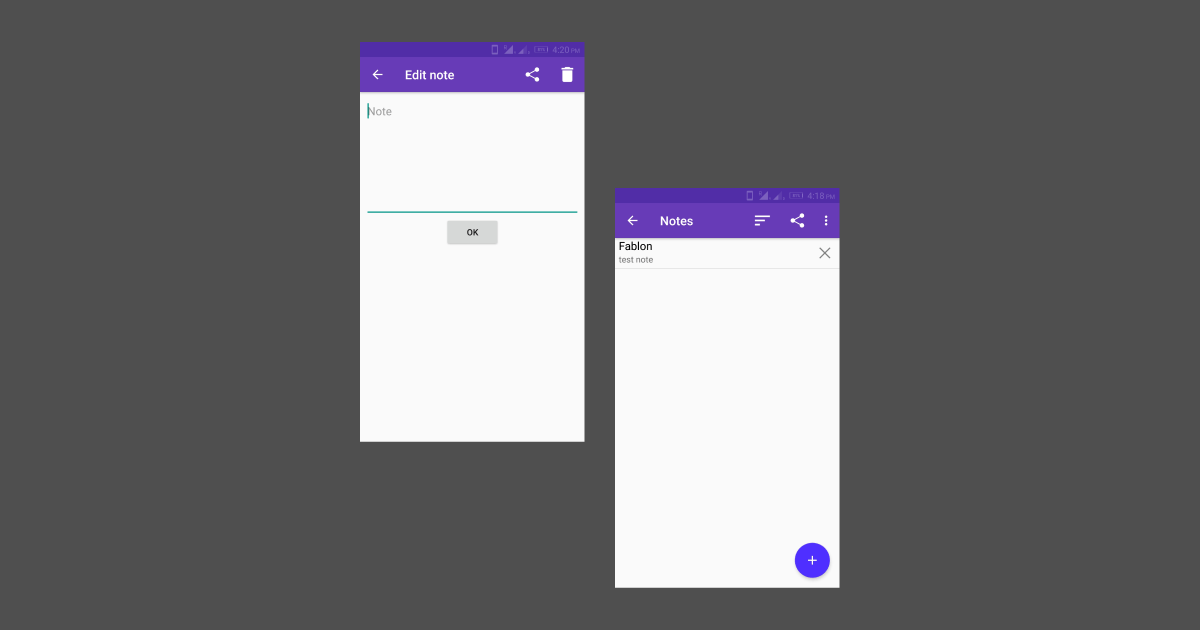
まずアプリを見てみると、被っている機能がいくつかあります。ホーム画面では操作ボタンが横からのスライドで表示されていますが、同じ機能を繰り返し表示する必要はありません。
もう一つは、アプリの終了ボタンです。ボタンを使ってアプリを閉じるようになったのは2019年以降のことです。コーディングは出来ても、それを実行しようとする人が誰もいなかったからです。終了ボタンの改善も必須ですね。
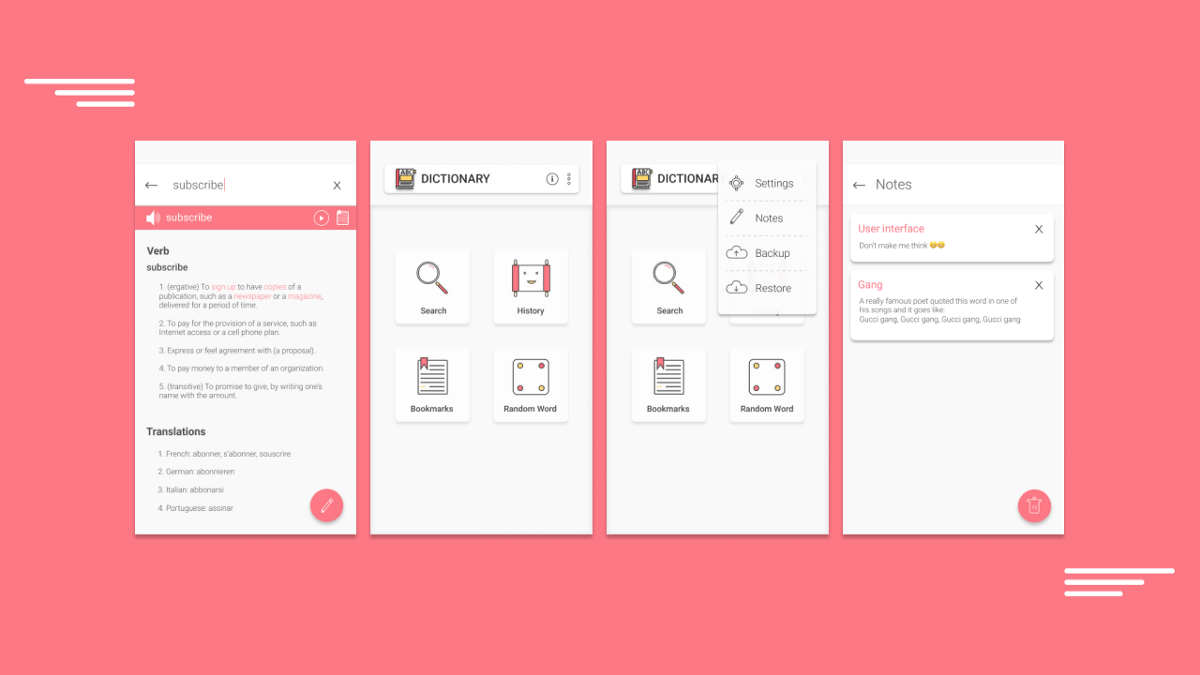
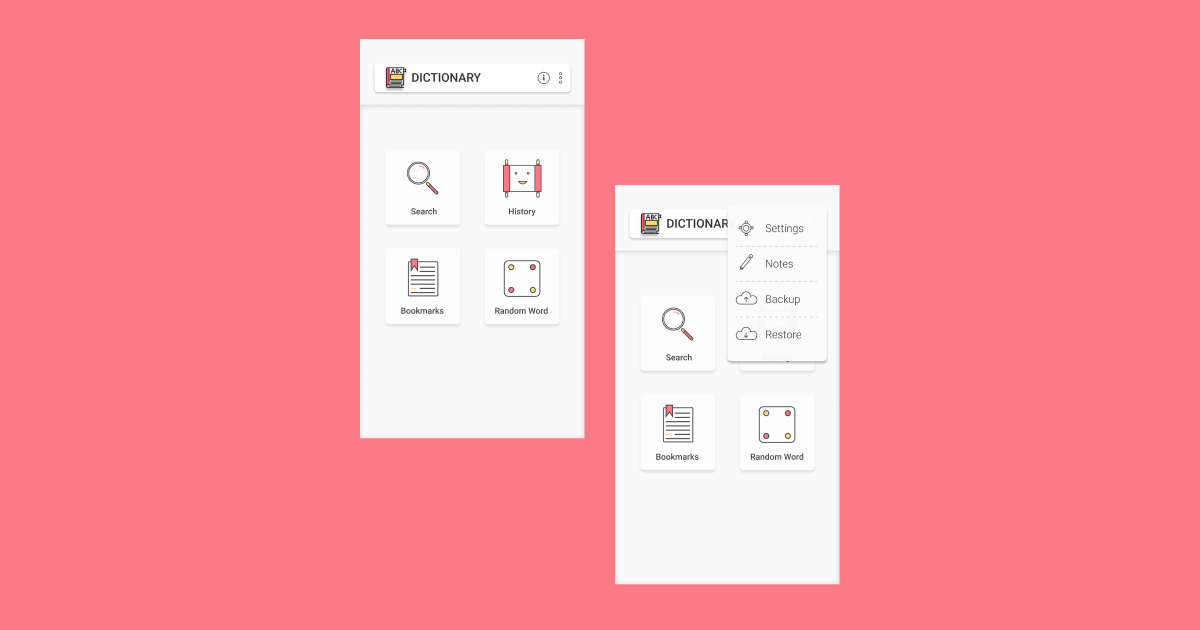
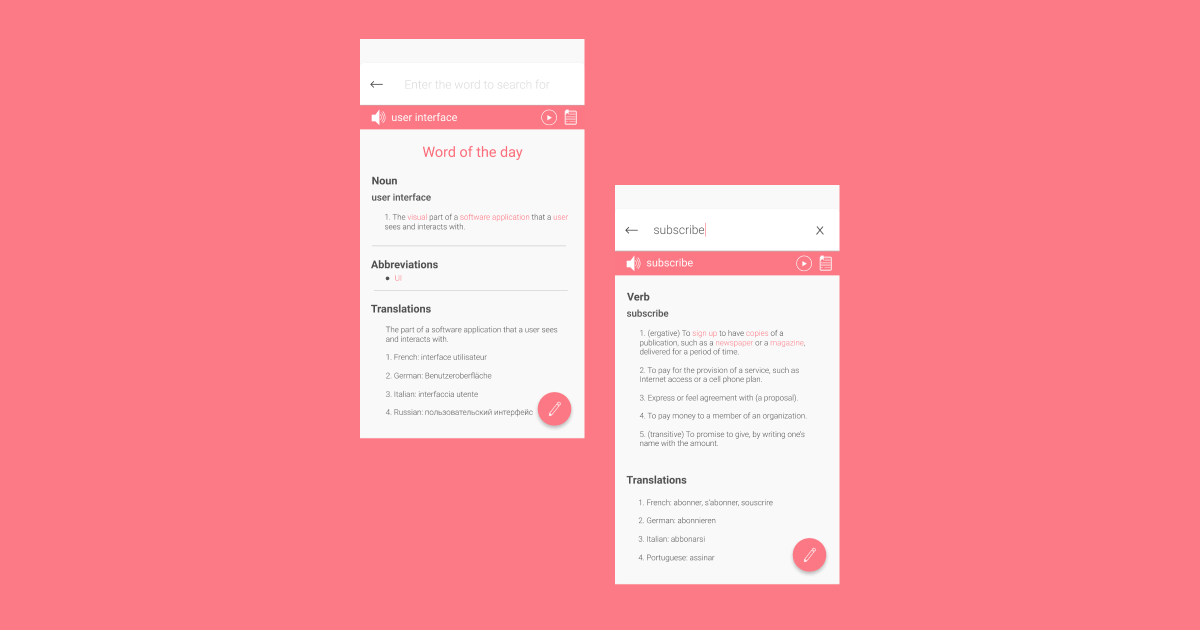
下にあるのは、ホーム画面をリデザインした画像です。

横からのスライドで表示していた画面の代わりに、ポップアップメニューを右側に配置しました。この方が見やすいのではないでしょうか。このアプリでは検索画面が一番重要なので、それを配置する場所も大事なポイントです。
様々な手を加え、不要な部分はこれで無くなりました。リンクを共有するだけの機能しかなかったシェアボタンのアイコンも削除したので、必要であれば設定から追加出来るようになっています。
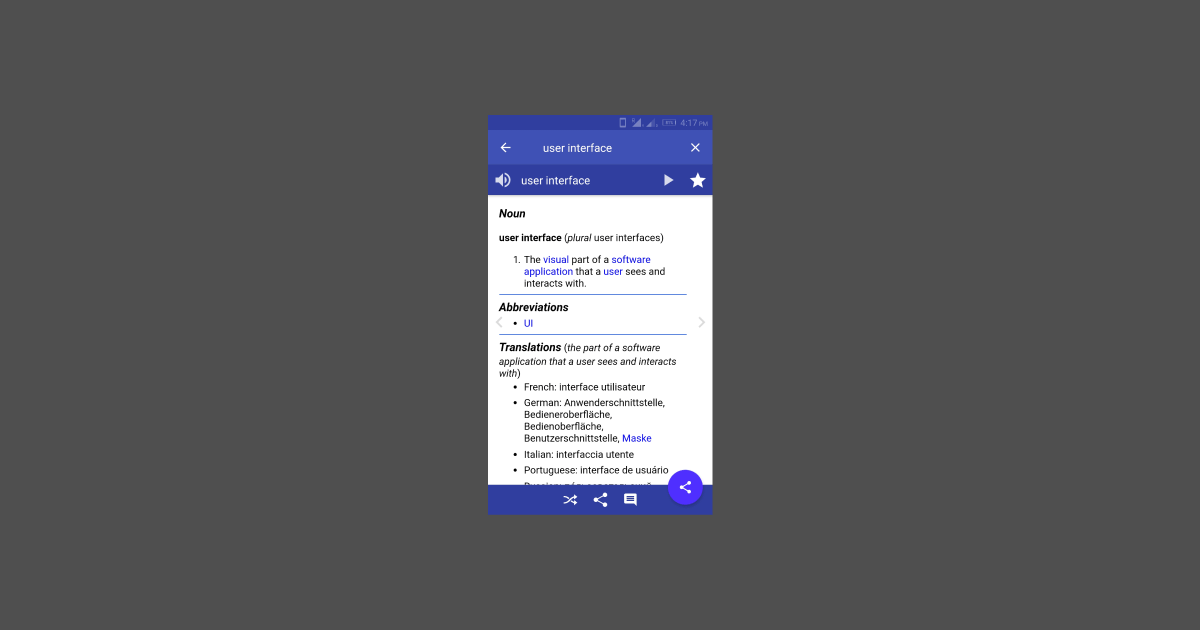
2. 検索画面

続いて検索画面です。ユーザーが知りたいことを調べた結果が表示される場所なので、きわめて肝心です。ここでは残念なのは、シェアボタンつきの操作バーが画面の下に配置してある点です。後半でも詳しく述べますが、アプリ内でメモをとる機能のボタンもあるのですが、それもここで重複して表示されています。このように画面を修正してみました。

このアプリには「今日の単語」という便利な機能が備わっています。ホーム画面に戻ってみれば、そのボタンが分かるでしょう。ユーザーにこの機能を試してもらうために、今回の検索画面にも追加してみました。
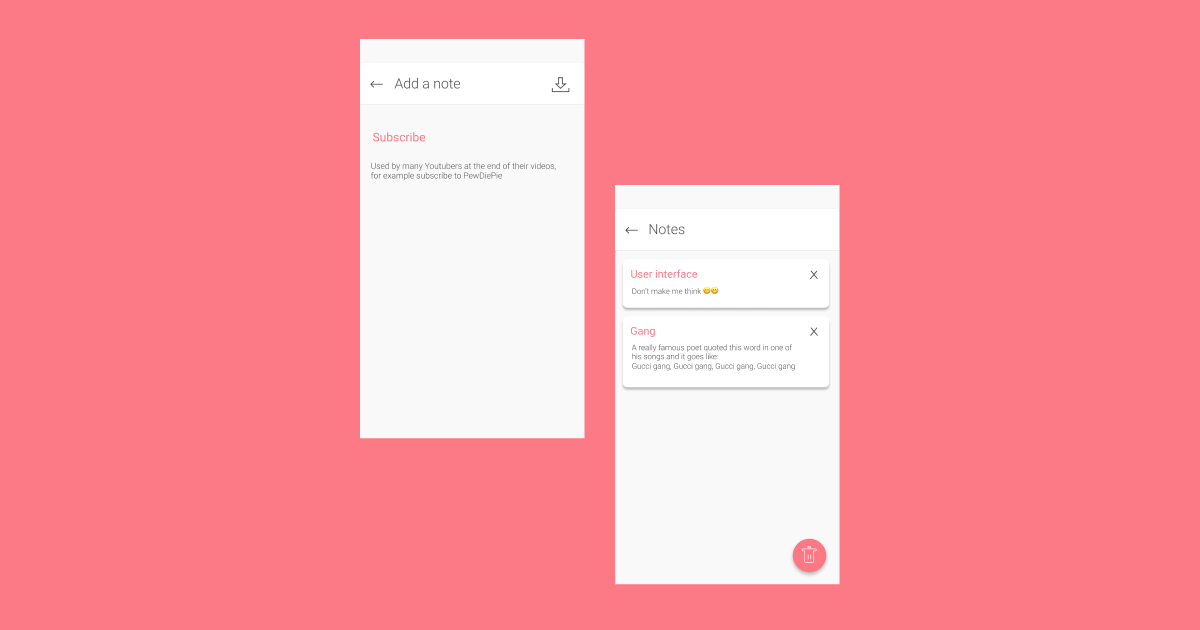
続いて、先ほど述べたメモ機能についてご説明します。フローティングアクションボタンが、重要なカギを握っています。
3. メモ画面

便利な機能ですが、いまいち活用されていないのが現状です。単語の追加や新しい情報について保存したいときに。いつでもメモすることが出来ます。何回も思い出す時に便利なので、これもお気に入りの機能の一つです。リデザインしたのがこちらです。

機能面は全く変わっていないのに、デザイン性は抜群に良くなりました。アプリ開発者がシェアボタンにこだわる理由がよく分かりません。ほとんど全ての画面を共有したいのでしょうか。”シェアすることでケアに繋がる”とは思いますが、全ての状況がそうとは言い切れません。
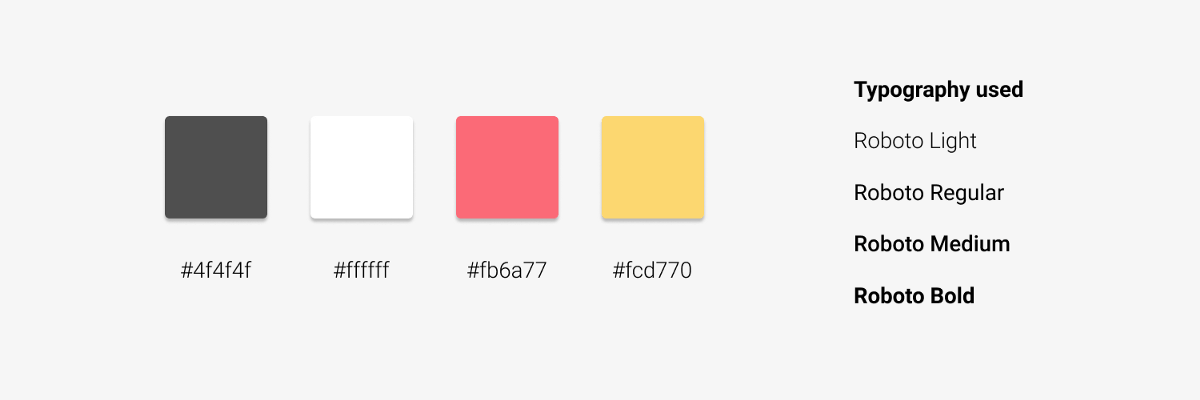
色と文字

次に来るもの
この記事を書くにあたり、英語辞書アプリのUE強化に努めることが出来ました。設定やブックマークなど、まだまだ改善すべき画面はたくさんあります。他にも、アプリにぴったりのブランドアイデンティティや、機能面でのインタラクティブなプロトタイプを実践することでさらにUEは改善されるでしょう。
今回得た気づきはたくさんありますが、特に実感したのが、300K以上もダウンロードされているような既に完成されているもののリデザインは、決して簡単なことではないということです。リデザインをしていく中で、アプリに備わっている既存の機能を管理していくことが必要です。
UI/UXのケーススタディに関する記事を読んでくださり、ありがとうございます。コメント欄からご感想をお聞かせください。それでは!