コンピュータの使用中にデータが無くなって、頭を抱えたことのあるユーザーも多いことでしょう。データそのものだけでなく、それに費やした時間やコストまでがロスになってしまいます。ビジネスの世界では、これは何百万もの人件費と予算の損失を意味します。なんとしても、未然に防ぎたいですね!
調査によると、データロスの30%は人間のミスによるものだそうです。つまり、UXがしっかりしていればこの問題は解決出来そうだということです。ユーザーのストレスを減らすテクニックを、いくつかご紹介します。
確認ボタンとアイコンは赤色で警告を強調
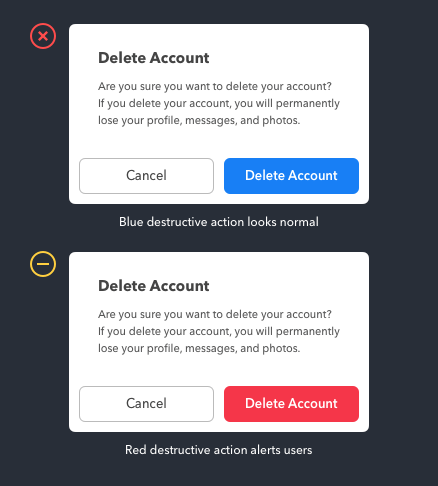
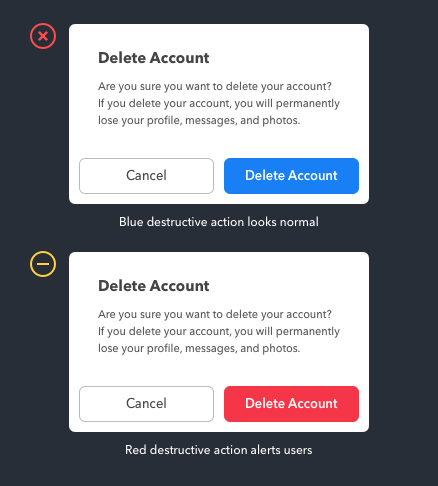
削除の操作をする時、簡単に処理が実行出来るようではいけません。ユーザーが誤ってボタンを押してしまう可能性もあります。その代わり、操作の実行を確認する別画面を表示させましょう。
また、その際に使用する色は普通の青色ではいけません。ユーザーが危機感を持つような赤い色にしてください。注意喚起を促す色として、赤は非常に視覚的効果が高いです。
通常のボタンも赤色だとユーザーは混乱してしまうので、削除などの時のみに限定しましょう。通常のボタンには、落ち着いた色を使用するのがおすすめです。
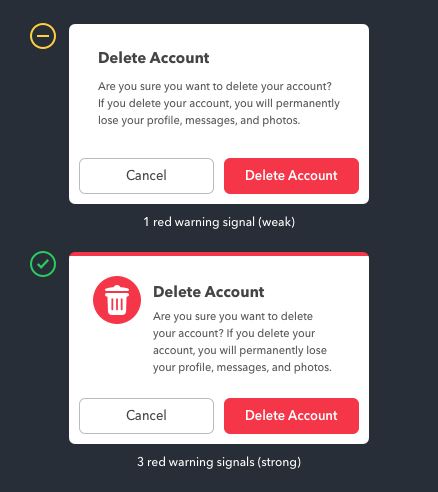
ほとんどのユーザーは赤色を何かの警告だと認識出来ますが、ビジュアル的なヒントがさらに必要な場合もあり得ます。色の見方や視力に障害を抱える方への配慮も必要です。
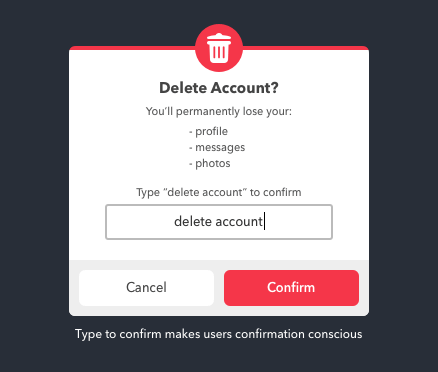
さらにビジュアル効果を高めるには、アイコンも一緒に表示すると良いでしょう。例えば削除の確認であれば、よく目にするゴミ箱のアイコンと結びつけることでより正確に操作を認識出来るでしょう。
確認画面の上に赤い線をつければ、警告の意図がもっと伝わります。色とアイコンと線の3要素でユーザーに注意喚起することで、より操作に集中出来るのでボタンの押し間違いも減るでしょう。
UXの効果―お決まりパターンの排除
アプリを使えば使うほど、いつも使うボタンはだいたい決まってきます。深く考えずに操作が出来てしてしまうので、間違って削除を実行してしまう危険性も十分あり得ます。赤色の警告マークは、そのようなアクシデントを防ぐことにも一役買っています。
赤色には警告や危険の意味があり、ネガティブな印象も感じられます。日常生活でよく見かけるマークに赤色が使用されているのは、我々の感情に訴えるためでもあります。デザインする際、恐怖や有害、損失といった印象も与えられます。これは、人間には生命の危機を察知する本能がもともと備わっているからです。
研究によると、赤色のものは注意を引きつけやすくその反応も早いそうです。つまり、ユーザーの操作に対するレスポンスの速度や正確性も高まるということです。操作に集中すればするほど、パフォーマンスも高くなります。
ダイアログの文章はわかりやすく短い箇条書きに
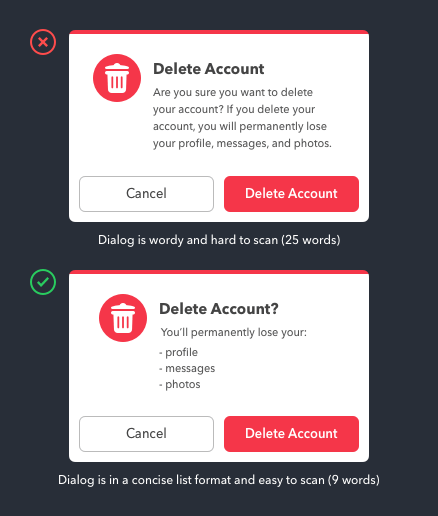
警告マークに赤色を使用することで、トラブルは起きにくくなります。しかし、それだけでは不十分です。ダイアログの文章は、見やすいように短いフォーマットでまとめる必要があります。
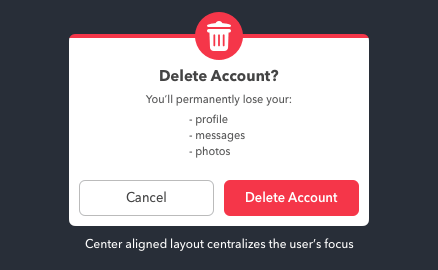
“○○を実行しますか?”と質問する代わりに、タイトルにクエスチョンマークを入れてください。例えば、”アカウント削除の処理を実行しますか?”ではなく、”アカウントの削除?”とすることで簡潔に表示出来ます。
また、長い文章をくどくどと続けるのも避けてください。”アカウントの削除を実行した場合、プロフィール、メッセージ、写真を永久に失います”ではなく、一目見て分かるような箇条書きにするのが良いでしょう。
上の例では、簡潔なダイアログにしたことで単語数が25個から9個にまで絞れました。こちらの方がはるかに見やすいと思います。
UXの効果―さらなる理解度
ダイアログには、その操作を実行した後にどうなるかを知らせる役割もあります。予期せぬ結果を招かないためにも、この部分をユーザーにきちんと読ませる必要があります。ですが、長い文章は読みづらいので飛ばす人がほとんどです。
この作業が苦手なユーザーもたくさんいます。簡潔にまとまった文章であれば、きちんと読まれる可能性が高いので素早く正確に操作が実行され、情報も記憶に残りやすいのです。ダイアログが分かりやすいと、操作に対するユーザーの理解度もアップします。
レイアウトを中央揃えにしてより見やすく
簡潔な文章であれば確かに分かりやすいですが、全体のレイアウトを中央に揃えることで、もっと見やすいダイアログにすることが出来ます。アイコンが真ん中にきて、文章と一緒に認識してもらえるでしょう。左右対称の画面では、アイコンがますます重要な役割を果たします。
UXの効果―視線の動きを少なく
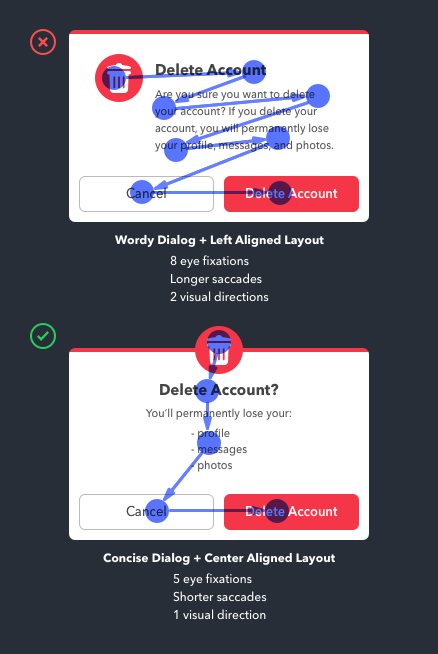
長い文章で書かれた左揃えのダイアログを読むには、まとまりごとに目で追いかけて読むので、かなり視線を集中させなくてはいけません。簡潔にまとまったレイアウトであれば目への負担も少なく済むので、すばやく操作を決断することが出来ます。
また、中央揃えのレイアウトにすることで視線の方向も上から下の1つになります。目を動かさなくても、画面の中心に集中するだけで内容を確認出来ます。ですが左揃えの場合、左右上下の2つの方向に目を動かさなくてはならないので、負担が大きい上に作業の効率も低下します。
赤色マークを反転させて操作完了をわかりやすく
確認画面で操作が実行されたら、それをはっきり示す必要があります。何も変化がなければ、操作が完了したかどうかも分かりません。ボタンの押し間違いを防ぐことにも繋がります。
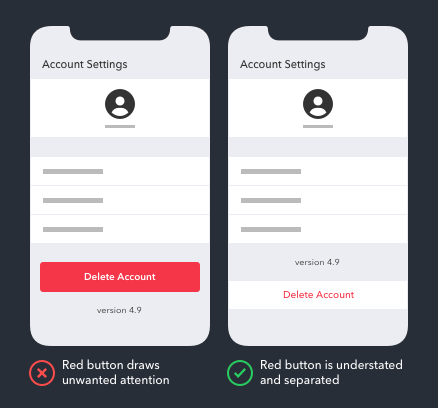
確認画面以外では、赤色マークのボタンを使用しないことです。例えば設定画面に”アカウントの削除”ボタンがありますが、CTAボタンと見た目が似ていると、操作に関係のないボタンを押しかねません。
削除ボタンには、赤文字のスタンドアロン式ボタンのみを使用するのがおすすめです。必要以上に赤色を使用すると、ユーザーはそれがメインのボタンだと勘違いしてしまいます。
UXの効果―アクシデントの防止
確認画面が多ければ多いほど、誤ってボタンを押す危険性も高くなります。別画面を表示すれば、データを損失する危険性も低くなるでしょう。
通常の操作画面と削除画面を使い分けることで、ユーザーによる押し間違いのミスも格段に減ります。
操作完了メッセージの下に取り消しボタンを
確認画面の中だけでも、トラブルは発生します。中には、ダイアログを読み間違えてボタンを押す人もいます。そこで、操作完了のメッセージの下に取り消しボタンを設置してください。
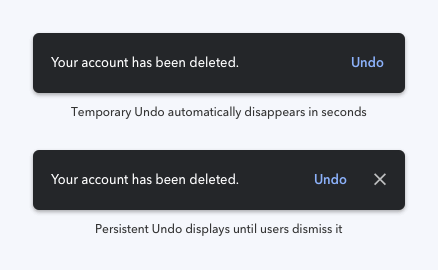
取り消しボタンとメッセージは、画面下の通知バーに表示しましょう。実行内容に合わせ、ボタンの時間を一時的または長時間に設定しましょう。
前者の場合、取り消しボタンは数秒で自動的に消えますが、後者の場合は“閉じる”ボタンを押さないといつまでたっても消えません。こちらの方がやや高等テクニックと言えます。
UX効果―トラブルからユーザーを守る
取り消しボタンがあることで、データを損失してもユーザーは救われます。データがないと仕事や生活に支障をきたすので非常に不便です。取り消しボタンはデータを保護するだけでなく、時にユーザーの手柄を保証してくれる存在でもあります。
削除確認をユーザーに入力させる
取り消しボタンが上手く設定出来ない場合は、確認画面でユーザーに直接入力してもらいましょう。削除ボタンをクリックするのは簡単ですが、入力するのは手間がかかるので、より目の前の削除操作に意識することになるでしょう。
残念ながら、このテクニックはユーザーが頻繁に行う操作にはあまり効果がありません。例えば、SNSの投稿削除など何度も画面をクリックする操作においては効果は半減してしまいます。
UXの効果―ユーザーの意識を確認画面へ向けさせる
文字を入力するのは面倒ですが、ボタンを押すのは無意識でも簡単に出来てしまいます。入力するという行為は、何の文字を打っているか、正しくタイピング出来ているかに頭を使うことで操作に集中しているので、ボタンを押し間違えるミスも減らすことが出来るのです。
データ損失からユーザーを守ろう
確認画面で今まさに操作を実行しようとしているユーザーは、極端に言えば危険にさらされている状況です。トラブルを防ごうという意識がなければ、クリックしようとしているそのボタンはもしかしたら違うボタンかもしれません。データロスからユーザーを守るためにも、今回ご紹介したテクニックをアプリ開発のUXにぜひ活かしてください。