アニメーションGIF画像は、Web上で最も人気のある画像の1つです。
デザインを作成してアニメーション化するプロセスは別の話ですが、今日のチュートリアルでは、アニメーションGIFをエクスポートする方法を紹介します。
ステップ1:添付のAfter Effectsファイルを開く
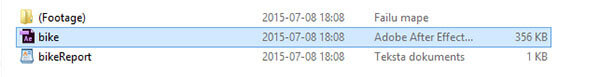
まず、GIF画像にしたいファイルを開きます。添付したファイルをダウンロードして、ファイル「bike」を選択します。

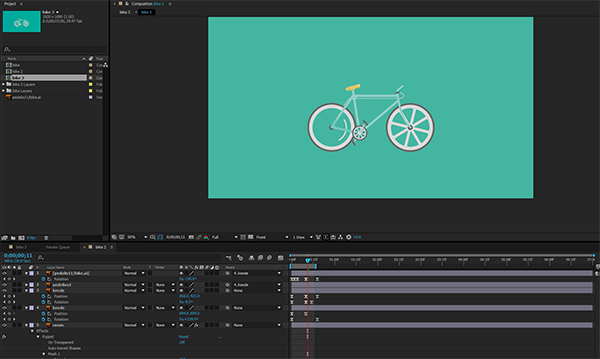
キーボードで0(ゼロ)を押すとファイルがレンダリングされます。自転車が動いているのが見えるでしょう。
これは簡単なアニメーションで、After Effectsに慣れているなら、あっという間に似たようなものを作れるはずです。

ステップ2:JPGシーケンスのエクスポート
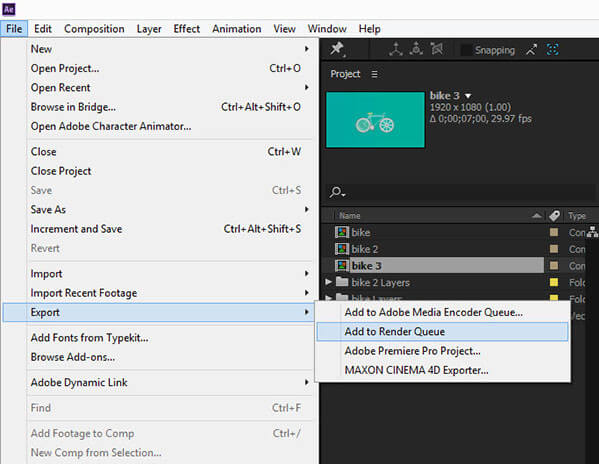
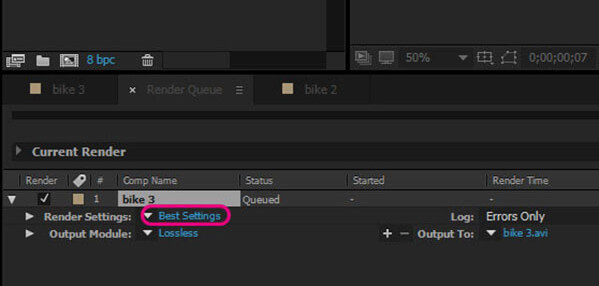
ファイルがアニメーション化されてエクスポートの準備ができたら、下のように[ファイル] – [エクスポート] – [レンダーキューに追加]をクリックしてください。

画像をレンダリングする前に、設定を確認してください。最適設定をクリックします。

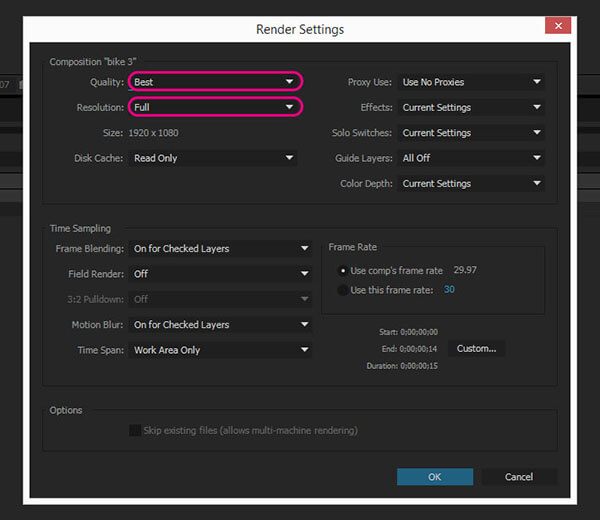
最高の設定にしたいなら、品質が「最高」、解像度が「フル」になっていることを確認してください。他の設定はそのままにしておきます。

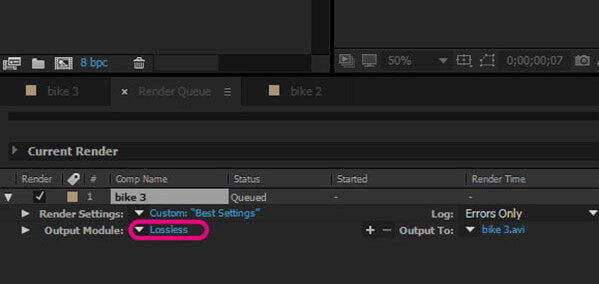
下にある様に「劣化のない」をクリックします。これは今使用した「最高設定」オプションのすぐ下にあります。

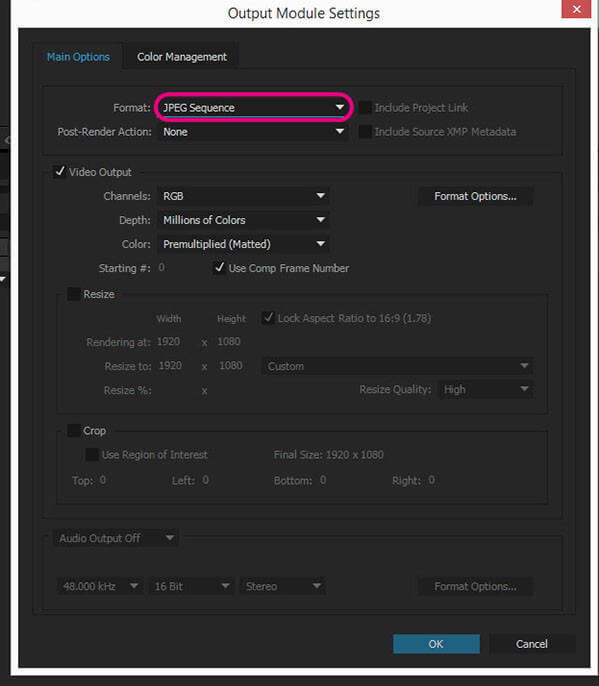
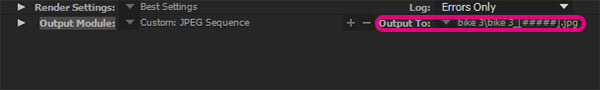
「フォーマット」はドロップダウンで「JPEGシーケンス」を選択して[OK]をクリックします。
これであなたのAEオリジナルファイルから複数のJPG画像が作られます。
すべてのJPEG画像が合成されアニメーションができるのです。

「出力先」の横の名前をクリックして出力先を選択してください。

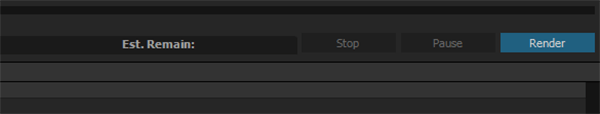
「レンダリング」をクリックします。これによりJPEGシーケンスがレンダリングされてフォルダに入ります。
ステップ3:アニメーションGIFをエクスポート
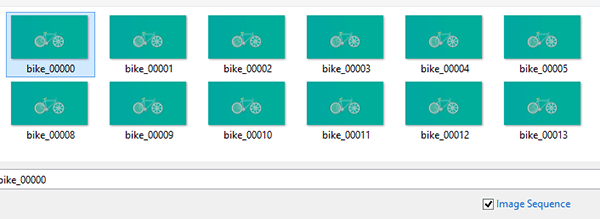
Adobe Photoshopを開いてJPEGシーケンスがあるフォルダに移動し、フォルダ内の最初の画像を選択して「画像シーケンス」にチェックを入れます。
これでビデオファイルが作成されます。 [開く]をクリックします。

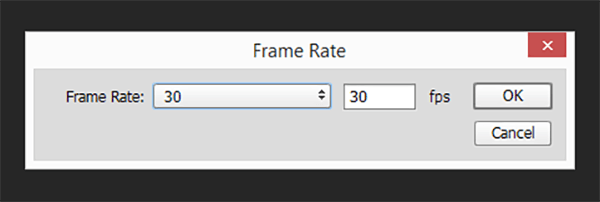
新しいポップアップウィンドウが開きます。毎秒30フレームの設定のままにします。
すでにやった事があるのであれば、25fpsを選んでもかまいません。

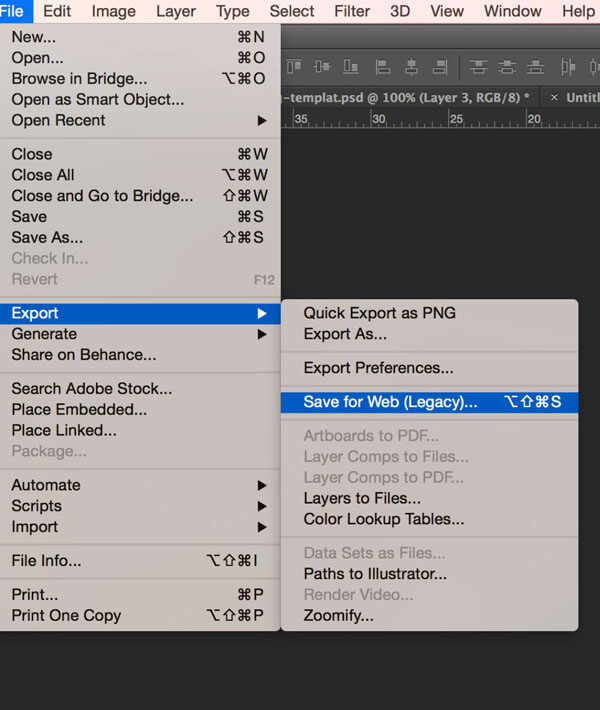
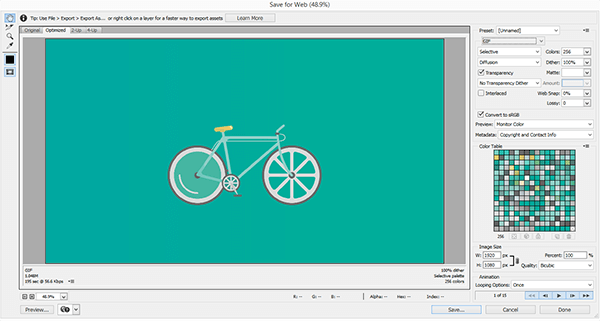
[ファイル] – [エクスポート] – [Web用に保存]をクリックします。

このようなウィンドウが出てくるはずです。

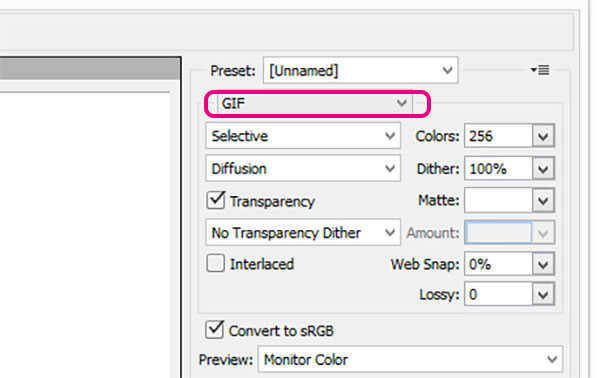
GIF画像を作成するには、右の角にある「GIF」を選択してください。

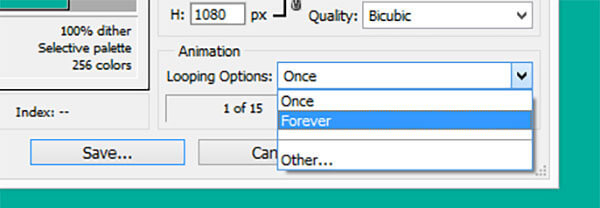
下にある[繰り返し]を選択します。このオプションでアニメーションがループするので、ずっと動き続けます。

[保存]をクリックして保存先を選択します。