様々なミーティング、特にあなたの作り上げたデザインを知らせるためのミーティングはその過程自体が困難なこともあるでしょう。アイデアを思いついたり、それをプレゼンしたり変更などを繰り返ししなくてはいけなかったりするのは大変厄介なものです。
前回の記事では、デザインのフィードバックや商品の発展過程を集める典型的なミーティングの構成の仕方についてご紹介しました。要点を追ったりミーティング中にそれに賛成したりすることが重要で、そうすることでその意見をデザインに投影することができます。もし批判からのフィードバックをうまく活用しなかったら、ユーザーに適切だと思うデザインを考えることに行き詰ってしまうでしょう。もし何を加える必要があるかとその改良をいききしていればミーティングのポイントをしっかりとフィードバックとして受け入れることができるはずです。
ここにユーザーと企業のニーズをうまくあなたのデザインに活用できるための手がかりを集めてみました。
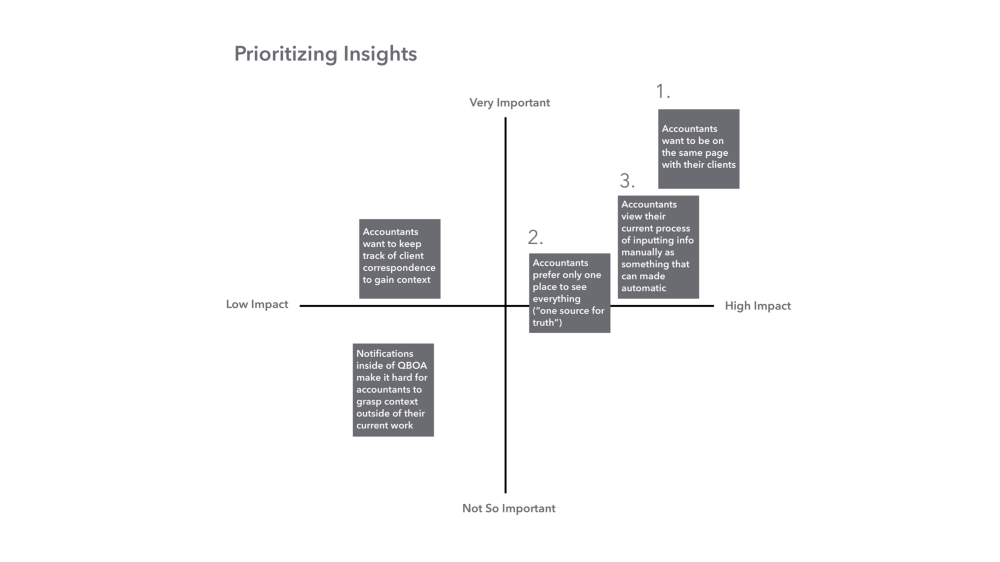
Synthesize various inputs using a 2×2
2×2を使った様々なインプットを合成する
最近商品の初めのマイルストーンに良くて、でも長期的には必要ないデザインの解決方法を発見しました。私は戦略的にインパクトを強めようとデザインをしませんが、どちらかというとタイムラインを元としてデザインしたり、「ああ、時が来たらこれを改良しよう」という心持であります。このような考えがあなたにその時が来たら問題を思い出させるのですが、全ての大きな目標を考えられなかったり、その他の大切な機会を逃したりすることに繋がってきます。
最終的に出来上がる多大なインパクトについて忘れがちです。そのため、ここに私が紹介する方法はミーティング、リサーチ、企業からの情報を集めてデザインアイデアにインプットすることを手助けします。

もし商品の目標にずれがあった場合この企業とのエクサイサイズを試してみましょう。あなたがデザイン行程にそのエクササイズを組み込むことは企業にユーザー中心のデザインを知らせるよい方法となるでしょう。
ビジネスにおいて、ユーザーのためにデザインするだけでなく、組織のためにもデザインせよ。
この方法で、あなたはより明確になりより意図を持った具体的な解決策を思いついていると思います。そしてそれはあなたのユーザーや商品に大きな影響を与えるでしょう。
Prioritize feedback based on appearance and/or objectives
外観を元にフィードバックに優先順位を付ける
フィードバックを受け取った時はいつでも、全てのことを反映できないことは分かっています。特にきつい締切日であったりだとか何か強い理由がないとできないことだってあります。もしそのフィードバックが中心的な物事を表していたり、ユーザーのゴールにつながっていたりすることが分かったら、どんなフィードバックでも必ず優先しなくてはいけません。
もしそのフィードバックが何を必然的に伴うのかわからない場合は、常にその意図を問いそのフィードバックがどのようなゴールを商品にもたらすのか観点を把握してください。
私は人々のニーズを元に特定のフィードバックからのデザインとそのゴールを結びつけるようにしています。基本的にUIとユーザーフローに関係するものを元にフィードバックを構成しています。
もしフィードバックが何か美的なものに関するのであれば、素早く直せたり完璧に理解できない限り優先的にしません。もしフィードバックがユーザー経験に影響するものであれば、すぐに変更を加えます。
Think about whether or not this change is something stakeholders really need vs. want and the deadline needed
その変更が企業の本当に求めるものか VS
締め切りが必要とされるものかを考える
会社やプロダクトチーム内で、私たちは締め切りと優先順位 (P0、P1、P2) により構成されたOKRs (Objective and key results) を持っています。
P1は必ず終わらせられなければならないもの、P2はしておきたいがそこまで大切じゃないものを指します。時々このOKRはデザインにおいて受けたフィードバックに優先順位をつけることを助けてくれます。最も優先順位が高いものに集中し、また似たようなものに取り組んでいるチームメイトをも助けてくれます。また、した方がいいが今しなくてもいいことにまだ取り組んでいないことも把握できます。
もし我々のチームがOKRを使っていなければ、またはチームゴールを把握していなければ、週一や月一でミーティングを行いみんながそれぞれ何をしているのか話し合います。
Time stamping iterations
反復にかける時間
反復することは簡単にコントロールできなくなります。特に、もしあなたがそれらを追跡していなければ尚更です。デザインに変更を加える時、私は同じセクションのマルチアートボードを使います。つまり、そのデザインをいつ始めたのかやいつ変更を施したのかを付け加えていくのです。私にとってこのやり方はたくさんの変更を追跡することを可能としてくれます。
また、もし変更を説明しなくてはいけないときに前のデザインに戻ることもできるようになるのです。まだよく効果的な使い方を把握していませんが、反復を時間と共に追跡するのにとても有効です。これらの方法を使うことは以前のデザインの参考を簡単に見直すことにとっても役立ちます。
最後に、スケッチドキュメントでの反復についてご紹介します。大抵の場合、反復をすることを伴いませんが、必要な時にどのようにその商品が進化していったのかを知るための重要な役割を果たしています。
あなた自身のデザイナーとしてのキャリアを始めるためにここにRookieupから引用してきた素晴らしいツールがあります。
その他の参考リンクです。