さまざまなスクリーンと装置上で、直感的にすぐに作用する敏感なウェブ設計であるという部分はとても重要です。しかしながら、よく見落とされがちな、エンゲージメントを推進するための大きな可能性がある技術の1つに、マイクロ・インタラクションがあります。
マイクロ・インタラクションは、ユーザーが特定のアクションを行う際に見ることのできる、小さなアニメーションや視覚反応のことです。
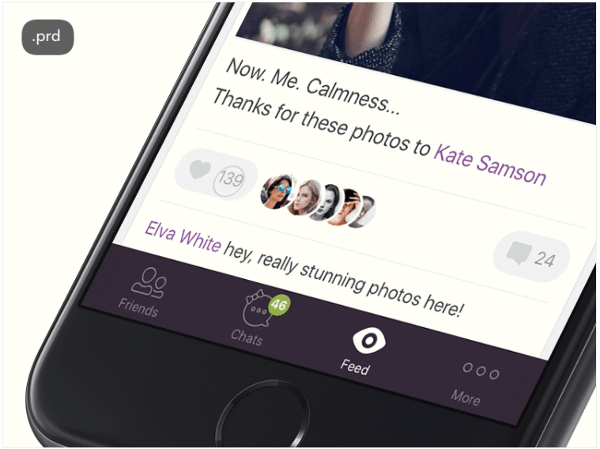
「フォロー」アイコンが1つの例です。ツイッターアカウントを「フォロー」しようとした時や、気に入ったツイートを「お気に入り」に入れた時に、カラフルな点滅が起こります。
これらは最初、取るに足りないもののように見えるかもしれませんが、マイクロ・インタラクションはユーザーに重要な心理的影響を及ぼします。マイクロ・インタラクションが重要視されるのは、人間の心理学に基づいているからなのです。
マイクロ・インタラクションは人間性に訴える
どんなインタラクションにも、アクションとリアクションがあります。ユーザーがアクションを実行した際に、意図したアクションがうまく行ったということをユーザーに知らせるために、インターフェースは反応します。

ニック・ブトゥリシュヴィリによる「ボリューム・コントロール・マイクロ・アニメーション」
マイクロ・インタラクションは、アクションを実行したユーザーに、伝達されます。
いったんアクションが実行されると、インタラクションに成功したことを知らせるために、ユーザーはある種の徴候を受け取ります。ユーザーが操作することができる場所、あるいはインターフェースの要素と相互作用することができる場所へと、マイクロ・インタラクションは、ユーザーを導きます。
マイクロ・インタラクションの基本的な4つの要素は、以下のとおりです:
・引き金:アクションを開始することです。大部分のインターフェース上で、クリックすること、インターフェースの特定要素に触れることを含みます。
・反応に対するルール:マイクロ・インタラクションは、ユーザーがどのような反応をしたかを、反応のベースとします。
・フィードバック:アクションの実行に成功したということを、ユーザーに知らせる反応のことです。
・ループ:サイクルの終わりは、次に何かが起こるということでもあります。ソーシャルメディアで投稿に対して「シェア」ボタンをクリックすると、「シェアされた」という通知がユーザーに届きます。その結果、ユーザーのプロフィール上に新しい投稿が反映されるのです。
一般的に、人々はアクションが正常に実行されたことを知るのを好みます。高性能なマイクロ・インタラクションは、迅速かつ効率的にこれを達成します。
マイクロ・インタラクションはアプリをつくる or 破壊する
マイクロ・インタラクションはウェブページとデスクトップ・アプリケーション内に確かに存在しますが、モバイル・アプリの領域内において本当の役割を発揮します。
タッチスクリーンは使いにくく、マイクロ・インタラクションなしでは操作しにくいものです。そして、これまでは考えられなかったマイクロ・インタラクションが、ユーザーをアプリから遠ざけてしまいそうです。

ガル・シアによる「ノーティフィケーション・マイクロ・アニメーション」
アプリがどのような相互作用をもたらすか、あるいは入力した時にどのように反応するかに基づいて、あなたはお気に入りのアプリを選んでいます。アプリの単純さにもかかわらず、これらのアプリは注目を浴びたり、ユーザーから長い間支持を得ることができているのです。
自分のサイト用にマイクロ・インタラクションを作る時、以下の要因を考慮に入れることは不可欠です。
①評判:マイクロ・インタラクションは、決してイライラさせるようなものではありません。真新しく、予測不可能なマイクロ・インタラクションは、ユーザーにとって2~3回は楽しめるかもしれませんが、何度も繰り返した後は不愉快でイライラするものになるかもしれません。
②ユーザーの嗜好:多くの人々は、スマートフォンの触覚フィードバックを好みます。 文字をタッチスクリーンのキーボードで打つ時の、微妙な、速い振動。その振動は、ユーザーに文字をきちんと打つことができていることを知らせています。
しかしながら、振動することに疲れて、その振動を嫌うようになる人もいるかもしれません。ユーザーがマイクロ・インタラクションの要素のオン/オフを切り替えることができることは、ユーザーをつなぎ留めておくにはすばらしい方法です。
③簡潔さ:マイクロ・インタラクションは小さいので、過度に稼働させたり、複雑化することは死刑宣告と同じです。ユーザーは、あまりに複雑で凝ったフィードバックに早くも飽きてしまいそうです。
テキストや、色、マイクロ・インタラクションの他のデザイン要素を作る際に、デザインをアクションよりも複雑にしないでください。

マムーン・スリゾンによる「アクション・アイコン・アニメーション」
④調和:マイクロ・インタラクションを作るあなたのインターフェースの部分が、インターフェースの他の視覚要素と同期していることを確認してください。
⑤詳細:あなたのマイクロ・インタラクションはあまりに小さいので、それらが最もごくわずかな詳細も逃さず完璧に実行するという保証はありません。
開始する前には、あなたのマイクロ・インタラクションのあらゆる要素が正常に動くことを確認してください。
⑥マイクロ・インタラクションはユーザーを楽しませてくれる:シンプルな設計は、きっと最高の評価を受けるでしょう。
最初はマイクロ・インタラクションが、小さくて取るになりないものに思えるかもしれませんが、実際は全く違います。マイクロ・インタラクションは、ユーザーがあなたの提供するアプリを使い続けるためには最適な手段です。
※本稿は「How Micro-Interactions Drive User Engagement」を翻訳・再編集したものです