ハンバーガーアイコンは、現実の世界と同じようにどこにでもあります。今ではウェブとモバイルの両方でハンバーガーを見つけることができます。5年以上前にWeb開発者とデザイナーのコミュニティで論争を巻き起こしたハンバーガーアイコンは、今では誰もが知っており、日常的に使用されています。
しかし、長所と短所があります。全てのプロジェクトで有効に利用できているわけではなく、また上手に使用しないとプロジェクトがうまくいきません。ですがハンバーガーアイコンは大勝利を収めています。
ハンガーガーアイコンは、成長するのに時間がかかりました。かつては、非常に狭いスライドアウトパネルに表示されており、多くの場合、必要なリンクとソーシャルアイコンのみが含まれ、主にモバイルインターフェースを使用していました。
ハンバーガーアイコンの素晴らしい例を10個集めました。通常のメニューだけでなく、巨大なメガメニューも隠れており、ついに画面全体が自由に使えるようになりました。
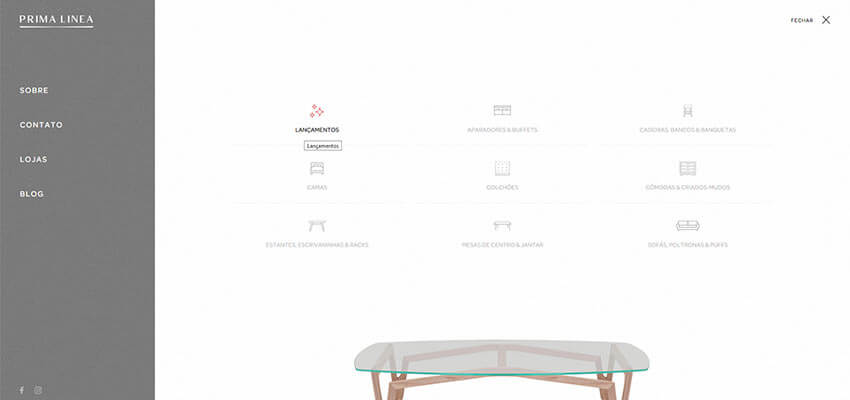
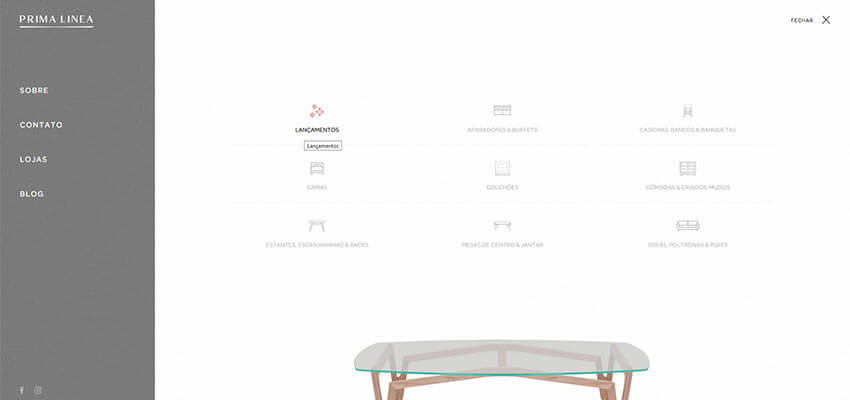
Prima Linea
最初に検討する例はPrima Lineaです。これは30年の歴史を持つ家具ブランドです。そのため、ウェブサイトに多くの情報があっても不思議ではありません。
ナビゲーションメニュー(小さなハンバーガーアイコンの後ろに隠れています)は、連絡先やブログなどのメニュー項目の典型的なリストだけの表示ではありません。適切な視覚資料が各カテゴリの範囲も表わしています。

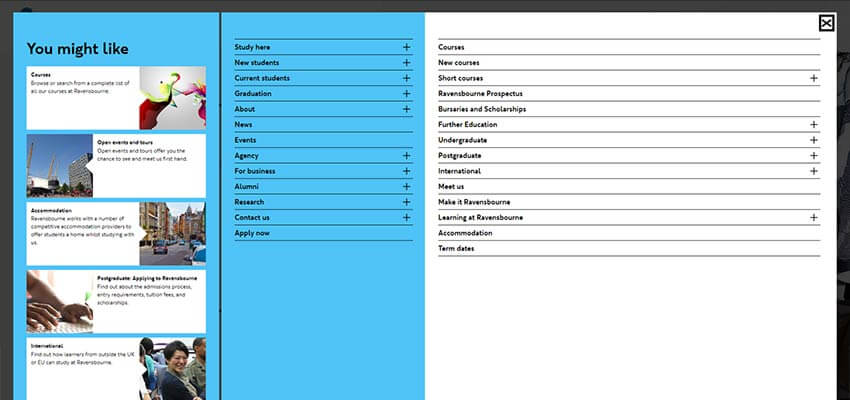
Ravensbourne
大学のウェブサイトを作ったチームは全てを網羅しようとしたように感じます。 画面は3つに分かれており、 最初は、基本的なリストと、古典的なブログスタイルのリンクを表示します。他の2つは一般的なメニューを表示し、左側には親リンク、右側にはドロップダウンが表示されます。 大量のデータがありますが、整理されています。

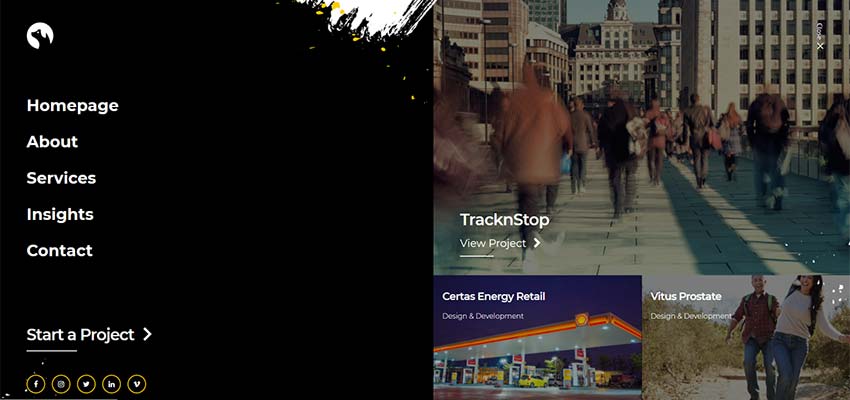
Big Dog
Big Dogを作成したチームは、ナビゲーションのコンテキスト部分と視覚部分のバランスを取りながら、全ての空白スペースを利用しています。
今回は、2つに分かれており、 最初の部分は古典的なもので、主なリンクとソーシャルメディアのアイコンのみが表示されています。その次の部分は、巧妙にポートフォリオを利用して印象づけるようとしています。

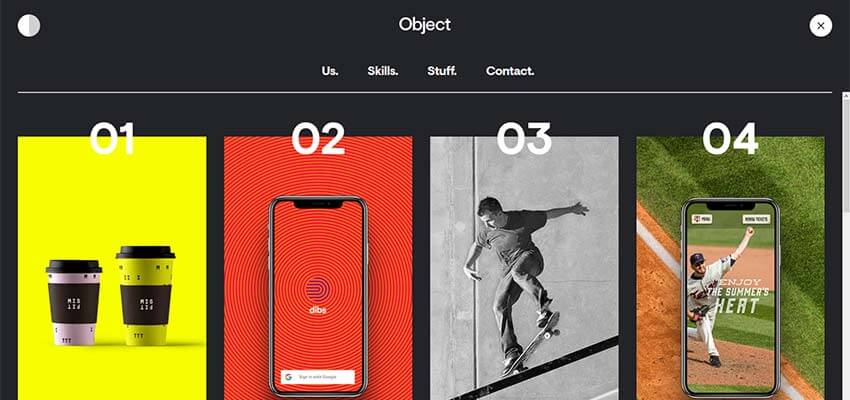
Object
このサイトもナビゲーションセクションで視覚素材を使用しています。 ハンバーガーアイコンは、ウェブページ全体に展開されます。これには、4つのメインリンクと、ポートフォリオアイテムが含まれており、これらは顧客を獲得することを目的としています。

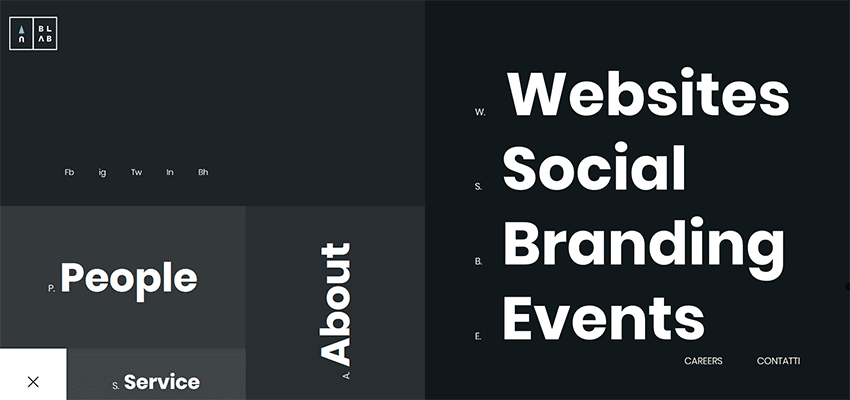
Blab Studio
ナビゲーションセクションの画像が大きすぎるなら、Blab Studioは代替手段を提供します。 ナビゲーションセクションでは、すべてがテキスト表示されまが、それは古くささや退屈さを感じさせません。それどころか、エキサイティングで興味深く感じます。よく考え抜かれた美学、大胆なタイポグラフィ、そして新鮮さがここで活かされています。

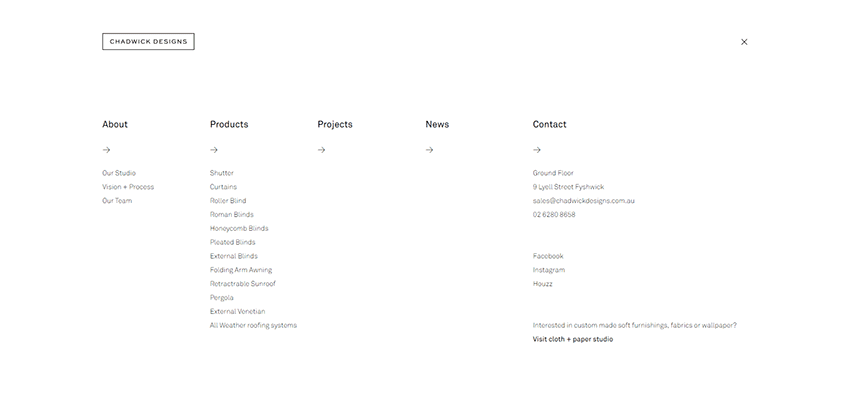
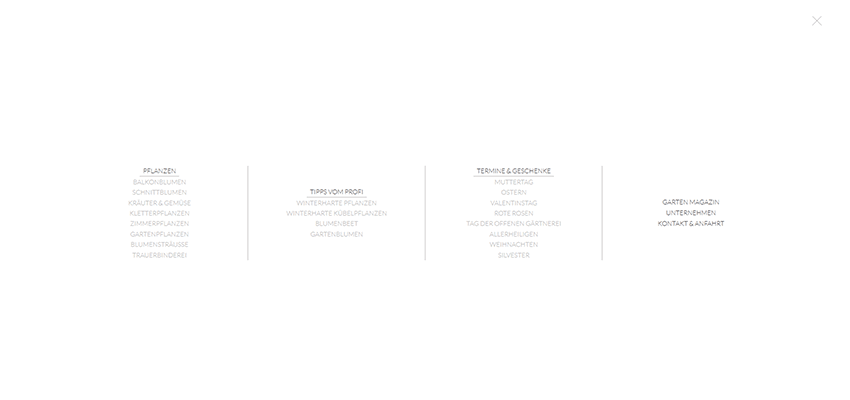
Chadwick Designs / Blumen & Pflanzen
ここでは、従来のメガメニューを選択しています。 それぞれがリンクをカバーしており、どちらも古典的な構造をしています。無から秩序を作り出し、すべてのメニュー項目を体系的に表示するレイアウトです。また、白黒の配色に大きく依存しているため、読みやすさを実現し、きれいに整頓されて見えます。


Minipreco
上記のテキストベースが好みではない場合、テキストと画像を組み合わせるこの方法はどうでしょうか。多すぎる視覚資料で閲覧者を圧倒しませんし、退屈に見えるわけでもありません。チームは、閲覧者を喜ばせようと、ナビゲーションメニューにタイトルとアイコンの組み合わせを採用しました。遊び心があり魅力的です。

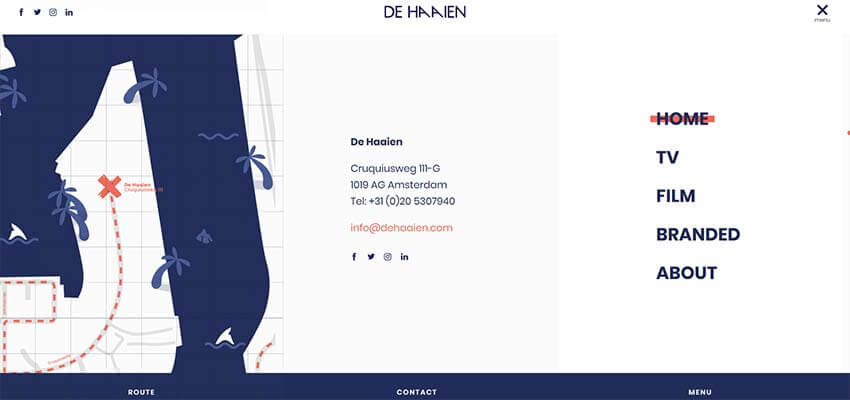
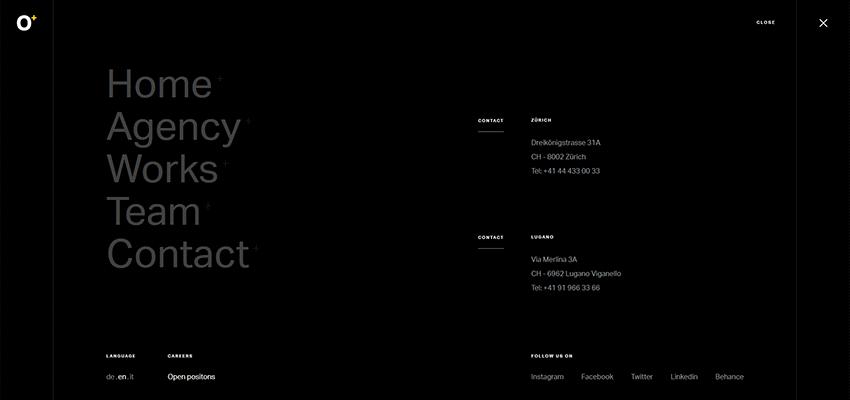
De Haaien / Octoplus
簡潔なメニュー、住所、ソーシャルリンク、地図を表示するのに適している標準フッターエリアを使用しています。代わりに、すべてナビゲーションセクションに移動します。医師が注文したものの様ですね。

それでもナビゲーションでグラフィックスを避け、真面目で保守的なものにしようとするなら、Octoplusが適しています。 ナビゲーション画面も、典型的なフッター領域の影響を受けました。ただし今回は、メインメニュー、連絡先、および読者にとって重要であると判断されたいくつかのリンクのみが含まれています。

良いものはコンパクト
カバーで本を判断してはいけません。また、ハンバーガーアイコンのサイズが隠されている情報量を決定するという誤解はしないでください。小さくても素晴らしいメッセージを伝えることができます。ハンバーガーアイコンは、巨大なものを隠し、そのコンパクトな姿の中にメガメニューがあります。
あなたを制限するものは何もないことを忘れないでください。小さなサイドパネルだけでなく、画面全体、さらにはページも使用できます。もちろん、安全性は重要ですし、やり過ぎを好む人はいません。メガメニューの表示には注意が必要です。