ポップアップを嫌うのはユーザーだけではありません。特に携帯端末ではGoogleもそうです。あなたがスマホでサイトを開いたことがあり、ポップアップを閉じようとしたことがあるなら、これがどういうことか分かるでしょう。
昨年、検索の巨人Googleはモバイルデバイス上の「侵入型インタースティシャル」(コンテンツがすぐにアクセス可能な他のページよりも、ユーザーに貧弱な体験を提供するポップアップ)をクラッキングしていると発表しました。
Googleは、2017年1月10日にアンチ・モバイル・ポップアップ・アルゴリズムのアップデートを公開しました。今回はそれに対抗する、モバイル・ポップアップを実装する際に有用なリソースをご紹介したいと思います。
侵入型インタースティシャルとは何ですか?
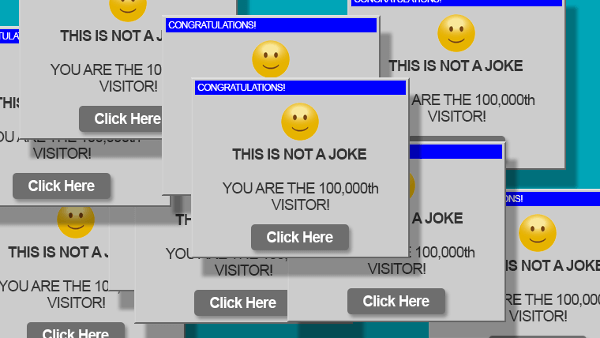
携帯電話でサイトにアクセスすると、画面全体をカバーする大きなポップアップが表示され、苛立ちを感じることがあるでしょう。
Googleは次のように述べます。
”侵入型モバイルポップアップ」は、検索結果をタップしたときに期待していたコンテンツに簡単にアクセスできないため、ユーザーを苛立たせる可能性がある”
Googleはユーザー重視であり、ユーザビリティはアルゴリズムの変更の中心になります。インタースティシャルに関する変更は、広告に主な収益源となるビジネスに問題を引き起こしましたが、ユーザーにとっての勝利です。
Googleでは、Webページをユーザーがアクセスするのを困難にする3つのポップアップの例と、サイト所有者が避けるべき例を提供しています。
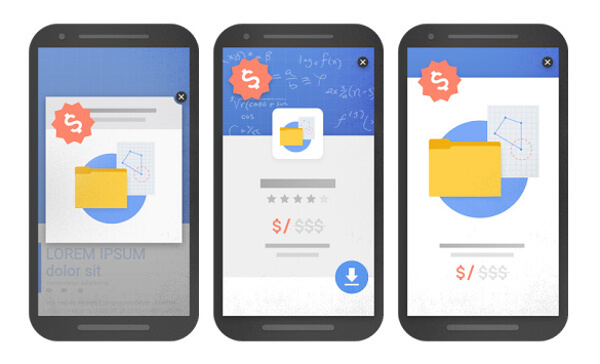
1.ユーザーが検索結果からページに移動した直後またはページを見ている間に、メインコンテンツをカバーするポップアップ
2.メインコンテンツにアクセスする前に、ユーザーがクリックして閉じなければならないスタンドアロンインタースティシャルを表示するポップアップ
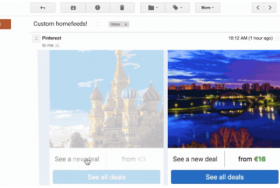
3.上の折りたたみ部分がスタンドアロンのポップアップに似ていますが、元のコンテンツは折り畳みの下にインライン展開されるレイアウト
Googleは侵入型インタースティシャルの3つの例を提供しています。これらのテクニックのいずれかを使用する場合、あなたのサイトはオーガニックトラフィックを失うでしょう。
しかし現実には、ハーバード・ビジネス・レビューのような、インタースティシャルに関するGoogleの取り締まりを回避しているウェブサイトがまだたくさんあります。
良いモバイルポップアップとは?
これに対して、Googleのランキングアルゴリズムの新しい影響を受けないモバイルインタースティシャルの例を次に示します。
1.Cookieの使用や年齢確認などの法的義務に必要なポップアップ
2.コンテンツが公開されていないウェブサイト(つまり、有料ウォールの裏にあるメールやコンテンツなどのプライベートコンテンツ)のログインダイアログ
3.妥当な量のスクリーンスペースを使用し、簡単に破棄できるポップアップとバナー、つまり、SafariとChromeによって提供されるアプリインストールバナー
オンライン誌Atlas Obscuraは、モバイル版のサイトで小さなポップアップを使用して電子メールアドレスを収集しています。このインタースティシャルは、Googleが第3の例で示した定義に適合しますが、やや大きすぎる場合もあります。
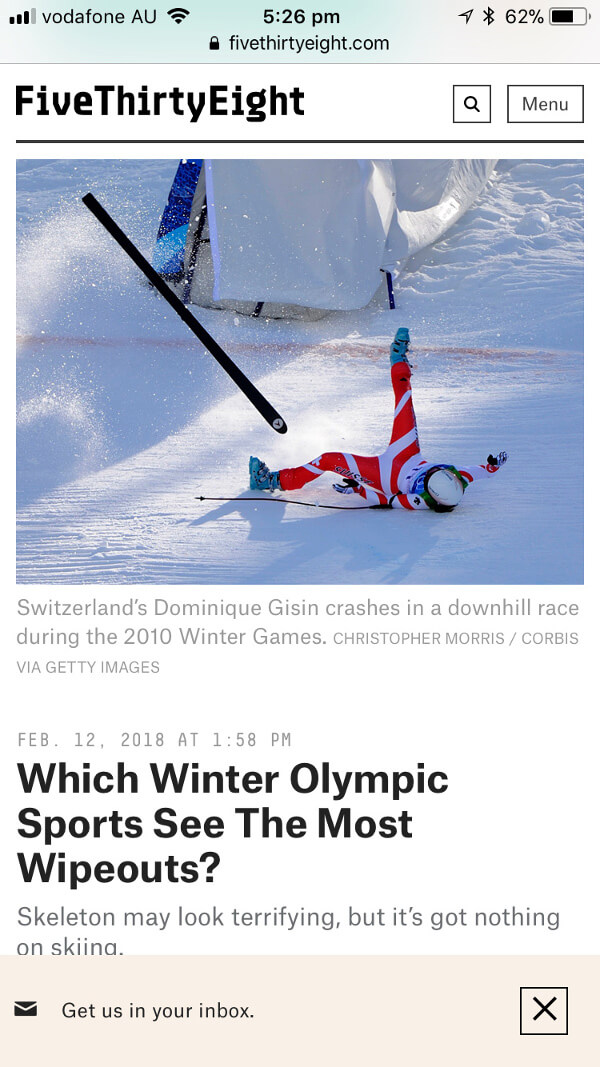
一方、FiveThirtyEightは非常に安全です。統計分析のニュースサイトでは、ニュースページの一番下に棄権するポップアップが表示されます。
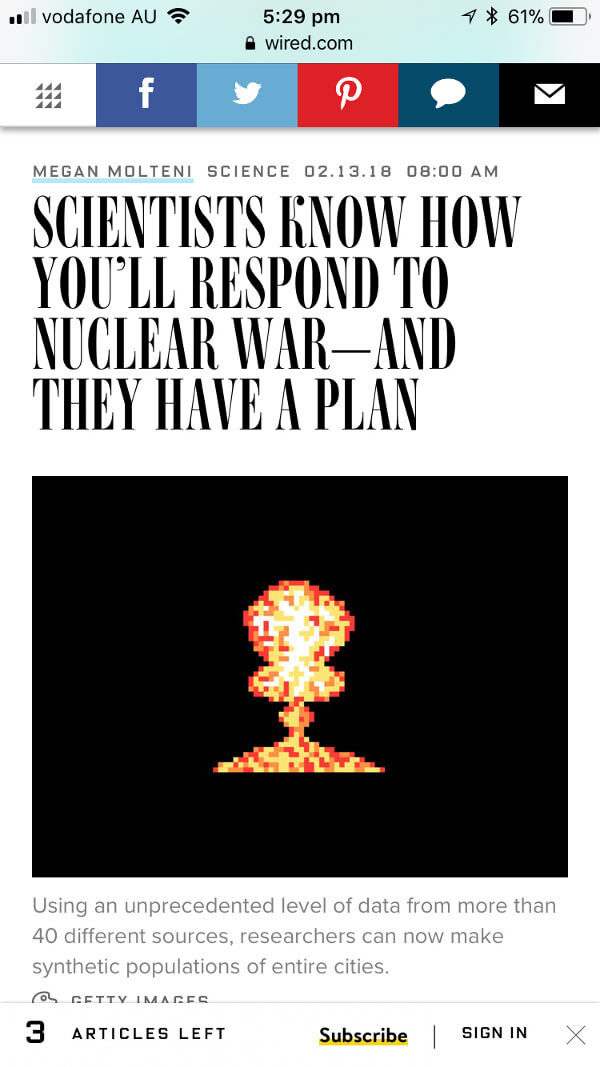
同様に、Wiredも安全にプレイし、モバイルサイトの一番下に小さなインタースティシャルを表示します。
なぜあなたはポップアップを全部抜けてはいけないのか
ポップアップは、ひどくやり遂げられたときに迷惑で、ユーザーエクスペリエンスに干渉します。実際には:
・70%の人が、無関係のポップアップ広告に悩まされると言います。
・迷惑な広告は、人がサイトをブロックする第1の理由です。
しかし、うまくデザインすればポップアップは非常に有用です。
以下にポップアップの利点を示します。
・人々に電子メールニュースレターへの参加を促す
・販売情報(バレンタインデーのための送料無料)を強調表示新しい商品を紹介する
・洞察を集めるために訪問者に質問する
・訪問者にダウンロードさせる
このガイドが役に立つと思ったら、次にサイトのポップアップをデザインするときにそれを掘り下げてください。そして、モバイルユーザーを忘れないでください! 誰も、携帯電話のページをスクロールしているときに、大きくて醜いポップアップを見るのは好きではありません。
※本記事はHow to Design Pop-Ups That Google Won’t Hateを翻訳・再構成したものです。
▼こちらの記事もおすすめです!